Migration des widgets et mises en page
Cette section décrit la procédure de migration des éléments suivants :
• widgets hérités existants vers leurs widgets composants Web de remplacement ;
• mises en page héritées vers les nouvelles mises en page et nouveaux conteneurs.
|
|
• La migration des mises en page et widgets hérités vers les nouvelles mises en page et nouveaux widgets de type composant Web est disponible pour ThingWorx versions 8.5.x et ultérieures.
• Dans une prochaine version, les widgets hérités seront abandonnés. Il est recommandé d'utiliser les nouveaux widgets composants Web au lieu des widgets hérités correspondants lorsque vous créez une nouvelle application composite.
• Il est recommandé de migrer vers les nouveaux widgets et nouvelles mises si vous utilisez des widgets hérités et des mises en page héritées dans votre application composite.
|
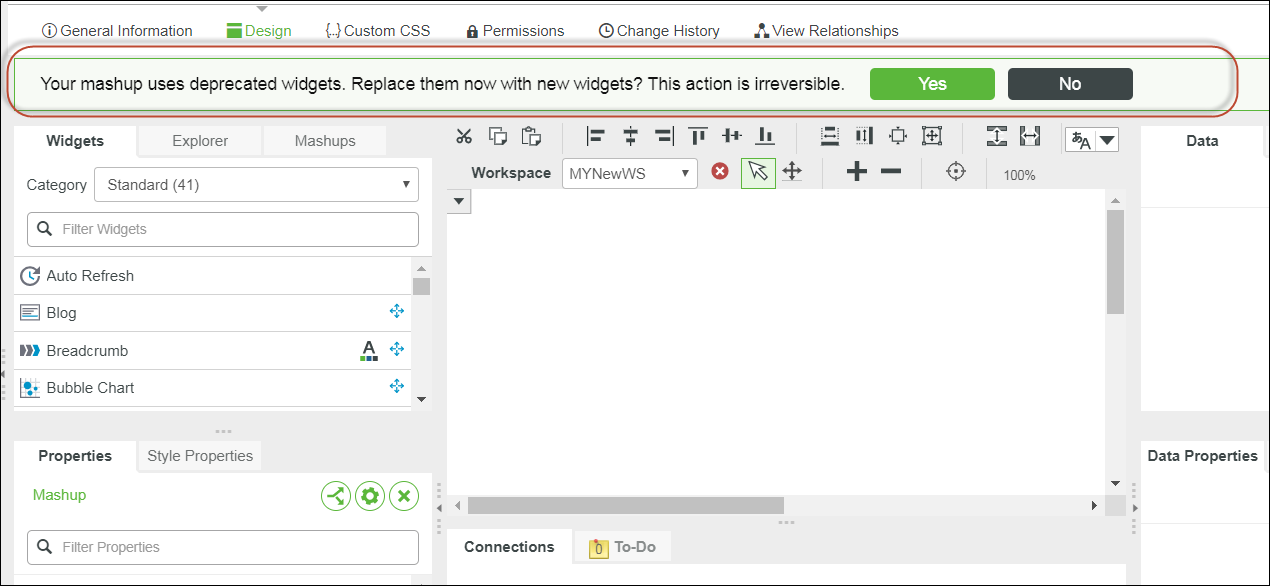
Lorsque vous ouvrez une application composite contenant des widgets hérités pour lesquels il existe des composants Web de remplacement ou que vous ouvrez une application composite contenant des mises en page héritées, une bannière apparaît en haut de la page de conception.

Vous pouvez sélectionner Oui pour migrer vers les nouveaux widgets et une nouvelle mise en page, ou Non pour ignorer la migration et fermer la bannière. Lorsque vous choisissez de migrer, les widgets hérités de l'application composite sont remplacés par leurs composants Web correspondants et les mises en page héritées sont remplacées par les nouvelles mises en page. La bannière s'affiche chaque fois que vous ouvrez l'application composite dans une session ThingWorx, tant qu'il n'y a pas eu migration.
La migration est une action irréversible. Il est recommandé d'utiliser l'option Dupliquer proposée par ThingWorx Platform pour enregistrer une copie de votre application composite avant la migration. |
Les liaisons dans les applications composites sont conservées après la migration. Consultez la rubrique Bonnes pratiques en matière de migration.
De nouvelles
fonctions sont disponibles sur la plateforme pour la
navigation et la
déconnexion ; par conséquent, les widgets Navigation et Déconnexion ne sont pas migrés directement. Vous pouvez migrer vos anciens widgets vers un nouveau bouton, puis lier la fonction de navigation ou de déconnexion pour obtenir la même fonctionnalité. |
Exemples de migration de mises en page
Voici quelques cas d'utilisation de la fonction de migration de mise en page :
• Ouverture d'une application composite avec une mise en page statique : lorsque vous ouvrez une application composite avec une mise en page statique, la bannière s'affiche. Si vous sélectionnez Oui, la mise en page statique de l'application composite est migrée vers un conteneur présentant un positionnement statique et une taille fixe.
• Ouverture d'une application composite avec une mise en page dynamique comportant un widget
Mise en page : lorsque vous ouvrez une application composite avec une mise en page dynamique comportant un widget de mise en page, la bannière s'affiche. Si vous sélectionnez Oui, le widget de mise en page est migré vers un conteneur. Les conteneurs internes du widget de mise en page sont migrés vers des conteneurs.
Les conteneurs réductibles de la mise en page ne sont pas migrés. Les panneaux réductibles de la mise en page sont migrés vers des conteneurs standard. |
L'Encadré à gauche/Encadré à droite est migré vers un conteneur de largeur fixe. Les valeurs de largeur fixe sont extraites des propriétés LeftSidebarWidth/RightSidebarWidth du widget de mise en page.
L'En-tête/Pied de page est migré vers un conteneur de largeur fixe. Les valeurs de hauteur fixe sont extraites des propriétés HeaderHeight/FooterHeight du widget de mise en page.
• Ouverture d'une application composite avec une mise en page dynamique comportant un panneau : lorsque vous ouvrez une application composite avec une mise en page dynamique comportant un panneau, la bannière s'affiche. Si vous sélectionnez Oui, le panneau est migré vers un conteneur prenant en charge les widgets dynamiques et statiques dans le même conteneur.
Les liaisons des conteneurs ne sont pas enregistrées lors de la migration, car les ID doivent être modifiés au vu des nouveaux conteneurs. |
Pour plus d'informations, consultez les rubriques
Applications composites et
Applications composites dynamiques.
Bonnes pratiques en matière de migration
Après la migration, examinez vos applications composites. La taille des nouveaux widgets est différente de celle des widgets hérités compte tenu du nouveau thème PTC et des bonnes pratiques de conception applicables en matière d'interface utilisateur. Vous pouvez effectuer les actions suivantes pour améliorer l'apparence de l'application composite :
• Créez un thème avec une taille de police plus petite et utilisez ce thème. Les thèmes vous permettent de redimensionner la police et s'utilisent avec les nouveaux widgets.
• Examinez les widgets et vérifiez leurs propriétés de largeur et de hauteur. Redimensionnez les widgets si nécessaire.
Les nouveaux widgets s'ajustent en taille de manière dynamique. Pour tirer parti du dimensionnement automatique des nouveaux widgets, réinitialisez les valeurs des propriétés de largeur et de hauteur des widgets hérités à l'issue de la migration. Si vous souhaitez conserver la taille fixe de vos widgets hérités, ne réinitialisez pas ces valeurs. |
Les widgets Bouton hérités possèdent également une icône. Ce paramètre d'icône est défini dans la définition de style et n'est pas migré. A l'issue de la migration, rajoutez l'icône au nouveau bouton. Pour le nouveau widget Bouton, le paramètre d'icône est disponible dans les propriétés.
Widgets hérités et leurs widgets de remplacement
La table ci-après répertorie les widgets hérités et les widgets qui les remplacent. Le widget Collection qui remplace le widget Répéteur est un widget standard qui n'est pas un composant Web. Tous les autres widgets de remplacement sont des composants Web. Pour plus d'informations, cliquez sur le nom du widget hérité ou du widget de remplacement.
Widget hérité | Widget de remplacement | ||
| |||