Widget Panneau dynamique (thématisable)
Vous pouvez utiliser le widget Panneau dynamique pour afficher ou masquer un conteneur. Un panneau dynamique permet de fournir des informations supplémentaires ou des entrées de formulaire associées au conteneur principal. Le panneau dynamique peut s'ancrer à gauche, à droite, en haut ou en bas de son conteneur parent.
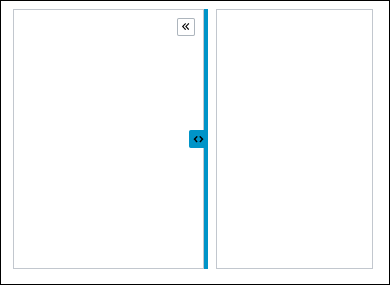
Un panneau dynamique comprend 2 widgets conteneurs. Si le panneau dynamique est créé avec une mise en page dynamique, ces conteneurs forment un seul conteneur dynamique. Si le panneau dynamique est créé avec une mise en page héritée, les conteneurs sont alors des conteneurs flexibles.

|
|
Le widget Panneau dynamique est disponible en tant que widget standard sur la plateforme et en tant que composant Web que vous pouvez importer à partir d'un SDK.
|
Les propriétés du widget Panneau dynamique sont les suivantes :
|
Nom de la propriété
|
Description
|
Type de base
|
Valeur par défaut
|
Liaison possible ? (O/N)
|
Localisable ? (O/N)
|
|---|---|---|---|---|---|
|
TabSequence
|
Définit la priorité de mise en surbrillance du widget lorsque vous appuyez sur la touche de tabulation.
|
NUMBER
|
n/a
|
N
|
N
|
|
HideTriggerButton
|
Cache le bouton de déclenchement.
|
BOOLEAN
|
Faux
|
N
|
N
|
|
HideDragHandle
|
Cache la poignée de déplacement.
|
BOOLEAN
|
Faux
|
N
|
N
|
|
Disabled
|
Désactive le widget dans l'application composite. Le widget s'affiche, mais il n'est pas utilisable.
|
BOOLEAN
|
Faux
|
O
|
N
|
|
CustomClass
|
Définit la classe CSS à appliquer à la div supérieure du widget. Vous pouvez spécifier plusieurs classes en les séparant chacune par une espace.
|
STRING
|
n/a
|
O
|
N
|
|
PanelSize
|
Définit la taille du panneau.
|
STRING
|
n/a
|
O
|
N
|
|
ClickOutsideToClose
|
Ferme le panneau dès lors que vous cliquez en dehors de celui-ci.
|
BOOLEAN
|
Faux
|
O
|
N
|
|
Behavior
|
Définit le comportement du panneau. Les options disponibles sont Pousser contenu et Survol.
|
STRING
|
Push Content
|
O
|
N
|
|
AnimationSpeed
|
Définit la vitesse de l'animation du panneau lors de ses développements et réductions, laquelle peut être Elevée, Moyenne ou Réduite.
|
STRING
|
Moyenne
|
O
|
N
|
|
MinSizeWhenExpanded
|
Définit la largeur minimale du panneau lorsqu'il est développé le long de l'axe horizontal.
Si le panneau se trouve en haut, cette propriété définit la hauteur le long de l'axe vertical.
|
STRING
|
n/a
|
O
|
N
|
|
MaxSizeWhenExpanded
|
Définit la largeur maximale du panneau lorsqu'il est développé le long de l'axe horizontal.
Si le panneau se trouve en haut, cette propriété définit la hauteur le long de l'axe vertical.
|
STRING
|
n/a
|
O
|
N
|
|
SizeWhenCollapsed
|
Définit la largeur du panneau lorsqu'il est réduit le long de l'axe horizontal.
Si le panneau se trouve en haut, cette propriété définit la hauteur le long de l'axe vertical.
|
STRING
|
n/a
|
O
|
N
|
|
AnchorLocation
|
Définit l'emplacement de l'ancre A gauche, En haut, A droite ou En bas dans le panneau.
|
STRING
|
A gauche
|
O
|
N
|
|
CollapseByDefault
|
Affiche le panneau à l'état réduit par défaut lors du chargement de l'application composite.
|
BOOLEAN
|
Faux
|
O
|
N
|
|
TriggerButtonLocation
|
Définit l'emplacement du bouton de déclenchement sur En haut, Au centre, En bas, Panneau ou Aucun.
|
STRING
|
En haut
|
O
|
N
|
|
TriggerButtonType
|
Définit le type du bouton de déclenchement sur Points d'insertion doubles, Point d'insertion simple, Plus/Moins ou Fermer.
|
STRING
|
Double Carets
|
O
|
N
|
|
ToggleExpandCollapse
|
Le déclenchement développe/réduit le panneau selon son état actuel.
|
n/a
|
n/a
|
O
|
N
|
|
Expand
|
Le déclenchement développe le panneau dynamique.
|
n/a
|
n/a
|
O
|
N
|
|
Collapse
|
Le déclenchement réduit le panneau dynamique.
|
n/a
|
n/a
|
O
|
N
|
|
ResetToDefaultValue
|
Restaure les valeurs par défaut de tous les widgets.
|
n/a
|
n/a
|
O
|
N
|
|
ResetInputsToDefaultValue
|
Restaure la valeur par défaut des entrées du widget Panneau dynamique.
|
n/a
|
n/a
|
O
|
N
|