ptcs-toggle-button¶
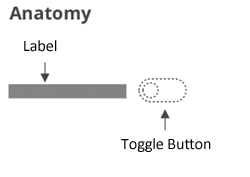
Visual¶

Overview¶
A toggle-button can be in an on or off state. When the toggle-button is engaged, it toggles a state. The toggle-button uses the ptcs-behavior-binary/ptcs-behavior-binary.html behavior.
Usage Examples¶
Basic Usage¶
<ptcs-toggle-button variable="{{show}}" label="Show"></ptcs-toggle-button>
Assigns the variable show to true when the toggle-button state is on, and to false when it is off.
Start in on state (checked)¶
<ptcs-toggle-button variable="{{show}}" label="Show" checked></ptcs-toggle-button>
Explicit variable values¶
<ptcs-toggle-button variable="{{tool}}" label="Use tool" value-on="knife" value-off="fork"></ptcs-toggle-button>
Assigns the variable tool to "knife" whenever the toggle-button is on and "fork" otherwise.
Component API¶
Properties¶
| Property | Type | Description | Default | Triggers a changed event |
|---|---|---|---|---|
| disabled | Boolean | Disables the toggle-button | false | No |
| label | String | The displayed label | "" | No |
| labelalign | String | Determines the position of the label relative to the toggle-button: left or right |
"left" | No |
| labelMaxWidth | String | The maximum width of the label | No | |
| state | Boolean | The current state. The state is on when set to true and off when set to false. | No | |
| tooltip | String | The tooltip that appears when hovering over the checkbox | "" | No |
| tooltipIcon | String | The icon for the tooltip | "" | No |
| valueOff | any | The value that the toggle-button assigns to variable when the toggle-button is turned off. |
false | No |
| valueOn | any | The value that the toggle-button assigns to variable when the toggle-button is turned on. |
true | No |
| variable | any | The variable that the toggle-button monitors and assigns | No |
Methods¶
No methods
Styling¶
The Parts of a Component¶
| Part | Description |
|---|---|
| label | The container that contains the label |
| rectangle | The rectangle element containing the movable switch |
| oval | The movable on/off switch of the toggle-button |
State attributes¶
| Attribute | Description | Part |
|---|---|---|
| checked | Current state (on: checked = true, off: checked = false) | :host |
| disabled | Is the checkbox disabled? | :host |
| label | The displayed label | :host, label |
| labelalign | The alignment of the button label. You can set it to left or right. The default is left. | :host |