Migración de widgets y esquemas
En esta sección se describe el proceso de migración de los siguientes elementos:
• Widgets heredados existentes en sus widgets de componentes Web de reemplazo.
• Esquemas heredados en esquemas y contenedores nuevos.
|
|
• La migración de widgets y esquemas heredados a nuevos widgets de componente Web y esquemas está disponible para ThingWorx 8.5.X y versiones posteriores.
• Los widgets heredados se quedarán obsoletos en una versión futura. Se recomienda utilizar los widgets de componente Web nuevos en lugar de sus widgets heredados correspondientes al crear un nuevo mashup.
• Se recomienda migrar a widgets y esquemas nuevos si existen widgets y esquemas heredados en el mashup.
|
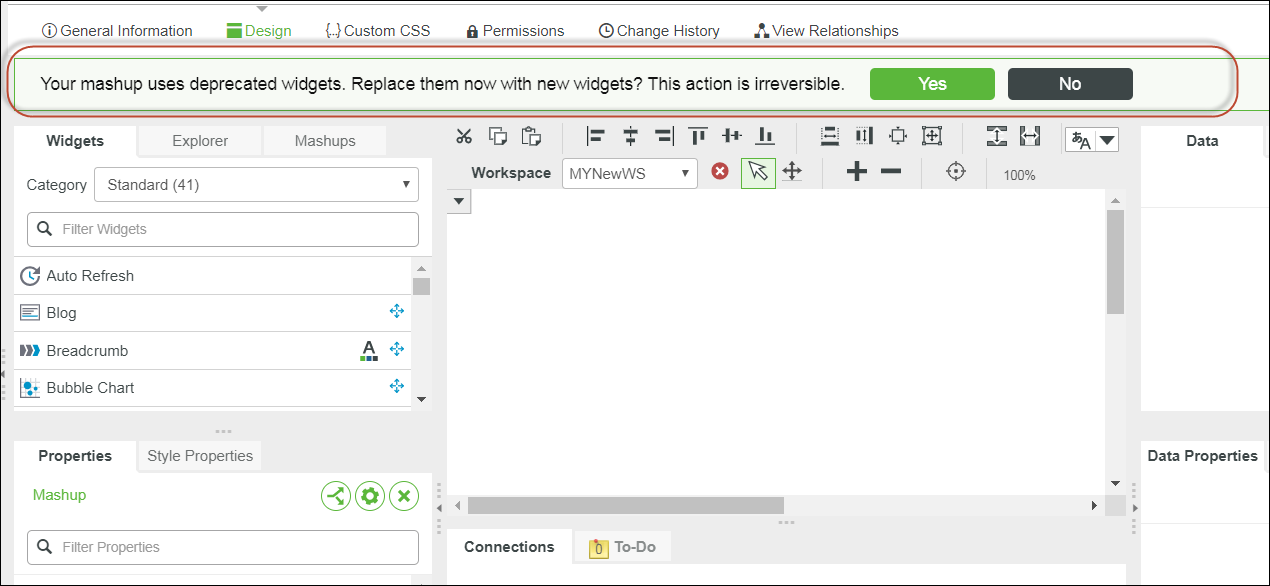
Cuando se abre un mashup que contiene widgets heredados para los que hay reemplazos de componentes Web o se abre un mashup que contiene esquemas heredados, aparece un anuncio en la parte superior de la página de diseño.

Se puede seleccionar Sí para migrar a nuevos widgets y un nuevo esquema o No para descartar la migración y cerrar el anuncio. Cuando se selecciona la migración, los widgets heredados del mashup se reemplazan por sus componentes Web correspondientes y los esquemas heredados se reemplazan por nuevos esquemas. El anuncio aparece siempre que se abre el mashup en una sesión de ThingWorx hasta que se realice la migración.
La migración es una acción irreversible. Se recomienda utilizar la opción Duplicar disponible en ThingWorx Platform para guardar una copia del mashup antes de realizar la migración. |
Los enlaces de los mashups se conservan después de la migración. Consulte Prácticas recomendadas para la migración.
Hay nuevas
funciones disponibles en la plataforma para la
navegación y el
cierre de sesión. Por lo tanto, los widgets de navegación y cierre de sesión no se migran directamente. Se pueden migrar los widgets anteriores a un nuevo botón y, a continuación, enlazar la función Navegación o Cerrar sesión para obtener la misma funcionalidad. |
Ejemplos de migración de esquemas
A continuación se indican los casos de uso de la migración de esquemas
• Apertura de un mashup con un esquema estático: cuando se abre un mashup con un esquema estático, aparece el anuncio. Si se selecciona Sí, el esquema estático del mashup se migra a un contenedor que tiene un posicionamiento estático y un tamaño fijo.
• Apertura de un mashup con un esquema dinámico que tiene un widget de
esquema: cuando se abre un mashup con un esquema dinámico que tiene un widget de esquema, aparece el anuncio. Si se selecciona Sí, el widget de esquema se migra a un contenedor. Los widgets de contenedor interno del widget de esquema se migran a contenedores.
Los contenedores contraíbles del esquema no se migran. Los paneles contraíbles del esquema se migran a contenedores normales. |
La opción Barra lateral izquierda o Barra lateral derecha se migra a un contenedor con ancho fijo. Los valores de ancho fijo se obtienen de las propiedades LeftSidebarWidth/RightSidebarWidth del widget de esquema.
Cabecera y Pie de página se migran a un contenedor con altura fija. Los valores de altura fija se obtienen de las propiedades HeaderHeight/FooterHeight del widget de esquema.
• Apertura de un mashup con un esquema dinámico que tiene un panel: cuando se abre un mashup con un esquema dinámico que tiene un panel, aparece el anuncio. Si se selecciona Sí, el panel se migra a un contenedor que soporta widgets dinámicos y estáticos en el mismo contenedor.
Los enlaces de los contenedores no se guardan durante la migración porque el ID debe cambiar a nuevos contenedores. |
Para obtener más información, consulte
Mashups y
Mashups dinámicos.
Prácticas recomendadas para la migración
Después de la migración, se deben revisar los mashups. El tamaño de los nuevos widgets es diferente del tamaño de los widgets heredados en función de las prácticas recomendadas para el diseño de la interfaz de usuario o un nuevo tema de PTC. Se pueden realizar las siguientes acciones para mejorar el aspecto del mashup:
• Cree un tema con un tamaño de fuente más pequeño y utilícelo. Esto permite cambiar el tamaño de la fuente y es efectivo para los nuevos widgets.
• Revise los widgets y verifique sus propiedades de ancho y altura. Cambie el tamaño de los widgets, si fuera necesario.
Los nuevos widgets son dinámicos con respecto al tamaño. Para beneficiarse del tamaño automático de los nuevos widgets, es necesario redefinir valores de propiedad del ancho y de la altura de los widgets heredados después de la migración. Para conservar el tamaño fijo de los widgets heredados, no se deben redefinir los valores. |
Los widgets de botón heredados también tienen un icono. Esta configuración de icono se define en la definición de estilo y no se migra. Después de la migración, añada el icono al nuevo botón. Para el nuevo widget de botón, la configuración del icono se encuentra en las propiedades.
Widgets heredados y sus widgets de reemplazo
En la siguiente tabla se muestran los widgets heredados y los widgets que los reemplazan. El widget de recopilación que reemplaza al widget de repetidor es un widget estándar que no es un componente Web. Todos los demás widgets de reemplazo son componentes Web. Para obtener más información, pulse en el nombre del widget heredado o de reemplazo.
Widget heredado | Widget de reemplazo | ||
| |||