Widget de lista (con temas)
|
|
Este widget con temas se indicaba como Beta en ThingWorx versión 8.4.X.
|
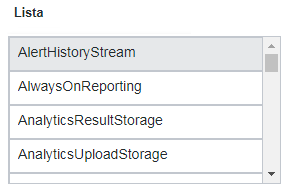
El widget de lista permite mostrar las filas de datos en una lista.

|
|
El widget de lista está disponible como widget estándar en la plataforma y como componente Web que se puede importar desde un SDK.
|
Las propiedades del widget de lista se muestran a continuación.
|
Nombre de la propiedad
|
Descripción
|
Tipo base
|
Valor por defecto
|
¿Es enlazable? (Sí/No)
|
¿Es localizable? (Sí/No)
|
||
|---|---|---|---|---|---|---|---|
|
Label
|
El texto que se muestra como rótulo de widget.
|
STRING
|
Lista
|
Y
|
Y
|
||
|
LabelAlignment
|
Permite alinear el rótulo a la izquierda, la derecha o el centro.
|
STRING
|
Izquierda
|
Sí
|
N
|
||
|
Alignment
|
Permite alinear los elementos de la lista a la izquierda, la derecha o el centro.
|
STRING
|
Izquierda
|
Sí
|
N
|
||
|
ClearSelectionItem
|
Permite añadir un elemento de selección en blanco a la lista. Permite al usuario despejar una selección.
|
Booleano
|
True
|
Sí
|
N
|
||
|
ClearSelectionLabel
|
Permite especificar un texto personalizado para el elemento de despejar selección de la lista. Por defecto, se define en Ninguno.
|
STRING
|
Ninguno
|
Y
|
Y
|
||
|
MultiSelect
|
Permite al usuario seleccionar varios elementos de la lista.
|
Booleano
|
Falso
|
N
|
N
|
||
|
StateField
|
El campo de infotable que representa el estado de los elementos de línea de la lista.
Esta propiedad se puede utilizar para activar o desactivar los elementos de línea de la lista.
|
INFOTABLE
|
n/d
|
N
|
N
|
||
|
Disabled
|
Esta propiedad se utiliza para desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él.
|
Booleano
|
Falso
|
Sí
|
N
|
||
|
ShowListFilter
|
Permite añadir un filtro dentro de la lista y permite filtrar los elementos de la lista en tiempo de ejecución.
|
Booleano
|
Falso
|
N
|
N
|
||
|
FilterHintText
|
Se muestra un texto de sugerencia para el filtro de la lista.
|
STRING
|
n/d
|
N
|
Sí
|
||
|
AutoSelectFirstRow
|
Permite definir la primera fila como la opción seleccionada en la lista.
|
Booleano
|
n/d
|
N
|
N
|
||
|
RowHeight
|
Permite definir la altura de fila de una fila singular.
|
NUMBER
|
34
|
Sí
|
N
|
||
|
CustomClass
|
Permite definir la CSS en el elemento div superior del widget. Pueden introducirse varias clases, separadas por un espacio.
|
STRING
|
n/d
|
Sí
|
N
|
||
|
TabSequence
|
La secuencia en la que se realzan los widgets cuando el usuario pulsa la tecla del tabulador.
|
NUMBER
|
n/d
|
N
|
N
|
||
|
Data
|
El origen de datos o infotable de los datos del widget.
|
INFOTABLE
|
n/d
|
Sí
|
N
|
||
|
DisplayField
|
El campo de infotable que representa el valor de datos.
|
n/d
|
n/d
|
N
|
N
|
||
|
ValueField
|
El campo que se utiliza para SelectedText.
|
n/d
|
n/d
|
N
|
N
|
||
|
SelectedText
|
Permite seleccionar un elemento de la lista.
|
STRING
|
n/d
|
Sí
|
Y
|
||
|
SelectedItems
|
El origen de la infotable de los elementos seleccionados en la lista.
|
INFOTABLE
|
n/d
|
Sí
|
N
|
||
|
DoubleClicked
|
Un evento se activa al pulsar dos veces en el widget.
|
n/d
|
n/d
|
Sí
|
N
|
||
|
ListFormat
|
Esta propiedad se utiliza para aplicar una representación fotorrealista específica para los datos.
Esta propiedad soporta los siguientes formatos de representación: NUMBER, INTEGER, LONG, DATETIME, LOCATION, VEC2, VEC3, VEC4, THINGCODE, HYPERLINK, IMAGELINK, IMAGE, STRING, BOOLEAN, TAGS, HTML, THINGNAME, THINGSHAPENAME, THINGTEMPLATENAME, USERNAME, MASHUPS, INFOTABLE, PASSWORD, XML, JSON, VALUES.
|
n/d
|
n/d
|
n/d
|
n/d
|