Mashup Builder
Mashup Builder is a low-code development environment that lets you build a wide range of business applications and data visualizations. The application interface is available on the Design tab of mashup entities in the platform. The Mashup Builder makes building complex visualizations easy by providing a visual design environment where you can drag and drop UI elements onto a canvas.
You can use different panels in the interface to define the mashup layout, configure widget properties, bind data to and from data services, set validation, and customize widget styling. To build applications efficiently, you should have a good understanding of your implemented Thing models in the platform.
These features enable you to quickly collect various sources of data into insightful visualizations that are interactive. The following sections introduce basic Mashup Builder features:

Responsive Layouts
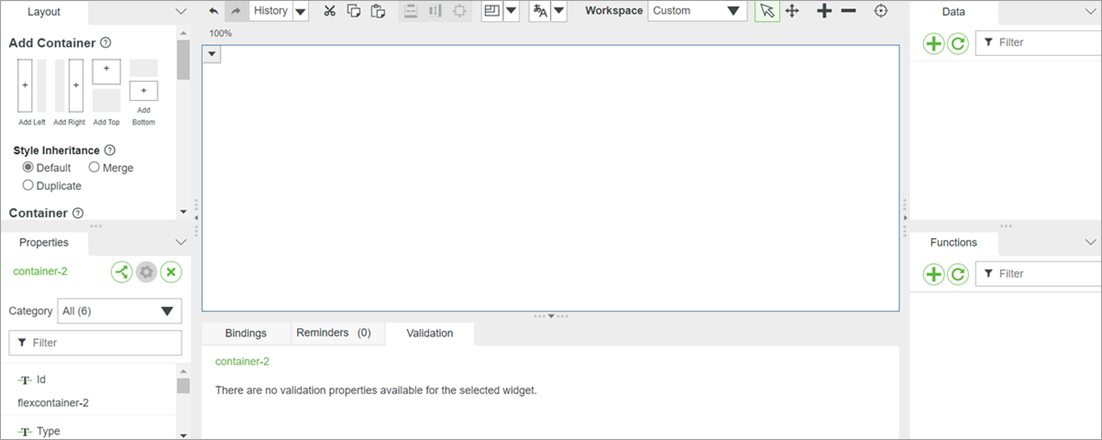
The Mashup Builder is a fully customizable responsive container that allows you to divide the layout of a container into sections with a simple drag and drop function. Layouts can be placed inside the containers of other layouts to create more sections.
For more information on responsive layouts and mashup containers, see Creating a Mashup.

Widgets
• Widgets are the components that you place on a mashup. For example, you can add grids and charts to visualize data. You can also add basic widgets, such as text boxes, buttons, and navigation links.
• Data Services are added to the Mashup from the list of available services on the ThingWorx platform server. You can then bind the results of a data service to a widget. Data Services can be triggered on Mashup page load based on service states and user interaction.
• Different widgets have different styling properties available depending on their functionality and structure. For example, you can style the font size, font color and background color, of a TextField widget.
When building a mashup, you can drag and drop widgets from the Widgets panel onto the canvas area. You can use different widgets for different functions, such as the following:
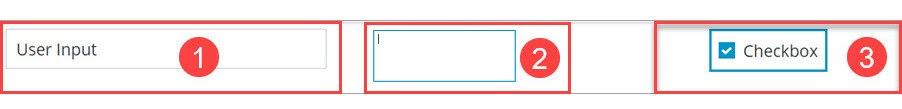
• User input
These widgets allow you to input information into the widgets.

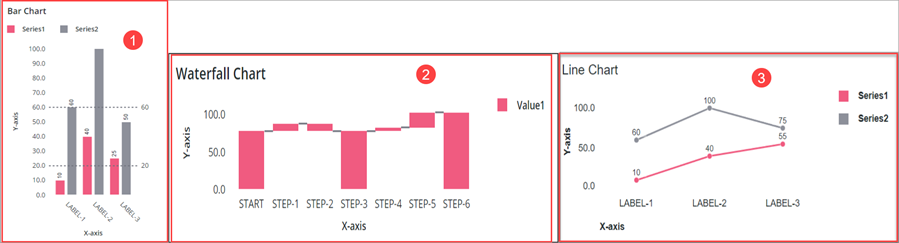
• Data visualization
These widgets allow you to create a visual representation of data.

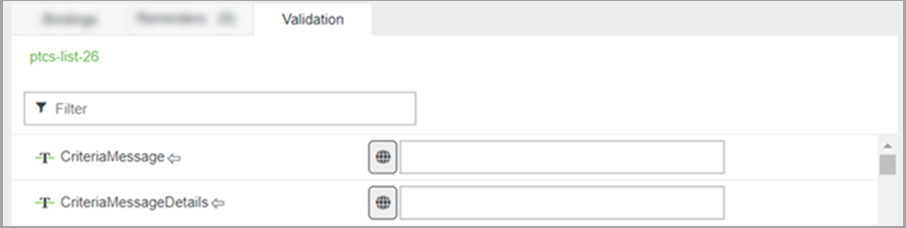
• Data validation
Validation allows you to check the validity of data users enter on a mashup at run time and determine if the input corresponds with the widget.
The Validation panel and properties can be found in the bottom dock on the mashup interface. For more information about validation, see Applying Validation to Widgets.

Localization
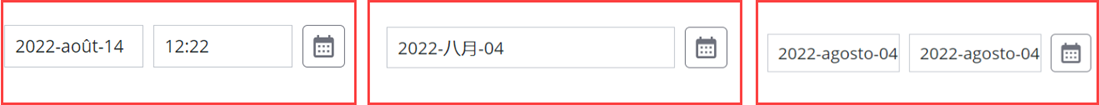
Localization allows you to display a label at run time in different languages and terminologies.
Localization also allows you to configure dates and numbers for locale-specific formatting. For more information about localization, see Localization Tables.

Functions
When designing a mashup, functions are services you can use to process and validate input from data services and widget properties. There are multiple types of functions, such as the following:
1. Expression functions are non-visual widgets you can use to evaluate a JavaScript expression. You can write JavaScript expressions to validate, calculate, convert, and compare data on your mashup.
2. Navigation function is a non-visual widget you can use to navigate between mashups within your application.
3. Validator functions are non-visual widgets you can use to evaluate JavaScript expressions.
Themes
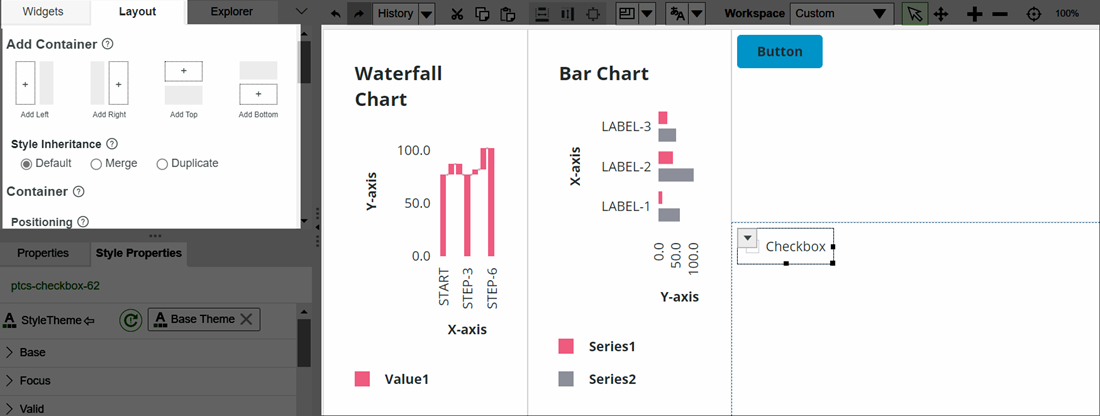
Style themes allow you to fully customize, edit, and configure widgets There are three default style themes.
Style Themes and State Formatting
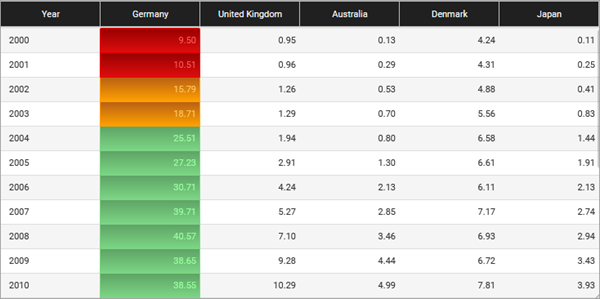
You can use state formatting to change the appearance of widgets and their elements based on defined rules and values.
Widgets support styles and states to different degrees, depending on the intended functionality of a widget. For more information on state formatting, see Using State Formatting in a Mashup

Default style themes
For more information on widget styling and style themes, see Style Themes.
Migration
Migration allows you to update to the latest version of ThingWorx. With migration, you can benefit from the most up-to-date components ThingWorx has to offer, from widgets to theming. For more information about migration, see Migrating a Mashup.
Data Service and Bindings
Data Services are added to the mashup from the list of available services on the ThingWorx application server. You can then bind the results of a data service to a widget. Data Services can be used on a mashup page based on service states and user interaction.
The following are three panels provide data from the platform server.
• Data—Data from ThingWorx entities.
• Session—Data from session parameters.
• User—Data from the user subsystem.
To learn more about data services, see Thing Services and Adding Data Services to a Mashup.