Line Chart Widget (Themable)
Watch the following video on how to add the widget to a mashup and configure basic widget properties. To open the video in a new tab, click the title on the player.
Introduction
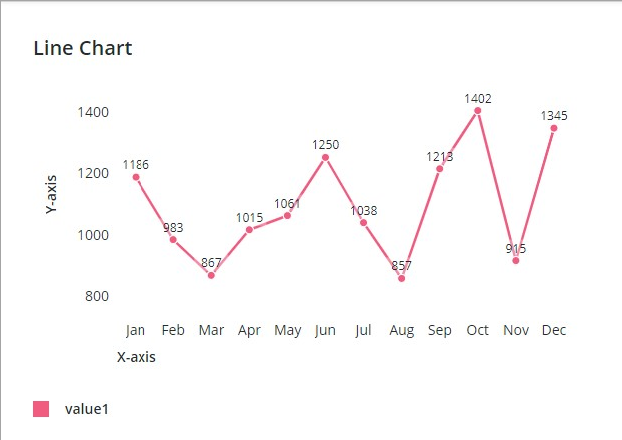
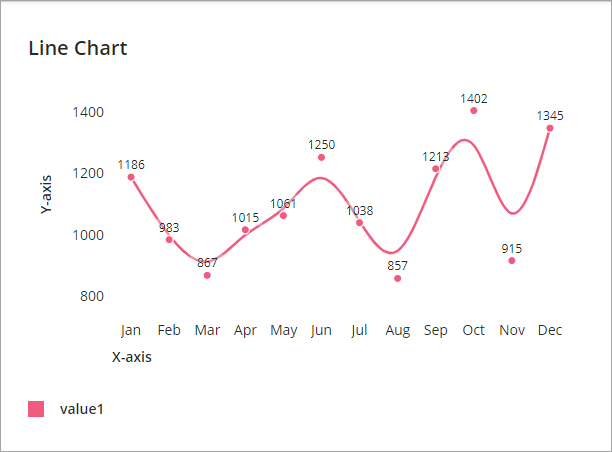
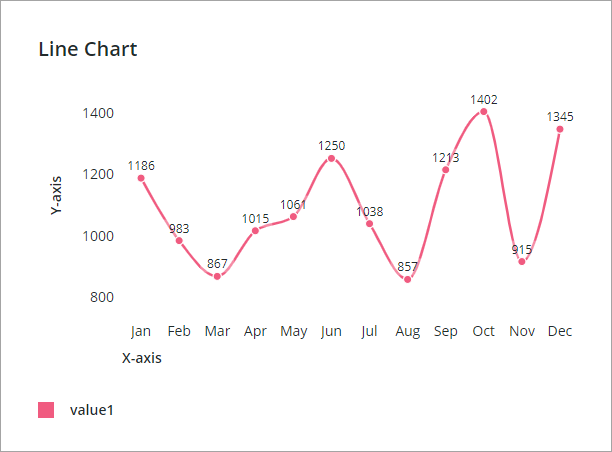
The Line Chart widget displays a series of data points connected by lines in your mashup.

The Line Chart widget is available as a standard widget in the platform and as a web component that can be imported from an SDK. |
Best Practices
• Keep data sampling enabled to improve the chart performance at run time. Disabling data sampling may cause slower performance when the chart displays thousands of data points from multiple series. You should only disable sampling when the chart data set is small. To control data sampling, use the SampleSize property. For more information, see Configuring Data Sampling for Charts.
Chart Types
In addition to the line chart, you can use the widget ChartType property to visualize data using one of the following chart variants:
Run Chart
A type of line chart that visualizes data relative to units of time. You can use this chart type to monitor changes over time, detect trends and cycles, and measure the impact of specific events on the data. When you select this chart type, the widget CurveFitting property is set to Monotone-X, which makes the lines curves between data points smoother.

Step Chart
The step chart connects data points using perpendicular horizontal and vertical lines. This chart type is useful when you want to highlight a specific time when a change to the value happens.

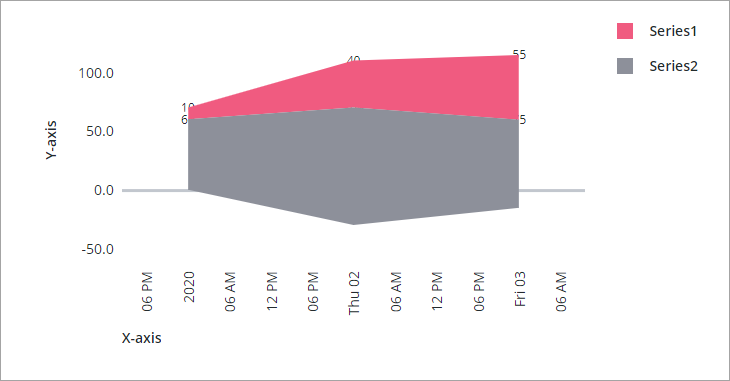
Area Chart
In an area chart, the space between the line and the axis is filled using the data series color. By default, the data series are displayed one on top of the other. You can use the widget SeriesStacking property to stack all data series and display the total value from all data series on the chart.

Scatterplot Chart
The scatterplot chart displays each data points as dots without any connecting lines. This type of chart is useful when you want to view the correlation between two or more data series.

Streamgraph Chart
A streamgraph is a type of area chart that displays data relative to a central axis. The size of each data series shape at any specific date is proportional to the value. You can use this type of chart to analyze changes to a data series, relative to the total data on the chart.

Data Format
You must create an infotable with field definitions that represent the data structure for the chart. The infotable must include a field definition for the X and Y-axis values. You can add multiple data series by adding additional columns with field definitions for the data series values. Each infotable row represents a category on the X-axis and its corresponding Y-axis values. The following table lists the data format for the infotable:
X Axis | Y Axis Value | Y Axis Value N | |||
|---|---|---|---|---|---|
Field Definition | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} | ||
Use | Defines the X-axis values for the chart bar or column. The data must have a STRING base type. Each row is displayed as a category on the X-axis. The defined name for this column is the option that you should select for the XAxisField widget property. | Defines the Y-axis value and the legend label for the category.
| Defines the Y-axis value and the legend label for each additional data series. | ||
Base Type | STRING, NUMBER, or DATETIME | STRING, NUMBER, or DATETIME
| STRING, NUMBER, or DATETIME | ||
Row Example | x:'Apple'—where Apple is the category name to show on the X-axis | value1:10—The Y-axis value for the category | value2:30—The Y-axis value for the second data series |
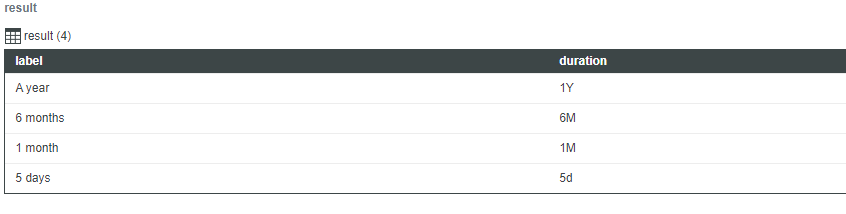
For the interval zoom control options, you must create an infotable which consists of two fields: label and duration. The base type of data in the two fields should be STRING. The following image shows the returned data format of a data service:

The values that you can use in the duration field and the range that these represent follow:
• Y — year
• M — month
• W — week
• d — day
• h — hour
• m — minute
• s — second
• ms — millisecond —
The characters are case sensitive. For example, “M” represents month and “m” represents minute. |
Binding a Data Source
The Streamgraph chart supports numeric values only. When you select an infotable with non-numeric values, the chart type is reset to a Line Chart, and the YAxisType property changes automatically to String or Date/Time. |
To bind the chart to a data source, do the following:
1. On the Data panel, add a data service that returns an infotable with the correct data format for the widget.
Make sure that the service is triggered by an event at run time.
2. Bind the All Data property of the data service to the Data property of the chart.
3. Select the chart, then on the Properties panel, select the infotable column to use for the X-axis using the XAxisField property.
By default, all the columns in the infotable are automatically displayed on the Y-axis. To configure the data series manually:
a. Set the NumberOfSeries property to a fixed number.
b. Select the infotable column to use for each data series using the DataField1..N properties.
4. If required, set the data type and the format of each axis using the following properties:
◦ For the X-axis, use the XAxisType and XAxisFormat properties.
◦ For the Y-axis, use the YAxisType and YAxisFormat properties.
5. Click Save, then View Mashup.
The data is now displayed on the chart. Each additional column in the bound infotable is displayed as a data series.
After you bind a data source, we recommend that you add a label using the Label, XAxisLabel, and YAxisLabel properties.
You can also configure the using additional properties. For example:
• To show ruler lines, enable the ShowXAxisRuler and ShowYAxisRuler properties. You can specify the axis to use as a reference for the ruler line using theYAxisRulerAlignment property. You can align the lines with the marks on the primary or the secondary axis. By default, the lines are aligned with the primary axis markers.
• To enable zoom along the vertical or horizontal axis, enable the HorizonalZoom and VerticalZoom properties.
• To apply state formatting to the chart, use the SeriesStyle property. For more information, see Example: Applying State Formatting to Charts.
To update the chart data automatically at run time, create an Auto Refresh function and bind it to the data service that contains the chart data. For more information, see Auto Refresh. |
Adding a Secondary Axis
You can add a secondary axis to represent two different measurements for one category on the X-axis using the SecondYAxis property. You can use the secondary axis to display data from one or more data series. For example, you can plot a data series on the secondary axis of a column chart to show a percentage value.
The secondary Y-axis properties are only available in ThingWorx 9.1 and later. |
When NumberofSeries is set to a fixed number, a DataFieldN and a UseSecondAxisSeriesN property is displayed for each for each data series. By default, all data series are displayed on the primary Y-axis. To display a data series on the secondary Y-axis, enable the UseSecondAxisSeriesN property.
To add a secondary Y-axis to the chart, bind an infotable that contains two or more columns with data values.
1. Select the chart, and then open the Properties panel.
2. Select the check box next to the SecondYAxis property. Additional properties for the secondary axis are listed.
By default, the data series within the bound data source automatically assigned to the secondary axis, if it is a different data type or format.
3. Click Save and then View Mashup.
To specify the secondary axis data manually, perform the following steps:
1. Set the NumberOfSeries property to a specific value. For each data series, the following properties are added to the chart
◦ DataField1..N—Specifies the infotable column to use for the data series values.
◦ UseSecondaryAxis1..N—Displays the data series N on the secondary Y-axis.
◦ SeriesStyle1..N—Enables you to configure state formatting to the data series.
2. Select the infotable column to use for each data series on the chart using the DataField..N property.
3. Enable the UseSecondAxisSeriesN property for each data series that you want to display on the secondary axis.
4. If required, set the data type and format for the secondary axis using the SecondYAxisType and SecondYAxisFormat properties.
5. Click Save and then View Mashup.
The secondary axis is now configured and data appears. After you add a secondary axis, you can do one of the following:
• Specify the data type and format for the secondary and primary axes.
• Set the minimum and maximum values of the axis.
• Use the SecondYAxisLabel property to change the default label.
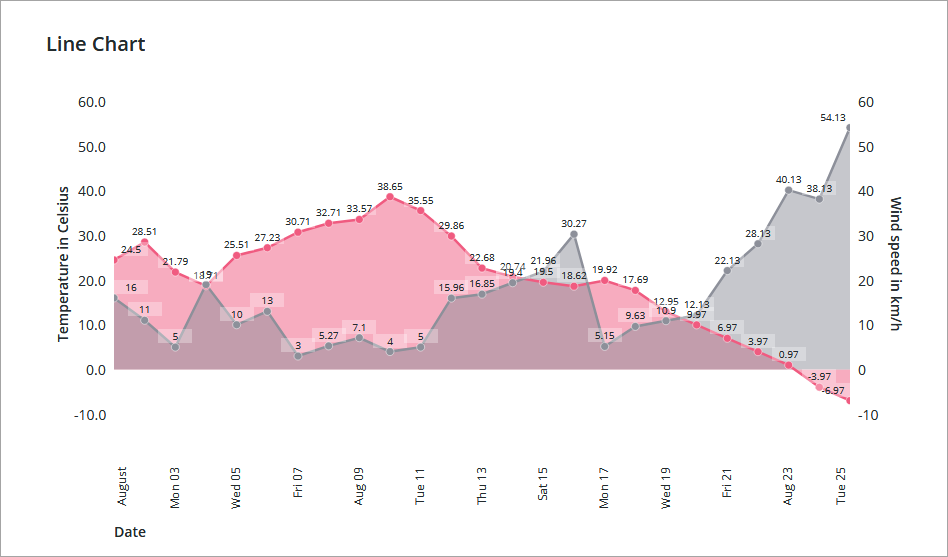
The following figure shows a Line Chart widget with a secondary Y-axis. The X-axis shows a date range and each Y-axis displays a type of data measurement for each date.

The X-axis format is set to a Date/Time and the Y-axes are set to numbers using the YAxisFormat and SecondYAxisFormat properties.
The following table lists properties that you can use to enable and configure the secondary Y-axis:
Property | Description | Base Type | Default Value | Bindable? (Y/N) | Localization Support | ||
|---|---|---|---|---|---|---|---|
SecondYAxisLabel | Specifies the text label for the secondary Y-axis. | STRING | False | Y | Y | ||
SecondYAxisLabelAlignment | Aligns the label for the secondary Y-axis to the Top, Middle, or Bottom. By default, the label is aligned at the middle of the widget. | STRING | Middle | Y | N | ||
SecondYAxisType | Sets the format of the secondary Y-axis values. You can set it to String, Numeric, or Date/Time. | STRING | String | Y | N | ||
SecondYAxisFormat | Sets the format for the secondary Y-axis values. This property is available only when you set the SecondYAxisType property to a numeric format. | STRING | 0000.0 | Y | N | ||
SecondYAxisMaxValue | Sets the maximum range for the secondary Y-axis values. By default, the range is automatically calculated based on the widget data. When you set the axis format to Date/Time, this input box changes to a date picker.
| NUMBER or DATETIME | N/A | Y | N | ||
SecondYAxisMinValue | Sets the maximum range for the secondary Y-axis values. By default, the range is automatically calculated based on the widget data.
| NUMBER or DATETIME | N/A | Y | N/A | ||
SecondYAxisDateFormatToken | Sets the format for time and date when the X-axis is set to a Data/Time format. By default, the date format is set using the operating system locale of the user. | STRING | N/A | N | Yes | ||
UseSecondYAxis1..n | Displays the values for data series N on the secondary Y-axis. These properties are available only when you set NumberOfSeries to a fixed number. | BOOLEAN | False | N | N/A |
Configuring the CurveFitting Property
Line chart widgets are based on the D3 JavaScript library, which includes support for multiple functions that control how lines are represented in a line chart. In ThingWorx, you can use the CurveFitting property within widgets that support a line chart to configure how lines are drawn. The following list describes the available options for this property..
Linear—A polygonal line that connects data points using straight lines.

Basis—A cubic basis spline using the specified control points. The first and last points are triplicated such that the spline starts at the first point and ends at the last point, and is tangent to the line between the first and second points, and to the line between the penultimate and last points.

Bundle—A straightened cubic basis spline using the specified control points, with the spline straightened based on a beta curve value that is set to 0.5.

Cardinal—A cubic cardinal spline using the specified control points, with one-sided differences used for the first and last piece. The tension value is set to 0.5.

Catmull-Rom—A cubic Catmull–Rom spline using the specified control points and an alpha parameter that is set to 0.5.

Monotone-X—A cubic spline that preserves monotonicity in the Y-axis, assuming monotonicity on the X-axis. This line creates smooth curves that pass through a set of data points without false oscillations.

Monotone-Y—A cubic spline that preserves monotonicity in the X-axis, assuming monotonicity in the Y-axis. This line creates a smooth curve that passes through a set of data points without false oscillations.

Natural—A natural cubic spline with the second derivative of the spline set to zero at the data endpoints.

Step—A a step line that consists consisting of alternating horizontal and vertical lines.

For more information about these options, refer to the D3 Library documentation on GitHub:
Widget Properties
The following table lists properties that are available in ThingWorx 9.4 or later:
Property Name | Description | Base Type | Default Value | Bindable | Localizable | ||
|---|---|---|---|---|---|---|---|
SampleSize | Species the number of data points to display on the chart. | NUMBER | n/a | N | N | ||
ShowZoomButtons | Shows zoom in and out buttons on the chart toolbar when horizontal or vertical zoom is enabled. | BOOLEAN | False | N | N | ||
EmptyChartIcon | Specifies the icon to display when the chart is empty. | Media Entity | not visible | N | N | ||
EmptyChartLabel | Specifies the text to display when the chart is empty. | STRING | [[ChartStateLabelEmpty]] | N | Y | ||
ErrorStateIcon | Specifies the icon to display when the chart is empty. | Media Entity | error | N | N | ||
ErrorStateLabel | Specifies the text to display when the chart is empty. | STRING | N | Y | |||
HorizontalRangeZoomDateFormat | Sets the date format within the date selection box when using a range selection zoom.
| STRING | n/a | N | N | ||
HorizontalRangeZoomDateWidth | Sets the width of the date selection box on the horizontal axis when zooming is enabled.
| NUMBER | 332px | N | N | ||
LoadingIcon | Specifies the icon to display when the chart data is loading. | Media Entity | chart loading icon | N | N | ||
NoDataSourceIcon | Specifies the icon to display when the chart is not bound to a data source. | Media Entity | bind | N | N | ||
NoDataSourceLabel | Specifies the text to display when the chart is not bound to a data source. | STRING | [[ChartStateLabelNoData]] | N | Y |
The following table lists properties that are available in ThingWorx 9.3.5 and later:
Property Name | Description | Base Type | Default Value | Bindable | Localizable |
|---|---|---|---|---|---|
ShowZoomButtons | Shows zoom in and out buttons on the chart toolbar when horizontal or vertical zoom is enabled. | BOOLEAN | False | N | N |
The following table lists properties that are available in ThingWorx 9.3.3 and later:
Property Name | Description | Base Type | Bindable | Localizable |
|---|---|---|---|---|
Series1..nMarkerType | Sets the marker type to display for series N in the chart legend. Options: Default, None, Circle, Square, Diamond | STRING | N | N |
The following table lists properties that are available in ThingWorx 9.3.2 and later:
Property Name | Description | Base Type | Bindable | Localizable | ||
|---|---|---|---|---|---|---|
NumberOfXLabels | Sets the number of labels to display on the X axis. | NUMBER | N | N | ||
NumberOfYLabels | Sets the number of labels to display on the Y axis.
| NUMBER | N | Y |
The following table lists properties that are available in ThingWorx 9.2 and later:
Property Name | Description | Base Type | Bindable | Localizable |
|---|---|---|---|---|
NumberOfReferenceLines | Specifies the number of reference lines to display on the chart. You can add up to 24 reference lines. Additional properties are added for each reference line. | NUMBER | Y | N |
ReferecneLineNLabel | Sets the text label of the reference line N. | STRING | Y | Y |
ReferecneLineNValue | Sets the value of reference line N. You can specify a numeric or a date value based on the axis type. | NUMBER or DATETIME | Y | N |
ReferenceLineNAxis | Specifies the axis to use for reference line N. This property is available only when a chart contains two axes with continuous data, such as numbers or dates. | STRING | N | N |
The properties of the Line Chart widget are listed below.
Property Name | Description | Base Type | Default Value | Bindable? (Y/N) | Localizable? (Y/N) | ||
|---|---|---|---|---|---|---|---|
ChartType | Sets the type of the chart as Line Chart, Run Chart, Step Chart, Area Chart, Scatter Plot Chart, or Streamgraph Chart. | STRING | Line Chart | N | N | ||
CurveFitting | Sets the line curve as Linear, Basis, Bundle, Cardinal, Catmull-Rom, Monotone-X, Monotone-Y, Natural, or Step. This property is not available for Step Chart, Area Chart, and Scatter Plot Chart. This property is not available when you select the HideLines property. | STRING | Linear | Y | N | ||
CustomClass | The user defined CSS class to apply to the top div of the widget. Multiple classes can be entered, separated by space. | STRING | n/a | Y | N | ||
Data | The infotable data source for the chart. | INFOTABLE | n/a | Y | N | ||
DataField1 — DataField24 | These properties are listed when you set NumberOfSereis to a fixed number. You can use these properties to select the infotable column to use for each data series. | Infotable Column | n/a | N | N | ||
DataLabel1 — DataLabel24 | These properties are listed when you set NumberOfSereis to a specific number, based on the number of series on the chart. You can use the properties to specify a custom label for each data series in the legend. For more information, see Customizing the Chart Legend | STRING | n/a | N | Y | ||
DataSeriesStyle | Opens the state formatting configuration dialog box. You can apply a state definition to all series on the chart. | State Definition | n/a | N | N | ||
DataSeriesStyle1 — DataSereisStyle24 | These properties are listed when you set NumberOfSereis to a fixed number. You can use these properties to apply separate state formatting to each data series on the chart. | State Definition | n/a | N | N | ||
Disabled | Disables the widget in the mashup. The widget is displayed in the mashup, but you cannot click or select it. | BOOLEAN | False | Y | N | ||
DataPointSelection | Specifies the data point to be selected relative to the pointer position. You can set the property to select the nearest data point on the vertical axis, horizontal axis, or both the axes. The available options arePointer Position, Nearest Horizontal, Nearest Vertical, or Both Axes | STRING | Pointer Position | Y | N | ||
DirectSelectionZoom | Allows you to zoom in by selecting items on the chart. The available options for this property are Horizontal Axis, Vertical Axis, Both, and None. This property appears on the properties list when you select HorizontalZoom. | STRING | None | Y | N | ||
DragSelectionZoom | Allows you to zoom in on a specific part of the chart by drawing a selection box around the data range that you want to view. The available options for this property are Horizontal Axis, Vertical Axis, Both, and None. This property appears on the properties list when you select HorizontalZoom. | STRING | None | Y | N | ||
HideLegend | Hides the legend area. When you select this property, the LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth, and LegendPosition properties do not appear in the property list. | BOOLEAN | False | Y | N | ||
HideLines | Hides the connecting lines between the data points. | BOOLEAN | False | N | N | ||
HideMarkers | Hides the data point markers. When you select this property, the MarkerShapeand MarkerSize properties do not appear in the property list. | BOOLEAN | False | N | N | ||
HideNotes | Hides the notes area. When you select this property, the Notes, NotesAlignment, and NotesPosition properties do not appear on the properties list. | BOOLEAN | False | Y | N | ||
HideValues | Hides all the value labels on the chart. | BOOLEAN | False | Y | N | ||
HideXAxis | Hides the X-Axis. | BOOLEAN | False | Y | N | ||
HideYAxis | Hides the Y-Axis. | BOOLEAN | False | Y | N | ||
HorizontalAxisMaxHeight | Sets a maximum height for the horizontal axis. | NUMBER | 85 | Y | N | ||
HorizontalAxisLabelsRotation | Sets the rotation angle of labels on the horizontal axis. You can enter a value from — 180 to 180. | NUMBER | Autosize | N | N | ||
HorizontalZoom | Allows you to zoom in on the horizontal axis. When you select this property, the HorizontalIntervalControl, HorizontalRangeZoom, and HorizontalSliderZoom, DirectSelectionZoom, and DragSelectionZoomproperties appear on the properties list. | BOOLEAN | False | Y | N | ||
HorizontalIntervalControl | Adds controls that allow you to zoom in on the horizontal axis according to specific intervals. The available options are None, which is the default selection, and Dropdown list. When you select Dropdown list, the HorizontalIntervalControlLabel and HorizontalIntervalData properties appear on the properties list. | STRING | None | N | N | ||
HorizontalIntervalControlLabel | Specifies the text label for the interval zoom controls for the horizontal axis. | STRING | n/a | Y | Y | ||
HorizontalIntervalData | The data source for the interval zoom control options. When you select an entry from the horizontal interval dropdown list, the chart is zoomed in according to the selected duration value and the start/end anchor point. | INFOTABLE | n/a | Y | N | ||
HorizontalIntervalAnchorPoint | Allows you to select the anchor position of the interval range within the data set. Select Start to place the interval at the start of the data set, or End to place the interval at the end. For example, if you specify a 3 — month interval in a 12 — month data set, you can select Start to show the first 3 months or End to show the last 3 months of the data set. This property appears when you select the ShowHorizontalAnchorPointControl property. | STRING | Start | Y | N | ||
HorizontalIntervalAnchorPointLabel | Specifies the text label for the interval anchor point for the horizontal axis. This property appears when you select the ShowHorizontalAnchorPointControl property. | STRING | n/a | Y | Y | ||
HorizontalRangeZoom | Adds controls that allow you to specify a value range to zoom in on the horizontal axis. When you select this property, the HorizontalStartZoomLabel and HorizontalEndZoomLabel properties appear on the properties list. | BOOLEAN | False | Y | N | ||
HorizontalStartZoomLabel | Specifies the text label for the start of the range selection. | STRING | n/a | Y | Y | ||
HorizontalEndZoomLabel | Specifies the text label for the end of the range selection. | STRING | n/a | Y | Y | ||
HorizontalSliderZoom | Adds a slider control that allows you to display data between a minimum and a maximum value on the horizontal axis. When you select this property, the HorizontalSliderZoomMaxLabel and HorizontalSliderZoomMinLabel properties appear on the properties list. | BOOLEAN | False | Y | N | ||
HorizontalSliderZoomMaxLabel | Specifies the text label for the maximum value of the slider zoom control. | STRING | n/a | Y | Y | ||
HorizontalSliderZoomMinLabel | Specifies the text label for the minimum value of the slider zoom control. | STRING | n/a | Y | Y | ||
Label | Displays the text label for the line chart. | STRING | Line Chart | Y | Y | ||
LabelType | Selects the label type for the bar chart as Header, Sub-Header, Label, or Body. | STRING | Sub-Header | Y | N | ||
LabelAlignment | Aligns the label of the line chart widget to the Left, Center, or Right. | STRING | Left | N | N | ||
LabelPosition | Sets the position of the label at the Top or Bottom in the widget. | STRING | Top | N | N | ||
LabelReset | Sets the label that is displayed in the reset button for the zooming control. | STRING | Reset | Y | Y | ||
LegendAlignment | Aligns the legend text to the Top, Middle, or Bottom. The available options for this property depend on the setting of the LegendPosition property. | STRING | Top | N | N | ||
LegendFilter | Adds a legend filter that allows the user to filter the chart at runtime. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | Sets the marker shape of the data series legend as Square or Circle. | STRING | Square | N | N | ||
LegendMaxWidth | Sets a maximum width for the legend area. | NUMBER | 736 | Y | N | ||
LegendPosition | Sets the position of the chart legend at the Top, Bottom, Left, or Right. | STRING | Right | N | N | ||
MarkerShape | Sets the marker shape of the data points on the chart as Circle, Square or Diamond. | STRING | Circle | Y | N | ||
MarkerSize | Sets the marker size of the series. | NUMBER | 8 | Y | N | ||
MultipleDataSources | Uses multiple data sources for the chart series. This allows you to visualize data from multiple sources on the chart. | BOOLEAN | False | N | N | ||
Notes | Specifies the text to display within the notes area on the chart. You can enter a string or select a localization token. | STRING | n/a | Y | Y | ||
NotesAlignment | Aligns the note text to the Left, Right, or Center. | STRING | Left | N | N | ||
NotesPosition | Sets the position of the notes area at the Top or Bottom. | STRING | Bottom | N | N | ||
NumberOfSeries | Sets the number of data series to display on the chart. Additional DataField..Nproperties are added when you specify how many series to display on the chart. By default, automatic setting displays all data series in the infotable data. | NUMBER | Auto | N | N | ||
PointerType | Specifies the appearance of the pointer when hovering on the chart. You can use guidelines to track a data value relative to an axis. The available options are Standard, Horizontal Line, Vertical Line, or Crosshair. | STRING | Standard | Y | N | ||
ResetToDefaultValue | Resets the input for this widget to the default values. | n/a | n/a | Y | N | ||
RulersInFront | Shows the rulers in front of the data values. By default, rulers are displayed behind the data. | BOOLEAN | False | Y | N | ||
ReverseXAxis | Displays the X-Axis values in the reverse order. | BOOLEAN | False | N | N | ||
ReverseYAxis | Displays the Y-Axis values in the reverse order. | BOOLEAN | False | N | N | ||
SeriesClicked | Triggers an event when you click on a data point. | n/a | n/a | Y | N | ||
SeriesStacking | Controls how data series are stacked on the chart. The options are: • None—Disables stacking. • Auto—Stacks data relative to a baseline, based on the input order. • Expand —Stack series relative to a baseline and normalize the values. The sum of all values is 1. Use this option to highlights the relative size of the values. • Diverging—Stack positive values above zero, negative values below zero, and zero values at zero. • Silhouette —Shift the baseline down where that the center of the streamgraph is always at zero. • Wiggle—Shift the baseline to minimize the weighted wiggle of layers. | STRING | None | Y | N | ||
ShowArea | Shows the data within the chart as areas. | BOOLEAN | False | Y | N | ||
ShowHorizontalAnchorPointControl | Adds controls for adjusting the anchor value for the horizontal axis. When you select this property, the following HorizontalIntervalAnchorPoint and HorizontalIntervalAnchorPointLabel properties appear on the properties list. | BOOLEAN | False | Y | N | ||
ShowHideLegend | Adds a show/hide button that enables you to show or hide the chart legend at run time.
| BOOLEAN | False | N | N | ||
ShowXAxisRuler | Shows the X-Axis ruler. | BOOLEAN | False | Y | N | ||
ShowYAxisRuler | Shows the Y-Axis ruler. | BOOLEAN | False | Y | N | ||
ShowZeroValueRuler | Shows the zero value ruler. | BOOLEAN | False | Y | N | ||
SparkView | Shows a simplified view of the chart visualization. Enable this property to hide labels, legends, and rulers. | BOOLEAN | False | Y | N | ||
TabSequence | The sequence number of the bar chart widget when you press the TAB. | NUMBER | n/a | N | N | ||
VerticalAxisMaxWidth | Sets the maximum width for the vertical axis. | NUMBER | 85 | Y | N | ||
ValuesPosition | Sets the position of the data value labels relative to the data points as Above,Overlap, or Below. | STRING | Above | N | N | ||
VerticalZoom | Allows you to zoom in on the vertical axis. When you select this property, the VerticalSliderZoom property appears on the properties list. | BOOLEAN | False | Y | N | ||
VerticalSliderZoom | Adds a slider control that allows you to display data between a minimum and maximum values on the vertical axis. When you select this property, the VerticalZoomMaxLabel and VerticalZoomMinLabel properties appear on the properties list. | BOOLEAN | False | Y | N | ||
VerticalsliderZoomMaxLabel | Specifies the text label for the maximum value of the slider zoom control. | STRING | n/a | Y | Y | ||
VerticalSliderZoomMinLabel | Specifies the text label for the minimum value of the slider zoom control. | STRING | n/a | Y | Y | ||
XAxisField | Infotable field that represents the bar content on the X-Axis. Multiple XAxisField infotable sources appear on the properties list when you select MultipleDataSourcesproperty. | INFOTABLE | n/a | N | N | ||
XAxisLabel | Displays the label text for the X-Axis. | STRING | X-axis | Y | Y | ||
XAxisLabelAlignment | Aligns the X-Axis label to the Left, Right, or Center. | STRING | Left | N | N | ||
XAxisType | Sets the format type of the X-Axis values as String, Numeric or Date/Time. The default type is String. When you select the XAxisType as Numeric or Date/Time, the XAxisMaximumValues and XAxisMinimumValues properties appear on the properties list. These properties accept numeric values for Numeric selection and date values for Date/Time selection. | STRING | String | N | N | ||
XAxisMaximumValues | Sets the maximum range for the X-Axis values. By default, the range is automatically calculated based on the widget data. The value for this property is ignored if the chart data contains a larger value. The value type of this property depends on your selection of the XAxisType property. | STRING | n/a | Y | N | ||
XAxisMinimumValues | Sets the minimum range for the X-Axis values. By default, the range is automatically calculated based on the widget data. The value for this property is ignored if the chart data contains a smaller value. The value type of this property depends on your selection of the XAxisType property. | STRING | n/a | Y | N | ||
XAxisDateFormatToken | Localizes the date format using DD-MM-YY pattern for the X-Axis. This property is available when you select the XAxisType as Date/Time. | STRING | n/a | Y | Y | ||
XAxisFormat | Sets the format of the X-Axis values. This property is available when you select the XAxisType as Numeric. | STRING | 0000.0 | Y | N | ||
YAxisLabel | Displays the label text for the Y-Axis. | STRING | Y-axis | Y | Y | ||
YAxisLabelAlignment | Aligns the Y-Axis label to the Top, Middle, or Bottom. | STRING | Middle | N | N | ||
YAxisType | Sets the format type of the Y-Axis values as String, Numeric or Date/Time. The default type is String. When you select the YAxisType as Numeric or Date/Time, the YAxisMaximumValues and YAxisMinimumValues properties appear on the properties list. These properties accept numeric values for Numeric selection and date values for Date/Time selection. | STRING | String | N | N | ||
YAxisMaximumValues | Sets the maximum range for the Y-Axis values. By default, the range is automatically calculated based on the widget data. The value for this property is ignored if the chart data contains a larger value. The value type of this property depends on your selection of the YAxisType property. | STRING | n/a | Y | N | ||
YAxisMinimumValues | Sets the minimum range for the Y-Axis values. By default, the range is automatically calculated based on the widget data. The value for this property is ignored if the chart data contains a smaller value. The value type of this property depends on your selection of the YAxisType property. | STRING | n/a | Y | N | ||
YAxisDateFormatToken | Localizes the date format using DD-MM-YY pattern for the Y-Axis. This property is available when you select the YAxisType as Date/Time. | STRING | n/a | Y | Y | ||
YAxisFormat | Sets the format of the Y-Axis values. This property is available when you select the YAxisType as Numeric. | STRING | 0000.0 | Y | N |