Applicazione della convalida ai widget
È possibile utilizzare la convalida per controllare i dati che gli utenti possono digitare o selezionare all'interno di un mashup. La convalida consente di verificare che i dati specificati siano nel formato corretto e corrispondano ai requisiti previsti dall'applicazione. Alcuni input possono essere obbligatori, mentre altri devono corrispondere a un formato specifico, ad esempio numeri di telefono o indirizzi e-mail. In genere, prima di inviare i dati al server, viene eseguita una convalida semplice sul lato client. Si possono tuttavia utilizzare eventi e servizi per eseguire la convalida avanzata sul lato server. È possibile utilizzare la convalida per migliorare l'esperienza utente dei mashup nei modi descritti di seguito.
• Raccogliere i dati utilizzando il formato corretto. I servizi dati e le funzioni potrebbero non funzionare correttamente in caso di dati mancanti o formattati in modo errato.
• Proteggere i dati utente assicurandosi che nel server siano memorizzati solo dati validi e sicuri.
• Proteggere il mashup dai dati dannosi che possono compromettere l'applicazione.
Se la convalida ha esito positivo, l'applicazione consente all'utente di inviare l'input al server. Se la convalida ha esito negativo, viene visualizzato un messaggio di errore e gli utenti possono correggere l'input e riprovare. È possibile utilizzare le proprietà dei widget e di stile per configurare il testo, le icone e gli stili dei messaggi dei criteri, di errore e di esito positivo. I widget seguenti supportano la convalida dell'input in ThingWorx 9.3.4 o versioni successive:
• Griglia
Per ulteriori informazioni sull'applicazione della convalida al widget Griglia, vedere Convalida dell'input all'interno della griglia.
Quando si seleziona uno dei widget di input elencati in fase di progettazione, nel pannello Convalida vengono elencate le relative proprietà di convalida. La figura che segue mostra le proprietà del widget Campo di testo. È possibile configurare le proprietà di convalida, ad esempio i messaggi MaxLength e MinLength.

Best practice
• Assicurarsi che nei widget sia disponibile spazio sufficiente per visualizzare un messaggio di convalida nel layout. Impostare un'altezza fissa su un widget troppo piccolo può rendere il messaggio poco visibile. Si consiglia di impostare l'altezza sul dimensionamento automatico.
Configurazione delle proprietà di convalida
È possibile utilizzare le proprietà di convalida disponibili per eseguire le configurazioni riportate di seguito.
• Impostare lo stato della convalida a livello di programmazione utilizzando la proprietà ValidationState su uno dei valori seguenti:
◦ Undefined - Quando la convalida è disattivata (valore di default)
◦ Unvalidated - Quando la convalida non è stata attivata
◦ Valid - Quando l'esito della convalida è positivo
◦ Invalid - Quando l'esito della convalida è negativo
• Attivare i servizi di convalida delle funzioni quando i dati dei widget vengono modificati utilizzando l'evento Validate.
• Recuperare lo stato della convalida utilizzando la proprietà ValidationOutput.
• Controllare la visibilità, il testo e le icone dei messaggi dei criteri, di errore, di esito positivo e dei valori obbligatori.
• Verificare se è necessario specificare un valore per il widget utilizzando la proprietà ValueRequired.
Esistono proprietà aggiuntive specifiche per ciascun widget. Ad esempio, è possibile impostare un numero massimo e minimo supportato di caratteri per il widget Area di testo.
|
|
L'elenco completo delle proprietà di ciascun widget è elencato nei relativi argomenti.
|
Esistono due modi per convalidare i dati.
• Immediatamente - Quando si utilizza la convalida immediata, i dati vengono controllati nel momento in cui l'utente li immette. Questo metodo permette di fornire un feedback agli utenti durante la digitazione. È possibile ad esempio verificare se vengono digitati caratteri speciali all'interno di un widget Campo di testo utilizzando gli eventi Changed o EnterKeyPressed. Questo tipo di convalida non richiede la connessione a un server e viene in genere eseguita sul lato client.
• Esplicitamente - Convalida i dati in risposta a un'azione dell'utente, ad esempio se fa clic su un pulsante di invio o passa a una pagina diversa utilizzando un link. Quando si verifica un evento di questo tipo, è possibile eseguire un servizio di convalida che restituisca un valore Valido Invalid per la proprietà ValidationState. Questo tipo di convalida è particolarmente appropriato per il lato server, che richiede più tempo rispetto al lato client.
Applicazione della convalida lato client
Con questo tipo di convalida si possono utilizzare le regole di convalida che vengono applicate all'interno del browser. L'utilizzo della convalida lato client permette di migliorare l'esperienza all'interno dell'applicazione, consentendo agli utenti di correggere i problemi di formattazione prima di inviare i dati a un server. La convalida lato client è inoltre più veloce rispetto alla convalida lato server. Di seguito sono riportati alcuni esempi di casi di utilizzo della convalida lato client.
• Verificare se è un campo obbligatorio che deve contenere dati.
• Verificare un formato di indirizzo e-mail o di codice postale
• Convalidare una sequenza o caratteri speciali
È possibile utilizzare funzioni, ad esempio di convalida e di espressione, per convalidare i dati sul lato client prima di inviarli a un server.
Applicazione della convalida lato server
L'utilizzo della convalida lato client non garantisce che i dati di input siano validi e sicuri. Per eseguire la convalida avanzata, utilizzare i servizi di convalida lato server. È necessario convalidare i dati inviati sia sul lato server che sul lato client nei casi descritti di seguito.
• Quando la convalida accede ai dati basati sul server o quando per eseguire la convalida è necessaria una grande quantità di dati. Ad esempio, quando un utente accede a un database per verificare se una parte di macchina è disponibile per l'ordine in un modulo di richiesta. In questo caso l'utilizzo della convalida lato client richiede il download di grandi quantità di dati, operazione che può influire sulle prestazioni.
• Quando si utilizzano dati sensibili. L'applicazione della convalida lato client non garantisce la protezione. Gli utenti possono comunque inviare dati errati o dannosi a un server. Assicurarsi che tutti i dati di input siano sicuri prima di inviarli al server.
Di seguito sono riportati alcuni esempi di casi di utilizzo per la convalida lato server.
• Verificare se l'ID di una nuova parte di macchina è univoco e non esiste già.
• Controllare se un nome di oggetto remoto esiste.
• Verificare se un indirizzo e-mail esiste.
• Verificare se un utente dispone dei permessi necessari per eseguire un task.
Applicazione della convalida a un widget
Per applicare la convalida a un widget, attenersi alla procedura descritta di seguito.
1. In Mashup Builder selezionare un widget di input nell'area di lavoro o utilizzando il pannello Navigatore.
2. Nel pannello Convalida definire i criteri e i messaggi di convalida.
◦ Per richiedere un valore, impostare la proprietà ValueRequired su true. È possibile personalizzare il messaggio da visualizzare utilizzando la proprietà RequiredMessage.
◦ Configurare i messaggi dei criteri, di errore e di esito positivo per informare l'utente dei requisiti e dei risultati di convalida.
3. Facoltativamente, associare la proprietà ValidationState del widget a una funzione o a un servizio dati.
4. Associare l'evento Validate alla funzione o a un servizio dati, a seconda del tipo di convalida che si desidera eseguire.
◦ Per eseguire la convalida lato client, utilizzare una funzione.
◦ Per eseguire la convalida lato server, utilizzare un servizio dati.
5. Fare clic su Salva, quindi visualizzare il mashup.
La convalida viene applicata al widget in fase di esecuzione.
Personalizzazione dei messaggi di convalida
È possibile visualizzare i tipi di messaggi riportati di seguito nei widget che supportano la convalida.
• Criteri - Visualizzato prima dell'applicazione della convalida.
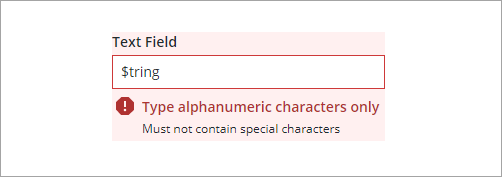
• Errore - Visualizzato quando la convalida ha esito negativo
• Operazione completata - Visualizzato quando la convalida ha esito positivo
• Obbligatorio - Visualizzato quando manca un valore richiesto
|
|
Alcuni widget, ad esempio Campo di testo, includono messaggi specifici per le proprietà di convalida incorporate. Per ulteriori informazioni sulle proprietà disponibili per ciascun widget, fare riferimento al rispettivo argomento.
|
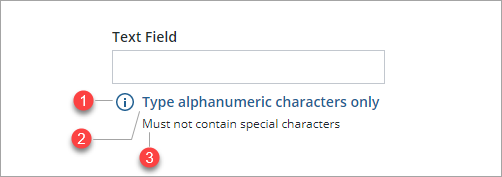
È possibile visualizzare i messaggi dei criteri per informare gli utenti sul formato dei dati richiesto e sulle regole di convalida applicate per un widget. Per visualizzare un messaggio dei criteri, impostare la proprietà ShowValidationCriteria su true.

1. ValidationCriteriaIcon - Imposta l'icona utilizzata per il messaggio dei criteri.
2. CriteriaMessage - Imposta il messaggio dei criteri da visualizzare accanto all'icona dei criteri.
3. CriteriaMessageDetails - Dettagli aggiuntivi da visualizzare sui criteri di convalida.
Per visualizzare il messaggio dei criteri quando la convalida non riesce, impostare la proprietà ShowFailureMessage su true.

Il messaggio e i dettagli dello stato dei criteri vengono visualizzati anche per lo stato di errore. Per impostare un'icona specifica per lo stato di errore, utilizzare la proprietà ValidationFailureIcon.
È possibile visualizzare i messaggi di esito positivo per verificare che i dati o la selezione relativi a un'azione o a un task significativo siano validi. Per visualizzare un messaggio di esito positivo, impostare la proprietà ShowValidationSuccess su true. In fase di esecuzione il messaggio di esito positivo viene visualizzato quando il valore della proprietà ValidationState è impostato su Valid.

1. ValidationSuccessIcon - Imposta l'icona visualizzata nel messaggio di esito positivo.
2. SuccessMessage - Imposta il messaggio da visualizzare per lo stato di convalida.
3. SuccessMessageDetails - Dettagli aggiuntivi da visualizzare relativi all'esito positivo della convalida.
È possibile utilizzare la proprietà RequiredMessage per visualizzare un messaggio quando manca o non è selezionato un valore richiesto. Nell'esempio che segue è riportato il messaggio di errore che viene visualizzato quando non è selezionato un widget Casella di controllo.

In questo esempio sono attivate le proprietà TrueRequired e ShowValidationFailure. È possibile indicare che la selezione è obbligatoria utilizzando le proprietà ShowValidationCriteria e CriteriaMessage.
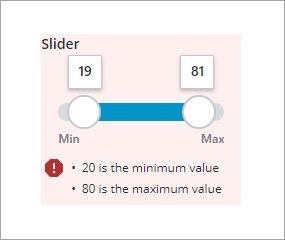
Quando più convalide non riescono, viene visualizzato un elenco dei messaggi di errore. Nell'esempio che segue la convalida del dispositivo di scorrimento ha esito negativo perché il primo valore dell'intervallo è più basso del minimo e il secondo valore è maggiore del massimo consentito.

Messaggi di convalida di applicazione di stili
Per default, per gli stili applicati ai messaggi dei criteri, di errore e di esito positivo vengono utilizzati i colori di evidenziazione rosso, verde e blu. È possibile personalizzare gli stili di convalida all'interno del tema di stile del mashup.
1. Aprire un'entità tema di stile in Composer.
2. Nella scheda Stili, in Globali, espandere >
3. Modificare i valori per i colori di Operazione completata e di Avviso di pericolo.
4. Salvare le modifiche apportate al tema dello stile e visualizzare in anteprima le modifiche in un mashup.
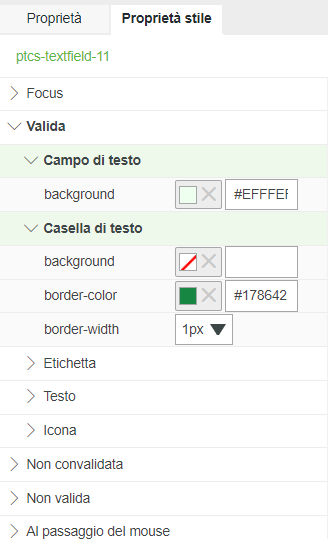
È inoltre possibile utilizzare le proprietà di stile dei widget per applicare stili a caratteri, colori e colori di sfondo per ciascuno di questi stati nel pannello Proprietà stile.
1. In Mashup Builder selezionare un widget di input supportato.
2. Nel pannello Proprietà stile espandere uno stato di convalida, ad esempio Valid. Vengono elencate le parti disponibili.
Sotto lo stato Base sono elencate le proprietà di stile del widget Selezione data e ora. |

3. Espandere una o più parti, quindi modificare le proprietà di stile disponibili.
4. Fare clic su Salva e quindi su Visualizza mashup. Gli stili sono ora visibili durante l'applicazione della convalida.