Widget Campo di testo (con tema applicabile)
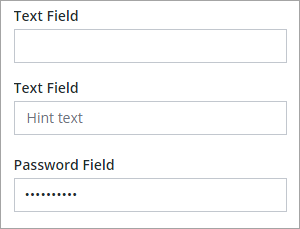
Il widget Campo di testo è un elemento di input comunemente utilizzato nei moduli. Questo widget permette agli utenti di digitare testo in un mashup. È possibile impostare o recuperare il testo all'interno del campo utilizzando la proprietà Text. A differenza del widget Area di testo, il widget Campo di testo è limitato a una singola riga. Oltre alle proprietà comuni del widget, è possibile configurare il widget utilizzando le proprietà nei modi descritti di seguito.
• Configurare il numero massimo di caratteri e aggiungere un contatore.
• Utilizzare il testo come input per servizi dati, funzioni e altri widget.
• Mostrare il testo del suggerimento quando non è impostato un valore.
• Aggiungere un pulsante di testo non crittografato.
• Attivare la modalità di sola lettura.
• Nascondere l'input per informazioni sensibili quali le password.
• Definire una serie di schemi per assicurarsi che l'input sia in un formato specifico.

|
|
Il widget Campo di testo è disponibile come widget standard nella piattaforma e come componente Web che può essere importato da un SDK.
|
È possibile utilizzare gli eventi del widget seguenti per eseguire funzioni o servizi dati quando il widget viene aggiornato in fase di esecuzione:
• EnterKeyPressed - Viene attivato quando si preme il tasto INVIO.
• FocusLost - Viene attivato quando si fa clic su un'area esterna al widget o si preme il tasto TAB.
Utilizzo degli eventi
Il widget Campo di testo attiva due eventi associabili:
• Changed - Viene attivato quando viene aggiunto o rimosso un carattere.
• EnterKeyPressed - Viene attivato quando un utente preme il tasto INVIO.
È possibile utilizzare gli eventi del widget per attivare funzioni, servizi dati o servizi all'interno dei widget. Ad esempio, è possibile associare gli eventi a una funzione di convalida per convalidare l'input mentre viene digitato o quando viene premuto il tasto INVIO.
Attivazione della modalità di sola lettura
È possibile attivare la proprietà ReadOnly per impedire modifiche al testo in fase di esecuzione. Ad esempio, è possibile utilizzare questa proprietà per impedire le modifiche finché non viene attivato un pulsante o viene selezionata una casella di controllo nel mashup. Se la funzionalità di sola lettura è attivata, è possibile selezionare e copiare il testo, ma non è possibile modificare, tagliare o eliminare il valore corrente. Per modificare il valore del testo di un campo di testo di sola lettura, immettere un valore per la proprietà Text in fase di progettazione. È inoltre possibile associare un'origine dati alla proprietà per modificare il valore del testo in fase di esecuzione.
Impostazione di un limite per il numero di caratteri
È possibile limitare l'input dal campo di testo a un numero specifico di caratteri in uno dei modi descritti di seguito.
• Impostare la proprietà MaxNumberOfCharacters su un valore numerico qualsiasi. Per default, il campo di testo supporta un massimo di 100 caratteri.
• Definire una serie di schemi utilizzando la proprietà Mask. Per impostare il limite di caratteri, viene utilizzato il numero di caratteri speciali all'interno della serie.
Aggiunta di un contatore al campo di testo
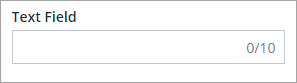
Per aggiungere un contatore che mostra il numero di caratteri nel campo di testo, impostare la proprietà Counter su true. La proprietà MaxNumberOfCharacters viene utilizzata per impostare il limite di caratteri, inclusi gli spazi vuoti. Nell'immagine seguente viene illustrato il widget Campo di testo con un contatore visibile e un numero massimo di caratteri pari a 10:

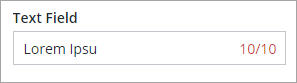
Al raggiungimento del limite di caratteri, il colore del contatore cambia:

Aggiunta di un pulsante di testo non crittografato
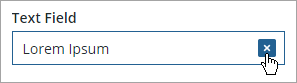
È possibile attivare la proprietà ShowClearText per aggiungere un pulsante di testo alla casella di input del widget. Il pulsante viene visualizzato automaticamente sul lato destro del widget quando il campo di input contiene un valore. Ciò consente agli utenti di rimuovere rapidamente qualsiasi testo esistente all'interno del widget.

Aggiunta di un'icona
È possibile utilizzare la proprietà Icon per visualizzare un'icona nel campo di testo. L'icona viene visualizzata automaticamente a sinistra del widget. È possibile selezionare un'icona dalle icone SVG fornite disponibili nella piattaforma. Per ulteriori informazioni su queste icone, vedere Utilizzo delle icone SVG.
Configurazione della serie di input del campo di testo
È possibile utilizzare la proprietà Mask per specificare uno schema di input per i caratteri numerici, alfabetici e alfanumerici. Quando si definisce uno schema, vengono aggiunte guide segnaposto alla casella di input. Le guide sono linee che vengono utilizzate per indicare lo schema del testo che un utente può immettere nel campo di testo. Oltre allo schema richiesto, la proprietà imposta il numero di caratteri all'interno del campo di testo. È possibile creare schemi utilizzando i seguenti caratteri speciali:
• a - Alfabetico
• 9 - Numerico
• * - Alfanumerico
Per creare uno schema, combinare i caratteri speciali in una stringa che rappresenti l'input richiesto. Ad esempio, gli schemi seguenti rappresentano diversi tipi di input:
• 9999 - Un numero di quattro cifre
• ***** - Cinque caratteri alfanumerici
• 99–aa - Un numero a due cifre, seguito da un trattino separatore e da due caratteri alfabetici.
L'immagine seguente mostra le guide per uno schema numerico 999–999–999–999 che contiene quattro numeri a tre cifre in fase di esecuzione:

Lo schema viene utilizzato per impostare il formato del numero in aggiunta al numero di cifre. In questo esempio è possibile digitare qualsiasi numero a 12 cifre, ad esempio: 256120233234. Durante la digitazione, le guide di sottolineatura (_) vengono sostituite da numeri.

Le guide dell'indicatore vengono visualizzate in base al numero totale di caratteri impostati all'interno dello schema durante la fase di progettazione. Quando si digita un numero costituito da un numero di cifre inferiore rispetto allo schema, l'input rimane incompleto. È necessario utilizzare la maschera per definire schemi con un numero specifico di caratteri, ad esempio numeri di telefono o codici postali. Evitare di utilizzare una maschera quando l'input non è costituito da un numero specifico di caratteri, ad esempio nel caso di un importo monetario.
È possibile utilizzare diversi tipi di simboli quali punti, trattini, barre e altro come separatori tra caratteri. |
Il widget Campo di testo è disponibile come widget standard in Platform e come componente Web che può essere importato da un SDK. |
Le proprietà del widget Campo di testo sono elencate di seguito.
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) | ||
|---|---|---|---|---|---|---|---|
Text | Testo visualizzato nel campo di testo. | STRING | n/d | Y | Y | ||
Label | Testo visualizzato nell'etichetta del campo di testo. | STRING | n/d | Y | Y | ||
Counter | Conta e visualizza il numero di caratteri immessi nel campo di testo. | BOOLEAN | False | N | N | ||
MaxNumberOfCharacters | Consente di impostare un numero massimo di caratteri nel campo di testo. | NUMBER | 100 | Y | N | ||
HintText | Visualizza il testo segnaposto che spiega cosa inserire nel campo. | STRING | n/d | N | Y | ||
Disabled | Utilizzare questa proprietà per disattivare il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic. | BOOLEAN | False | Y | N | ||
ReadOnly | Consente di impostare il campo di testo su sola lettura e impedisce all'utente di modificare il testo. | BOOLEAN | False | N | N | ||
Password | Consente di nascondere quanto immesso nel campo di testo. | BOOLEAN | False | N | N | ||
ShowClearText | Consente di aggiungere un pulsante Cancella all'interno del campo di testo, che permette all'utente di cancellare il testo dal campo in fase di esecuzione quando si fa clic sul pulsante. | BOOLEAN | True | N | N | ||
LabelAlignment | Consente di allineare l'etichetta a sinistra, a destra o al centro. | STRING | A sinistra | N | N | ||
TextAlignment | Consente di allineare il testo a sinistra o a destra nel campo. | STRING | A sinistra | N | N | ||
Mask | Consente di impostare caratteri predefiniti nel campo di testo. Nel campo di configurazione delle proprietà utilizzare "a" per impostare voci dell'alfabeto, "9" per le voci numeriche e "*" per quelle alfanumeriche. | STRING | n/d | N | N | ||
TabSequence | Sequenza in cui i widget vengono evidenziati quando l'utente preme il tasto TAB. | NUMBER | n/d | N | N | ||
CustomClass | Consente di definire la classe CSS per il div. superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N | ||
EnterKeyPressed | Evento che viene attivato quando si preme il tasto INVIO durante la modifica del valore di testo.
| n/d | n/d | Y | N | ||
FocusLost | Evento che viene attivato quando un utente cambia la selezione premendo il tasto TAB o facendo clic su un'area esterna al widget durante la modifica del valore di testo.
| n/d | n/d | Y | N | ||
Changed | Evento che viene attivato quando i dati di questo widget vengono modificati. | n/d | n/d | Y | N | ||
ResetToDefaultValue | Ripristina i valori di default degli input di questo widget. | n/d | n/d | Y | N | ||
Width | Larghezza del widget. | NUMBER | 273 | N | N | ||
Height | Altezza del widget. Viene calcolato automaticamente per default. L'altezza aumenta se si include un'etichetta all'interno del campo di testo. | NUMBER | Ridimensionamento automatico | N | N | ||
TooltipField | Imposta il testo di una descrizione comando che viene visualizzata quando si posiziona il puntatore del mouse sul widget. | STRING | n/d | Y | Y | ||
TooltipIcon | Imposta l'immagine di un'icona per la descrizione comando del widget. È possibile aggiungere un'immagine o specificare un percorso URL dell'immagine. | MEDIA ENTITY | n/d | N | N | ||
Icon | Specifica l'icona da visualizzare nella casella di testo. | ELENCO DELLE ICONE SVG | n/d | N | N |
Convalida dei dati dei widget
Oltre alle proprietà comuni, è possibile utilizzare le proprietà di convalida MaxLength e MinLength per convalidare il numero di caratteri nel widget Campo di testo.
È possibile personalizzare i messaggi di errore di default utilizzando le proprietà MaxLengthFailureMessage e MinLengthFailureMessage. I valori massimo e minimo vengono visualizzati all'interno dei messaggi utilizzando il parametro ${value}.
Per ulteriori informazioni sull'utilizzo delle proprietà di convalida comuni, vedere Applicazione della convalida ai widget.
Nella tabella riportata di seguito sono elencate le proprietà di convalida disponibili nel pannello Convalida in ThingWorx 9.3.4 o versioni successive.
Proprietà | Descrizione | Tipo di base | Valore di default | Associabile (Y/N) | Localizzabile? (Y/N) |
|---|---|---|---|---|---|
CriteriaMessage | Messaggio da visualizzare per i criteri di convalida e in caso di errore. | STRING | n/d | Y | Y |
CriteriaMessageDetails | Dettagli da visualizzare per i criteri di convalida e per il messaggio di errore. | STRING | n/d | Y | Y |
MaxLength | Lunghezza massima per il valore del campo di testo. | STRING | n/d | Y | N |
MaxLengthFailureMessage | Messaggio da visualizzare quando il valore corrente supera la lunghezza massima di caratteri. | STRING | ${value} characters is the maximum | Y | Y |
MinLength | Lunghezza minima per il valore del campo di testo. | STRING | n/d | Y | N |
MinLengthFailureMessage | Messaggio da visualizzare quando il valore corrente è inferiore alla lunghezza minima di caratteri. | STRING | ${value} characters is the minimum | Y | Y |
RequiredMessage | Messaggio da visualizzare quando il valore richiesto è impostato su true e l'elemento non è selezionato. | STRING | È richiesto un valore | Y | Y |
ShowValidationCriteria | Visualizza un messaggio di suggerimento sull'input richiesto durante la modifica del campo di testo. | BOOLEAN | False | Y | N |
ShowValidationFailure | Visualizza un messaggio di errore quando il valore immesso non supera la convalida. | BOOLEAN | False | Y | N |
ShowValidationSuccess | Visualizza un messaggio di esito positivo quando il valore immesso viene convalidato. | BOOLEAN | False | Y | N |
SuccessMessage | Messaggio da visualizzare quando la convalida ha esito positivo. | STRING | n/d | Y | Y |
SuccessMessageDetails | Messaggio secondario che visualizza altre informazioni sul messaggio di esito positivo della convalida. | STRING | n/d | Y | Y |
Validate | Evento associabile che viene attivato quando il valore del widget viene modificato. Associare questo evento a un servizio o a una funzione per applicare uno schema o un'espressione di convalida. | Evento | n/d | Y | N |
ValidationCriteriaIcon | Imposta l'icona SVG da visualizzare all'interno del messaggio di suggerimento per i criteri di convalida. | IMAGELINK | info | N | N |
ValidationFailureIcon | Imposta l'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è negativo. | IMAGELINK | error | N | N |
ValidationOutput | Recupera l'output della convalida del widget. I valori restituiti sono Undefined,Unvalidated,Valid o Invalid. | STRING | n/d | Y | N |
ValidationState | Proprietà associabile che imposta lo stato di convalida. È possibile impostare questa proprietà su Undefined, Unvalidated, Valid o Invalid. | STRING | Undefined | Y | N |
ValidationSuccessIcon | Selezionare un'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è positivo. | IMAGELINK | success | N | N |
ValueRequired | È necessario selezionare un elemento dell'elenco. | BOOLEAN | False | Y | N |