Widget Area di testo
Il widget Area di testo consente all'utente di immettere un testo su più righe in un mashup.

|
|
Il widget Area di testo è disponibile come widget standard in ThingWorx Platform e come componente Web che può essere importato da un SDK.
|
Dimensionamento di default dei widget
La dimensione del widget Area di testo cambia in base alla versione di ThingWorx:
• In ThingWorx 9.3.2 e versioni successive il widget è dinamico per default. Quando viene aggiunto a un contenitore vuoto, si espande per riempire tutto lo spazio disponibile nel contenitore.
• Nelle versioni precedenti di ThingWorx il widget presenta una larghezza e un'altezza di default che è possibile regolare manualmente utilizzando le proprietà.
Quando si esegue la migrazione a ThingWorx 9.3.2 o versioni successive, i widget Area di testo visualizzati come un unico widget all'interno di un contenitore riempiono tutto lo spazio disponibile nel contenitore. Questa modifica può influire sul layout del mashup. Per aggiornare il layout, assicurarsi di regolare il layout del mashup. Per ulteriori informazioni, vedere le sezioni riportate di seguito.
Dimensionamento dei widget in ThingWorx 9.3.1 e versioni precedenti
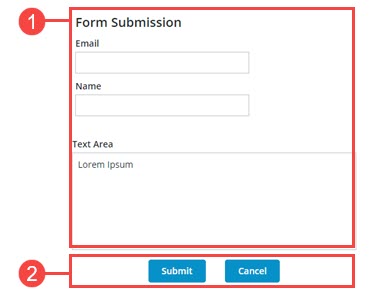
Per default, l'area di testo viene visualizzata utilizzando le dimensioni di default di larghezza e altezza. La larghezza è impostata su un valore fisso. L'altezza, invece, è impostata su Autosize per permettere al widget di espandersi in senso verticale. Mentre si digita, se il testo supera lo spazio disponibile, il widget aumenta di dimensioni per visualizzare caratteri aggiuntivi, fino a quando non viene raggiunto il valore definito nella proprietà MaxNumberOfCharacters. È possibile aggiungere ulteriori widget e controllare il layout utilizzando le opzioni di allineamento e distribuzione nel pannello Layout. La figura seguente mostra il widget in un layout di mashup:

Il layout è suddiviso come segue:
1. Un contenitore dinamico che include quattro widget: un'etichetta, due campi di testo e un'area di testo.
2. Un contenitore fisso con due pulsanti.
La larghezza del widget è impostata su un valore fisso. L'altezza è invece impostata su Autosize per consentire al widget di espandersi in verticale quando il numero di caratteri è maggiore dello spazio disponibile. È possibile utilizzare le proprietà Width e Height per regolare la dimensione del widget. Vengono visualizzati i puntini di sospensione.
Dimensionamento dei widget in ThingWorx 9.3.2 e versioni successive
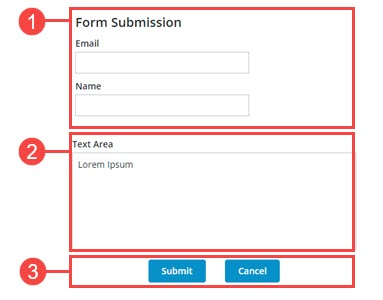
Quando si aggiunge il widget a un mashup nuovo o esistente, le relative dimensioni di default vengono impostate in base alla dimensione del contenitore. Il widget si espande automaticamente in modo da riempire lo spazio disponibile all'interno del contenitore. Per regolare le dimensioni del widget rispetto al layout, è necessario configurare il layout del contenitore utilizzando il pannello Layout. Quando il widget è espanso nel contenitore, le proprietà Width e Height non vengono elencate nel pannello Proprietà. L'aggiunta di ulteriori widget al contenitore Area di testo ripristina il dimensionamento precedente. La figura seguente mostra il widget in un contenitore dinamico nella versione 9.3.2 o successiva della piattaforma di ThingWorx:

Il layout è suddiviso come segue:
1. Un contenitore statico con un'altezza fissa contenente tre widget: un widget Etichetta e due widget Campo di testo. La direzione degli elementi è impostata su Verticale.
2. Un contenitore dinamico con un widget Area di testo.
3. Un contenitore statico che visualizza due pulsanti.
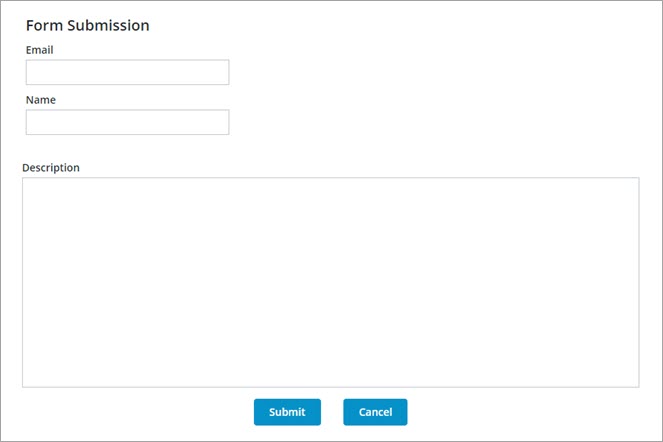
L'utilizzo di un contenitore separato per visualizzare il widget consente di creare layout più dinamici. L'immagine seguente mostra il modulo precedente quando è disponibile più spazio per il mashup. L'area di testo si espande con il relativo contenitore, mentre la dimensione dei campi di testo rimane inalterata.

Proprietà del widget
Le proprietà del widget Area di testo sono elencate di seguito.
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) |
|---|---|---|---|---|---|
Text | Testo visualizzato nell'area di testo. | STRING | n/d | Y | Y |
Label | Testo visualizzato come etichetta per l'area di testo. | STRING | n/d | Y | Y |
Counter | Conta e visualizza il numero di caratteri immessi nell'area di testo. | BOOLEAN | False | N | N |
MaxNumberOfCharacters | Consente di impostare un numero massimo di caratteri consentiti nell'area di testo. | NUMBER | 100 | Y | N |
HintText | Visualizza il testo segnaposto che spiega cosa inserire nel campo. | STRING | n/d | N | Y |
Disabled | Utilizzare questa proprietà per disattivare il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic. | BOOLEAN | False | Y | N |
ReadOnly | Consente di impostare l'area di testo su sola lettura e impedisce all'utente di modificare il testo in essa contenuto. | BOOLEAN | False | N | N |
TextAlignment | Consente di allineare il testo a sinistra o a destra. | STRING | A sinistra | N | N |
LabelAlignment | Consente di allineare l'etichetta a sinistra, a destra o al centro. | STRING | A sinistra | N | N |
TabSequence | Sequenza in cui i widget vengono evidenziati quando l'utente preme il tasto TAB. | NUMBER | n/d | N | N |
CustomClass | Consente di definire la classe CSS per il div. superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N |
Changed | Evento che viene attivato quando i dati vengono modificati. | n/d | n/d | Y | N |
ResetToDefaultValue | Ripristina i valori di default degli input di questo widget. | n/d | n/d | Y | N |
Width | Larghezza del widget. In ThingWorx 9.3.2 o versioni successive questa proprietà è nascosta, a meno che non si aggiunga il widget a un contenitore con uno o più widget. | NUMBER | 273 | N | N |
Height | Altezza del widget. Viene calcolato automaticamente per default. Immettere un valore nel pannello delle proprietà o ridimensionare il widget nell'area di lavoro per impostare un'altezza fissa. In ThingWorx 9.3.2 o versioni successive questa proprietà è nascosta, a meno che non si aggiunga il widget a un contenitore con uno o più widget. | NUMBER | Ridimensionamento automatico | N | N |
MinWidth | Imposta la larghezza minima del widget quando viene aggiunto a un contenitore dinamico in ThingWorx 9.3.2 o versioni successive. | NUMBER | n/d | N | N |
TextChanged | Evento associabile attivato quando si fa clic su un'area esterna al widget dopo avere aggiornato il valore del widget. | n/d | n/d | Y | N |
TooltipField | Imposta il testo di una descrizione comando che viene visualizzata quando si posiziona il puntatore del mouse sul widget. | STRING | n/d | Y | Y |
TooltipIcon | Imposta l'immagine di un'icona per la descrizione comando del widget. È possibile aggiungere un'immagine o specificare un percorso URL dell'immagine. | MEDIA ENTITY | n/d | N | N |
Convalida dei dati dei widget
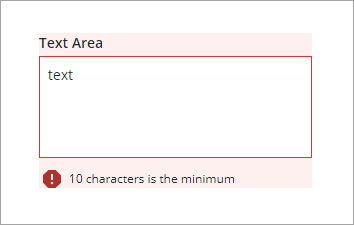
Oltre alle proprietà di convalida comuni, è possibile utilizzare le proprietà MaxLength e MinLength per convalidare il numero di caratteri nel widget Area di testo.

È possibile personalizzare i messaggi di errore di default utilizzando le proprietà MaxLengthFailureMessage e MinLengthFailureMessage . I valori massimo e minimo vengono visualizzati all'interno dei messaggi utilizzando il parametro ${value}.
Per ulteriori informazioni sull'utilizzo delle proprietà di convalida comuni, vedere Applicazione della convalida ai widget.
Nella tabella riportata di seguito sono elencate le proprietà di convalida disponibili nel pannello Convalida in ThingWorx 9.3.4 o versioni successive.
Proprietà | Descrizione | Tipo di base | Valore di default | Associabile (Y/N) | Localizzabile? (Y/N) |
|---|---|---|---|---|---|
CriteriaMessage | Messaggio da visualizzare per i criteri di convalida e in caso di errore. | STRING | n/d | Y | Y |
CriteriaMessageDetails | Dettagli da visualizzare per i criteri di convalida e per il messaggio di errore. | STRING | n/d | Y | Y |
MaxLength | Lunghezza massima per il valore dell'area di testo. | STRING | n/d | Y | N |
MaxLengthFailureMessage | Messaggio da visualizzare quando il valore corrente supera la lunghezza massima di caratteri. | STRING | ${value} characters is the maximum | Y | Y |
MinLength | Lunghezza minima per il valore dell'area di testo. | STRING | n/d | Y | N |
MinLengthFailureMessage | Messaggio da visualizzare quando il valore corrente è inferiore alla lunghezza minima di caratteri. | STRING | ${value} characters is the minimum | Y | Y |
RequiredMessage | Messaggio da visualizzare quando il valore richiesto è impostato su true e l'elemento non è selezionato. | STRING | È richiesto un valore | Y | Y |
ShowValidationCriteria | Visualizza un messaggio di suggerimento sull'input richiesto durante la modifica dell'area di testo. | BOOLEAN | False | Y | N |
ShowValidationFailure | Visualizza un messaggio di errore quando il valore immesso non supera la convalida. | BOOLEAN | False | Y | N |
ShowValidationSuccess | Visualizza un messaggio di esito positivo quando il valore immesso viene convalidato. | BOOLEAN | False | Y | N |
SuccessMessage | Messaggio da visualizzare quando la convalida ha esito positivo. | STRING | n/d | Y | Y |
SuccessMessageDetails | Messaggio secondario che visualizza altre informazioni sul messaggio di esito positivo della convalida. | STRING | n/d | Y | Y |
Validate | Evento associabile che viene attivato quando il valore del widget viene modificato. Associare questo evento a un servizio o a una funzione per applicare uno schema o un'espressione di convalida. | evento | n/d | Y | N |
ValidationCriteriaIcon | Selezionare un'icona SVG da visualizzare all'interno del messaggio di suggerimento per i criteri di convalida. | IMAGELINK | info | N | N |
ValidationFailureIcon | Imposta l'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è negativo. | IMAGELINK | error | N | N |
ValidationOutput | Recupera l'output della convalida del widget. I valori restituiti sono Undefined, Unvalidated , Valid o Invalid. | STRING | n/d | Y | N |
ValidationState | Proprietà associabile che imposta lo stato di convalida. È possibile impostare questa proprietà su Undefined, Unvalidated, Valid, Invalid. | STRING | Undefined | Y | N |
ValidationSuccessIcon | Selezionare un'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è positivo. | IMAGELINK | success | N | N |
ValueRequired | È necessario selezionare un elemento dell'elenco. | BOOLEAN | False | Y | N |