Widget Elenco (con tema applicabile)
Questo widget consente di visualizzare righe di dati.

|
|
Il widget Elenco è disponibile come widget standard nella piattaforma e come componente Web che può essere importato da un SDK.
|
Formato dati
È possibile configurare gli elementi del widget Elenco utilizzando i dati di un'infotable formattata con la struttura seguente:
|
Definizione del campo
|
Campo visualizzato
|
Campo valore
|
Campo stato
|
|---|---|---|---|
|
Descrizione
|
Rappresenta l'etichetta dell'elemento di elenco in fase di esecuzione.
|
Rappresenta il valore effettivo dell'elemento di elenco. Questo valore viene memorizzato anche nella proprietà SelectedText.
|
Campo facoltativo dell'infotable che rappresenta lo stato degli elementi dell'elenco. Questa proprietà può essere utilizzata per attivare o disattivare gli elementi dell'elenco. Valori supportati: Enabled o Disabled
|
|
Tipo di base
|
STRING o NUMBER
|
STRING o NUMBER
|
STRING
|
Definizione degli elementi di elenco
Per definire gli elementi di elenco, associare un'infotable formattata utilizzando il formato di dati richiesto.
1. Nel pannello Dati aggiungere un servizio dati che definisca gli elementi di elenco per il widget. È possibile definire gli elementi utilizzando il formato di infotable descritto nella sezione precedente.
2. Associare la proprietà All Data del servizio dati alla proprietà Data del widget Elenco. Viene creata un'associazione.
3. Nel pannello Proprietà selezionare il campo dell'infotable per ciascuna delle proprietà riportate di seguito.
◦ DisplayField - Dati per le etichette degli elementi.
◦ ValueField - Valori effettivi delle etichette degli elementi.
◦ StateField - Campo facoltativo che definisce lo stato di attivazione o disattivazione di ogni elemento di dati.
4. Fare clic su Salva e quindi su Visualizza mashup.
Gli elementi di elenco vengono visualizzati all'interno del widget in fase di esecuzione.
Attivazione della selezione multipla
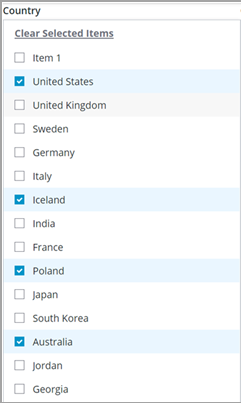
È possibile attivare una selezione multipla nell'elenco impostando la proprietà MutliSelect del widget su true. La selezione multipla aggiunge caselle di controllo che consentono agli utenti di selezionare uno o più elementi di un elenco. Inoltre, al di sopra degli elementi viene aggiunto un controllo che consente agli utenti di selezionare o cancellare la selezione di tutti gli elementi.

Configurazione della selezione singola
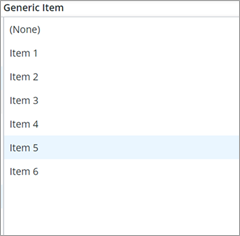
Per default, il widget supporta la selezione di un singolo elemento. Un elemento selezionato viene evidenziato con un colore di sfondo.

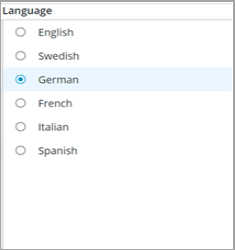
Per attivare la selezione dei pulsanti di opzione quando si utilizza la modalità di selezione singola, impostare la proprietà RadioButtonSelection su true. Il pulsante viene visualizzato a sinistra dell'elenco. Gli elementi dell'elenco vengono visualizzati come un gruppo di pulsanti di opzione, a indicare che è possibile selezionare un solo elemento alla volta.

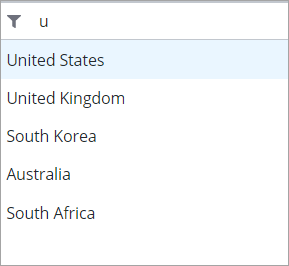
Aggiunta di un filtro
È possibile aggiungere un filtro all'elenco impostando la proprietà Filter del widget su true. Il filtro viene visualizzato nella parte superiore dell'elenco e consente agli utenti di filtrare rapidamente gli elementi.

Cancellazione della selezione degli elementi
È possibile aggiungere un elemento vuoto che consenta agli utenti di cancellare la selezione in un unico elenco di selezione impostando la proprietà ClearSelection del widget su true. È inoltre possibile modificare l'etichetta dell'elemento vuoto utilizzando la proprietà ClearSelectionLable.
Questa proprietà non è disponibile quando è attivata la modalità di selezione multipla. |

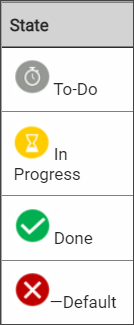
Applicazione della formattazione dello stato
È possibile utilizzare State Formatting per evidenziare lo stato corrente degli elementi di elenco in base a una stringa o a un valore numerico. Per ulteriori informazioni, vedere Esempio: applicazione della formattazione di stato a un widget Elenco (ptc.com).

Proprietà del widget
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile (Y/N) | Localizzabile? (Y/N) | ||
|---|---|---|---|---|---|---|---|
Label | Testo che viene visualizzato come etichetta del widget. | STRING | Elenco | Y | Y | ||
LabelAligment | Allinea l'etichetta a sinistra, a destra o al centro. | STRING | A sinistra | Y | N | ||
Aligment | Allinea gli elementi dell'elenco a sinistra, a destra o al centro. | STRING | A sinistra | Y | N | ||
ClearselectionItem | Aggiunge un elemento di selezione vuoto all'elenco. Consente all'utente di cancellare una selezione. | BOOLEAN | True | Y | N | ||
ClearselectionLabel | Specifica un testo personalizzato per l'elemento di cancellazione della selezione nell'elenco. L'impostazione di default è Nessuno. | STRING | Nessuna | Y | Y | ||
MultiSelect | Consente all'utente di selezionare più elementi nell'elenco. | BOOLEAN | False | N | N | ||
StateField | Specifica la tabella informazioni da utilizzare per disattivare o attivare gli elementi dell'elenco. | INFOTABLE | n/d | N | N | ||
Disabled | Disattiva il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic. | BOOLEAN | False | Y | N | ||
ShowListFilter | Aggiunge un filtro all'interno dell'elenco per filtrare gli elementi dell'elenco in fase di esecuzione. | BOOLEAN | False | N | N | ||
FilterHintText | Visualizza un suggerimento per il filtro dell'elenco. | STRING | n/d | N | Y | ||
AutoSelectFirstRow | Imposta la prima riga come opzione selezionata nell'elenco.
| BOOLEAN | n/d | N | N | ||
RadioButtonSelection | Visualizza i pulsanti di opzione accanto agli elementi dell'elenco quando si utilizza la modalità di selezione singola. | BOOLEAN | False | N | N | ||
RowHeight | Imposta l'altezza per la singola riga. | NUMBER | 34 | Y | N | ||
CustomClass | Definisce la classe CSS da applicare all'elemento Div superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N | ||
TabSequence | Sequenza con cui i widget vengono evidenziati quando l'utente preme il tasto TAB. | NUMBER | n/d | N | N | ||
Data | Infotable o origine dati per i dati del widget. | INFOTABLE | n/d | Y | N | ||
DisplayField | Campo dell'infotable che rappresenta il valore dei dati. | n/d | n/d | N | N | ||
ValueField | Campo utilizzato per SelectedText. | n/d | n/d | N | N | ||
SelectedText | Consente di selezionare un elemento dell'elenco. | STRING | n/d | Y | Y | ||
SelectedItems | Definisce l'origine dell'infotable degli elementi eliminati nell'elenco. | INFOTABLE | n/d | Y | N | ||
DoubleClicked | Evento che viene attivato quando si fa doppio clic sul widget. | n/d | n/d | Y | N | ||
ListFormat | È possibile utilizzare questa proprietà per applicare un rendering specifico per i dati. Questa proprietà supporta i formati di rendering seguenti: NUMBER, INTEGER, LONG, DATETIME, LOCATION, VEC2, VEC3, VEC4, THINGCODE, HYPERLINK, IMAGELINK, IMAGE, STRING, BOOLEAN, TAGS, HTML, THINGNAME, THINGSHAPENAME, THINGTEMPLATENAME, USERNAME, MASHUPS, INFOTABLE, PASSWORD, XML, JSON, VALUES. | n/d | n/d | n/d | n/d |
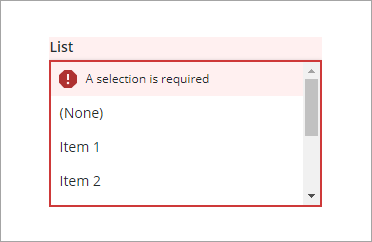
Convalida dei dati del widget Elenco
È possibile utilizzare le proprietà di convalida per convalidare la selezione di elementi di elenco in fase di esecuzione. Ad esempio, è possibile richiedere un elemento nell'elenco e visualizzare un messaggio di errore quando non sono selezionati elementi.

Per ulteriori informazioni sulle proprietà di convalida, vedere Applicazione della convalida ai widget.
Nella tabella riportata di seguito sono elencate le proprietà di convalida disponibili nel pannello Convalida in ThingWorx 9.3.4 o versioni successive.
Proprietà | Descrizione | Tipo di base | Valore di default | Associabile (Y/N) | Localizzabile? (Y/N) |
|---|---|---|---|---|---|
CriteriaMessage | Messaggio da visualizzare per i criteri di convalida e in caso di errore. | STRING | n/d | Y | Y |
CriteriaMessageDetails | Dettagli da visualizzare per i criteri di convalida e per il messaggio di errore. | STRING | n/d | Y | Y |
RequiredMessage | Messaggio da visualizzare quando il valore richiesto è impostato su true e l'elemento non è selezionato | STRING | La selezione è obbligatoria. | Y | Y |
ShowValidationCriteria | Visualizza un messaggio di suggerimento sull'input richiesto durante la modifica dell'elenco | BOOLEAN | False | Y | N |
ShowValidationFailure | Visualizza un messaggio di errore quando il valore immesso non supera la convalida | BOOLEAN | False | Y | N |
ShowValidationSuccess | Visualizza un messaggio di esito positivo quando il valore immesso viene convalidato | BOOLEAN | False | Y | N |
SuccessMessage | Messaggio da visualizzare quando la convalida ha esito positivo | STRING | n/d | Y | Y |
SuccessMessageDetails | Messaggio secondario che visualizza altre informazioni sul messaggio di esito positivo della convalida | STRING | n/d | Y | Y |
Validate | Evento associabile che viene attivato quando il valore del widget viene modificato. Associare questo evento a un servizio o a una funzione per applicare uno schema o un'espressione di convalida. | evento | n/d | Y | N |
ValidationCriteriaIcon | Selezionare un'icona SVG da visualizzare all'interno del messaggio di suggerimento per i criteri di convalida | IMAGELINK | info | N | N |
ValidationFailureIcon | Imposta l'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è negativo. | IMAGELINK | error | N | N |
ValidationOutput | Recupera l'output della convalida del widget. I valori restituiti sono Undefined, Unvalidated , Valid o Invalid. | STRING | n/d | Y | N |
ValidationState | Proprietà associabile che imposta lo stato di convalida. È possibile impostare questa proprietà su Undefined, Unvalidated, Valid o Invalid. | STRING | Undefined | Y | N |
ValidationSuccessIcon | Selezionare un'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è positivo | IMAGELINK | success | N | N |
ValueRequired | È necessario selezionare un elemento dell'elenco | BOOLEAN | False | Y | N |