Widget Selezione data e ora (con tema applicabile) 9.3.3 o versioni successive
L'argomento che segue contiene informazioni sul widget in ThingWorx 9.3.3 o versioni successive. Se si utilizza una versione precedente di ThingWorx, vedere Widget Selezione data e ora.
Modifiche del widget nella versione 9.3.3
• È stato rimosso il pulsante di selezione della data corrente. È possibile fare clic su Seleziona o su Annulla per confermare o annullare le selezioni.
• Sono state aggiunte nuove proprietà che consentono di specificare l'ora quando si seleziona un intervallo, un input mascherato o altro.
• Le caselle di selezione relative ad anno, mese e ora supportano la digitazione diretta di valori.
• Per default, a proprietà come DateLabel e TimeLabel non viene assegnato un valore di default. Utilizzare le proprietà del widget per definire le etichette da visualizzare sul widget.
|
|
Le modifiche al widget Selezione data e ora influiscono anche sull'interfaccia del widget Filtro dati basato su chip durante l'applicazione dei filtri di data e ora.
|
Panoramica
È possibile utilizzare il widget Selezione data e ora per consentire agli utenti di selezionare una data o un'ora specifica oppure un intervallo in un mashup. In fase di esecuzione il widget viene visualizzato in uno stato compresso. Facendo clic sull'icona del calendario, viene visualizzata una vista calendario con gli elenchi a discesa di selezione e i giorni di ogni mese. Gli elenchi a discesa del calendario sono caselle combinate che supportano l'input da tastiera. È possibile digitare un valore per selezionare un elemento più rapidamente. Il pulsante del calendario apre un calendario a comparsa che consente di selezionare le date in modo interattivo. Nel calendario vengono visualizzati diversi controlli che dipendono dalla configurazione del widget Selezione data. È possibile configurare il widget nei modi descritti di seguito.
• Attivando la selezione dell'intervallo.
• Applicando un valore minimo e un valore massimo quando si effettua la selezione da un intervallo.
• Personalizzando il formato di data e ora mediante la sintassi della libreria Moment.JS. Per ulteriori informazioni, vedere Formattazione di data e ora per i widget.
• Modificando l'ordine di visualizzazione della data.
• Attivando la selezione dell'ora, con o senza secondi.
• Visualizzando l'ora nel formato di 24 ore o 12 ore.
Le selezioni delle date vengono salvate facendo clic sul pulsante Seleziona, mentre non vengono salvate se si fa clic su un'area esterna al widget o quando si preme il tasto ESC.
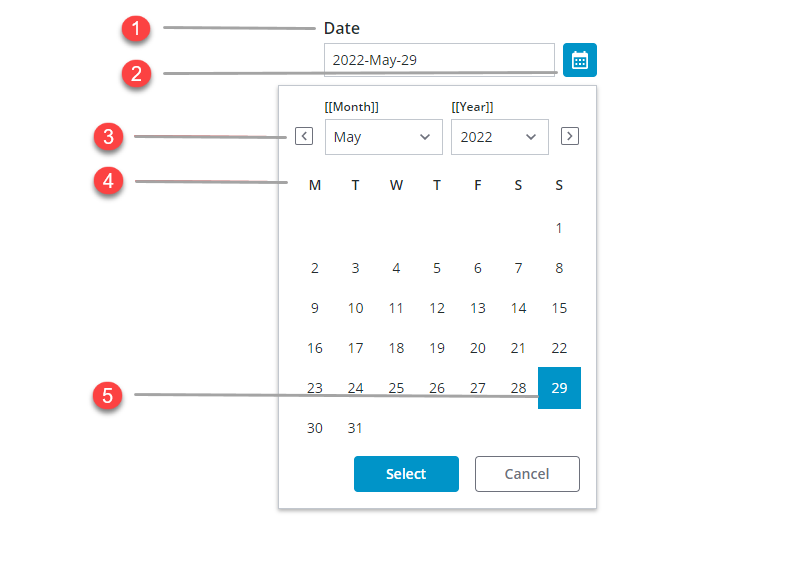
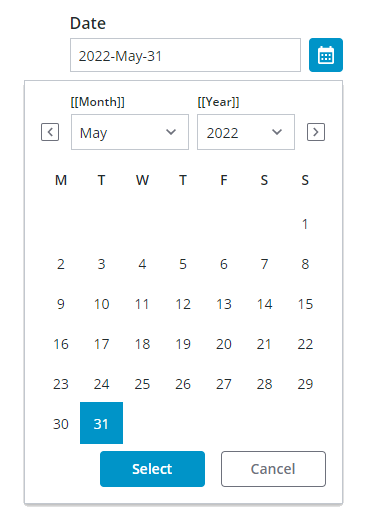
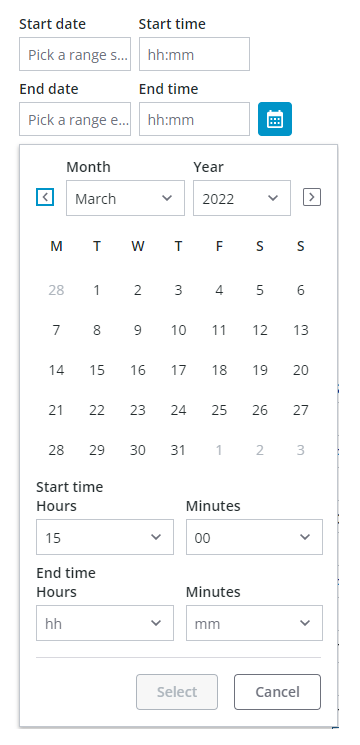
Anatomia del widget

1. Etichetta del widget
2. Pulsante del calendario
3. Pulsanti dei mesi successivo e precedente
4. Calendario del mese
5. Data selezionata
A seconda della configurazione della funzione di selezione della data, al widget vengono aggiunte ulteriori caselle di selezione. Nella tabella seguente sono elencate le opzioni disponibili:
Stato e configurazione | Selezione data | Data con selezione intervallo | Selezione data e ora | Data e ora con selezione intervallo |
|---|---|---|---|---|
Chiuso |  |  |  |  |
Aperto |  |  |  |  |
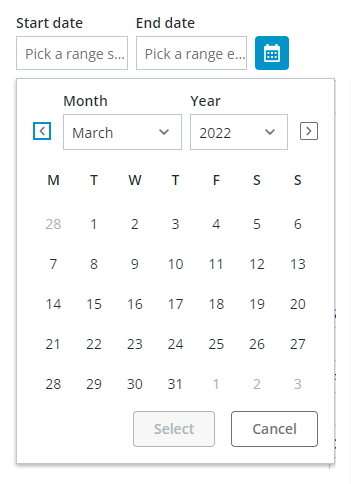
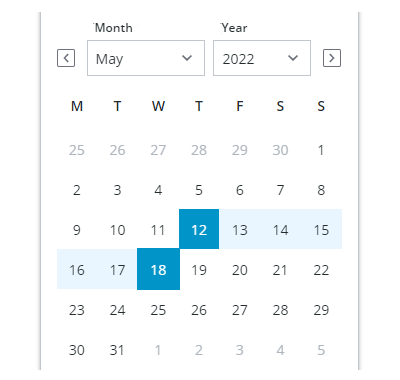
Attivazione della selezione di un intervallo

Quando si seleziona un intervallo, la prima selezione viene utilizzata come inizio dell'intervallo. Quando la seconda data selezionata è precedente alla prima data, le date vengono convertite automaticamente in modo da mantenere un intervallo valido. Inoltre, se si fa clic su una nuova data, l'intervallo esistente viene cancellato e viene selezionato un nuovo intervallo.
Applicazione di restrizioni alle selezioni di data
È possibile limitare l'intervallo di date disponibile per la selezione sul calendario in uno dei tre modi descritti di seguito.
• Utilizzando le proprietà MinDate e MaxDate quando si seleziona una singola data oppure MinStartDate, MaxStartDate, MinEndDate e MaxEndDate.
• Utilizzando la proprietà YearRange. Per default, il valore dell'intervallo è impostato su 10 anni.
• Utilizzando la proprietà MaxRange, per limitare la data disponibile a un intervallo specifico.
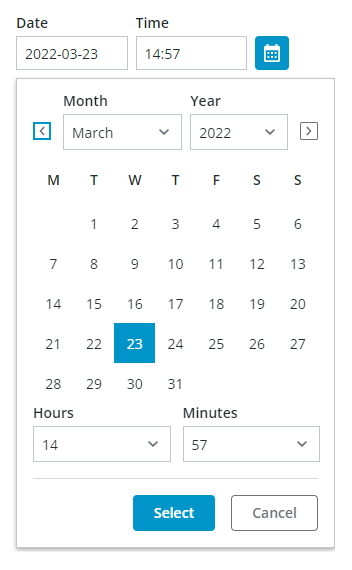
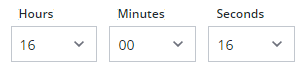
Attivazione della selezione dell'ora
Per default, il selettore di data e ora permette di selezionare le date. Attivando la selezione dell'ora, oltre alle date del calendario gli utenti possono selezionare un orario specifico o un intervallo temporale. Per aggiungere la selezione dell'ora al widget, impostare la proprietà DateOnly del widget su false. Per default, la configurazione della selezione dell'ora prevede ore e minuti. È possibile consentire agli utenti di selezionare anche i secondi impostando la proprietà DisplaySeconds su true. L'immagine riportata di seguito mostra il widget con la selezione temporale che include anche i secondi.

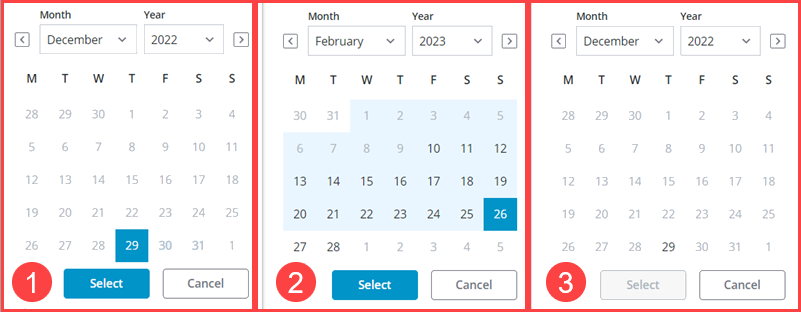
Personalizzazione del valore dell'intervallo
Per default, il widget visualizza tutte le date. È possibile utilizzare la proprietà MaxRange per limitare la selezione delle date a un intervallo specifico. Ad esempio, per impostare l'intervallo possibile su 20 giorni. Impostare la proprietà DateRange su true e la proprietà MaxRange nel pannello Convalida su 20.
L'immagine seguente mostra un valore di intervallo selezionato e le date fuori intervallo. L'intervallo viene calcolato in fase di esecuzione dopo che l'utente seleziona una data di inizio o di fine. MaxRange è compreso tra le date di inizio e fine minima e massima. In fase di selezione, le date che non rientrano nel valore impostato vengono disattivate. Vedere l'esempio numero 3 nell'immagine.

Personalizzazione del formato dell'ora
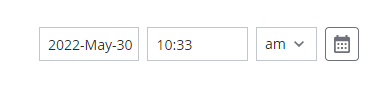
Per default, l'orario viene visualizzato utilizzando il formato di 24 ore. Per visualizzare l'ora nel formato di 12 ore, impostare la proprietà TwelveHourClock del widget su true. Viene visualizzato un elenco a discesa aggiuntivo per specificare AM o PM.

È possibile utilizzare i tasti freccia per selezionare AM o PM. |
Impostazione degli intervalli di data e ora
Utilizzare la proprietà Interval per spostare il valore selezionato di default rispetto alla data o all'ora corrente quando il widget viene visualizzato in fase di esecuzione. È possibile spostare il valore selezionato in avanti o indietro di giorni, ore, minuti o secondi utilizzando la proprietà IntervalType. Ad esempio, per anticipare di 30 minuti l'ora selezionata nel widget Selezione data, impostare la proprietà IntervalType su Minuti e la proprietà Interval su 30.
Personalizzazione dell'ordine della data
Per default, l'ordine della data viene specificato automaticamente in base alle impostazioni locali dell'utente che visualizza il mashup. Ad esempio, in alcune aree geografiche le date vengono visualizzate nel formato giorno-mese-anno, mentre in altre viene utilizzato il formato mese-giorno-anno. È possibile impostare manualmente l'ordine per tutti gli utenti utilizzando la proprietà DateOrder del widget. Quando si applica un ordine specifico, all'elenco delle proprietà vengono aggiunti MonthFormat e DateDelimiter.
Personalizzazione del formato della data
È possibile impostare il formato della data configurando la proprietà FormatToken del widget in base alla sintassi della libreria MomentJS. Per informazioni sulle opzioni di formattazione per le date, vedere Formattazione di data e ora per i widget.
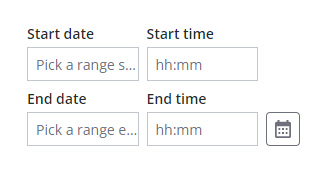
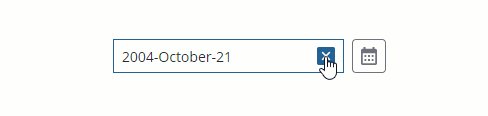
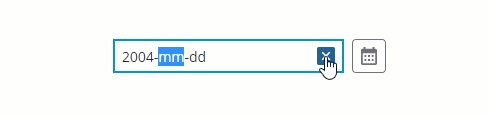
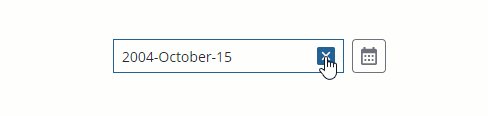
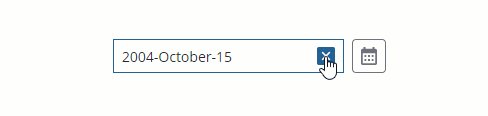
Utilizzo delle maschere di input
Per default, il widget visualizza una stringa di caratteri che indicano il formato della data o dell'ora supportato dal widget. Grazie alla casella combinata, gli utenti possono digitare un valore del widget più rapidamente, senza aprire il calendario. È possibile disattivare le maschere di input impostando la proprietà DisableMaskedInput su true. L'immagine seguente mostra un aggiornamento di data in cui viene visualizzata una maschera di input:

Proprietà del widget
Proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? | ||
|---|---|---|---|---|---|---|---|
Label | Testo visualizzato nell'etichetta del widget Selezione data e ora. | STRING | N/D | Y | Y | ||
LabelAlignment | Allinea l'etichetta del widget A sinistra, A destra o Al centro. | STRING | A sinistra | Y | N | ||
Disabled | Utilizzare questa proprietà per disattivare il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic. | BOOLEAN | False | Y | N | ||
DisableMaskedInput | Disattiva la maschera di input che visualizza un'anteprima della serie di date in fase di esecuzione. | BOOLEAN | False | Y | N | ||
HintText | Visualizza il testo segnaposto che spiega cosa inserire nel campo. | STRING | SELECT DATE & TIME | Y | Y | ||
DateOnly | Consente agli utenti di selezionare solo le date. Per attivare la selezione dell'ora, impostare questa proprietà su false. | BOOLEAN | TRUE | N | N | ||
DisplaySeconds | Consente di visualizzare l'ora con i secondi. Disponibile quando il valore di DateOnly è false. | BOOLEAN | FALSE | N | N | ||
DateDelimiter | Specifica il carattere utilizzato per separare giorno, mese e anno. Ad esempio, utilizzando un trattino (-), la data viene visualizzata come: 05–10–2020. | STRING | N/D | N | Y | ||
MonthFormat | Consente di controllare il formato del mese all'interno della data. Opzioni supportate: • Completa - Ottobre • Breve - Ott • Valore numerico - 10 | STRING | Completo | N | N | ||
PrimaryActionPosition | Consente di impostare la posizione del pulsante di azione principale A sinistra o A destra L'azione principale è il pulsante • Fine nel gruppo di pulsanti. | STRING | A sinistra | N | N | ||
DateOrder | Consente di impostare il formato di visualizzazione della data. Opzioni supportate: • Automatico • Giorno-Mese-Anno • Mese-Giorno-Anno • Anno-Mese-Giorno Modificando questa proprietà da Automatico all'impostazione di un ordine specifico, al widget vengono aggiunte le proprietà DateDelimiter e MonthFormat. | STRING | Automatico | N | N | ||
FormatToken | Quando è selezionato il formato di default Automatico, nel widget viene visualizzata la data di sistema. Inoltre, le proprietà DateDelimiter e MonthFormat sono nascoste.
| STRING | N/D | N | Y | ||
MinDate | Imposta la data minima disponibile per la selezione della data. | DATETIME | Testo del suggerimento di default | In | N | ||
MaxDate | Imposta la data massima disponibile per la selezione della data. | DATETIME | Testo del suggerimento di default | In | N | ||
DateRange | Attiva la selezione dell'intervallo per le date. | BOOLEAN | False | ||||
RangeChanged | Evento che viene attivato quando viene modificato l'intervallo di date selezionato. | Evento | N/D | Y | N | ||
HintText | Testo del suggerimento da visualizzare come segnaposto all'interno del widget. Il testo del suggerimento viene visualizzato in base alla serie applicata quando viene attivata la maschera di input. | STRING | Autohint | Y | Y | ||
StartDateHintText | Imposta il testo del suggerimento da visualizzare per la data d'inizio quando è attivata la selezione dell'intervallo. | STRING | Autohint | Y | Y | ||
EndDateHintText | Imposta il testo del suggerimento da visualizzare per la data di fine quando è attivata la selezione dell'intervallo. | STRING | Autohint | Y | Y | ||
StartDateLabel | Imposta l'etichetta da visualizzare per la data d'inizio sul calendario. | STRING | N/D | Y | Y | ||
EndDateLabel | Imposta l'etichetta da visualizzare per la data di fine sul calendario. | STRING | N/D | Y | Y | ||
StartTimeLabel | Imposta l'etichetta da visualizzare per il campo dell'ora di fine sul widget. | STRING | Da | Y | Y | ||
EndTimeLabel | Imposta l'etichetta da visualizzare per il campo dell'ora di fine sul widget. | STRING | A | Y | Y | ||
AMPMLabel | Imposta l'etichetta da visualizzare per l'elenco a discesa AM/PM quando si utilizza il formato 12 ore. | STRING | AM/PM | Y | Y | ||
CalendarStartTimeLabel | Imposta l'etichetta da visualizzare al di sopra del campo dell'ora d'inizio sul calendario quando è attivata la selezione dell'intervallo. | STRING | N/D | Y | Y | ||
CalendarEndTimeLabel | Imposta l'etichetta da visualizzare al di sopra del campo dell'ora di fine sul calendario quando è attivata la selezione dell'intervallo. | STRING | N/D | Y | Y | ||
MinStartDate | Imposta la data minima disponibile per la selezione dell'intervallo di date. | DATETIME | Testo del suggerimento di default | In | N | ||
MaxStartDate | Imposta la data massima disponibile per la data d'inizio quando si seleziona un intervallo di date. | DATETIME | Testo del suggerimento di default | In | N | ||
MinEndDate | Imposta la data minima disponibile per la data di fine quando si seleziona un intervallo di date. | DATETIME | Testo del suggerimento di default | In | N | ||
MaxEndDate | Imposta la data massima disponibile per la selezione dell'intervallo di date. | DATETIME | Testo del suggerimento di default | In | N | ||
IntervalType | Consente di impostare un tipo di intervallo come Ore,Minuti, Secondi o Giorni. | STRING | Ore | N | N | ||
Interval | Imposta l'intervallo di date o di tempo. | NUMBER | N/D | N | N | ||
CustomClass | Consente di definire il nome della classe CSS da applicare all'elemento div superiore del widget. È possibile immettere più classi, separate da uno spazio. | STRING | N/D | Y | N | ||
TabSequence | Sequenza in cui i widget vengono evidenziati quando l'utente preme il tasto TAB. | NUMBER | N/D | N | N | ||
WeeklyCalendarStart | Consente di configurare il calendario settimanale in modo che inizi dalla domenica o dal lunedì. | STRING | Lunedì | N | N | ||
InitializeWithCurrentDateTime | Visualizza la data e l'ora correnti come selezione di default quando il widget viene visualizzato in fase di esecuzione. | BOOLEAN | TRUE | N | N | ||
LabelAlignment | Consente di allineare l'etichetta a sinistra, a destra o al centro del widget. | STRING | A sinistra | N | N | ||
DateTime | Consente di impostare o recuperare il valore selezionato sul widget. | DATETIME | N/D | Y | N | ||
Changed | Evento associabile che viene attivato quando i dati per questo widget vengono modificati. | N/D | N/D | Y | N | ||
ResetToDefaultValue | Reimposta gli input di questo widget ai valori di default. | N/D | N/D | Y | N | ||
Width | Larghezza del widget. | NUMBER | N/D | N | N | ||
Height | Altezza del widget. Per default, l'altezza è impostata sulla larghezza massima dell'etichetta. Aumenta se il widget ha un'etichetta multiriga. Immettere un valore nel pannello delle proprietà o ridimensionare il widget nell'area di lavoro per impostare un'altezza fissa. | NUMBER | N/D | N | N |
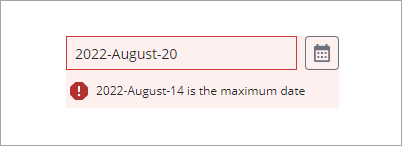
Convalida dei dati del widget Selezione data e ora
Oltre alle proprietà comuni, è possibile utilizzare le proprietà MaxDate e MinDate per limitare l'intervallo di date disponibili nel widget. Quando si seleziona una data al di fuori dell'intervallo, viene visualizzato un messaggio di errore.

Per configurare i messaggi di errore di default, utilizzare le proprietà MinDateFailureMessage e MaxDateFailureMessage oppure la proprietà MaxRangeFailureMessage.
Per ulteriori informazioni sulle proprietà di convalida comuni, vedere Applicazione della convalida ai widget.
Proprietà | Descrizione | Tipo di base | Valore di default | Associabile (Y/N) | Localizzabile? (Y/N) | ||
|---|---|---|---|---|---|---|---|
CriteriaMessage | Messaggio da visualizzare per i criteri di convalida e in caso di errore. | STRING | n/d | Y | Y | ||
CriteriaMessageDetails | Dettagli da visualizzare per i criteri di convalida e per il messaggio di errore. | STRING | n/d | Y | Y | ||
MaxDate | Imposta la data massima disponibile per la selezione della data. | DATETIME | ${value} is the maximum value | Y | N | ||
MaxRange | Impostare il numero massimo di giorni per limitare la selezione dell'utente alla data d'inizio e di fine. | NUMBER | n/d | N | N | ||
MaxRangeFailureMessage | Messaggio da visualizzare quando l'intervallo selezionato tra le date di inizio e di fine supera il valore di MaxRange. | TEXT FIELD | n/d | IN | Y | ||
MaxDateFailureMessage | Messaggio da visualizzare quando la data selezionata è successiva al valore di data massimo. | DATETIME | ${value} is the maximum date | Y | Y | ||
MinDate | La data minima disponibile per la selezione della data. | DATETIME | ${value} is the maximum date | Y | N | ||
MinDateFailureMessage | Messaggio da visualizzare quando la data selezionata è precedente al valore di data minimo. | DATETIME | ${value} is the minimum date | Y | Y | ||
RequiredMessage | Messaggio da visualizzare quando manca un valore richiesto. | STRING | È richiesto un valore | Y | Y | ||
ShowValidationCriteria | Visualizza un messaggio di suggerimento sull'input richiesto durante la modifica del selettore di data e ora. | BOOLEAN | False | Y | N | ||
ShowValidationFailure | Visualizza un messaggio di errore quando il valore immesso non supera la convalida. | BOOLEAN | False | Y | N | ||
ShowValidationSuccess | Visualizza un messaggio di esito positivo quando il valore immesso viene convalidato. | BOOLEAN | False | Y | |||
SuccessMessage | Messaggio da visualizzare quando il valore è valido. | STRING | n/d | Y | Y | ||
SuccessMessageDetails | Messaggio secondario che visualizza altre informazioni sul messaggio di esito positivo della convalida. | STRING | n/d | Y | Y | ||
Validate | Evento associabile che viene attivato quando il valore del widget viene modificato. Associare questo evento a un servizio o a una funzione per applicare uno schema o un'espressione di convalida. | Evento | n/d | Y | N | ||
ValidationCompleted | Evento che si attiva quando la convalida del widget viene completata.
| Evento | n/d | Y | N | ||
ValidationCriteriaIcon | Imposta l'icona SVG da visualizzare all'interno del messaggio di suggerimento per i criteri di convalida. | IMAGELINK | info | N | N | ||
ValidationFailureIcon | Imposta l'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è negativo. | IMAGELINK | error | N | N | ||
ValidationOutput | Recupera l'output della convalida del widget. I valori restituiti sono undefined, unvalidated , valid o invalid. | STRING | n/d | Y | N | ||
ValidationState | Proprietà associabile che imposta lo stato di convalida. È possibile impostare questa proprietà su undefined, unvalidated, valid, invalid. | STRING | undefined | Y | N | ||
ValidationSuccessIcon | Selezionare un'icona SVG da visualizzare all'interno del messaggio di stato quando l'esito della convalida è positivo. | IMAGELINK | success | N | N | ||
ValueRequired | Richiede la selezione di data o ora nel widget. | BOOLEAN | False | Y | N |