Mashup Builder
Le Mashup Builder est un environnement de développement low-code qui vous permet de créer un large éventail d'applications métier et de visualisations de données. L'interface de l'application est disponible dans l'onglet Conception des entités d'application composite sur la plateforme. Le Mashup Builder facilite la création de visualisations complexes en proposant un environnement de conception visuel dans lequel vous pouvez faire glisser et déplacer des éléments d'interface utilisateur sur un canevas.
Les différents panneaux de l'interface vous permettent de définir la mise en page de l'application composite, de configurer les propriétés de widget disponibles, d'établir des liaisons de données vers et depuis des services de données, de définir la validation et de personnaliser la stylisation des widgets. Pour créer des applications efficacement, vous devez disposer d'une bonne compréhension de vos modèles d'objet implémentés sur la plateforme.
Ces fonctionnalités vous permettent de collecter rapidement diverses sources de données dans des visualisations ad hoc et interactives. Les sections ci-après donnent une vue d'ensemble des principales fonctionnalités du Mashup Builder :

Mises en page dynamiques
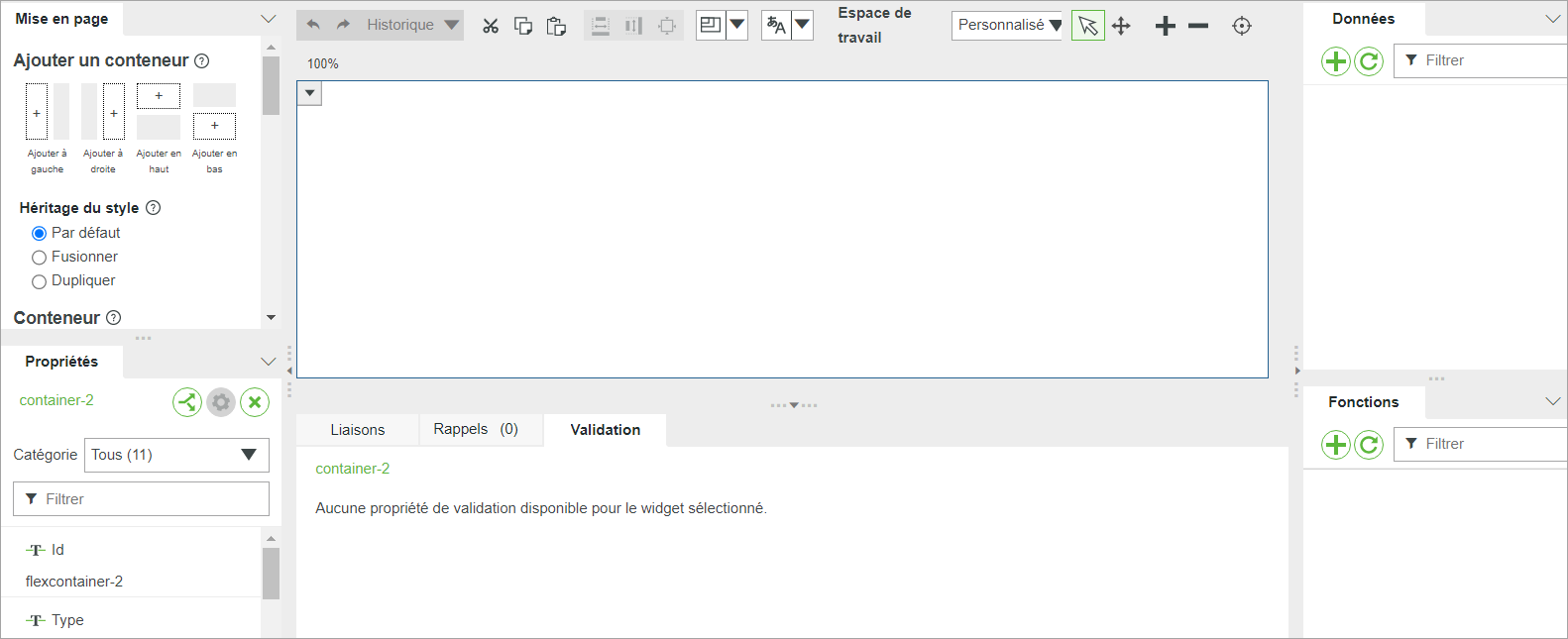
Le Mashup Builder définit un conteneur dynamique entièrement personnalisable qui vous permet de diviser votre mise en page en sections par simple glisser-déplacer. Vous pouvez placer des mises en page dans les conteneurs d'autres mises en page pour créer des sections supplémentaires.
Pour plus d'informations sur les mises en page dynamiques et les conteneurs d'application composite, consultez la rubrique Création d'une application composite.

Widgets
• Les widgets sont les composants que vous placez sur votre application composite. Vous pouvez par exemple lui ajouter des grilles et des graphiques pour visualiser des données, de même que des widgets de base, tels que des zones de texte, des boutons ou encore des liens de navigation.
• Vous ajoutez des services de données à votre application composite depuis la liste des services disponibles sur le serveur ThingWorx Platform. Vous pouvez ensuite lier les résultats d'un service de données à un widget. Les services de données peuvent se déclencher au chargement de la page de l'application composite en fonction de l'état du service et de l'interaction de l'utilisateur.
• Les divers widgets disponibles offrent des propriétés de stylisation différentes selon leur fonctionnalité et leur structure. Par exemple, vous pouvez styliser la taille de police, la couleur de police et la couleur d'arrière-plan d'un widget Champ de texte.
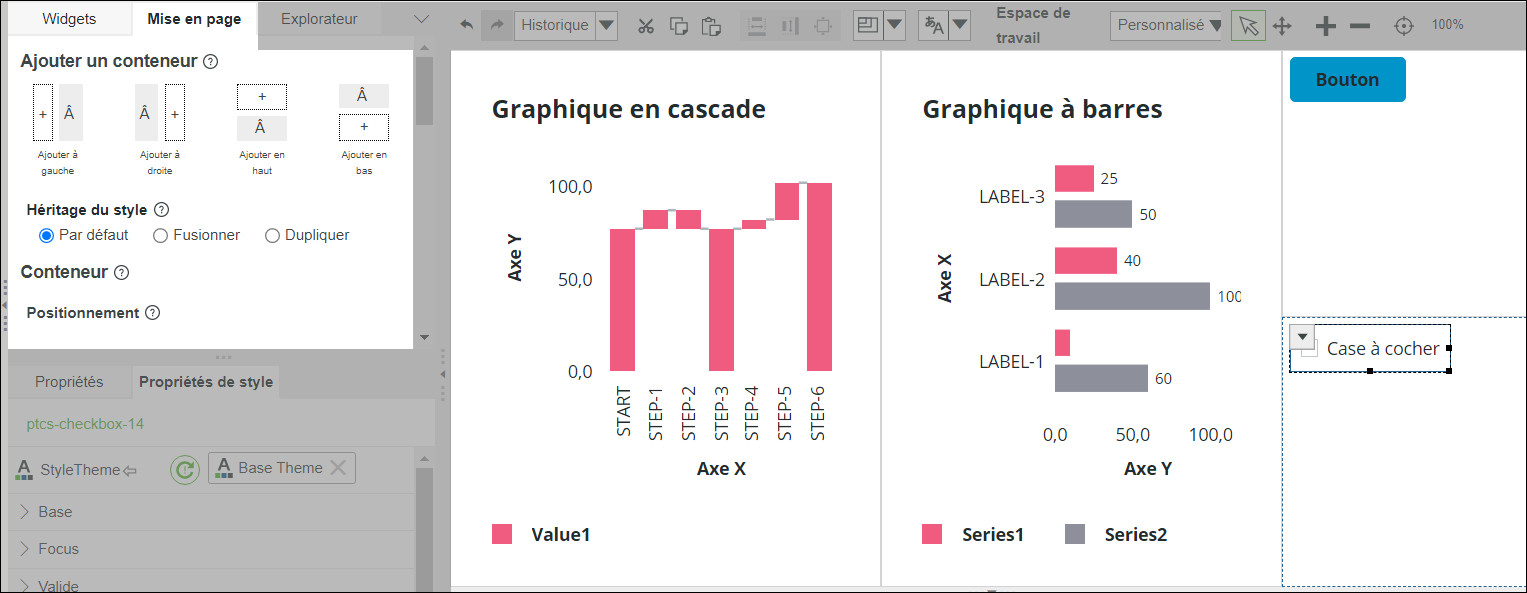
Lorsque vous créez une application composite, vous pouvez faire glisser des widgets depuis le panneau Widgets pour les placer dans la zone du canevas. Différents widgets sont disponibles pour toute une série de fonctions :
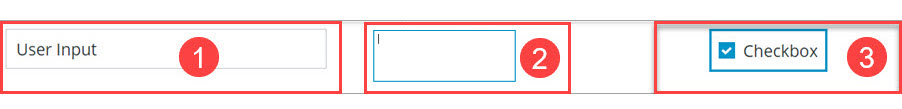
• Entrée utilisateur
Ces widgets sont destinés à l'entrée d'informations.

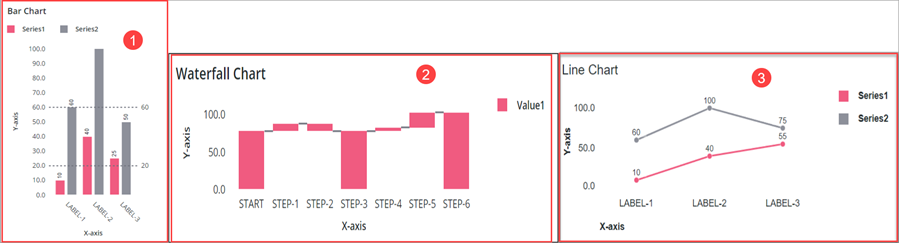
• Visualisation de données
Ces widgets créent une représentation visuelle des données fournies.

• Validation de données
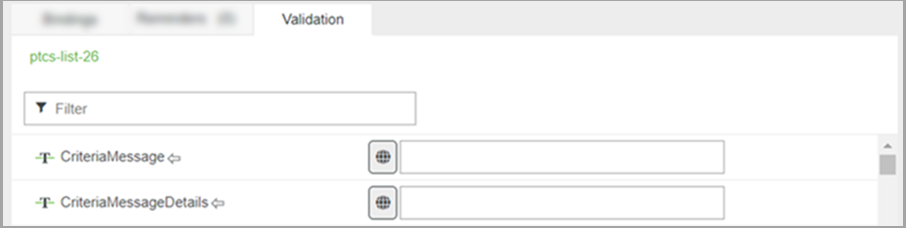
La validation vous permet de vérifier la validité des données entrées par les utilisateurs dans votre application composite au moment de l'exécution et de déterminer si l'entrée correspond au widget.
Le panneau Validation et ses propriétés se trouvent dans l'ancre du bas de l'interface d'application composite. Pour plus d'informations sur la validation, consultez la rubrique Application de la validation aux widgets.

Localisation
La localisation vous permet d'afficher une étiquette dans différentes langues au moment de l'exécution.
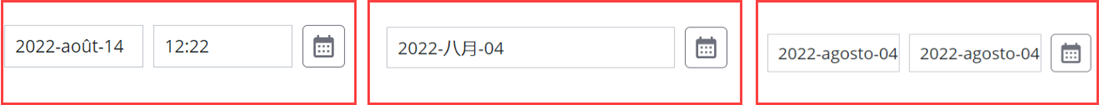
La localisation vous permet également de configurer les dates et les valeurs numériques pour un formatage spécifique aux paramètres régionaux. Pour plus d'informations sur la localisation, consultez la rubrique Tables de localisation.

Fonctions
Lors de la conception d'une application composite, les fonctions sont des services que vous pouvez utiliser pour traiter et valider les entrées des services de données et des propriétés de widget. Plusieurs types de fonctions sont disponibles :
1. Les fonctions Expression sont des widgets non visuels que vous pouvez utiliser pour évaluer une expression JavaScript. Vous pouvez écrire des expressions JavaScript pour valider, calculer, convertir et comparer des données sur votre application composite.
2. La fonction Navigation est un widget non visuel que vous pouvez utiliser pour naviguer entre les diverses applications composites que contient votre application.
3. Les fonctions Validateur sont des widgets non visuels que vous pouvez utiliser pour évaluer des expressions JavaScript.
Thèmes
Les thèmes stylistiques vous permettent de personnaliser, de modifier et de configurer entièrement vos widgets. Il existe trois thèmes stylistiques par défaut.
Thèmes stylistiques et formatage d'état
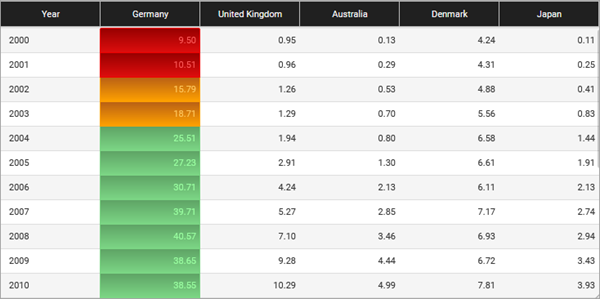
Vous pouvez utiliser le formatage d'état pour modifier l'aspect des widgets et de leurs éléments en fonction de règles et de valeurs définies.
Les widgets prennent en charge les styles et les états à différents degrés, selon la fonctionnalité prévue des widgets. Pour plus d'informations sur le formatage d'état, consultez la rubrique Utilisation du formatage d'état dans une application composite.

Thèmes stylistiques par défaut
Pour plus d'informations sur la stylisation des widgets et les thèmes stylistiques, consultez la rubrique Thèmes stylistiques.
Migration
La migration vous permet de vous mettre à jour vers la dernière version de ThingWorx. Avec la migration, vous bénéficiez des composants les plus récents proposés par ThingWorx, depuis les widgets jusqu'aux thèmes. Pour plus d'informations sur la migration, consultez la rubrique Migration d'une application composite.
Service de données et liaisons
Vous ajoutez des services de données à votre application composite depuis la liste des services disponibles sur le serveur d'applications ThingWorx. Vous pouvez ensuite lier les résultats d'un service de données à un widget. Les services de données peuvent être utilisés sur une page d'application composite en fonction de l'état du service et de l'interaction de l'utilisateur.
Les trois panneaux ci-après fournissent des données à partir du serveur de la plateforme.
• Data : données des entités ThingWorx.
• Session : données des paramètres de session.
• User : données du sous-système utilisateur.
Pour en savoir plus sur les services de données, consultez les rubriques Services d'objet et Ajout de services de données à une application composite.