Thèmes stylistiques
La création de thèmes vous permet de personnaliser l'apparence de votre application composite. Les thèmes stylistiques s'appliquent aux conteneurs et aux widgets pris en charge dans une application composite dynamique. Vous pouvez créer, modifier, importer et exporter des thèmes stylistiques. Grâce à eux, vous pouvez appliquer plus facilement des styles personnalisés à différentes applications composites. Lorsque vous appliquez un thème stylistique à une application composite de niveau supérieur, il est également appliqué à tous les widgets et applications composites que celle-ci intègre. Vous pouvez exécuter les tâches suivantes :
• Créer et modifier des thèmes stylistiques.
• Appliquer un thème stylistique à une ou plusieurs applications composites.
• Réutiliser un thème stylistique à l'aide de la fonctionnalité Importer/Exporter.
• Spécifier les paramètres de style des widgets qui prennent en charge les thèmes stylistiques à l'aide du panneau Propriétés de style.
|
|
Pour plus d'informations sur les widgets qui prennent en charge les thèmes stylistiques, consultez la section relative aux catégories de widgets de la rubrique Widgets.
|
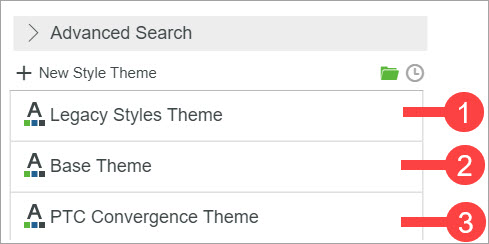
ThingWorx Platform inclut par défaut les thèmes stylistiques suivants :
|
|
Tous les thèmes sont appliqués aux widgets thématisés dans une application composite.
|

1. Thème stylistique hérité : fournit des styles basés sur les définitions de style héritées. Utilisez ce thème pour conserver un rendu similaire à celui de vos widget hérités.
2. Thème convergence PTC : fournit des styles basés sur le système de conception PTC. Ce thème stylistique est appliqué à toutes les nouvelles applications composites.
3. Base Theme : fournit un style de base lorsque vous créez un nouveau thème stylistique. Vous pouvez utiliser ces styles comme point de départ pour vos thèmes stylistiques personnalisés.
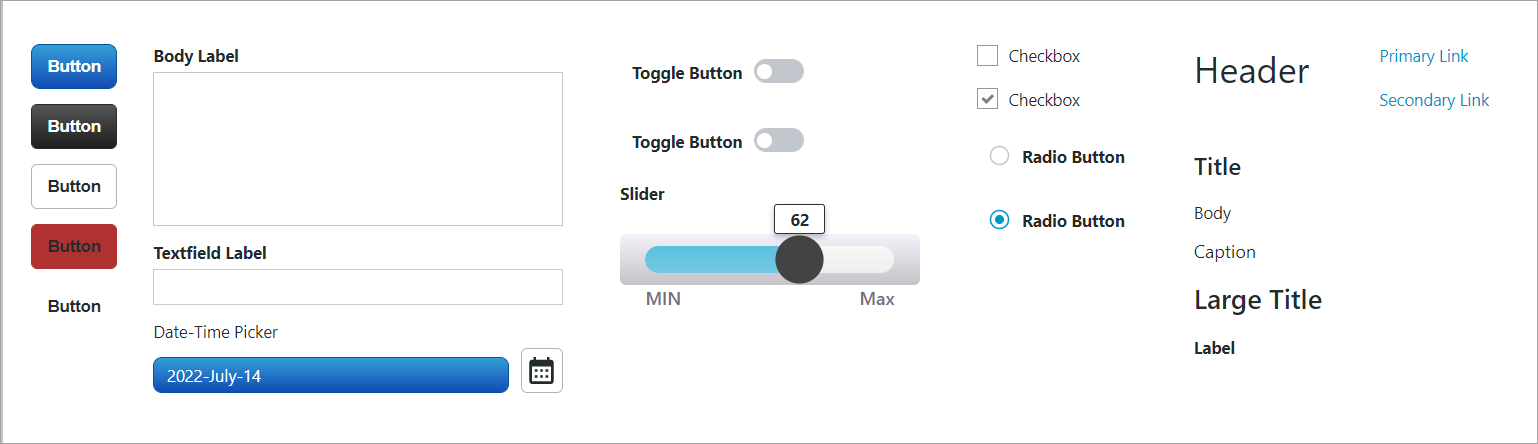
Exemple de thème hérité

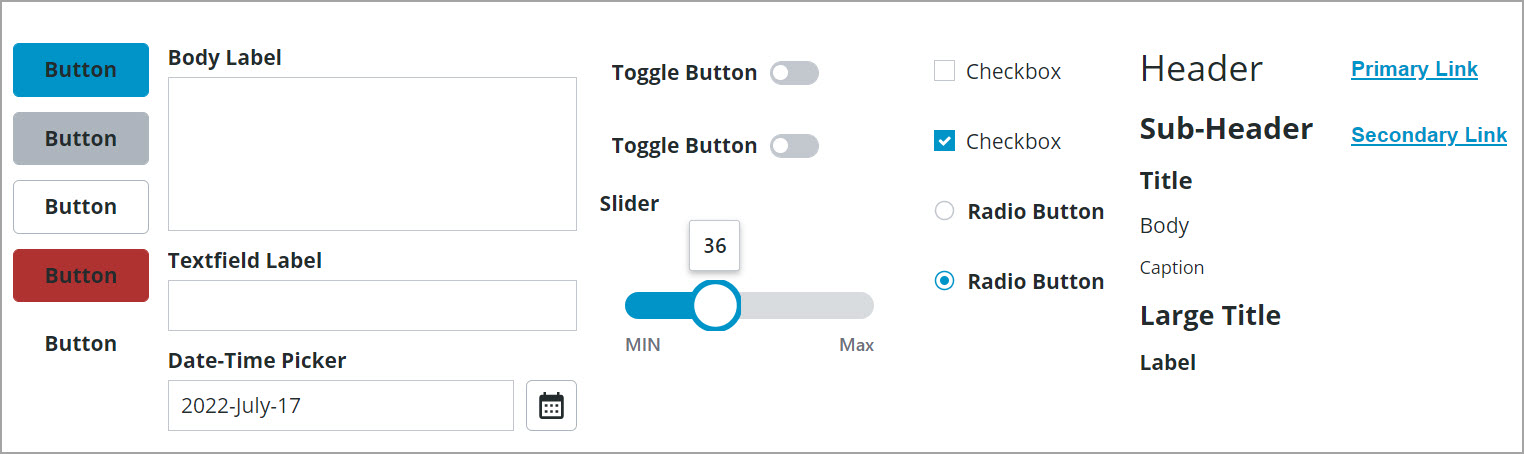
Exemple de thème convergence PTC

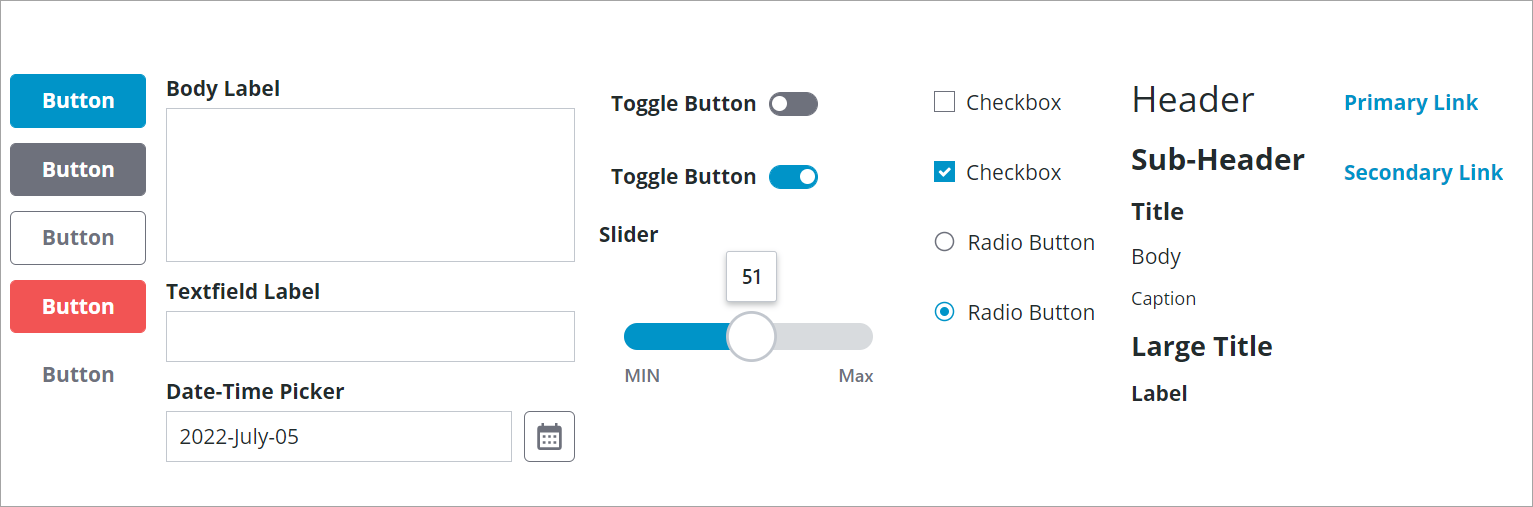
Exemple de thème de base

Vous pouvez appliquer des thèmes stylistiques à votre application composite à l'aide de la propriété StyleTheme du panneau Propriétés de style. Pour plus d'informations sur l'application de thèmes stylistiques à votre application composite, consultez la rubrique Application d'un thème stylistique à une application composite.