Widget Graphique à barres (thématisable)
Visionnez la vidéo suivante sur l'ajout du widget à une application composite et la configuration des propriétés de widget de base. Pour ouvrir la vidéo dans un nouvel onglet, cliquez sur le titre du lecteur.
Introduction
Le widget Graphique à barres affiche un graphique à barres dans votre application composite.
Il est conçu pour comparer les grandeurs d'unités, où l'axe Y représente la grandeur. La série de données peut être regroupée et empilée.

Le widget Graphique à barres est disponible en tant que widget standard sur la plateforme et en tant que composant Web à importer à partir d'un SDK. |
Format des données
Vous devez créer une table d'informations avec des définitions de champ qui représentent la structure de données du graphique. La table d'informations doit inclure une définition de champ pour les valeurs des axes X et Y. Vous pouvez ajouter plusieurs séries de données en ajoutant des colonnes supplémentaires avec des définitions de champ pour les valeurs des séries de données. Chaque ligne de la table d'informations représente une catégorie sur l'axe X et ses valeurs correspondantes sur l'axe Y. La table ci-après décrit le format de données de la table d'informations :
Axe X | Valeur de l'axe Y | Valeur N de l'axe Y | |
|---|---|---|---|
Définition de champ | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value1:{name:'value2',baseType:'NUMBER'} |
Utilisation | Définit les valeurs de l'axe X pour la barre ou la colonne de graphique. Le type de base STRING doit être défini pour les données. Chaque ligne est affichée en tant que catégorie sur l'axe X. Le nom défini pour cette colonne est l'option que vous devez sélectionner pour la propriété de widget XAaxisField. | Définit la valeur de l'axe Y et l'étiquette de légende de la catégorie. | Définit la valeur de l'axe Y et l'étiquette de légende pour chaque série de données supplémentaire. |
Type de base | STRING | NUMBER | NUMBER |
Exemple de ligne | x:'Apple' : où Apple correspond au nom de la catégorie à afficher sur l'axe X. | value1:10 : valeur de l'axe Y de la catégorie. | value2:30 : valeur de l'axe Y de la deuxième série de données. |
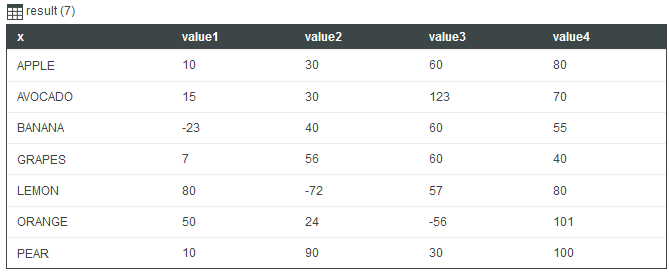
L'image suivante illustre un exemple de données renvoyées d'une table d'informations à quatre définitions de champ pour l'axe Y :

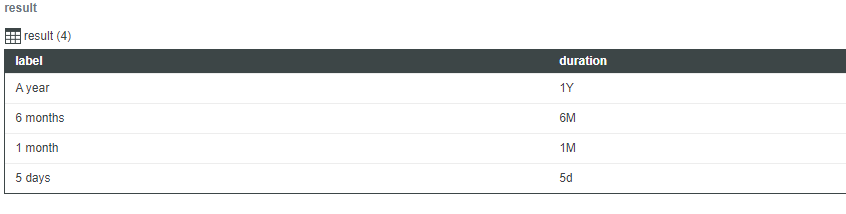
Pour les options de contrôle de zoom d'intervalle, vous devez créer une table d'informations qui comprend deux champs : label et duration. Le type de base des données des deux champs doit être STRING. L'image suivante illustre le format des données renvoyées d'un service de données :

Les valeurs que vous pouvez utiliser dans le champ duration et la plage qu'elles représentent sont les suivantes :
• Y : année
• M : mois
• W : semaine
• d : jour
• h : heure
• m : minute
• s : seconde
• ms : milliseconde
Les caractères sont sensibles à la casse. Par exemple, "M" représente le mois et "m" les minutes. |
Liaison d'une source de données
Pour lier le graphique à une source de données, procédez comme suit :
1. Dans le panneau Données, ajoutez un service de données qui renvoie une table d'informations avec le format de données approprié pour le widget.
Assurez-vous que le service est déclenché par un événement au moment de l'exécution. |
2. Liez la propriété All Data du service de données à la propriété Data du graphique.
3. Sélectionnez le graphique, puis, dans le panneau Propriétés, utilisez la propriété XAxisField pour sélectionner la colonne de table d'informations à utiliser pour l'axe X.
Par défaut, toutes les colonnes de la table d'informations s'affichent automatiquement sur l'axe Y. Pour sélectionner manuellement les séries de données :
a. Définissez la propriété NumberOfSeries sur un nombre fixe.
b. Sélectionnez la colonne de table d'informations pour chaque série de données à l'aide des propriétés DataField1..N.
4. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
Les données s'affichent désormais dans le graphique. Chaque colonne supplémentaire de la table d'informations liée est affichée sous la forme d'une série de données. Après avoir lié une source de données, envisagez d'ajouter des étiquettes à l'aide des propriétés Label, XAxisLabel et YAxisLabel.
Vous pouvez également configurer le widget à l'aide de propriétés supplémentaires. Par exemple :
• Pour afficher les lignes de règle, activez les propriétés ShowXAxisRuler et ShowYAxisRuler. Vous pouvez spécifier l'axe à utiliser comme référence pour la ligne de règle à l'aide de la propriété YAxisRulerAlignment. Vous pouvez aligner les lignes sur les marques sur l'axe principal ou sur l'axe secondaire. Par défaut, les lignes sont alignées sur les marqueurs de l'axe principal.
• Pour activer le zoom le long de l'axe vertical ou horizontal, activez les propriétés HorizonalZoom et VerticalZoom.
• Pour appliquer un formatage d'état au graphique, utilisez la propriété SeriesStyle. Pour plus d'informations, consultez la rubrique Exemple : application d'un formatage d'état à des graphiques.
Pour plus d'informations sur les options de configuration disponibles, reportez-vous à la table des propriétés ci-dessous.
Pour mettre automatiquement à jour les données du graphique au moment de l'exécution, créez une fonction d'actualisation automatique et liez-la au service de données qui renvoie les données du graphique. Pour plus d'informations, consultez la rubrique Actualisation automatique. |
Ajout d'un axe secondaire
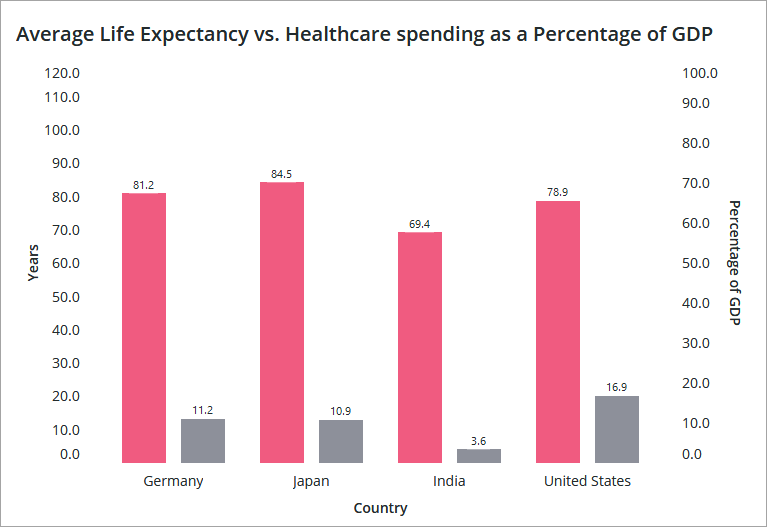
Vous pouvez ajouter un axe secondaire pour représenter deux mesures différentes pour une catégorie sur l'axe X à l'aide de la propriété SecondYAxis. L'axe secondaire affiche les données d'une ou de plusieurs séries de données. Par exemple, vous pouvez tracer une série de données sur l'axe secondaire d'un histogramme pour afficher une valeur de pourcentage. La figure suivante présente un histogramme avec un axe secondaire.

L'axe principal mesure les données quantitatives et l'axe secondaire les valeurs de pourcentage. Chaque axe Y possède un axe de propriété de valeur maximum.
Les propriétés de l'axe Y secondaire sont uniquement disponibles dans ThingWorx 9.1 et versions ultérieures. |
Lorsque vous définissez NumberofSeries sur un nombre fixe, les propriétés DataFieldN et UseSecondAxisSeriesN s'affichent pour chaque série de données. Par défaut, toutes les séries de données sont affichées sur l'axe Y principal. Pour afficher une série de données sur l'axe Y secondaire, activez la propriété UseSecondAxisSeriesN d'une série de données que vous souhaitez afficher sur l'axe secondaire.
Pour ajouter un axe Y secondaire au graphique, liez une table d'informations contenant au moins deux colonnes à des valeurs de données.
1. Sélectionnez le graphique, puis ouvrez le panneau Propriétés.
2. Cochez la case en regard de la propriété SecondYAxis. Des propriétés supplémentaires pour l'axe secondaire sont répertoriées.
3. Pour configurer manuellement les données de l'axe secondaire, procédez comme suit :
a. Définissez la propriété NumberOfSeries sur une valeur spécifique.
b. Sélectionnez la colonne de table d'informations à utiliser pour chaque série de données du graphique à l'aide des propriétés DataField..N.
Par défaut, toutes les données sont affichées sur l'axe principal. |
c. Activez la propriété UseSecondAxisSeriesN pour chaque série de données que vous souhaitez afficher sur l'axe secondaire.
4. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
L'axe secondaire est à présent configuré et les données de la table d'informations s'affichent. Une fois que vous avez ajouté un axe secondaire, utilisez la propriété SecondYAxisLabel pour définir une étiquette. Vous pouvez utiliser les propriétés SecondYAxisMinValue et SecondYAxisMaxValue pour définir l'échelle sur l'axe secondaire.
La table ci-après répertorie les propriétés que vous pouvez utiliser pour activer et configurer l'axe Y secondaire :
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
SecondYAxis | Ajoute un axe Y secondaire au graphique. | BOOLEAN | Faux | O | N |
SecondYAxisLabel | Spécifie l'étiquette de texte pour l'axe Y secondaire. | STRING | Axe Y secondaire | O | O |
SecondYAxisLabelAlignment | Aligne l'étiquette de l'axe Y secondaire. Vous pouvez la positionner En haut, Au milieu ou En bas. Par défaut, l'étiquette est positionnée au milieu. | STRING | Au milieu | Non | N |
SecondYAxisFormat | Définit le format des valeurs de l'axe Y secondaire. Vous pouvez utiliser cette propriété pour déterminer l'apparence des données affichées. Par exemple, vous pouvez définir le nombre de chiffres à afficher après la virgule. | STRING | 0000.0 | O | N |
SecondYAxisMaxValue | Définit la plage de valeurs maximale de l'axe Y secondaire. Par défaut, la plage est automatiquement calculée et toutes les données sont affichées. | NUMBER | N/A | O | N |
SecondYAxisMinValue | Définit la plage de valeurs maximale de l'axe Y secondaire. Par défaut, la plage est calculée automatiquement en fonction des données du widget. | NUMBER | N/A | O | N |
UseSecondYAxis1..n | Affiche les valeurs des n séries de données sur l'axe Y secondaire. Cette propriété est disponible lorsque vous passez la valeur du paramètre NumberOfSeries de Auto à un nombre fixe. | BOOLEAN | Faux | N | N |
YAxisRulerAlignment | Spécifie l'axe Y à utiliser comme référence pour les lignes de règle. Vous pouvez aligner les lignes de règle sur les marqueurs de valeur de données de l'axe Y principal ou secondaire. | STRING | Axe Y principal | O | N |
SecondYAxisSeriesDisplay | Contrôle la façon dont les séries de données sont empilées pour l'axe Y secondaire du graphique. Vous pouvez empiler et combiner les valeurs, les empiler en tant que pourcentage de la valeur totale ou les grouper. Par défaut, les séries de données sont groupées. | STRING | Groupées | O | N |
Propriétés du widget
Le tableau suivant répertorie les propriétés disponibles dans ThingWorx 9.4 et versions ultérieures :
Nom de la propriété | Description | Type de base | Valeur par défaut | Liable | Localisable |
|---|---|---|---|---|---|
EmptyChartIcon | Spécifie l'icône à afficher lorsque le graphique est vide. | Entité de média | not visible | N | N |
EmptyChartLabel | Spécifie le texte à afficher lorsque le graphique est vide. | STRING | [[ChartStateLabelEmpty]] | N | O |
ErrorStateIcon | Spécifie l'icône à afficher lorsque le graphique est vide. | Entité de média | error | N | N |
ErrorStateLabel | Spécifie le texte à afficher lorsque le graphique est vide. | STRING | N | O | |
LoadingIcon | Spécifie l'icône à afficher lors du chargement des données du graphique. | Entité de média | chart loading icon | N | N |
NoDataSourceIcon | Spécifie l'icône à afficher lorsque le graphique n'est pas lié à une source de données. | Entité de média | bind | N | N |
NoDataSourceLabel | Spécifie le texte à afficher lorsque le graphique n'est pas lié à une source de données. | STRING | [[ChartStateLabelNoData]] | N | O |
Le tableau suivant répertorie les propriétés disponibles dans ThingWorx 9.3.5 et versions ultérieures :
Nom de la propriété | Description | Type de base | Valeur par défaut | Liable | Localisable |
|---|---|---|---|---|---|
ShowZoomButtons | Affiche les boutons de zoom avant et arrière dans la barre d'outils du graphique lorsque le zoom horizontal ou vertical est activé. | BOOLEAN | Faux | N | N |
Le tableau suivant répertorie les propriétés disponibles dans ThingWorx 9.3.2 et versions ultérieures :
Nom de la propriété | Description | Type de base | Liable | Localisable | ||
|---|---|---|---|---|---|---|
NumberOfYLabels | Définit le nombre d'étiquettes à afficher sur l'axe Y.
| NUMBER | N | O |
Le tableau suivant répertorie les propriétés de graphique disponibles dans ThingWorx 9.2 et versions ultérieures :
Nom de la propriété | Description | Type de base | Liable | Localisable |
|---|---|---|---|---|
NumberOfReferenceLines | Spécifie le nombre de lignes de référence à afficher dans le graphique. Vous pouvez ajouter jusqu'à 24 lignes de référence. Des propriétés supplémentaires sont ajoutées pour chaque ligne de référence. | NUMBER | O | N |
ReferecneLineNLabel | Définit l'étiquette de texte de la ligne de référence. | STRING | O | O |
ReferecneLineNValue | Définit la valeur de la ligne de référence. Selon le type d'axe, vous pouvez spécifier une valeur numérique ou de date. | NUMBER ou DATETIME | O | N |
ReferenceLineNAxis | Spécifie l'axe à utiliser pour la ligne de référence. Cette propriété n'est disponible que lorsqu'un graphique contient deux axes avec des données continues, telles que des nombres ou des dates. | STRING | N | N |
Les propriétés du widget Graphique à barres sont répertoriées ci-dessous.
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
ChartType | Définit le type du graphique sur Graphique à barres ou Histogramme. | STRING | Graphique à barres | N | N | ||
CustomClass | Classe CSS définie par l'utilisateur à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
Data | Source de données table d'informations du graphique. | INFOTABLE | n/a | O | N | ||
DataField1 — DataField24 | Ces propriétés sont répertoriées lorsque vous définissez NumberOfSereis sur un nombre fixe. Vous pouvez utiliser ces propriétés pour sélectionner la colonne de table d'informations à utiliser pour chaque série de données. | Colonne de table d'informations | n/a | N | N | ||
DataLabel1 — DataLabel24 | Ces propriétés sont répertoriées lorsque vous définissez NumberOfSereis sur un nombre spécifique. Vous pouvez utiliser les propriétés pour spécifier une étiquette personnalisée pour chaque série de données dans la légende. Pour plus d'informations, consultez la rubrique Personnalisation de la légende du graphique.
| STRING | n/a | N | O | ||
DataSeriesStyle | Ouvre la boîte de dialogue de configuration du formatage d'état. Cette propriété apparaît lorsque NumberOfSeries est défini sur Auto. La définition d'état est appliquée à toutes les séries du graphique.
| Définition d'état | n/a | N | N | ||
DataSeriesStyle1 — DataSereisStyle24 | Ces propriétés sont répertoriées en fonction du nombre que vous avez défini pour la propriété NumberOfSereis. Vous pouvez utiliser ces propriétés pour appliquer une définition d'état distincte à chaque série de données du graphique. | Définition d'état | n/a | N | |||
Disabled | Désactive le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas sélectionnable. | BOOLEAN | Faux | O | N | ||
DirectSelectionZoom | Vous permet d'effectuer un zoom avant en sélectionnant deux éléments de données dans le graphique. Les options disponibles pour cette propriété sont Axe horizontal, Axe vertical, Les deux et Aucun. Cette propriété apparaît dans la liste des propriétés lorsque vous sélectionnez HorizontalZoom. | STRING | Aucun | O | N | ||
DragSelectionZoom | Vous permet d'effectuer un zoom avant sur une partie spécifique du graphique en faisant glisser une zone de sélection autour de la plage de données que vous souhaitez afficher. Les options disponibles pour cette propriété sont Axe horizontal, Axe vertical, Les deux et Aucun. Cette propriété apparaît dans la liste des propriétés lorsque vous sélectionnez HorizontalZoom. | STRING | Aucun | O | N | ||
ExternalPadding | Définit le remplissage à partir des axes. Le remplissage est un pourcentage de la largeur de la barre. | NUMBER | 25 | O | N | ||
GroupPadding | Définit le remplissage entre les groupes de séries de données. Le remplissage est un pourcentage de la largeur de la barre. | NUMBER | 25 | O | N | ||
HideLegend | Masque la zone de légende. Lorsque vous sélectionnez cette propriété, les propriétés LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth et LegendPosition ne s'affichent pas dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HideNotes | Masque la zone de notes. Lorsque vous sélectionnez cette propriété, les propriétés Notes, NotesAlignment et NotesPosition ne s'affichent pas dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HideValues | Masque toutes les étiquettes de valeur du graphique. | BOOLEAN | Faux | O | N | ||
HideXAxis | Masque l'axe X. | BOOLEAN | Faux | O | N | ||
HideYAxis | Masque l'axe Y. | BOOLEAN | Faux | O | N | ||
HorizontalAxisMaxHeight | Définit la hauteur maximale de l'axe horizontal. | NUMBER | 85 | O | N | ||
HorizontalAxisLabelsRotation | Définit l'angle de rotation des étiquettes sur l'axe horizontal. Vous pouvez entrer une valeur comprise entre -180 et 180. | NUMBER | Redimensionnement automatique | N | N | ||
HorizontalZoom | Vous permet d'effectuer un zoom avant sur l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalIntervalControl, HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom et DragSelectionZoom s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HorizontalIntervalControl | Ajoute des contrôles qui vous permettent d'effectuer un zoom avant sur l'axe horizontal en fonction d'intervalles spécifiques. Les options disponibles sont Aucun, qui est la sélection par défaut, et Liste déroulante. Lorsque vous sélectionnez Liste déroulante, les propriétés HorizontalIntervalControlLabel et HorizontalIntervalData s'affichent dans la liste des propriétés. | STRING | Aucun | N | N | ||
HorizontalIntervalControlLabel | Spécifie l'étiquette de texte pour les contrôles de zoom d'intervalle sur l'axe horizontal. | STRING | n/a | O | O | ||
HorizontalIntervalData | Source de données pour les options de contrôle de zoom d'intervalle. Lorsque vous sélectionnez une entrée dans la liste déroulante d'intervalle horizontal, le graphique est agrandi en fonction de la valeur de durée sélectionnée et du point d'ancrage de début/fin. | INFOTABLE | n/a | O | N | ||
HorizontalIntervalAnchorPoint | Vous permet de sélectionner la position d'ancrage de la plage d'intervalles dans le jeu de données. Sélectionnez Début pour placer l'intervalle au début du jeu de données ou Fin pour placer l'intervalle à la fin. Par exemple, si vous spécifiez un intervalle de 3 mois dans un jeu de données de 12 mois, vous pouvez sélectionner Début pour afficher les trois premiers mois du jeu de données, ou Fin pour afficher les trois derniers mois. Cette propriété s'affiche lorsque vous sélectionnez la propriété ShowHorizontalAnchorPointControl. | STRING | Début | O | N | ||
HorizontalIntervalAnchorPointLabel | Spécifie l'étiquette pour le point d'ancrage de l'intervalle sur l'axe horizontal. Cette propriété s'affiche lorsque vous sélectionnez la propriété ShowHorizontalAnchorPointControl. | STRING | n/a | O | O | ||
HorizontalRangeZoom | Ajoute des contrôles qui vous permettent de spécifier une plage de valeurs sur laquelle effectuer un zoom avant sur l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalStartZoomLabel et HorizontalEndZoomLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HorizontalStartZoomLabel | Spécifie l'étiquette de texte de début de sélection de la plage. | STRING | n/a | O | O | ||
HorizontalEndZoomLabel | Spécifie l'étiquette de texte de fin de sélection de la plage. | STRING | n/a | O | O | ||
HorizontalSliderZoom | Ajoute un curseur pour vous permettre d'afficher les données comprises entre une valeur minimale et une valeur maximale sur l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalSliderZoomMaxLabel et HorizontalSliderZoomMinLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HorizontalSliderZoomMaxLabel | Spécifie l'étiquette de la valeur maximale du curseur de zoom. | STRING | n/a | O | O | ||
HorizontalSliderZoomMinLabel | Spécifie l'étiquette de la valeur minimale du curseur de zoom. | STRING | n/a | O | O | ||
InternalPadding | Définit le remplissage entre les séries de données. Le remplissage est un pourcentage de la largeur de la barre. | NUMBER | 25 | O | N | ||
Label | Affiche le texte d'étiquette du graphique à barres. | STRING | Graphique à barres | O | O | ||
LabelType | Définit le type d'étiquette du graphique à barres sur En-tête, En-tête secondaire, Etiquette ou Corps. | STRING | En-tête secondaire | O | N | ||
LabelAlignment | Aligne l'étiquette du widget Graphique à barres A gauche, Au centre ou A droite. | STRING | A gauche | N | N | ||
LabelPosition | Définit la position de l'étiquette En haut ou En bas. | STRING | En haut | N | N | ||
LabelReset | Définit l'étiquette du bouton de réinitialisation du contrôle de zoom. | STRING | Réinitialiser | O | O | ||
LegendAlignment | Aligne le texte de la légende En haut, Au milieu ou En bas. Les options disponibles pour cette propriété dépendent du paramétrage de la propriété LegendPosition. | STRING | En haut | N | N | ||
LegendFilter | Ajoute un filtre de légende qui permet à l'utilisateur de filtrer le graphique lors de l'exécution. | BOOLEAN | Faux | N | N | ||
LegendMarkerShapes | Définit la forme du marqueur de la légende sur Carré ou Cercle. | STRING | Carré | N | N | ||
LegendMaxWidth | Définit la largeur maximale de la zone de légende. | NUMBER | 736 | O | N | ||
LegendPosition | Définit la position de la légende En haut, En bas, A gaucheou A droite. | STRING | A droite | N | N | ||
MultipleDataSources | Utilise plusieurs sources de données pour les séries du graphique. Cela vous permet de visualiser les données de plusieurs sources sur le graphique. | BOOLEAN | Faux | N | N | ||
Notes | Spécifie le texte à afficher à l'intérieur de la zone des notes dans le graphique. Vous pouvez entrer une chaîne ou sélectionner un jeton de localisation. | STRING | n/a | O | O | ||
NotesAlignment | Aligne le texte des notes A gauche, A droite ou Au centre de la zone des notes. | STRING | A gauche | N | N | ||
NotesPosition | Définit la position de la zone des notes En haut ou En bas. | STRING | En bas | N | N | ||
NumberOfSeries | Définit le nombre de séries de données à afficher dans le graphique. Le paramètre Automatique affiche toutes les séries de données. | NUMBER | Automatique | N | N | ||
ResetToDefaultValue | Restaure la valeur par défaut des entrées du widget. | n/a | n/a | O | N | ||
ReverseXAxis | Affiche les valeurs de l'axe X dans l'ordre inverse. | BOOLEAN | Faux | N | N | ||
ReverseYAxis | Affiche les valeurs de l'axe Y dans l'ordre inverse. | BOOLEAN | Faux | N | N | ||
RulersInFront | Affiche les règles devant les valeurs des données. Par défaut, les règles sont affichées derrière les données. | BOOLEAN | Faux | O | N | ||
SeriesClicked | Déclenche un événement lorsque vous cliquez sur un point de données. | n/a | n/a | O | N | ||
SeriesDisplay | Contrôle le mode d'affichage de multiples séries de données sur le graphique. Vous pouvez empiler ou grouper les valeurs des données de chaque série à l'aide de l'option Empilées ou Groupées. Sélectionnez Empilées 100 % pour afficher les séries de données sous la forme d'un pourcentage de la valeur totale. | STRING | Groupées | O | N | ||
ShowHorizontalAnchorPointControl | Ajoute les contrôles d'ajustement de la valeur d'ancre pour l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalIntervalAnchorPoint et HorizontalIntervalAnchorPointLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
ShowHideLegend | Ajoute un bouton afficher/masquer qui vous permet d'afficher ou de masquer la légende du graphique à l'exécution.
| BOOLEAN | Faux | N | N | ||
ShowXAxisRuler | Affiche la règle de l'axe X. | BOOLEAN | Faux | O | N | ||
ShowYAxisRuler | Affiche la règle de l'axe Y. | BOOLEAN | Faux | O | N | ||
ShowZeroValueRuler | Affiche la règle de valeur zéro. | BOOLEAN | Faux | O | N | ||
SparkView | Affiche une vue simplifiée de la visualisation du graphique. Activez cette propriété pour masquer les étiquettes, les légendes et les règles. | BOOLEAN | Faux | O | N | ||
TabSequence | Numéro de séquence du widget Graphique à barres lorsque vous appuyez sur la touche de tabulation. | NUMBER | n/a | N | N | ||
ValuesPosition | Définit la position des étiquettes de valeurs des données par rapport aux barres graphiques selon la valeur En dehors de la barre ou Chevauchement de la barre. | STRING | En dehors de la barre | N | N | ||
VerticalAxisMaxWidth | Définit la largeur maximale de l'axe vertical. | NUMBER | 85 | O | N | ||
VerticalZoom | Vous permet d'effectuer un zoom avant sur l'axe vertical. Lorsque vous sélectionnez cette propriété, une propriété VerticalSliderZoom s'affiche dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
VerticalSliderZoom | Ajoute un curseur pour vous permettre d'afficher les données comprises entre une valeur minimale et une valeur maximale sur l'axe vertical. Lorsque vous sélectionnez cette propriété, les propriétés VerticalZoomMaxLabel et VerticalZoomMinLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
VerticalZoomMaxLabel | Spécifie l'étiquette de texte de la valeur maximale du curseur de zoom. | STRING | n/a | O | O | ||
VerticalZoomMinLabel | Spécifie l'étiquette de texte de la valeur minimale du curseur de zoom. | STRING | n/a | O | O | ||
XAxisField | Champ de la table d'informations représentant le contenu de la barre pour l'axe X. Plusieurs sources de table d'informations XAxisField s'affichent dans la liste des propriétés lorsque vous sélectionnez la propriété MultipleDataSources. | INFOTABLE | n/a | N | N | ||
XAxisLabel | Affiche l'étiquette de texte de l'axe X. | STRING | Axe X | O | O | ||
XAxisLabelAlignment | Aligne l'étiquette de l'axe X En haut, Au milieuou En bas. | STRING | Au milieu | N | N | ||
YAxisFormat | Définit le format des valeurs de l'axe Y. | STRING | 0000.0 | O | N | ||
YAxisLabel | Affiche l'étiquette de texte de l'axe Y. | STRING | Axe Y | O | O | ||
YAxisLabelAlignment | Aligne l'étiquette de l'axe Y A gauche, A droite ou Au centre. | STRING | A gauche | N | N | ||
YAxisMaximumValues | Définit la plage de valeurs maximale de l'axe Y. Par défaut, la plage est calculée automatiquement en fonction des données du widget. La valeur de cette propriété est ignorée si les données du graphique contiennent une valeur plus grande. | STRING | n/a | O | N | ||
YAxisMinimumValues | Définit la plage de valeurs minimale de l'axe Y. Par défaut, la plage est calculée automatiquement en fonction des données du widget. La valeur de cette propriété est ignorée si les données du graphique contiennent une valeur plus petite. | STRING | n/a | O | N |