Widget Champ de texte (thématisable)
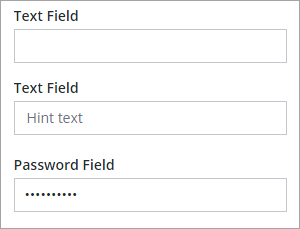
Le widget Champ de texte est un élément d'entrée communément utilisé dans les formulaires. Vous pouvez le mettre en oeuvre afin de permettre aux utilisateurs de saisir du texte dans une application composite. Il est possible de définir ou de récupérer le texte dans le champ à l'aide de la propriété Text. Contrairement au widget Espace de texte, Champ de texte est limité à une seule ligne. Outre les propriétés communes du widget, vous pouvez le configurer à l'aide des propriétés de l'une des manières suivantes :
• Configurez le nombre maximal de caractères et ajoutez un compteur.
• Utilisez le texte comme entrée pour les services de données, les fonctions et les autres widgets.
• Affichez du texte d'information lorsqu'une valeur n'est pas définie.
• Ajoutez un bouton Effacer le texte.
• Activez le mode lecture seule.
• Masquez l'entrée pour les informations sensibles telles que les mots de passe.
• Définissez un modèle de masque pour vous assurer que l'entrée respecte un format spécifique.

|
|
Le widget Champ de texte est disponible en tant que widget standard sur la plateforme et en tant que composant Web à importer à partir du kit de développement Web Component SDK.
|
Vous pouvez utiliser les événements de widget suivants pour exécuter des services de données ou des fonctions lorsque la valeur du widget est mise à jour à l'exécution :
• EnterKeyPressed : se déclenche lorsque vous appuyez sur la touche ENTREE.
• FocusLost : se déclenche lorsque vous cliquez à l'extérieur du widget ou que vous appuyez sur la touche ENTREE.
Utilisation des événements
Le widget Champ de texte déclenche deux événements pouvant être liés :
• Changed : se déclenche lors de l'ajout ou de la suppression d'un caractère.
• EnterKeyPressed : se déclenche lorsqu'un utilisateur appuie sur la touche Entrée.
Vous pouvez utiliser les événements du widget pour déclencher des fonctions, des services de données ou des services dans les widgets. Par exemple, vous pouvez lier les événements à une fonction Validateur afin de valider les entrées telles qu'elles ont été saisies ou lorsque vous appuyez sur la touche Entrée.
Activation du mode lecture seule
Vous pouvez activer la propriété ReadOnly afin d'empêcher toute modification du texte au moment de l'exécution. Par exemple, vous pouvez utiliser cette propriété pour empêcher les modifications jusqu'à ce qu'un bouton bascule soit activé ou qu'une case soit cochée dans l'application composite. Lorsque le mode lecture seule est activé, vous pouvez sélectionner et copier du texte, mais vous ne pouvez pas modifier, couper ni supprimer la valeur actuelle. Pour modifier la valeur textuelle d'un champ de texte en lecture seule, saisissez une valeur pour la propriété Text durant la phase de conception. Vous pouvez également lier une source de données à la propriété afin de modifier la valeur textuelle au moment de l'exécution.
Définition d'une limite du nombre de caractères
Vous pouvez limiter l'entrée du champ de texte à un nombre spécifique de caractères en procédant de l'une des manières suivantes :
• Définissez la propriété MaxNumberOfCharacters sur n'importe quelle valeur numérique. Par défaut, le champ de texte prend en charge jusqu'à 100 caractères.
• Définissez un modèle de masque à l'aide de la propriété Mask. Le nombre de caractères spéciaux dans le modèle est utilisé pour définir la limite de caractères.
Ajout d'un compteur au champ de texte
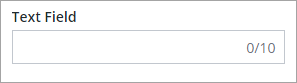
Pour ajouter un compteur qui affiche le nombre de caractères dans le champ de texte, définissez la propriété Counter sur vrai. La propriété MaxNumberOfCharacters est utilisée pour définir la limite de caractères, qui comprend les espaces. L'image ci-après illustre le widget Champ de texte avec un compteur visible et un nombre maximal de caractères de 10 :

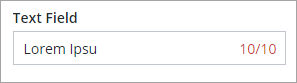
Lorsque la limite de caractères est atteinte, la couleur du compteur change :

Ajout d'un bouton Effacer le texte
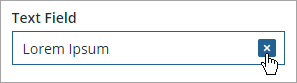
Vous pouvez activer la propriété ShowClearText afin d'ajouter un bouton de texte au champ d'entrée du widget. Le bouton s'affiche automatiquement sur le côté droit du widget lorsque le champ d'entrée contient une valeur. Cela permet aux utilisateurs de supprimer rapidement tout texte existant dans le widget.

Ajout d'une icône
Vous pouvez utiliser la propriété Icon pour afficher une icône dans le champ de texte. L'icône s'affiche automatiquement sur le côté gauche du widget. Vous pouvez sélectionner une icône parmi les icônes SVG fournies disponibles sur la plateforme. Pour plus d'informations sur ces icônes, consultez la rubrique Utilisation des icônes SVG.
Configuration du modèle d'entrée Champ de texte
Vous pouvez utiliser la propriété Mask afin de spécifier un modèle d'entrée pour les caractères numériques, alphabétiques et alphanumériques. Lorsque vous définissez un modèle, des guides de marque de réservation sont ajoutés à la zone d'entrée. Les guides sont des lignes permettant d'indiquer le modèle de texte qu'un utilisateur peut entrer dans le champ de texte. En plus du modèle requis, la propriété définit le nombre de caractères dans le champ de texte. Vous pouvez créer des modèles à l'aide des caractères spéciaux suivants :
• a : alphabétique
• 9 : numérique
• * : alphanumérique
Pour créer un modèle, combinez les caractères spéciaux dans une chaîne qui représente l'entrée requise. Par exemple, les modèles suivants représentent différents types d'entrées :
• 9999 : un nombre à quatre chiffres
• ***** : cinq caractères alphanumériques
• 99–aa : un nombre à deux chiffres suivi d'un tiret et de deux caractères alphabétiques
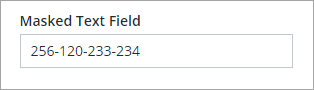
L'image ci-après illustre les guides d'un modèle numérique 999–999–999–999 contenant quatre nombres à trois chiffres au moment de l'exécution :

Le modèle permet de définir le format du nombre en plus du nombre de chiffres requis. Dans cet exemple, vous pouvez saisir n'importe quel nombre à 12 chiffres, tel que 256120233234. Au fur et à mesure de votre saisie, les guides de trait de soulignement (_) sont remplacés par des chiffres.

Les guides d'indicateur s'affichent en fonction du nombre total de caractères que vous avez définis dans le modèle durant la phase de conception. Lorsque vous entrez un nombre comportant moins de chiffres que le modèle, l'entrée reste incomplète. Vous devez utiliser le masque pour définir des modèles avec un nombre de caractères spécifique, tel qu'un numéro de téléphone ou des codes postaux. Evitez d'utiliser un masque lorsque l'entrée n'est pas un nombre spécifique de caractères, tel qu'un montant monétaire.
Vous pouvez utiliser différents types de symboles tels que des points, des tirets, des barres obliques et bien d'autres comme séparateurs entre les caractères. |
Le widget Champ de texte est disponible en tant que widget standard sur la plateforme et en tant que composant Web à importer à partir d'un SDK. |
Les propriétés du widget Champ de texte sont répertoriées ci-dessous.
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
Text | Texte affiché dans le champ de texte. | STRING | n/a | O | O | ||
Label | Texte affiché dans l'étiquette du champ de texte. | STRING | n/a | O | O | ||
Counter | Compte et affiche le nombre de caractères saisis dans le champ de texte. | BOOLEAN | Faux | N | N | ||
MaxNumberOfCharacters | Permet de définir le nombre maximal de caractères pouvant être saisis dans le champ de texte. | NUMBER | 100 | Y | N | ||
HintText | Texte de marque de réservation expliquant ce qu'il convient de renseigner dans le champ. | STRING | n/a | N | O | ||
Disabled | Utilisez cette propriété pour désactiver le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas cliquable. | BOOLEAN | Faux | O | N | ||
ReadOnly | Permet de configurer le champ de texte en lecture seule et d'interdire toute modification de son contenu. | BOOLEAN | Faux | N | N | ||
Password | Permet de masquer l'entrée du champ de texte. | BOOLEAN | Faux | N | N | ||
ShowClearText | Permet d'ajouter un bouton Effacer à l'intérieur du champ de texte, rendant possible l'effacement de son contenu lors de l'exécution par simple clic sur le bouton. | BOOLEAN | Vrai | N | N | ||
LabelAlignment | Permet d'aligner l'étiquette à gauche, à droite ou au centre. | STRING | Gauche | N | N | ||
TextAlignment | Permet d'aligner le texte à gauche ou à droite dans le champ. | STRING | Gauche | N | N | ||
Mask | Permet de configurer des caractères prédéfinis dans le champ de texte. Dans le champ de configuration de la propriété, utilisez "a" pour configurer des entrées alphabétiques, "9" pour des entrées numériques et "*" pour des entrées alphanumériques. | STRING | n/a | N | N | ||
TabSequence | Priorité de mise en surbrillance du widget dans la séquence des widgets lorsque l'utilisateur utilise la touche de tabulation. | NUMBER | n/a | N | N | ||
CustomClass | Permet de définir la classe CSS à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
EnterKeyPressed | Evénement déclenché lorsque l'utilisateur appuie sur la touche ENTREE lors de la modification de la valeur textuelle.
| n/a | n/a | O | N | ||
FocusLost | Evénement déclenché lorsque l'utilisateur déplace le focus en appuyant sur la touche TAB ou en cliquant à l'extérieur du widget lors de la modification de la valeur textuelle.
| n/a | n/a | O | N | ||
Changed | Evénement à déclencher sur modification des données du widget. | n/a | n/a | O | N | ||
ResetToDefaultValue | Restaure la valeur par défaut des entrées de ce widget. | n/a | n/a | O | N | ||
Width | Largeur du widget. | NUMBER | 273 | N | N | ||
Height | Hauteur du widget. Elle est calculée automatiquement par défaut. La hauteur est ajustée si vous incluez une étiquette dans le champ de texte. | NUMBER | Redimensionnement automatique | N | N | ||
TooltipField | Définit un texte d'info-bulle qui s'affiche lorsque vous placez le pointeur de la souris sur le widget. | STRING | n/a | O | O | ||
TooltipIcon | Définit une image d'icône pour l'info-bulle du widget. Vous pouvez ajouter une image ou spécifier le chemin URL d'une image. | MEDIA ENTITY | n/a | N | N | ||
Icon | Spécifie l'icône à afficher dans la zone de texte. | LIST OF SVG ICONS | n/a | N | N |
Validation des données du widget
Outre les propriétés communes, vous pouvez utiliser les propriétés de validation MaxLength et MinLength pour valider le nombre de caractères dans le widget Champ de texte.
Vous pouvez personnaliser les messages d'échec par défaut à l'aide des propriétés MaxLengthFailureMessage et MinLengthFailureMessage. Les valeurs maximale et minimale sont affichées dans les messages à l'aide du paramètre ${value}.
Pour plus d'informations sur l'utilisation des propriétés de validation courantes, consultez la rubrique Application de la validation aux widgets.
La table suivante répertorie les propriétés de validation disponibles dans le panneau Validation de ThingWorx 9.3.4 ou version ultérieure.
Propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
CriteriaMessage | Message affiché pour les critères de validation et lorsque la validation échoue. | STRING | n/a | O | O |
CriteriaMessageDetails | Détails affichés pour les critères de validation et le message d'échec. | STRING | n/a | O | O |
MaxLength | Longueur maximale de la valeur du champ de texte. | STRING | n/a | O | N |
MaxLengthFailureMessage | Message affiché lorsque la valeur actuelle dépasse le nombre maximal de caractères. | STRING | ${value} characters is the maximum | O | O |
MinLength | Longueur minimale de la valeur dans le champ de texte. | STRING | n/a | O | N |
MinLengthFailureMessage | Message affiché lorsque la valeur actuelle est inférieure au nombre minimal de caractères. | STRING | ${value} characters is the minimum | O | O |
RequiredMessage | Message affiché lorsque la propriété ValueRequired est définie sur "vrai" et que l'élément n'est pas sélectionné. | STRING | Une valeur est requise | O | O |
ShowValidationCriteria | Affiche une astuce concernant l'entrée obligatoire lors de la modification du champ de texte. | BOOLEAN | Faux | O | N |
ShowValidationFailure | Affiche un message d'échec lorsque la valeur entrée entraîne l'échec de la validation. | BOOLEAN | Faux | O | N |
ShowValidationSuccess | Affiche un message de succès lorsque la valeur entrée est validée avec succès. | BOOLEAN | Faux | O | N |
SuccessMessage | Message affiché lorsque la validation réussit. | STRING | n/a | O | O |
SuccessMessageDetails | Message secondaire qui affiche des informations supplémentaires sur le message de succès de la validation. | STRING | n/a | O | O |
Validate | Evénement pouvant être lié qui est déclenché lorsque la valeur du widget est modifiée. Liez cet événement à un service ou une fonction pour appliquer un motif ou une expression de validation. | Evénement | n/a | O | N |
ValidationCriteriaIcon | Définit l'icône SVG à afficher dans l'astuce pour les critères de validation. | IMAGELINK | info | N | N |
ValidationFailureIcon | Définit l'icône SVG à afficher dans le message de statut en cas d'échec de la validation. | IMAGELINK | error | N | N |
ValidationOutput | Récupère la sortie de la validation du widget. Les valeurs renvoyées sont Undefined, Unvalidated, Valid ou Invalid. | STRING | n/a | O | N |
ValidationState | Propriété pouvant être liée qui définit l'état de la validation. Vous pouvez définir cette propriété sur Undefined, Unvalidated, Valid ou Invalid. | STRING | Undefined | O | N |
ValidationSuccessIcon | Permet de sélectionner une icône SVG à afficher dans le message de statut lorsque la validation réussit. | IMAGELINK | success | N | N |
ValueRequired | Requiert la sélection d'un élément de la liste. | BOOLEAN | Faux | O | N |