Widget Graphique en courbes (thématisable)
Visionnez la vidéo suivante sur l'ajout du widget à une application composite et la configuration des propriétés de widget de base. Pour ouvrir la vidéo dans un nouvel onglet, cliquez sur le titre du lecteur.
Introduction
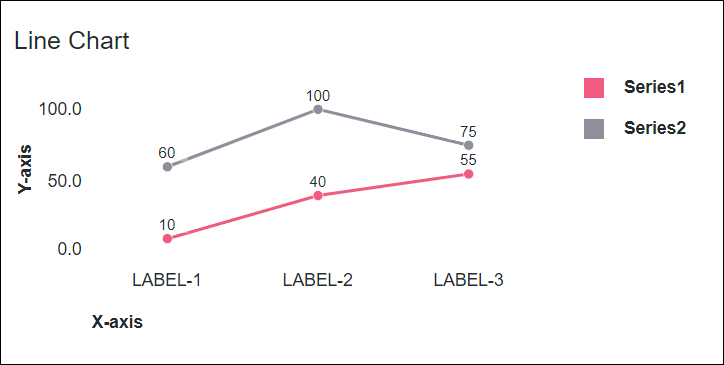
Le widget Graphique en courbes affiche dans votre application composite une série de points de données reliés par des courbes.

Il est disponible en tant que widget standard sur la plateforme et en tant que composant Web à importer à partir d'un SDK. |
Bonnes pratiques
• Conservez l'échantillonnage des données activé pour améliorer les performances du graphique au moment de l'exécution. La désactivation de l'échantillonnage des données peut ralentir les performances lorsque le graphique affiche des milliers de points de données de plusieurs séries. Vous ne devez désactiver l'échantillonnage que lorsque le jeu de données du graphique est petit.
Types de graphiques
Au-delà du graphique en courbes, vous pouvez utiliser la propriété ChartType du widget pour visualiser les données dans l'une des variantes de graphique suivantes :
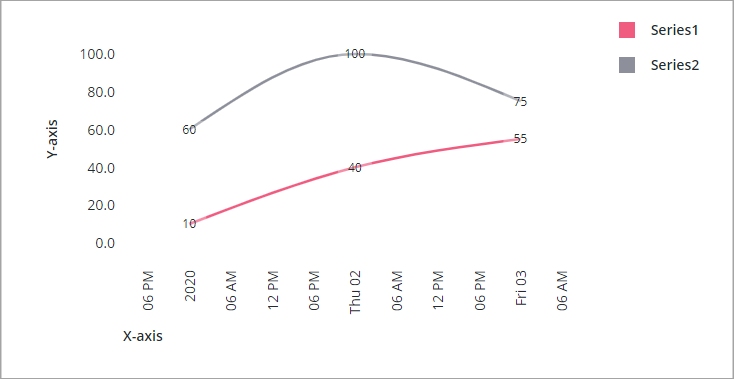
Graphique de séquences
Type de graphique en courbes qui affiche les données relativement à des unités de temps. Vous pouvez utiliser ce type de graphique pour suivre les évolutions au fil du temps, mettre au jour des tendances et des cycles et mesurer l'impact d'événements spécifiques sur les données. Lorsque vous sélectionnez ce type de graphique, la propriété CurveFitting du widget est définie sur Monotone-X, ce qui a pour effet de lisser les courbes entre les points de données.

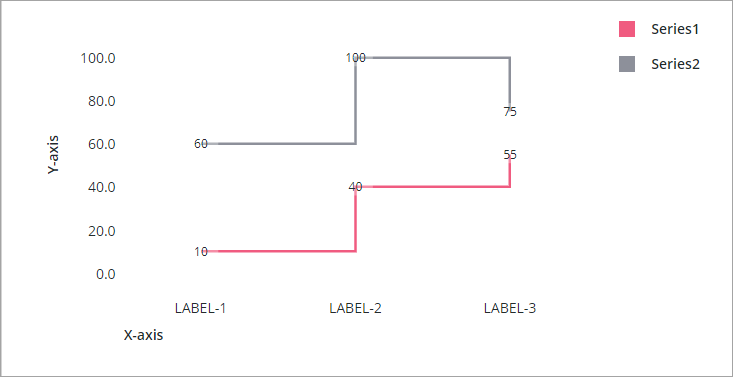
Graphique d'étapes
Le graphique d'étapes connecte les points de données au moyen de lignes horizontales et verticales perpendiculaires. Ce type de graphique est utile lorsque vous souhaitez mettre en évidence le moment précis où un changement de valeur se produit.

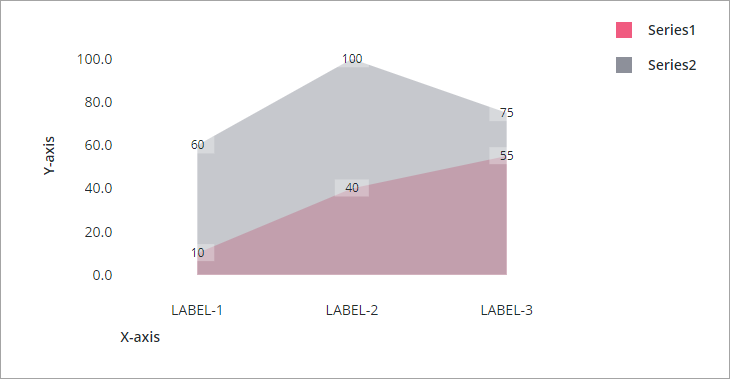
Graphique en aires
Dans un graphique en aires, l'espace entre la ligne et l'axe est colorisé avec la couleur de la série de données. Par défaut, les séries de données sont affichées l'une au-dessus de l'autre. Vous pouvez utiliser la propriété SeriesStacking du widget pour empiler toutes les séries de données et afficher la valeur totale de toutes les séries du graphique.

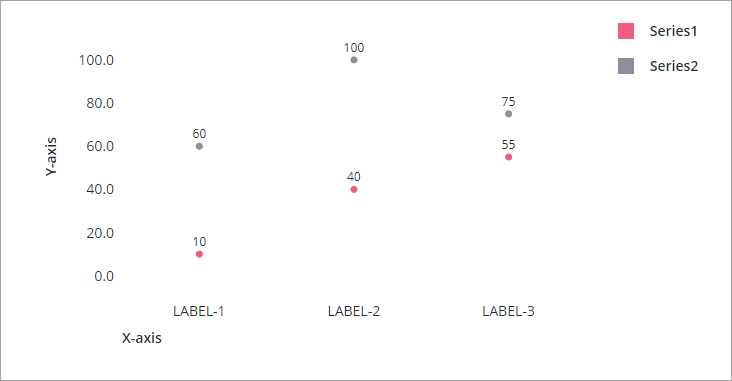
Graphique en nuage de points
Le graphique en nuage de points affiche les données sous la forme de points sans ligne de liaison entre eux. Ce type de graphique est utile lorsque vous souhaitez visualiser la corrélation entre deux séries de données ou plus.

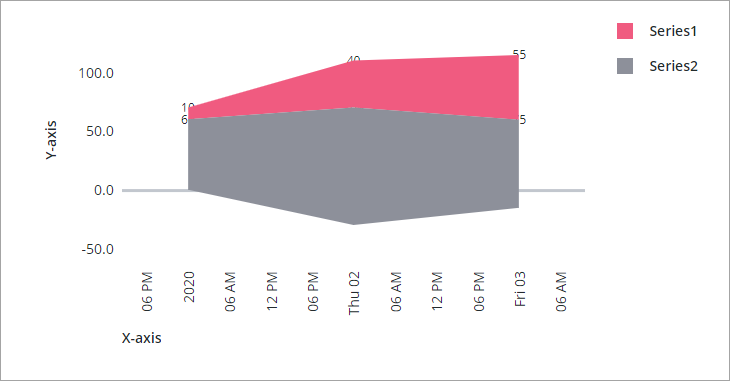
Graphique en aires empilées
Le graphique en aires empilées est un type de graphique en aires qui affiche les données relativement à un axe central. La taille de chaque forme de série de données à une date spécifique est proportionnelle à la valeur. Vous pouvez utiliser ce type de graphique pour analyser les évolutions intervenues dans une série de données par rapport aux données totales du graphique.

Format des données
Vous devez créer une table d'informations avec des définitions de champ qui représentent la structure de données du graphique. La table d'informations doit inclure une définition de champ pour les valeurs des axes X et Y. Vous pouvez ajouter plusieurs séries de données en ajoutant des colonnes supplémentaires avec des définitions de champ pour les valeurs des séries de données. Chaque ligne de la table d'informations représente une catégorie sur l'axe X et ses valeurs correspondantes sur l'axe Y. La table ci-après décrit le format de données de la table d'informations :
Axe X | Valeur de l'axe Y | Valeur N de l'axe Y | |||
|---|---|---|---|---|---|
Définition de champ | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value1:{name:'value2',baseType:'NUMBER'} | ||
Utilisation | Définit les valeurs de l'axe X pour la barre ou la colonne de graphique. Le type de base STRING doit être défini pour les données. Chaque ligne est affichée en tant que catégorie sur l'axe X. Le nom défini pour cette colonne est l'option que vous devez sélectionner pour la propriété de widget XAxisField. | Définit la valeur de l'axe Y et l'étiquette de légende de la catégorie.
| Définit la valeur de l'axe Y et l'étiquette de légende pour chaque série de données supplémentaire. | ||
Type de base | STRING, NUMBER ou DATETIME | STRING, NUMBER ou DATETIME
| STRING, NUMBER ou DATETIME | ||
Exemple de ligne | x:'Apple' : où Apple correspond au nom de la catégorie à afficher sur l'axe X. | value1:10 : valeur de l'axe Y de la catégorie. | value2:30 : valeur de l'axe Y de la deuxième série de données. |
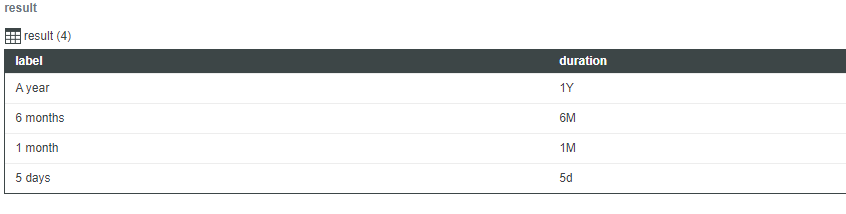
Pour les options de contrôle de zoom d'intervalle, vous devez créer une table d'informations qui comprend deux champs : label et duration. Le type de base des données des deux champs doit être STRING. L'image suivante illustre le format des données renvoyées d'un service de données :

Les valeurs que vous pouvez utiliser dans le champ duration et la plage qu'elles représentent sont les suivantes :
• Y : année
• M : mois
• W : semaine
• d : jour
• h : heure
• m : minute
• s : seconde
• ms : milliseconde
Les caractères sont sensibles à la casse. Par exemple, "M" représente le mois et "m" les minutes. |
Liaison d'une source de données
Les graphiques de type Streamgraph prennent uniquement en charge les valeurs numériques. Lorsque vous sélectionnez une table d'informations avec des valeurs non numériques, le type de graphique est réinitialisé sur Graphique en courbes, et la propriété YAxisType est automatiquement remplacée par String ou Date/Time. |
Pour lier le graphique à une source de données, procédez comme suit :
1. Dans le panneau Données, ajoutez un service de données qui renvoie une table d'informations avec le format de données approprié pour le widget.
Assurez-vous que le service est déclenché par un événement au moment de l'exécution.
2. Liez la propriété All Data du service de données à la propriété Data du graphique.
3. Sélectionnez le graphique, puis dans le panneau Propriétés, sélectionnez la colonne de table d'informations à utiliser pour l'axe X au moyen de la propriété XAxisField.
Par défaut, toutes les colonnes de la table d'informations s'affichent automatiquement sur l'axe Y. Pour configurer manuellement la série de données :
a. Définissez la propriété NumberOfSeries sur un nombre fixe.
b. Sélectionnez la colonne de table d'informations à utiliser pour chaque série de données à l'aide des propriétés DataField1..N.
4. Si nécessaire, définissez le type de données et le format de chaque axe à l'aide des propriétés suivantes :
◦ Pour l'axe X, utilisez les propriétés XAxisType et XAxisFormat.
◦ Pour l'axe Y, utilisez les propriétés YAxisType et YAxisFormat.
5. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
Les données s'affichent désormais dans le graphique. Chaque colonne supplémentaire de la table d'informations liée est affichée sous la forme d'une série de données.
Une fois que vous avez lié une source de données, nous vous recommandons d'ajouter une étiquette à l'aide des propriétés Label, XAxisLabel et YAxisLabel.
Vous pouvez également configurer le widget à l'aide de propriétés supplémentaires. Par exemple :
• Pour afficher les lignes de règle, activez les propriétés ShowXAxisRuler et ShowYAxisRuler. Vous pouvez spécifier l'axe à utiliser comme référence pour la ligne de règle à l'aide de la propriété YAxisRulerAlignment. Vous pouvez aligner les lignes sur les marques sur l'axe principal ou sur l'axe secondaire. Par défaut, les lignes sont alignées sur les marqueurs de l'axe principal.
• Pour activer le zoom le long de l'axe vertical ou horizontal, activez les propriétés HorizonalZoom et VerticalZoom.
• Pour appliquer un formatage d'état au graphique, utilisez la propriété SeriesStyle. Pour plus d'informations, consultez la rubrique Exemple : application d'un formatage d'état à des graphiques.
Pour mettre automatiquement à jour les données du graphique au moment de l'exécution, créez une fonction d'actualisation automatique et liez-la au service de données qui renvoie les données du graphique. Pour plus d'informations, consultez la rubrique Actualisation automatique. |
Ajout d'un axe secondaire
Vous pouvez ajouter un axe secondaire pour représenter deux mesures différentes pour une catégorie sur l'axe X à l'aide de la propriété SecondYAxis. Vous pouvez utiliser l'axe secondaire pour afficher les données d'une ou de plusieurs séries de données. Par exemple, vous pouvez tracer une série de données sur l'axe secondaire d'un histogramme pour afficher une valeur de pourcentage.
Les propriétés d'axe Y secondaire sont uniquement disponibles dans ThingWorx 9.1 et versions ultérieures. |
Lorsque NumberofSeries est défini sur un nombre fixe, des propriétés DataFieldN et UseSecondAxisSeriesN sont affichées pour chaque série de données. Par défaut, toutes les séries de données sont affichées sur l'axe Y principal. Pour afficher une série de données sur l'axe Y secondaire, activez la propriété UseSecondAxisSeriesN.
Pour ajouter un axe Y secondaire au graphique, liez une table d'informations contenant au moins deux colonnes à des valeurs de données.
1. Sélectionnez le graphique, puis ouvrez le panneau Propriétés.
2. Cochez la case en regard de la propriété SecondYAxis. Des propriétés supplémentaires pour l'axe secondaire sont répertoriées.
Par défaut, la série de données de la source de données liée est automatiquement affectée à l'axe secondaire, s'il s'agit d'un type ou d'un format de données différent.
3. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
Pour spécifier manuellement les données de l'axe secondaire, procédez comme suit :
1. Définissez la propriété NumberOfSeries sur une valeur spécifique. Pour chaque série de données, les propriétés suivantes sont ajoutées au graphique.
◦ DataField1..N : spécifie la colonne de table d'informations à utiliser pour les valeurs de la série de données.
◦ UseSecondaryAxis1..N : affiche les N séries de données sur l'axe Y secondaire.
◦ SeriesStyle1..N : permet de configurer le formatage d'état de la série de données.
2. Sélectionnez la colonne de table d'informations à utiliser pour chaque série de données du graphique à l'aide de la propriété DataField..N.
3. Activez la propriété UseSecondAxisSeriesN pour chaque série de données que vous souhaitez afficher sur l'axe secondaire.
4. Si nécessaire, définissez le type et le format de données de l'axe secondaire à l'aide des propriétés SecondYAxisType et SecondYAxisFormat.
5. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
L'axe secondaire est maintenant configuré et les données s'affichent. Après avoir ajouté un axe secondaire, vous pouvez effectuer l'une des opérations suivantes :
• spécifier le type et le format de données des axes secondaire et principal ;
• définir les valeurs minimale et maximale de l'axe ;
• utiliser la propriété SecondYAxisLabel pour modifier l'étiquette par défaut.
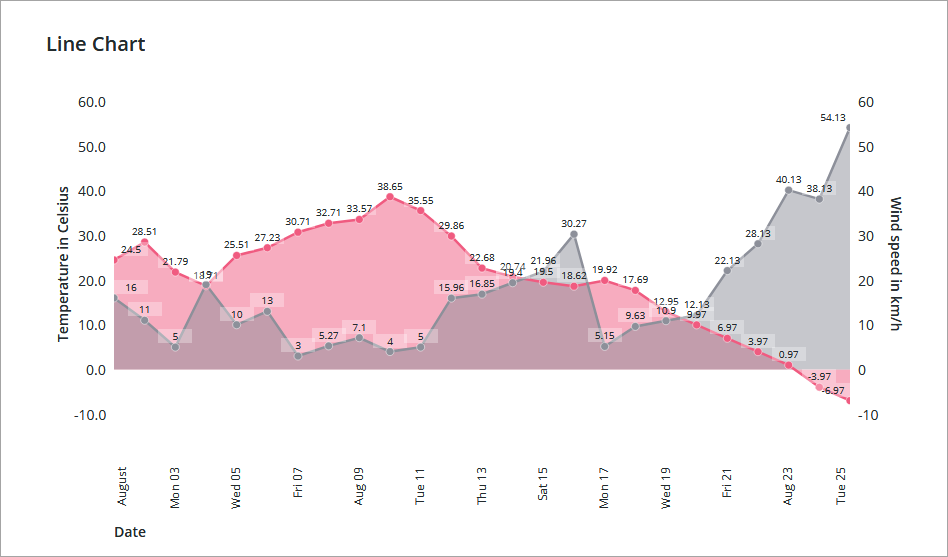
La capture d'écran ci-dessous montre un widget Graphique en courbes avec un axe Y secondaire. L'axe X affiche une plage de dates et chaque axe Y un type de mesure de données pour chaque date.

Le format de l'axe X est défini sur Date/Time et les axes Y sont définis sur des valeurs numériques à l'aide des propriétés YAxisFormat et SecondYAxisFormat.
La table ci-après répertorie les propriétés que vous pouvez utiliser pour activer et configurer l'axe Y secondaire :
Propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Prise en charge de la localisation | ||
|---|---|---|---|---|---|---|---|
SecondYAxisLabel | Spécifie l'étiquette de texte pour l'axe Y secondaire. | STRING | Faux | O | O | ||
SecondYAxisLabelAlignment | Aligne l'étiquette de l'axe Y secondaire En haut, Au milieu ou En bas. Par défaut, l'étiquette est alignée au milieu du widget. | STRING | Au milieu | O | N | ||
SecondYAxisType | Définit le format des valeurs de l'axe Y secondaire. Vous pouvez le définir sur Chaîne, Numérique ou Date/Heure. | STRING | String | O | N | ||
SecondYAxisFormat | Définit le format des valeurs de l'axe Y secondaire. Cette propriété n'est disponible que lorsque la propriété SecondYAxisType est définie sur un format numérique. | STRING | 0000.0 | O | N | ||
SecondYAxisMaxValue | Définit la plage de valeurs maximale de l'axe Y secondaire. Par défaut, la plage est calculée automatiquement en fonction des données du widget. Lorsque vous définissez le format de l'axe sur Date/Heure, cette zone d'entrée se transforme en sélecteur de dates.
| NUMBER ou DATETIME | N/A | O | N | ||
SecondYAxisMinValue | Définit la plage de valeurs maximale de l'axe Y secondaire. Par défaut, la plage est calculée automatiquement en fonction des données du widget.
| NUMBER ou DATETIME | N/A | O | N/A | ||
SecondYAxisDateFormatToken | Définit le format de l'heure et de la date lorsque l'axe X est défini sur un format Data/Time. Par défaut, la date est formatée à l'aide des paramètres régionaux du système d'exploitation de l'utilisateur. | STRING | N/A | N | Oui | ||
UseSecondYAxis1..n | Affiche les valeurs des N séries de données sur l'axe Y secondaire. Ces propriétés ne sont disponibles que lorsque vous définissez NumberOfSeries sur un nombre fixe. | BOOLEAN | Faux | N | N/A |
Configuration de la propriété CurveFitting
Les widgets Graphique en courbes sont basés sur la bibliothèque JavaScript D3, qui prend en charge plusieurs fonctions contrôlant la représentation des lignes dans un graphique en courbes. Dans ThingWorx, vous pouvez utiliser la propriété CurveFitting dans les widgets qui prennent en charge un graphique en courbes pour configurer le mode de traçage des lignes. Les options disponibles pour cette propriété sont décrites ci-dessous.
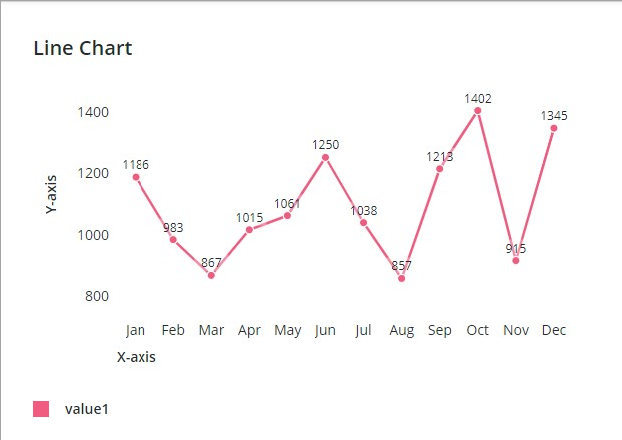
Linéaire : ligne polygonale qui relie les points de données à l'aide de lignes droites.

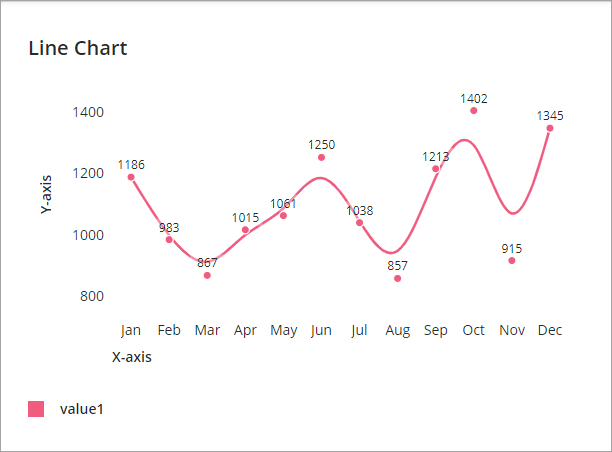
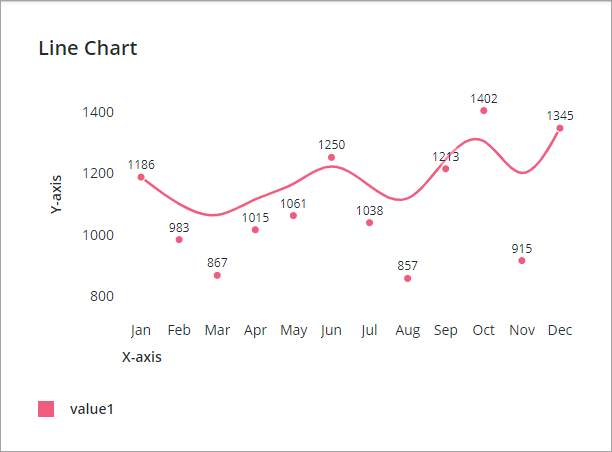
Base : spline de base cubique utilisant les points de contrôle spécifiés. Le premier et le dernier point sont triplés de telle sorte que la spline commence au premier point et se termine au dernier point, et est tangente à la ligne entre les premier et second points, et à la ligne entre les avant-dernier et dernier points.

Faisceau : spline de base cubique redressée utilisant les points de contrôle spécifiés, avec la spline est redressée en fonction d'une valeur de courbe bêta définie sur 0.5.

Cardinal : spline cardinale cubique utilisant les points de contrôle spécifiés, avec les différences unilatérales utilisées pour la première et la dernière partie. La valeur de tension est définie sur 0.5.

Catmull-Rom : spline Catmull-Rom cubique utilisant les points de contrôle spécifiés et un paramètre alpha défini sur 0.5.

X monotone : spline cubique qui conserve la monotonicité sur l'axe Y, en supposant la présence d'une monotonicité sur l'axe X. Cette ligne crée des courbes lisses qui passent par un jeu de points de données sans fausses oscillations.

Y monotone : spline cubique qui conserve la monotonicité sur l'axe X, en supposant la présence d'une monotonicité sur l'axe Y. Cette ligne crée une courbe lisse qui passe par un ensemble de points de données sans fausses oscillations.

Naturel : spline cubique naturelle dont la dérivée seconde est définie sur zéro au niveau des points d'extrémité des données.

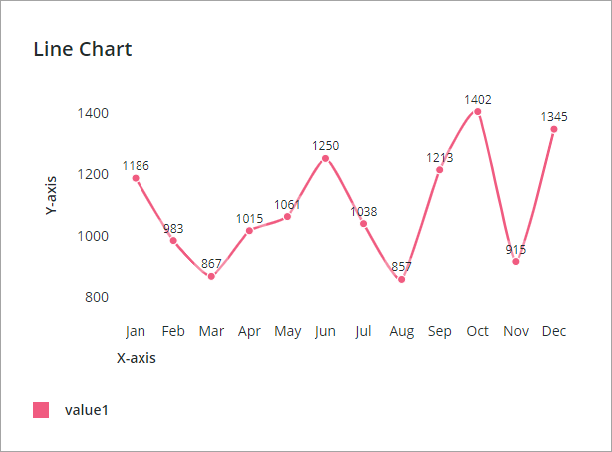
Etape : ligne d'incrément composée d'une alternance de lignes horizontales et verticales.

Pour plus d'informations sur ces options, consultez la documentation de la bibliothèque D3 sur GitHub :
Propriétés du widget
Le tableau suivant répertorie les propriétés disponibles dans ThingWorx 9.4 et versions ultérieures :
Nom de propriété | Description | Type de base | Valeur par défaut | Liable | Localisable |
|---|---|---|---|---|---|
SampleSize | Spécifie le nombre de séries de données à afficher dans le graphique. | NUMBER | n/a | N | N |
ShowZoomButtons | Affiche les boutons de zoom avant et arrière dans la barre d'outils du graphique lorsque le zoom horizontal ou vertical est activé. | BOOLEAN | Faux | N | N |
EmptyChartIcon | Spécifie l'icône à afficher lorsque le graphique est vide. | Entité de média | not visible | N | N |
EmptyChartLabel | Spécifie le texte à afficher lorsque le graphique est vide. | STRING | [[ChartStateLabelEmpty]] | N | O |
ErrorStateIcon | Spécifie l'icône à afficher lorsque le graphique est vide. | Entité de média | error | N | N |
ErrorStateLabel | Spécifie le texte à afficher lorsque le graphique est vide. | STRING | N | O | |
LoadingIcon | Spécifie l'icône à afficher lors du chargement des données du graphique. | Entité de média | chart loading icon | N | N |
NoDataSourceIcon | Spécifie l'icône à afficher lorsque le graphique n'est pas lié à une source de données. | Entité de média | bind | N | N |
NoDataSourceLabel | Spécifie le texte à afficher lorsque le graphique n'est pas lié à une source de données. | STRING | [[ChartStateLabelNoData]] | N | O |
Le tableau suivant répertorie les propriétés disponibles dans ThingWorx 9.3.5 et versions ultérieures :
Nom de propriété | Description | Type de base | Valeur par défaut | Liable | Localisable |
|---|---|---|---|---|---|
ShowZoomButtons | Affiche les boutons de zoom avant et arrière dans la barre d'outils du graphique lorsque le zoom horizontal ou vertical est activé. | BOOLEAN | Faux | N | N |
La table suivante répertorie les propriétés disponibles dans ThingWorx 9.3.3 et versions ultérieures :
Nom de propriété | Description | Type de base | Liable | Localisable |
|---|---|---|---|---|
Series1..nMarkerType | Définit le type de marqueur à afficher pour la série N dans la légende du graphique. Options : Par défaut, Aucun, Cercle, Carré, Losange | STRING | N | N |
Le tableau suivant répertorie les propriétés disponibles dans ThingWorx 9.3.2 et versions ultérieures :
Nom de propriété | Description | Type de base | Liable | Localisable | ||
|---|---|---|---|---|---|---|
NumberOfXLabels | Définit le nombre d'étiquettes à afficher sur l'axe X. | NUMBER | N | N | ||
NumberOfYLabels | Définit le nombre d'étiquettes à afficher sur l'axe Y.
| NUMBER | N | O |
Le tableau suivant répertorie les propriétés disponibles dans ThingWorx 9.2 et versions ultérieures :
Nom de propriété | Description | Type de base | Liable | Localisable |
|---|---|---|---|---|
NumberOfReferenceLines | Spécifie le nombre de lignes de référence à afficher dans le graphique. Vous pouvez ajouter jusqu'à 24 lignes de référence. Des propriétés supplémentaires sont ajoutées pour chaque ligne de référence. | NUMBER | O | N |
ReferecneLineNLabel | Définit l'étiquette de texte de la ligne de référence N. | STRING | O | O |
ReferecneLineNValue | Définit la valeur de la ligne de référence N. Vous pouvez spécifier une valeur numérique ou de date selon le type d'axe. | NUMBER ou DATETIME | O | N |
ReferenceLineNAxis | Spécifie l'axe à utiliser pour la ligne de référence N. Cette propriété n'est disponible que lorsqu'un graphique contient deux axes avec des données continues, telles que des nombres ou des dates. | STRING | N | N |
Les propriétés du widget Graphique en courbes sont répertoriées ci-dessous.
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
ChartType | Définit le type de graphique sur Graphique en courbes, Graphique de séquences, Graphique d'étapes, Graphique en aires, Graphique de nuage de points ou Graphique en aires empilées. | STRING | Graphique en courbes | N | N | ||
CurveFitting | Définit le type de courbe sur Linéaire, Base, Faisceau, Cardinal, Catmull-Rom, X monotone, Y monotone, Naturel ou Etape. Cette propriété n'est pas disponible pour Graphique d'étapes, Graphique en aires et Graphique de nuage de points. Cette propriété n'est pas disponible lorsque vous sélectionnez la propriété HideLines. | STRING | Linéaire | O | N | ||
CustomClass | Classe CSS définie par l'utilisateur à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
Data | Source de données table d'informations du graphique. | INFOTABLE | n/a | O | N | ||
DataField1 — DataField24 | Ces propriétés sont répertoriées lorsque vous définissez NumberOfSereis sur un nombre fixe. Vous pouvez utiliser ces propriétés pour sélectionner la colonne de table d'informations à utiliser pour chaque série de données. | Colonne de table d'informations | n/a | N | N | ||
DataLabel1 — DataLabel24 | Ces propriétés sont répertoriées lorsque vous définissez NumberOfSereis sur un nombre spécifique, compte tenu du nombre de séries du graphique. Vous pouvez utiliser les propriétés pour spécifier une étiquette personnalisée pour chaque série de données dans la légende. Pour plus d'informations, consultez la rubrique Personnalisation de la légende du graphique. | STRING | n/a | N | O | ||
DataSeriesStyle | Ouvre la boîte de dialogue de configuration du formatage d'état. Vous pouvez appliquer une définition d'état à toutes les séries du graphique. | Définition d'état | n/a | N | N | ||
DataSeriesStyle1 — DataSereisStyle24 | Ces propriétés sont répertoriées lorsque vous définissez NumberOfSereis sur un nombre fixe. Vous pouvez utiliser ces propriétés pour appliquer un formatage d'état distinct à chaque série de données du graphique. | Définition d'état | n/a | N | N | ||
Disabled | Désactive le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas sélectionnable. | BOOLEAN | Faux | O | N | ||
DataPointSelection | Spécifie le point de données à sélectionner par rapport à la position du pointeur. Vous pouvez définir la propriété de façon à sélectionner le point de données le plus proche sur l'axe vertical, l'axe horizontal ou les deux axes. Les options disponibles sont Position du pointeur, Horizontal le plus proche, Vertical le plus proche ou Les deux axes. | STRING | Position du pointeur | O | N | ||
DirectSelectionZoom | Vous permet d'effectuer un zoom avant en sélectionnant les éléments dans le graphique. Les options disponibles pour cette propriété sont Axe horizontal, Axe vertical, Les deux et Aucun. Cette propriété apparaît dans la liste des propriétés lorsque vous sélectionnez HorizontalZoom. | STRING | Aucun | O | N | ||
DragSelectionZoom | Vous permet d'effectuer un zoom avant sur une partie spécifique du graphique en faisant glisser une zone de sélection autour de la plage de données que vous souhaitez afficher. Les options disponibles pour cette propriété sont Axe horizontal, Axe vertical, Les deux et Aucun. Cette propriété apparaît dans la liste des propriétés lorsque vous sélectionnez HorizontalZoom. | STRING | Aucun | O | N | ||
HideLegend | Masque la zone de légende. Lorsque vous sélectionnez cette propriété, les propriétés LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth et LegendPosition suivantes ne s'affichent pas dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HideLines | Masque les lignes de connexion entre les points de données. | BOOLEAN | Faux | N | N | ||
HideMarkers | Masque les marqueurs des points de données. Lorsque vous sélectionnez cette propriété, les propriétés MarkerShape et MarkerSize suivantes ne s'affichent pas dans la liste des propriétés. | BOOLEAN | Faux | N | N | ||
HideNotes | Masque la zone de notes. Lorsque vous sélectionnez cette propriété, les propriétés Notes, NotesAlignment et NotesPosition ne s'affichent pas dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HideValues | Masque toutes les étiquettes de valeur du graphique. | BOOLEAN | Faux | O | N | ||
HideXAxis | Masque l'axe X. | BOOLEAN | Faux | O | N | ||
HideYAxis | Masque l'axe Y. | BOOLEAN | Faux | O | N | ||
HorizontalAxisMaxHeight | Définit la hauteur maximale de l'axe horizontal. | NUMBER | 85 | O | N | ||
HorizontalAxisLabelsRotation | Définit l'angle de rotation des étiquettes sur l'axe horizontal. Vous pouvez entrer une valeur comprise entre -180 et 180. | NUMBER | Redimensionnement automatique | N | N | ||
HorizontalZoom | Vous permet d'effectuer un zoom avant sur l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalIntervalControl, HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom et DragSelectionZoom s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HorizontalIntervalControl | Ajoute des contrôles qui vous permettent d'effectuer un zoom avant sur l'axe horizontal en fonction d'intervalles spécifiques. Les options disponibles sont Aucun, qui est la sélection par défaut, et Liste déroulante. Lorsque vous sélectionnez Liste déroulante, les propriétés HorizontalIntervalControlLabel et HorizontalIntervalData s'affichent dans la liste des propriétés. | STRING | Aucune | N | N | ||
HorizontalIntervalControlLabel | Spécifie l'étiquette de texte pour les contrôles de zoom d'intervalle sur l'axe horizontal. | STRING | n/a | O | O | ||
HorizontalIntervalData | Source de données pour les options de contrôle de zoom d'intervalle. Lorsque vous sélectionnez une entrée dans la liste déroulante d'intervalle horizontal, le graphique est agrandi en fonction de la valeur de durée sélectionnée et du point d'ancrage de début/fin. | INFOTABLE | n/a | O | N | ||
HorizontalIntervalAnchorPoint | Vous permet de sélectionner la position d'ancrage de la plage d'intervalles dans le jeu de données. Sélectionnez Début pour placer l'intervalle au début du jeu de données ou Fin pour placer l'intervalle à la fin. Par exemple, si vous spécifiez un intervalle de 3 mois dans un jeu de données de 12 mois, vous pouvez sélectionner Début pour afficher les trois premiers mois du jeu de données, ou Fin pour afficher les trois derniers mois. Cette propriété s'affiche lorsque vous sélectionnez la propriété ShowHorizontalAnchorPointControl. | STRING | Début | O | N | ||
HorizontalIntervalAnchorPointLabel | Spécifie l'étiquette de texte pour le point d'ancrage de l'intervalle sur l'axe horizontal. Cette propriété s'affiche lorsque vous sélectionnez la propriété ShowHorizontalAnchorPointControl. | STRING | n/a | O | O | ||
HorizontalRangeZoom | Ajoute des contrôles qui vous permettent de spécifier une plage de valeurs sur laquelle effectuer un zoom avant sur l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalStartZoomLabel et HorizontalEndZoomLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HorizontalStartZoomLabel | Spécifie l'étiquette de texte de début de sélection de la plage. | STRING | n/a | O | O | ||
HorizontalEndZoomLabel | Spécifie l'étiquette de texte de fin de sélection de la plage. | STRING | n/a | O | O | ||
HorizontalSliderZoom | Ajoute un curseur pour vous permettre d'afficher les données comprises entre une valeur minimale et une valeur maximale sur l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalSliderZoomMaxLabel et HorizontalSliderZoomMinLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
HorizontalSliderZoomMaxLabel | Spécifie l'étiquette de texte de la valeur maximale du curseur de zoom. | STRING | n/a | O | O | ||
HorizontalSliderZoomMinLabel | Spécifie l'étiquette de texte de la valeur minimale du curseur de zoom. | STRING | n/a | O | O | ||
Label | Affiche l'étiquette de texte du graphique en courbes. | STRING | Graphique en courbes | O | O | ||
LabelType | Définit le type d'étiquette du graphique à barres sur En-tête, En-tête secondaire, Etiquette ou Corps. | STRING | En-tête secondaire | O | N | ||
LabelAlignment | Aligne l'étiquette du widget Graphique en courbes A gauche, Au centre ou A droite. | STRING | Gauche | N | N | ||
LabelPosition | Définit la position de l'étiquette En haut ou En bas du widget. | STRING | En haut | N | N | ||
LabelReset | Définit l'étiquette du bouton de réinitialisation du contrôle de zoom. | STRING | Réinitialiser | O | O | ||
LegendAlignment | Aligne le texte de la légende En haut, Au milieu ou En bas. Les options disponibles pour cette propriété dépendent du paramétrage de la propriété LegendPosition. | STRING | En haut | N | N | ||
LegendFilter | Ajoute un filtre de légende qui permet à l'utilisateur de filtrer le graphique lors de l'exécution. | BOOLEAN | Faux | N | N | ||
LegendMarkerShapes | Définit la forme du marqueur de la légende des séries de données sur Carré ou Cercle. | STRING | Carré | N | N | ||
LegendMaxWidth | Définit la largeur maximale de la zone de légende. | NUMBER | 736 | O | N | ||
LegendPosition | Définit la position de la légende du graphique En haut, En bas, A gaucheou A droite. | STRING | A droite | N | N | ||
MarkerShape | Définit la forme du marqueur des points de données du graphique sur Cercle, Carré ou Losange. | STRING | Circle | O | N | ||
MarkerSize | Définit la taille de marqueur de la série. | NUMBER | 8 | O | N | ||
MultipleDataSources | Utilise plusieurs sources de données pour les séries du graphique. Cela vous permet de visualiser les données de plusieurs sources sur le graphique. | BOOLEAN | Faux | N | N | ||
Notes | Spécifie le texte à afficher à l'intérieur de la zone des notes dans le graphique. Vous pouvez entrer une chaîne ou sélectionner un jeton de localisation. | STRING | n/a | O | O | ||
NotesAlignment | Aligne le texte de note A gauche, A droite ou Au centre. | STRING | Gauche | N | N | ||
NotesPosition | Définit la position de la zone des notes En haut ou En bas. | STRING | En bas | N | N | ||
NumberOfSeries | Définit le nombre de séries de données à afficher dans le graphique. Des propriétés DataField..N supplémentaires sont ajoutées lorsque vous spécifiez le nombre de séries à afficher dans le graphique. Par défaut, le paramètre Automatique affiche toutes les séries de données des données de la table d'informations. | NUMBER | Automatique | N | N | ||
PointerType | Spécifie l'apparence du pointeur lorsque vous le placez sur le graphique. Vous pouvez utiliser des instructions pour suivre une valeur de données par rapport à un axe. Les options disponibles sont Standard, Ligne horizontale, Ligne verticale et Croix. | STRING | Standard | O | N | ||
ResetToDefaultValue | Restaure la valeur par défaut des entrées du widget. | n/a | n/a | O | N | ||
RulersInFront | Affiche les règles devant les valeurs des données. Par défaut, les règles sont affichées derrière les données. | BOOLEAN | Faux | O | N | ||
ReverseXAxis | Affiche les valeurs de l'axe X dans l'ordre inverse. | BOOLEAN | Faux | N | N | ||
ReverseYAxis | Affiche les valeurs de l'axe Y dans l'ordre inverse. | BOOLEAN | Faux | N | N | ||
SeriesClicked | Déclenche un événement lorsque vous cliquez sur un point de données. | n/a | n/a | O | N | ||
SeriesStacking | Définit le mode d'empilage de la série de données sur le graphique. Les options disponibles sont les suivantes : • Aucun : désactive l'empilage. • Automatique : permet d'empiler les données par rapport à une lgine de base, par ordre d'entrée. • Développer : empile les séries par rapport à une ligne de base et normalise les valeurs. La somme de toutes les valeurs est égale à 1. Utilisez cette option pour mettre en surbrillance la taille relative des valeurs. • Divergent : empile les valeurs positives au-dessus de zéro, les valeurs négatives en dessous de zéro et les valeurs nulles à zéro. • Silhouette : décale la ligne de base vers le bas, où le centre du graphique en aires empilées est toujours à zéro. • Ondulation : décale la ligne de base pour réduire l'ondulation pondérée des couches. | STRING | Aucun | O | N | ||
ShowArea | Affiche les données à l'intérieur du graphique sous la forme d'aires. | BOOLEAN | Faux | O | N | ||
ShowHorizontalAnchorPointControl | Ajoute les contrôles d'ajustement de la valeur d'ancre pour l'axe horizontal. Lorsque vous sélectionnez cette propriété, les propriétés HorizontalIntervalAnchorPoint et HorizontalIntervalAnchorPointLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
ShowHideLegend | Ajoute un bouton afficher/masquer qui vous permet d'afficher ou de masquer la légende du graphique à l'exécution.
| BOOLEAN | Faux | N | N | ||
ShowXAxisRuler | Affiche la règle de l'axe X. | BOOLEAN | Faux | O | N | ||
ShowYAxisRuler | Affiche la règle de l'axe Y. | BOOLEAN | Faux | O | N | ||
ShowZeroValueRuler | Affiche la règle de valeur zéro. | BOOLEAN | Faux | O | N | ||
SparkView | Affiche une vue simplifiée de la visualisation du graphique. Activez cette propriété pour masquer les étiquettes, les légendes et les règles. | BOOLEAN | Faux | O | N | ||
TabSequence | Numéro de séquence du widget Graphique à barres lorsque vous appuyez sur la touche de tabulation. | NUMBER | n/a | N | N | ||
VerticalAxisMaxWidth | Définit la largeur maximale de l'axe vertical. | NUMBER | 85 | O | N | ||
ValuesPosition | Définit la position des étiquettes de valeurs des données par rapport aux points de données sur Au-dessus, Chevauchement ou En dessous. | STRING | Au-dessus | N | N | ||
VerticalZoom | Vous permet d'effectuer un zoom avant sur l'axe vertical. Lorsque vous sélectionnez cette propriété, la propriété VerticalSliderZoom s'affiche dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
VerticalSliderZoom | Ajoute un curseur pour vous permettre d'afficher les données comprises entre une valeur minimale et une valeur maximale sur l'axe vertical. Lorsque vous sélectionnez cette propriété, les propriétés VerticalZoomMaxLabel et VerticalZoomMinLabel s'affichent dans la liste des propriétés. | BOOLEAN | Faux | O | N | ||
VerticalsliderZoomMaxLabel | Spécifie l'étiquette de texte de la valeur maximale du curseur de zoom. | STRING | n/a | O | O | ||
VerticalSliderZoomMinLabel | Spécifie l'étiquette de texte de la valeur minimale du curseur de zoom. | STRING | n/a | O | O | ||
XAxisField | Champ de la table d'informations représentant le contenu de la barre sur l'axe X. Plusieurs sources de table d'informations XAxisField s'affichent dans la liste des propriétés lorsque vous sélectionnez la propriété MultipleDataSources. | INFOTABLE | n/a | N | N | ||
XAxisLabel | Affiche le texte d'étiquette de l'axe X. | STRING | Axe X | O | O | ||
XAxisLabelAlignment | Aligne l'étiquette de l'axe X A gauche, A droite ou Au centre. | STRING | Gauche | N | N | ||
XAxisType | Définit le format des valeurs de l'axe X sur Chaîne, Numérique ou Date/Heure. Le type par défaut est Chaîne. Lorsque vous définissez XAxisType sur Numérique ou Date/Heure, les propriétés XAxisMaximumValues et XAxisMinimumValues apparaissent dans la liste des propriétés. Ces propriétés acceptent les valeurs numériques pour Numérique et les valeurs de date pour Date/Heure. | STRING | String | N | N | ||
XAxisMaximumValues | Définit la plage de valeurs maximale de l'axe X. Par défaut, la plage est calculée automatiquement en fonction des données du widget. La valeur de cette propriété est ignorée si les données du graphique contiennent une valeur plus grande. Le type de valeur de cette propriété dépend de votre sélection pour la propriété XAxisType. | STRING | n/a | O | N | ||
XAxisMinimumValues | Définit la plage de valeurs minimale de l'axe X. Par défaut, la plage est calculée automatiquement en fonction des données du widget. La valeur de cette propriété est ignorée si les données du graphique contiennent une valeur plus petite. Le type de valeur de cette propriété dépend de votre sélection pour la propriété XAxisType. | STRING | n/a | O | N | ||
XAxisDateFormatToken | Localise le format de date en utilisant le modèle DD-MM-YY pour l'axe X. Cette propriété est disponible lorsque vous définissez XAxisType sur Date/Heure. | STRING | n/a | O | O | ||
XAxisFormat | Définit le format des valeurs de l'axe X. Cette propriété est disponible lorsque vous définissez XAxisType sur Numérique. | STRING | 0000.0 | O | N | ||
YAxisLabel | Affiche le texte d'étiquette de l'axe Y. | STRING | Axe Y | O | O | ||
YAxisLabelAlignment | Aligne l'étiquette de l'axe Y En haut, Au milieu ou En bas. | STRING | Au milieu | N | N | ||
YAxisType | Définit le format des valeurs de l'axe Y sur Chaîne, Numérique ou Date/Heure. Le type par défaut est Chaîne. Lorsque vous définissez YAxisType sur Numérique ou Date/Heure, les propriétés YAxisMaximumValues et YAxisMinimumValues apparaissent dans la liste des propriétés. Ces propriétés acceptent les valeurs numériques pour Numérique et les valeurs de date pour Date/Heure. | STRING | String | N | N | ||
YAxisMaximumValues | Définit la plage de valeurs maximale de l'axe Y. Par défaut, la plage est calculée automatiquement en fonction des données du widget. La valeur de cette propriété est ignorée si les données du graphique contiennent une valeur plus grande. Le type de valeur de cette propriété dépend de votre sélection pour la propriété YAxisType. | STRING | n/a | O | N | ||
YAxisMinimumValues | Définit la plage de valeurs minimale de l'axe Y. Par défaut, la plage est calculée automatiquement en fonction des données du widget. La valeur de cette propriété est ignorée si les données du graphique contiennent une valeur plus petite. Le type de valeur de cette propriété dépend de votre sélection pour la propriété YAxisType. | STRING | n/a | O | N | ||
YAxisDateFormatToken | Localise le format de date en utilisant le modèle DD-MM-YY pour l'axe Y. Cette propriété est disponible lorsque vous définissez YAxisType sur Date/Heure. | STRING | n/a | O | O | ||
YAxisFormat | Définit le format des valeurs de l'axe Y. Cette propriété est disponible lorsque vous définissez YAxisType sur Numérique. | STRING | 0000.0 | O | N |