Widget Espace de texte
Le widget Espace de texte permet à l'utilisateur de saisir un texte de plusieurs lignes dans l'application composite.

|
|
Le widget Espace de texte est disponible en tant que widget standard sur ThingWorx Platform et en tant que composant Web à importer à partir d'un SDK.
|
Taille du widget par défaut
La taille du widget Espace de texte diffère selon votre version de ThingWorx :
• Dans ThingWorx 9.3.2 et versions ultérieures, le widget est dynamique par défaut. Lorsque vous l'ajoutez à un conteneur vide, il se développe pour remplir tout l'espace disponible dans le conteneur.
• Dans les versions antérieures de ThingWorx, le widget a une largeur et une hauteur par défaut que vous pouvez ajuster manuellement à l'aide des propriétés.
Lorsque vous effectuez une migration vers ThingWorx 9.3.2 ou une version ultérieure, les widgets Espace de texte qui s'affichent en tant que widget unique dans un conteneur remplissent tout l'espace disponible dans le conteneur. Cette modification peut affecter la mise en page de votre application composite. Assurez-vous d'ajuster en conséquence la mise en page de l'application composite. Pour plus d'informations, consultez les sections suivantes.
Taille du widget dans ThingWorx 9.3.1 et versions antérieures
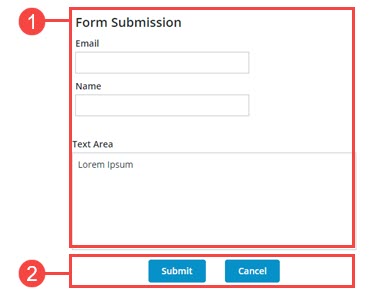
Par défaut, l'Espace de texte s'affiche à l'aide des dimensions de largeur et de hauteur par défaut. La largeur est définie sur une valeur fixe. Toutefois, la hauteur est définie sur Autosize pour permettre au widget de s'agrandir verticalement. Au fur et à mesure que vous tapez, le widget s'agrandit pour afficher les caractères supplémentaires lorsque le texte dépasse l'espace disponible, jusqu'à ce que la valeur définie dans la propriété MaxNumberOfCharacters soit atteinte. Vous pouvez ajouter des widgets supplémentaires et contrôler la mise en page à l'aide des options d'alignement et de distribution du panneau Mise en page. La figure suivante illustre le widget dans la mise en page d'une application composite :

La mise en page est divisée comme suit :
1. Un conteneur dynamique comportant quatre widgets : un widget Etiquette, deux widgets Champ de texte et un widget Espace de texte.
2. Un conteneur fixe avec deux boutons.
La largeur du widget est définie sur une valeur fixe. Toutefois, la hauteur est définie sur Autosize pour permettre au widget de s'agrandir verticalement lorsque le nombre de caractères dépasse l'espace disponible. Vous pouvez utiliser les propriétés Width et Height pour ajuster la taille du widget. Des points de suspension sont affichés.
Taille du widget dans ThingWorx 9.3.2 et versions ultérieures
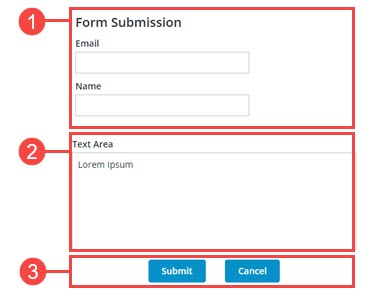
Lorsque vous ajoutez le widget à une application composite nouvelle ou existante, ses dimensions par défaut sont définies en fonction de la taille de son conteneur. Le widget s'agrandit automatiquement pour remplir l'espace disponible dans le conteneur. Pour ajuster les dimensions du widget relativement à la mise en page, vous devez configurer la mise en page du conteneur à l'aide du panneau Layout. Lorsque le widget est développé sur le conteneur, les propriétés Width et Height ne sont pas répertoriées dans le panneau Propriétés. L'ajout de widgets supplémentaires au conteneur de l'espace de texte restaure la taille antérieure. La figure suivante représente le widget dans un conteneur dynamique de la version 9.3.2 ou ultérieure de ThingWorx Platform.

La mise en page est divisée comme suit :
1. Conteneur statique avec hauteur fixe contenant trois widgets : un widget Etiquette et deux widgets Champ de texte. La direction des éléments est définie sur Vertical.
2. Conteneur dynamique avec un widget Espace de texte.
3. Un conteneur statique qui affiche deux boutons.
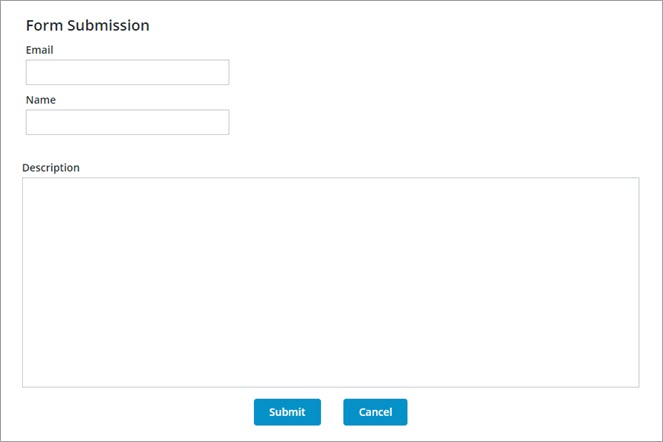
L'utilisation d'un conteneur distinct pour afficher le widget vous permet de créer des mises en page plus dynamiques. L'image ci-après montre le même formulaire que précédemment, mais avec plus d'espace disponible pour l'application composite. Notez que la zone de texte s'agrandit avec son conteneur et que les champs de texte conservent la même taille.

Propriétés des widgets
Les propriétés du widget Espace de texte sont répertoriées ci-dessous.
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
Text | Texte affiché dans l'espace de texte. | STRING | n/a | O | O |
Label | Texte affiché en tant qu'étiquette de l'espace de texte. | STRING | n/a | O | O |
Counter | Compte et affiche le nombre de caractères saisis dans l'espace de texte. | BOOLEAN | Faux | N | N |
MaxNumberOfCharacters | Permet de définir le nombre maximal de caractères autorisés dans l'espace de texte. | NUMBER | 100 | Y | N |
HintText | Texte de marque de réservation expliquant ce qu'il convient de renseigner dans le champ. | STRING | n/a | N | O |
Disabled | Utilisez cette propriété pour désactiver le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas cliquable. | BOOLEAN | Faux | O | N |
ReadOnly | Permet de configurer l'espace de texte en lecture seule et d'interdire toute modification de son contenu. | BOOLEAN | Faux | N | N |
TextAlignment | Permet d'aligner le texte à gauche ou à droite. | STRING | Gauche | N | N |
LabelAlignment | Permet d'aligner l'étiquette à gauche, à droite ou au centre. | STRING | Gauche | N | N |
TabSequence | Priorité de mise en surbrillance du widget dans la séquence des widgets lorsque l'utilisateur utilise la touche de tabulation. | NUMBER | n/a | N | N |
CustomClass | Permet de définir la classe CSS à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N |
Changed | Evénement qui se déclenche sur modification des données. | n/a | n/a | O | N |
ResetToDefaultValue | Restaure la valeur par défaut des entrées de ce widget. | n/a | n/a | O | N |
Width | Largeur du widget. Dans ThingWorx 9.3.2 ou une version ultérieure, cette propriété est masquée, sauf si vous ajoutez le widget à un conteneur avec un ou plusieurs widgets. | NUMBER | 273 | N | N |
Height | Hauteur du widget. Elle est calculée automatiquement par défaut. Spécifiez une valeur dans le panneau de propriétés ou redimensionnez le widget dans le canevas pour lui donner une hauteur fixe. Dans ThingWorx 9.3.2 ou une version ultérieure, cette propriété est masquée, sauf si vous ajoutez le widget à un conteneur avec un ou plusieurs widgets. | NUMBER | Redimensionnement automatique | N | N |
MinWidth | Définit la largeur minimale du widget lorsqu'il est ajouté à un conteneur dynamique dans ThingWorx 9.3.2 ou une version ultérieure. | NUMBER | n/a | N | N |
TextChanged | Evénement pouvant être lié qui est déclenché lorsque vous cliquez sur une zone à l'extérieur du widget après avoir mis à jour la valeur du widget. | n/a | n/a | O | N |
TooltipField | Définit un texte d'info-bulle qui s'affiche lorsque vous placez le pointeur de la souris sur le widget. | STRING | n/a | O | O |
TooltipIcon | Définit une image d'icône pour l'info-bulle du widget. Vous pouvez ajouter une image ou spécifier le chemin URL d'une image. | MEDIA ENTITY | n/a | N | N |
Validation des données du widget
Outre les propriétés de validation communes, vous pouvez utiliser les propriétés MaxLength et MinLength pour valider le nombre de caractères dans le widget Espace de texte.

Vous pouvez personnaliser les messages d'échec par défaut à l'aide des propriétés MaxLengthFailureMessage et MinLengthFailureMessage . Les valeurs maximale et minimale sont affichées dans les messages à l'aide du paramètre ${value}.
Pour plus d'informations sur l'utilisation des propriétés de validation courantes, consultez la rubrique Application de la validation aux widgets.
La table suivante répertorie les propriétés de validation disponibles dans le panneau Validation de ThingWorx 9.3.4 ou version ultérieure.
Propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
CriteriaMessage | Message affiché pour les critères de validation et lorsque la validation échoue. | STRING | n/a | O | O |
CriteriaMessageDetails | Détails affichés pour les critères de validation et le message d'échec. | STRING | n/a | O | O |
MaxLength | Longueur maximale de la valeur de l'espace de texte. | STRING | n/a | O | N |
MaxLengthFailureMessage | Message affiché lorsque la valeur actuelle dépasse le nombre maximal de caractères. | STRING | ${value} characters is the maximum | O | O |
MinLength | Longueur minimale de la valeur dans l'espace de texte. | STRING | n/a | O | N |
MinLengthFailureMessage | Message affiché lorsque la valeur actuelle est inférieure au nombre minimal de caractères. | STRING | ${value} characters is the minimum | O | O |
RequiredMessage | Message affiché lorsque la propriété ValueRequired est définie sur "vrai" et que l'élément n'est pas sélectionné. | STRING | Une valeur est requise | O | O |
ShowValidationCriteria | Affiche une astuce concernant l'entrée obligatoire lors de la modification de l'espace de texte. | BOOLEAN | Faux | O | N |
ShowValidationFailure | Affiche un message d'échec lorsque la valeur entrée entraîne l'échec de la validation. | BOOLEAN | Faux | O | N |
ShowValidationSuccess | Affiche un message de succès lorsque la valeur entrée est validée avec succès. | BOOLEAN | Faux | O | N |
SuccessMessage | Message affiché lorsque la validation réussit. | STRING | n/a | O | O |
SuccessMessageDetails | Message secondaire qui affiche des informations supplémentaires sur le message de succès de la validation. | STRING | n/a | O | O |
Validate | Evénement pouvant être lié qui est déclenché lorsque la valeur du widget est modifiée. Liez cet événement à un service ou une fonction pour appliquer un motif ou une expression de validation. | event | n/a | O | N |
ValidationCriteriaIcon | Permet de sélectionner une icône SVG à afficher dans l'astuce pour les critères de validation. | IMAGELINK | info | N | N |
ValidationFailureIcon | Définit l'icône SVG à afficher dans le message de statut en cas d'échec de la validation. | IMAGELINK | error | N | N |
ValidationOutput | Récupère la sortie de la validation du widget. Les valeurs renvoyées sont Undefined, Unvalidated, Valid ou Invalid. | STRING | n/a | O | N |
ValidationState | Propriété pouvant être liée qui définit l'état de la validation. Vous pouvez définir cette propriété sur Undefined, Unvalidated, Valid ou Invalid. | STRING | Undefined | O | N |
ValidationSuccessIcon | Permet de sélectionner une icône SVG à afficher dans le message de statut lorsque la validation réussit. | IMAGELINK | success | N | N |
ValueRequired | Requiert la sélection d'un élément de la liste. | BOOLEAN | Faux | O | N |