Application de la validation aux widgets
Vous pouvez utiliser la validation pour vérifier les données que les utilisateurs peuvent saisir ou sélectionner dans une application composite. La validation vous permet de vérifier que les données fournies sont au format correct et correspondent aux exigences de votre application. Certaines entrées peuvent être obligatoires, tandis que d'autres doivent correspondre à un format spécifique, comme les numéros de téléphone ou les adresses e-mail. En général, une validation simple est effectuée côté client avant que les données soient soumises au serveur. Toutefois, vous pouvez utiliser des événements et des services pour effectuer une validation avancée côté serveur. Vous pouvez utiliser la validation pour améliorer l'expérience utilisateur de vos applications composites comme suit :
• collecter les données au format approprié. (les services de données et les fonctions peuvent ne pas fonctionner correctement lorsque des données sont manquantes ou mal formatées) ;
• protéger les données des utilisateurs en vous assurant que seules des données valides et sécurisées sont stockées sur le serveur ;
• protéger l'application composite des données malveillantes susceptibles de causer des dommages à l'application.
Lorsque l'entrée est validée, l'application autorise l'utilisateur à la soumettre au serveur. En cas d'échec de la validation, un message s'affiche, et les utilisateurs peuvent corriger l'entrée et réessayer. Vous pouvez utiliser les propriétés de widget et de style pour configurer le texte, les icônes et les styles des messages de critères, de réussite et d'échec. Les widgets suivants prennent en charge la validation des entrées dans ThingWorx 9.3.4 et les versions ultérieures :
• Curseur
• Grille
Pour plus d'informations sur l'application de la validation au widget Grille, consultez la rubrique Validation des entrées dans la grille.
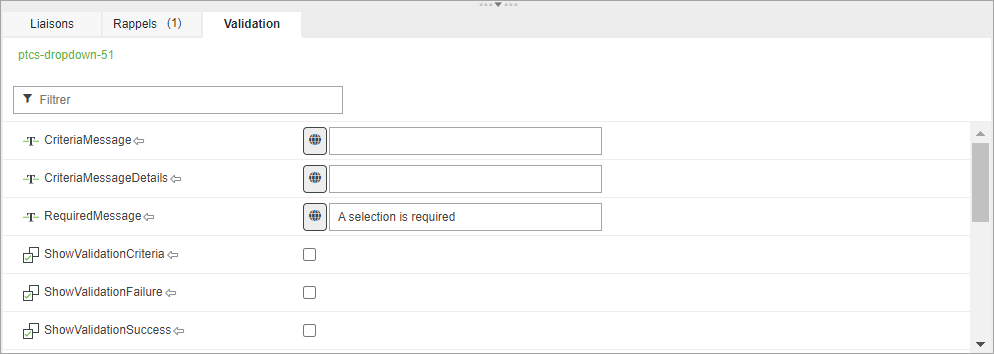
Lorsque vous sélectionnez l'un des widgets d'entrée répertoriés pendant la phase de conception, ses propriétés de validation figurent dans le panneau Validation. La figure suivante présente les propriétés du widget Champ de texte. Vous pouvez configurer les propriétés de validation, telles que les messages MaxLength et MinLength.

Bonnes pratiques
• Assurez-vous que les widgets disposent de suffisamment d'espace dans la mise en page pour afficher un message de validation. La définition d'une hauteur fixe sur un widget trop petit peut affecter la visibilité du message. Nous vous recommandons de définir le dimensionnement automatique pour la hauteur.
Configuration des propriétés de validation
Vous pouvez utiliser les propriétés de validation disponibles pour effectuer les configurations suivantes :
• Définissez l'état de la validation programmatiquement à l'aide de la propriété ValidationState sur l'une des valeurs suivantes :
◦ Undefined : lorsque la validation est désactivée (valeur par défaut).
◦ Unvalidated : lorsque la validation n'a pas été déclenchée.
◦ Valid : lorsque les entrées sont validées.
◦ Invalid : lorsque les entrées ne sont pas validées.
• Déclenchez des services de validation de fonctions lorsque les données de widget changent à l'aide de l'événement Validate.
• Récupérez l'état de la validation à l'aide de la propriété ValidationOutput.
• Contrôlez la visibilité, le texte et les icônes des messages de critères, d'échec, de réussite et de valeurs obligatoires.
• Déterminez si une valeur doit obligatoirement être spécifiée pour le widget à l'aide de la propriété ValueRequired.
Il existe des propriétés supplémentaires spécifiques à chaque widget. Par exemple, vous pouvez définir le nombre maximal et le nombre minimal de caractères pris en charge pour le widget Espace de texte.
|
|
La liste complète des propriétés de chaque widget est répertoriée dans les rubriques correspondantes.
|
Il existe deux manières de valider les données :
• Instantanément : avec la validation instantanée, les données sont vérifiées lorsque l'utilisateur les saisit. Vous pouvez utiliser cette méthode pour fournir des commentaires aux utilisateurs lors de leur saisie. Par exemple, vous pouvez vérifier si des caractères spéciaux sont saisis dans un widget Champ de texte à l'aide des événements Changed ou EnterKeyPressed. Ce type de validation ne nécessite pas de connexion à un serveur et est généralement effectué côté client.
• Explicitement : valide les données en réponse à une action de l'utilisateur, par exemple lorsqu'il clique sur le bouton de soumission ou accède à une autre page à l'aide d'un lien. Lorsqu'un tel événement se produit, vous pouvez exécuter un service de validation qui renvoie une propriété Valid ou une valeur Invalid pour la propriété ValidationState. Vous pouvez utiliser ce type de validation pour effectuer une validation côté serveur, qui prend plus de temps qu'une validation côté client.
Application de la validation côté client
Vous pouvez utiliser ce type de validation pour appliquer des règles directement dans le navigateur. La validation côté client améliore l'expérience au sein de votre application en permettant aux utilisateurs de corriger les problèmes de formatage avant de soumettre les données à un serveur. Elle est également plus rapide que la validation côté serveur. Voici des exemples d'application de la validation côté client :
• vérifier si un champ obligatoire contient des données ;
• vérifier le format d'un code postal ou d'une adresse e-mail ;
• valider un caractère spécial ou une séquence.
Vous pouvez utiliser des fonctions, par exemple Validateur et Expression, pour valider les données côté client avant de les envoyer vers un serveur.
Application de la validation côté serveur
L'utilisation de la validation côté client ne garantit pas que les données d'entrée sont valides et sûres. Pour effectuer une validation avancée, utilisez les services de validation côté serveur. Vous devez valider les données soumises à la fois côté serveur et côté client dans les cas suivants :
• Lorsque la validation accède à des données basées sur le serveur ou lorsqu'une grande quantité de données est requise pour effectuer la validation. Par exemple, lorsqu'un utilisateur accède à une base de données pour vérifier si une pièce de machine est disponible pour une commande dans un formulaire de requête, alors l'utilisation de la validation côté client nécessite le téléchargement de grandes quantités de données, ce qui peut avoir un impact sur les performances.
• Lorsque vous travaillez avec des données sensibles. L'application de la validation côté client ne garantit pas la sécurité. Les utilisateurs peuvent toujours envoyer des données incorrectes ou malveillantes à un serveur. Assurez-vous que toutes les données d'entrée sont assainies avant de les envoyer au serveur.
Voici des exemples de cas d'utilisation pour la validation côté serveur :
• vérifier si l'ID d'une nouvelle pièce de machine est unique et n'existe pas déjà ;
• vérifier si un nom d'objet distant existe ;
• vérifier si une adresse e-mail existe.
• vérifier si un utilisateur dispose des permissions nécessaires pour effectuer une tâche.
Application de la validation à un widget
Pour appliquer la validation à un widget, procédez comme suit :
1. Dans le Mashup Builder, sélectionnez un widget d'entrée sur le canevas ou utilisez le panneau Explorateur.
2. Dans le panneau Validation, définissez les critères et les messages de validation :
◦ Pour rendre une valeur obligatoire, définissez la propriété ValueRequired sur "vrai". Vous pouvez personnaliser le message à afficher à l'aide de la propriété RequiredMessage.
◦ Configurez les messages de critères, d'échec et de réussite pour informer l'utilisateur sur les exigences et les résultats de la validation.
3. Si vous le souhaitez, liez la propriété ValidationState du widget à une fonction ou à un service de données.
4. Liez l'événement Validate à une fonction ou à un service de données, en fonction du type de validation que vous souhaitez effectuer.
◦ Pour effectuer une validation côté client, utilisez une fonction.
◦ Pour effectuer une validation côté serveur, utilisez un service de données.
5. Cliquez sur Enregistrer, puis affichez l'application composite.
La validation est appliquée au widget au moment de l'exécution.
Personnalisation des messages de validation
Vous pouvez afficher les types de messages suivants dans les widgets qui prennent en charge la validation :
• Critères : affichés avant l'application de la validation.
• Echec : affichés en cas d'échec de la validation
• Réussite : affichés lorsque les entrées sont validées
• Obligatoire : affiché lorsqu'une valeur obligatoire est manquante.
|
|
Certains widgets, par exemple Champ de texte, incluent des messages spécifiques pour des propriétés de validation intégrées. Pour plus d'informations sur les propriétés disponibles pour chaque widget, reportez-vous à la rubrique du widget correspondant.
|
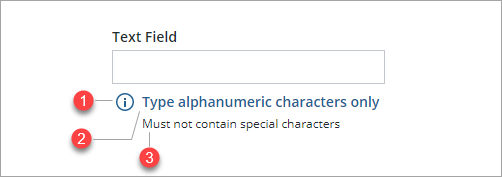
Vous pouvez afficher des messages de critères pour informer les utilisateurs sur le format de données requis et les règles de validation appliquées pour un widget. Pour afficher un message de critères, définissez la propriété ShowValidationCriteria sur "vrai".

1. ValidationCriteriaIcon : définit l'icône utilisée pour le message de critères.
2. CriteriaMessage : définit le message de critères à afficher en regard de l'icône de critères.
3. CriteriaMessageDetails : détails supplémentaires à afficher sur les critères de validation.
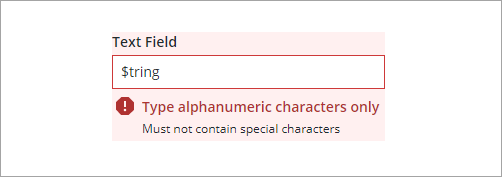
Pour afficher le message de critères en cas d'échec de la validation, définissez la propriété ShowFailureMessage sur "vrai".

Le message et les détails de l'état des critères s'affichent également pour l'état d'échec. Pour définir une icône spécifique pour l'état d'échec, utilisez la propriété ValidationFailureIcon.
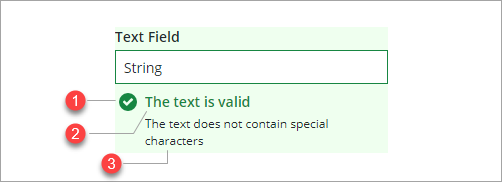
Vous pouvez afficher les messages de réussite pour confirmer, lors d'une action ou d'une tâche importante, que les données ou la sélection sont valides. Pour afficher un message de réussite, définissez la propriété ShowValidationSuccess sur "vrai". Au moment de l'exécution, le message de réussite s'affiche lorsque la valeur de la propriété ValidationState est définie sur Valid.

1. ValidationSuccessIcon : définit l'icône affichée dans le message de réussite.
2. SuccessMessage : définit le message à afficher pour l'état de validation.
3. SuccessMessageDetails : détails supplémentaires à afficher sur la réussite de la validation.
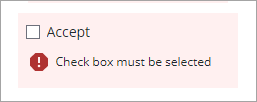
Vous pouvez utiliser la propriété RequiredMessage pour afficher un message lorsqu'une valeur obligatoire est manquante ou n'a pas été sélectionnée. L'exemple suivant montre le message d'échec qui s'affiche lorsqu'un widget Case à cocher n'est pas sélectionné.

Dans cet exemple, les propriétés TrueRequired et ShowValidationFailure sont activées. Vous pouvez indiquer que la sélection est obligatoire à l'aide des propriétés ShowValidationCriteria et CriteriaMessage.
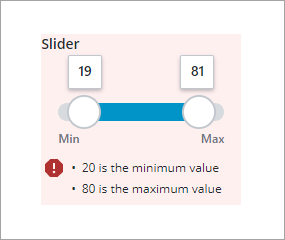
Lorsque plusieurs validations échouent, les messages d'échec s'affichent dans une liste. Dans l'exemple suivant, la validation du curseur échoue parce que la première valeur de la plage est inférieure à la valeur minimale et que la deuxième valeur est supérieure à la valeur maximale autorisée.

Stylisation des messages de validation
Par défaut, les messages de réussite, d'échec et de critères sont mis en surbrillance avec les couleurs rouge, vert et bleu. Vous pouvez personnaliser les styles de validation dans le thème stylistique de l'application composite :
1. Ouvrez une entité de thème stylistique dans composer.
2. Dans l'onglet Styles, sous Global, développez > .
3. Modifiez les valeurs des couleurs de Réussite et de Danger.
4. Enregistrez les modifications apportées au thème stylistique et visualisez les modifications dans une application composite.
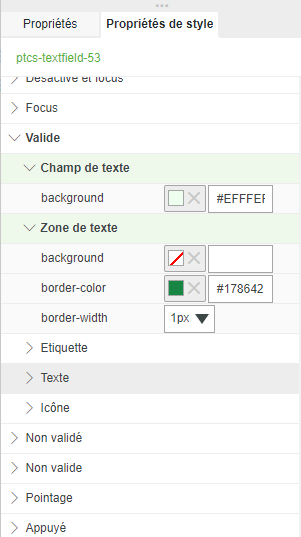
Vous pouvez également utiliser les propriétés de style du widget pour styliser la police, la couleur et les couleurs d'arrière-plan de chacun de ces états dans le panneau Propriétés de style.
1. Dans Mashup Builder, sélectionnez un widget d'entrée pris en charge.
2. Dans le panneau Propriétés de style, développez un état de validation, tel que Valid. Les composantes disponibles s'affichent.
Les propriétés de style du widget Sélecteur de date/heure sont répertoriées sous l'état de Base. |

3. Développez une ou plusieurs composantes, puis modifiez les propriétés de style disponibles.
4. Cliquez sur Enregistrer, puis sur Afficher l'application composite. Les styles sont désormais visibles lorsque la validation est appliquée.