Migrazione di widget e layout
In questa sezione viene descritto il processo di migrazione degli elementi seguenti:
• Dai widget legacy esistenti ai relativi widget di tipo componente Web sostitutivi.
• Dai layout legacy a nuovi layout e contenitori.
|
|
• La migrazione da widget e layout legacy a nuovi widget e layout di tipo componente Web è disponibile per ThingWorx 8.5.X e versioni successive.
• I widget legacy saranno contrassegnati come obsoleti in una release futura. Quando si crea un nuovo mashup, è consigliabile utilizzare i nuovi widget di tipo componente Web anziché i widget legacy corrispondenti.
• È consigliabile eseguire la migrazione a nuovi widget e layout se nel mashup sono presenti widget e layout legacy.
|
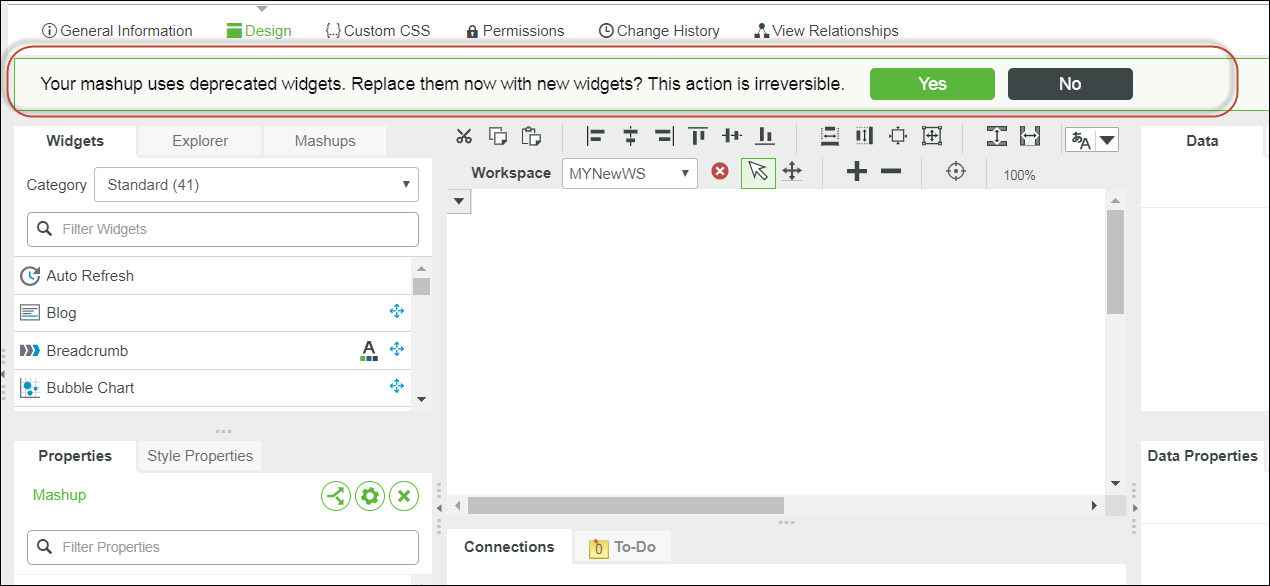
Quando si apre un mashup contenente widget legacy per i quali sono presenti sostituzioni di componenti Web o si apre un mashup contenente layout legacy, viene visualizzato un banner nella parte superiore della pagina di progettazione.

È possibile selezionare Sì per eseguire la migrazione ai nuovi widget e a un nuovo layout oppure No per annullare la migrazione e chiudere il banner. Se si sceglie di eseguire la migrazione, i widget legacy nel mashup vengono sostituiti dai rispettivi componenti Web e i layout legacy vengono sostituiti dai nuovi layout. Il banner viene visualizzato ogni volta che si apre il mashup in una sessione di ThingWorx, fino a quando non si esegue la migrazione.
La migrazione è un'azione irreversibile. Si consiglia di utilizzare l'opzione Duplica, disponibile in ThingWorx Platform, per salvare una copia del mashup prima della migrazione. |
Le associazioni nei mashup vengono mantenute dopo la migrazione. Vedere Best practice per la migrazione.
Nella piattaforma sono disponibili nuove
funzioni per
Navigazione e
Disconnessione, pertanto i widget Navigazione e Disconnessione non vengono direttamente migrati. È possibile migrare i widget di versioni precedenti a un nuovo pulsante e quindi associare la funzione Navigazione o Disconnessione per ottenere la stessa funzionalità. |
Esempi di migrazione del layout
Di seguito sono riportati casi di utilizzo per la migrazione del layout.
• Apertura di un mashup con un layout statico: quando si apre un mashup con un layout statico, viene visualizzato il banner. Se si seleziona Sì, il layout statico nel mashup viene migrato a un contenitore con posizionamento statico e dimensione fissa.
• Apertura di un mashup con un layout dinamico che dispone di un widget
Layout: quando si apre un mashup con un layout dinamico che dispone di un widget Layout, viene visualizzato il banner. Se si seleziona Sì, il widget Layout viene migrato a un contenitore. I widget dei contenitori interni del widget Layout vengono migrati ai contenitori.
I contenitori comprimibili nel layout non vengono migrati. I pannelli comprimibili nel layout vengono migrati a contenitori normali. |
Barra laterale sinistra/Barra laterale destra viene migrato a un contenitore con larghezza fissa. I valori di larghezza fissa vengono ricavati dalle proprietà LeftSidebarWidth/RightSidebarWidth del widget Layout.
Intestazione/Piè di pagina viene migrato a un contenitore con altezza fissa. I valori di altezza fissa vengono ricavati dalle proprietà HeaderHeight/FooterHeight del widget Layout.
• Apertura di un mashup con un layout dinamico che dispone di un pannello: quando si apre un mashup con un layout dinamico che dispone di un pannello, viene visualizzato il banner. Se si seleziona Sì, il pannello viene migrato a un contenitore che supporta widget statici e dinamici nello stesso contenitore.
Le associazioni dei contenitori non vengono salvate durante la migrazione, poiché l'ID deve essere modificato per i nuovi contenitori. |
Per ulteriori informazioni, vedere
Mashup e
Mashup dinamici.
Best practice per la migrazione
Dopo la migrazione, esaminare i mashup. La dimensione dei nuovi widget è diversa rispetto a quella dei widget legacy in base al nuovo tema PTC e alle best practice di progettazione dell'interfaccia utente. Per migliorare l'aspetto del mashup, è possibile eseguire le azioni riportate di seguito.
• Creare un tema con una dimensione carattere ridotta e utilizzare questo tema. Il carattere viene ridimensionato e risulta effettivo per i nuovi widget.
• Esaminare i widget e controllarne le proprietà di larghezza e altezza. Se necessario, ridimensionare i widget.
I nuovi widget sono dinamici rispetto alla dimensione. Per usufruire del dimensionamento automatico dei nuovi widget, reimpostare i valori delle proprietà di larghezza e altezza dei widget legacy dopo la migrazione. Per mantenere la dimensione fissa dei widget legacy, non reimpostare i valori. |
I widget Pulsante legacy dispongono di un'icona. L'impostazione di questa icona è configurata nella definizione dello stile e non viene migrata. Dopo la migrazione, aggiungere l'icona al nuovo widget Pulsante. Per il nuovo widget Pulsante, l'impostazione dell'icona si trova nelle proprietà.
Widget legacy e relativi widget di sostituzione
Nella tabella riportata di seguito sono elencati i widget legacy e i widget che li sostituiscono. Il widget Raccolta, che sostituisce il widget Ripetitore, è un widget standard che non è un componente Web. Tutti gli altri widget di sostituzione sono componenti Web. Per ulteriori informazioni, fare clic sul nome del widget legacy o di sostituzione.
Widget legacy | Widget di sostituzione | ||
| |||