Creazione di descrizioni comandi personalizzate per i grafici
Le descrizioni comandi forniscono informazioni dettagliate sui punti dati di un widget grafico. Quando si posiziona il puntatore su un punto dati in fase di esecuzione, viene visualizzata automaticamente una descrizione comando. Per default, il contenuto della descrizione comando nei widget grafico viene creato utilizzando i dati del grafico o dell'origine dati associata. È possibile creare descrizioni personalizzate per eseguire le operazioni descritte di seguito.
• Fornire informazioni aggiuntive relative a un punto dati nel grafico.
• Localizzare il contenuto della descrizione comando utilizzando tabelle di localizzazione.
• Visualizzare dati aggiuntivi da una colonna nell'infotable associata.
• Visualizzare informazioni più complesse su più righe.
I grafici seguenti includono il supporto per le descrizioni comandi personalizzate in ThingWorx 9.2 e versioni successive:

È possibile personalizzare il contenuto e la formattazione della descrizione comando utilizzando la proprietà ValuesTooltip in tutti i grafici supportati.
|
|
Il grafico di Pareto include una proprietà LineValuesTooltip aggiuntiva che consente di personalizzare la descrizione di una linea percentuale cumulativa.
|
Creazione di una descrizione comando personalizzata
Per aggiungere un token di localizzazione in Composer, attenersi alla procedura descritta di seguito:
1. Aprire la tabella di localizzazione Default.
2. Nella scheda Token di localizzazione fare clic su Aggiungi. Viene visualizzato il riquadro Nuovo token di localizzazione.
3. In Nome immettere un nome per il token.
4. In Valore token immettere il messaggio di descrizione comando personalizzato utilizzando le variabili disponibili e le opzioni di formattazione per il tipo di grafico.
5. Fare clic su  per aggiungere il token, quindi su Salva per salvare l'entità.
per aggiungere il token, quindi su Salva per salvare l'entità.
È possibile aggiungere descrizioni comandi localizzate per le lingue supportate nell'applicazione. Per aggiungere il supporto della localizzazione per le descrizioni comandi, aggiungere i token a ciascuna tabella di localizzazione in ThingWorx. Per ulteriori informazioni sull'utilizzo delle tabelle di localizzazione, vedere Tabelle di localizzazione.
Per visualizzare una descrizione comando personalizzata in un widget grafico in Mashup Builder, attenersi alla procedura descritta di seguito:
1. Selezionare un widget grafico nell'area di lavoro, quindi aprire il pannello Proprietà.
2. Nella casella di input della proprietà ValuesTooltip specificare il contenuto della descrizione comando in uno dei due modi descritti di seguito.
◦ Digitare uno schema per la descrizione comando personalizzata utilizzando le opzioni di formattazione e le variabili disponibili per il widget grafico selezionato.
◦ Fare clic su  e selezionare un token di localizzazione con un messaggio di descrizione comando personalizzato.
e selezionare un token di localizzazione con un messaggio di descrizione comando personalizzato.
3. Fare clic su Salva.
Il contenuto della descrizione comando personalizzata viene visualizzato quando si posiziona il puntatore del mouse su un punto dati nel grafico in fase di esecuzione.
Variabili predefinite e opzioni di formattazione
Per tutti i widget del grafico supportati sono disponibili le variabili e le opzioni di formattazione seguenti:
• #title# - Visualizza come titolo il testo che precede la prima interruzione di riga. È possibile definire un titolo solo all'inizio del messaggio della descrizione comando.
• #newline# - Crea una nuova interruzione di riga.
• ${Data:<Infotable-field>} - Visualizza il valore in un campo infotable specificato.
• ${DataSourceN:<Infotable-field>} - Visualizza il valore in un campo infotable specificato per l'origine dati. Utilizzare questa opzione per specificare un'origine dati quando un grafico visualizza i dati di più origini.
Oltre alle variabili globali, ogni widget grafico supporta un insieme specifico di variabili che visualizzano i dati per il grafico. Nelle sezioni che seguono sono elencate le variabili e le opzioni di formattazione per i widget grafico in Mashup Builder.
Grafico a barre e a linee
I widget Barra e Grafico a linee visualizzano le descrizioni comandi quando si posiziona il puntatore del mouse su una barra, una colonna o un punto dati. Le descrizioni comandi di default sono definite nei token di localizzazione BarChartDefaultTooltip e LineChartDefaultTooltip come segue:
${label}, ${series}: ${value}
• ${label} - Etichetta dei dati sull'asse.
• ${series} - Nome della serie di dati per la barra selezionata.
• ${value} - Valore del punto dati sull'asse.
Diagramma di pianificazione
Il widget Diagramma di pianificazione visualizza le descrizioni comandi quando si seleziona o si posiziona il mouse su un evento. Il contenuto della descrizione comando è definito nel token di localizzazione ScheduleChartDefaultTooltip come segue:
#title#${reason}#newline#Start: ${start}#newline#End: ${end}#newline#Duration: ${duration}
Per il widget Diagramma di pianificazione sono disponibili le variabili predefinite seguenti:
• ${reason} - Il motivo dell'evento di programmazione.
• ${start} - Data e ora di inizio dell'evento.
• ${end} - Data e ora di fine dell'evento.
• ${duration} - Differenza di tempo tra l'inizio e la fine dell'evento.
Per ulteriori informazioni sul diagramma di pianificazione, vedere Widget Diagramma di pianificazione.
Grafico a cascata
Il widget Grafico a cascata visualizza le descrizioni comandi quando si seleziona o si posiziona il mouse su una barra o su una colonna. Il contenuto della descrizione comando di default è definito nel token di localizzazione WaterfallChartDefaultTooltip come segue:
${label}, ${series}: ${value}#newline##step#${total} in total#step#
• ${label} - Etichetta della barra selezionata sull'asse.
• ${series} - Nome della serie di dati per la barra selezionata.
• ${value} - Valore della barra sull'asse.
• ${total} - Valore totale della barra.
• #step#<variables>#step# - Utilizzato per visualizzare descrizioni comandi differenti per le barre di riepilogo all'inizio e alla fine dell'intervallo di dati. È possibile utilizzare le parti racchiuse delle descrizioni comandi in #step# per visualizzare informazioni aggiuntive solo per le barre che rappresentano modifiche al valore totale. Ad esempio, la parte seguente della descrizione comando di default viene visualizzata solo per le colonne delle tendenze.
#step#${total} in total#step#
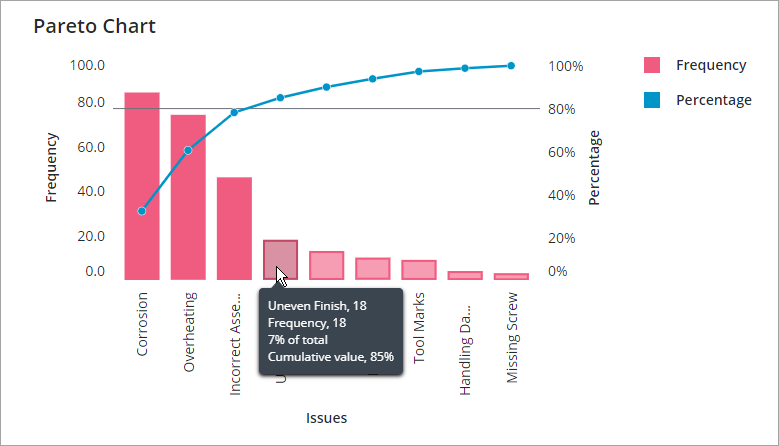
Grafico di Pareto
Il widget Grafico di Pareto supporta due tipi di descrizioni comandi personalizzate:
• ValuesTooltip - Viene visualizzata quando si seleziona una categoria nel grafico. La descrizione comando di default viene memorizzata nel token ParetoChartDefaultTooltip come segue:
${label}, ${total}#newline#${series}, ${value}#newline#${perc} of total#newline#Cumulative value, ${percCum}
• LineValuesTooltip - Quando si seleziona un punto dati sulla linea percentuale cumulativa. La descrizione comando di default viene memorizzata nel token ParetoChartLineDefaultTooltip come segue:
${label}, ${total}#newline#${perc} of total#newline#Cumulative value, ${percCum}
Sono disponibili le variabili predefinite seguenti:
• ${label} - Etichetta del punto dati sull'asse.
• ${series} - Nome della serie di dati di cui fa parte il punto dati.
• ${value} - Valore del punto dati sull'asse.
• ${total} - Valore del totale.
• ${perc} - Valore percentuale rispetto al numero totale di tutte le categorie di dati.
• ${percCum} - Valore percentuale cumulativo dei dati.
Per ulteriori informazioni, vedere Widget Grafico di Pareto.
Esempio: Grafico di Pareto
È possibile combinare le variabili predefinite con il testo per personalizzare il contenuto della descrizione comando. Nell'esempio riportato di seguito vengono mostrate descrizioni comandi personalizzate per le barre dei dati nel widget Grafico di Pareto mediante la proprietà ParetoChartDefaultTooltip.
${label}: ${total}

La descrizione comando mostra il contenuto di due variabili: la prima variabile visualizza l'etichetta dei dati, mentre la seconda visualizza il valore totale.
Creazione di descrizioni comandi multiriga
È possibile aggiungere interruzioni di riga per creare descrizioni comandi che visualizzano i valori e il testo su più righe. Per visualizzare la seconda variabile e il relativo valore su una nuova riga, aggiungere #newline# al messaggio della descrizione comando:
${label}#newline#Frequency: ${total}

Il contenuto del messaggio che segue #newline# viene visualizzato su una nuova riga.
Aggiunta di un titolo
Per evidenziare l'etichetta della categoria sulla prima riga, aggiungere #Title# all'inizio della descrizione comando:
#title#${label}#newline#Frequency: ${total}

I titoli vengono evidenziati in grassetto e con una dimensione carattere più grande. Vengono inoltre separati dal corpo della descrizione comando mediante una linea di divisione.
È possibile utilizzare #title# solo per formattare la prima riga di una descrizione comando. |
Visualizzazione del contenuto dell'origine dati
Oltre alle variabili predefinite disponibili per ogni grafico, è possibile visualizzare i dati di un'infotable utilizzando le variabili seguenti:
Variabile | Dati | Descrizione |
|---|---|---|
${Data:<Infotable-field>} | Origine singola | Visualizza i valori nel campo dell'infotable specificato per la ogni riga. |
${DataSourceN:<Infotable-field>} | Più origini | Visualizza il valore in un campo dell'infotable specificato per l'origine dati. Utilizzare questa opzione per specificare un'origine dati quando un grafico visualizza i dati di più origini. Sostituire N con il numero della proprietà dell'origine dati e <Infotable-field> con il nome della colonna dell'infotable con i valori che si desidera visualizzare. |
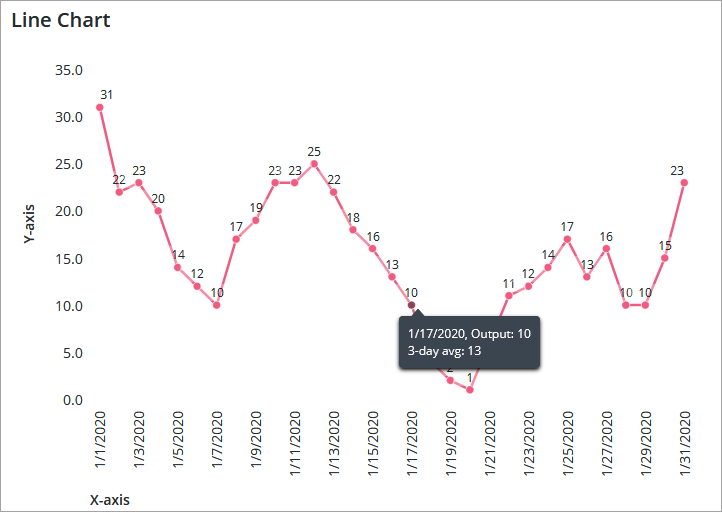
Queste variabili consentono di visualizzare contenuto da una colonna dell'infotable. Ad esempio, è possibile visualizzare altre informazioni contestuali sui dati selezionati non visualizzate nel grafico. L'immagine seguente mostra un widget Grafico a linee con una serie di dati. Il grafico misura l'output per una linea di produzione. Oltre all'output giornaliero nel grafico, la descrizione comando visualizza la produzione media degli ultimi tre giorni. Il messaggio della descrizione comando è definito nel modo seguente:
${label}, ${series}: ${value}#newline#3-day avg: ${Data:3DayAvr}
Dove ${Data:3DayAvr} è il nome della colonna contenente un valore medio di tre giorni per ogni punto dati.

In questo esempio la descrizione comando viene visualizzata per una serie di dati. Quando un grafico contiene più di una serie, i dati medi relativi a tre giorni potrebbero non essere rilevanti per tutte le serie di dati. Assicurarsi che i valori della descrizione comando personalizzata siano rilevanti per ciascuna serie di dati del grafico. Per ulteriori informazioni sul formato dell'infotable per ogni grafico, fare riferimento all'argomento specifico del widget.