Widget Grafico a linee (con tema applicabile)
Guardare il video seguente su come aggiungere il widget a un mashup e configurare le proprietà del widget di base. Per aprire il video in una nuova scheda, fare clic sul titolo nel riquadro di riproduzione.
Introduzione
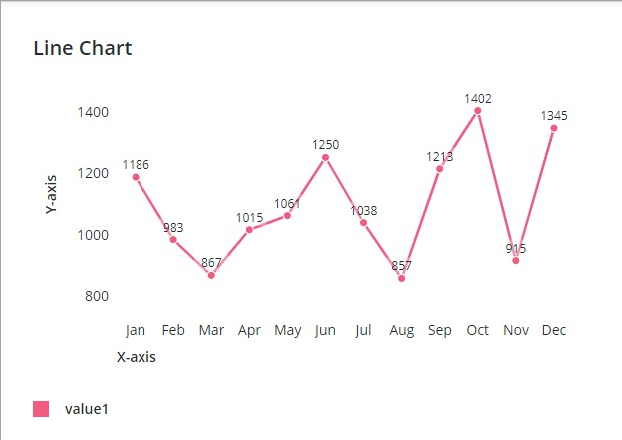
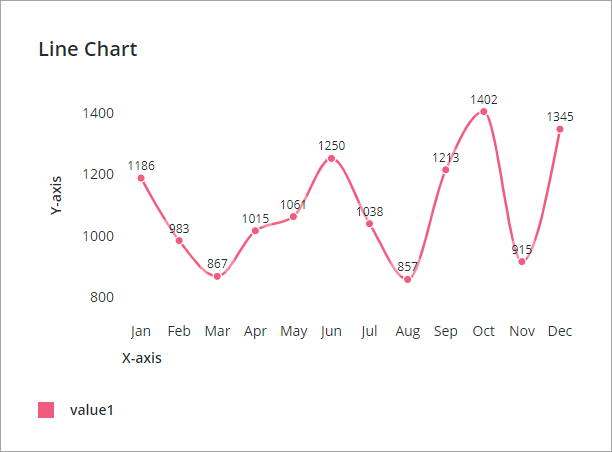
Il widget Grafico a linee visualizza una serie di punti dati collegati da linee nel mashup.

Il widget Grafico a linee è disponibile come widget standard nella piattaforma e come componente Web che può essere importato da un SDK. |
Best practice
• Mantenere attivato il campionamento dei dati per migliorare le prestazioni del grafico in fase di esecuzione. La disattivazione del campionamento dei dati può rallentare le prestazioni quando il grafico visualizza migliaia di punti dati da più serie. Disattivare il campionamento solo quando l'insieme di dati del grafico è ridotto.
Tipi di grafico
Oltre al grafico a linee, è possibile utilizzare la proprietà ChartType del widget per visualizzare i dati utilizzando una delle varianti di grafico seguenti:
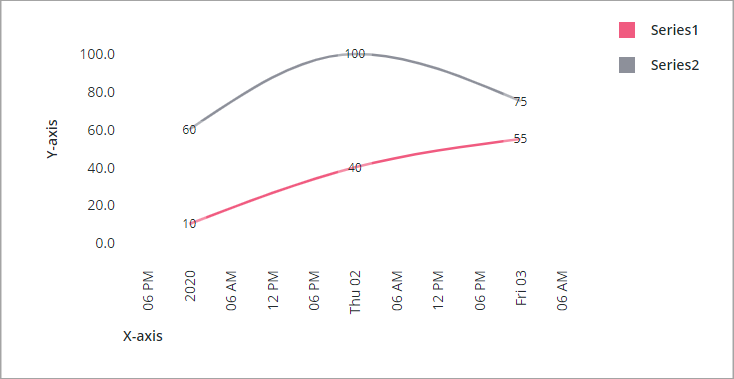
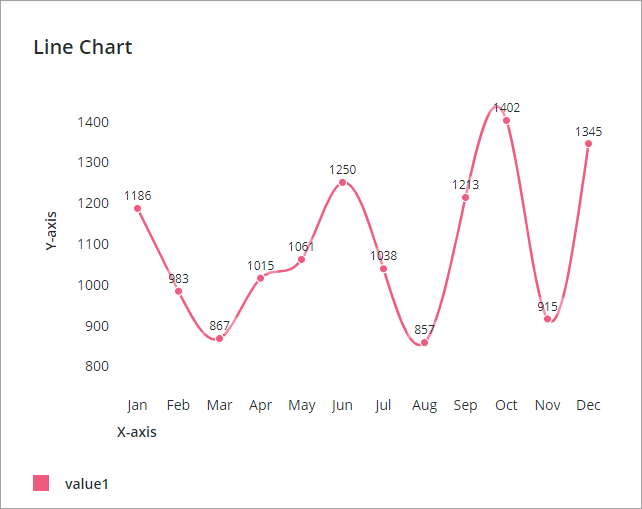
Run chart
Tipo di grafico a linee che visualizza i dati in relazione alle unità di tempo. È possibile utilizzare questo tipo di grafico per monitorare le modifiche nel tempo, rilevare i trend e i cicli e misurare l'impatto di eventi specifici sui dati. Quando si seleziona questo tipo di grafico, la proprietà CurveFitting del widget è impostata su Monotone-X per rendere più uniformi le curve di linee tra i punti dati.

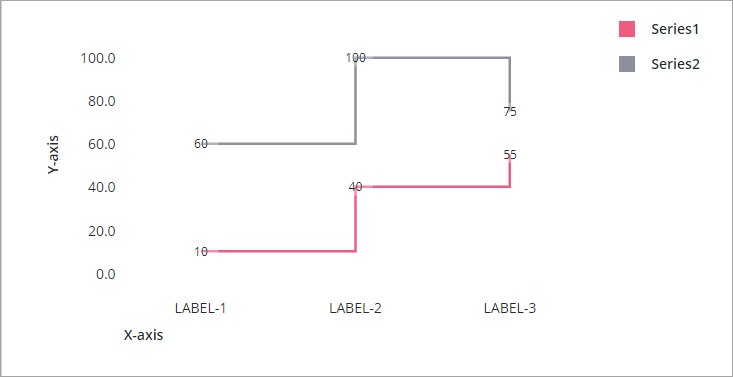
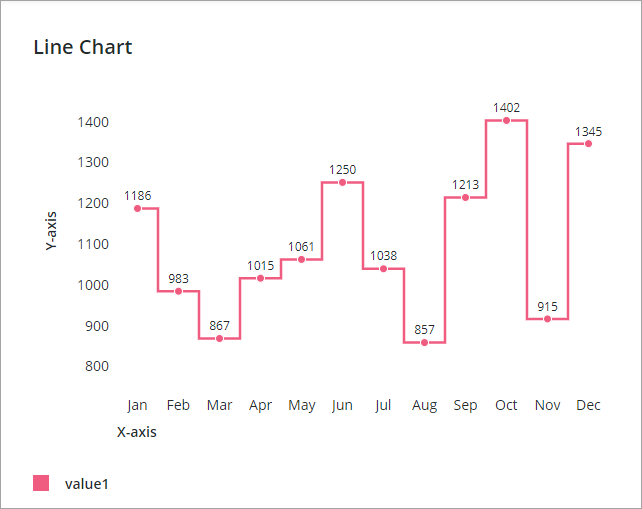
Grafico a gradini
Il grafico a gradini connette i punti dati utilizzando linee orizzontali e verticali perpendicolari. Questo tipo di grafico è utile quando si desidera evidenziare un momento specifico in cui si verifica una modifica al valore.

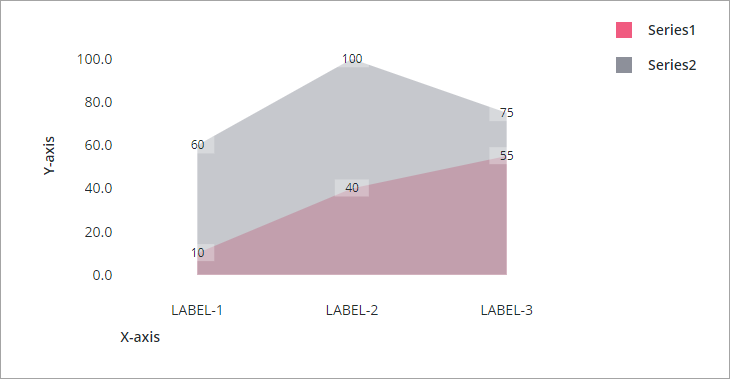
Grafico ad area
In un grafico ad area, lo spazio tra la linea e l'asse viene riempito utilizzando il colore della serie di dati. Per default, le serie di dati vengono visualizzate una sopra l'altra. È possibile utilizzare la proprietà SeriesStacking del widget per impilare tutte le serie di dati e visualizzare il valore totale di tutte le serie di dati nel grafico.

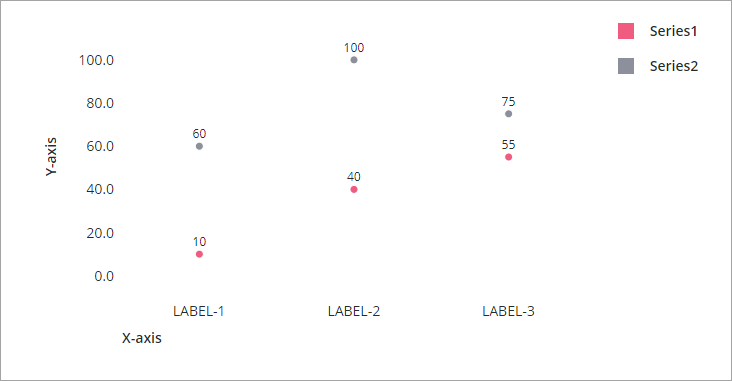
Grafico a dispersione
Il grafico a dispersione visualizza i punti dati come punti senza linee di connessione. Questo tipo di grafico è utile quando si desidera visualizzare la correlazione tra due o più serie di dati.

Grafico di flusso
Un grafico di flusso è un tipo di grafico ad area che visualizza i dati in relazione a un asse centrale. La dimensione di ogni forma di serie di dati in qualsiasi data specifica è proporzionale al valore. È possibile utilizzare questo tipo di grafico per analizzare le modifiche apportate a una serie di dati in relazione ai dati totali nel grafico.

Formato dati
È necessario creare un'infotable con definizioni di campi che rappresentano la struttura dati del grafico. L'infotable deve includere una definizione di campo per i valori degli assi X e Y. È possibile aggiungere più serie di dati inserendo ulteriori colonne con definizioni di campo per i valori delle serie di dati. Ogni riga dell'infotable rappresenta una categoria sull'asse X e i corrispondenti valori sull'asse Y. Nella tabella seguente è indicato il formato dei dati per l'infotable:
Asse X | Valore dell'asse Y | Valore N dell'asse Y | |||
|---|---|---|---|---|---|
Definizione di campo | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value1:{name:'value2',baseType:'NUMBER'} | ||
Utilizzo | Definisce i valori dell'asse X per la barra o la colonna del diagramma. I dati devono essere di un tipo di base STRING. Ogni riga viene visualizzata come categoria sull'asse X. Il nome definito per questa colonna è l'opzione da selezionare per la proprietà del widget XAxisField. | Definisce il valore dell'asse Y e l'etichetta della legenda per la categoria.
| Definisce il valore dell'asse Y e l'etichetta della legenda per ogni serie di dati aggiuntiva. | ||
Tipo di base | STRING, NUMBER o DATETIME | STRING, NUMBER o DATETIME
| STRING, NUMBER o DATETIME | ||
Esempio di riga | x:'Apple' - dove Apple è il nome della categoria da visualizzare sull'asse X. | value1:10 - il valore dell'asse Y per la categoria. | value2:30 - il valore dell'asse Y per la seconda serie di dati. |
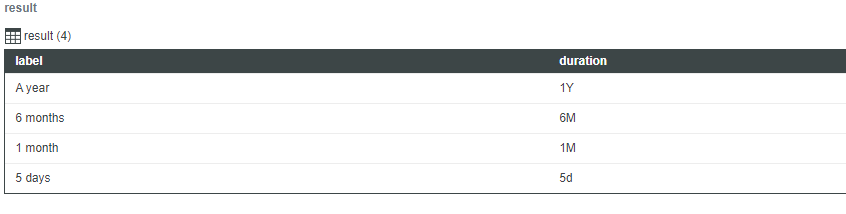
Per le opzioni dei controlli di zoom dell'intervallo è necessario creare un'infotable costituita da due campi: etichetta e durata. Il tipo di base dei dati nei due campi deve essere STRING. Nell'immagine seguente è mostrato il formato dei dati restituiti di un servizio dati:

Di seguito sono riportati i valori che è possibile utilizzare nel campo duratione l'intervallo che questi rappresentano:
• Y - anno
• M - mese
• W - settimana
• d - giorno
• h - ora
• m - minuto
• s - secondo
• ms - millisecondo
Per i caratteri viene applicata la distinzione tra maiuscole e minuscole. Ad esempio, "M" rappresenta mese, mentre "m" rappresenta minuto. |
Associazione di un'origine dati
Il grafico Streamgraph supporta solo valori numerici. Quando si seleziona un'infotable con valori non numerici, il tipo di grafico viene reimpostato su un grafico a linee e la proprietà YAxisType viene modificata e impostata automaticamente su String o Date/Time. |
Per associare il grafico a un'origine dati, attenersi alla procedura descritta di seguito.
1. Nel pannello Dati aggiungere un servizio dati che restituisca un'infotable con il formato di dati corretto per il widget.
Verificare che il servizio sia attivato da un evento in fase di esecuzione.
2. Associare la proprietà All Data del servizio dati alla proprietà Data del grafico.
3. Selezionare il grafico e nel pannello Proprietà selezionare la colonna dell'infotable da utilizzare per l'asse X usando la proprietà XAxisField.
Per default, tutte le colonne dell'infotable vengono visualizzate automaticamente sull'asse Y. Per configurare manualmente la serie di dati:
a. Impostare la proprietà NumberOfSeries su un numero fisso.
b. Selezionare la colonna dell'infotable da utilizzare per ciascuna serie di dati usando le proprietà DataField1..N.
4. Se necessario, impostare il tipo di dati e il formato di ciascun asse usando le proprietà riportate di seguito.
◦ Per l'asse X utilizzare le proprietà XAxisType e XAxisFormat.
◦ Per l'asse Y utilizzare le proprietà YAxisType e YAxisFormat.
5. Fare clic su Salva e quindi su Visualizza mashup.
I dati sono ora visualizzati nel grafico. Ogni colonna aggiuntiva nell'infotable associata viene visualizzata come serie di dati.
Dopo avere associato un'origine dati, è consigliabile aggiungere un'etichetta utilizzando le proprietà Label, XAxisLabel e YAxisLabel.
È inoltre possibile configurare proprietà aggiuntive. Ad esempio:
• Per visualizzare le linee del righello, attivare le proprietà ShowXAxisRuler e ShowYAxisRuler. È possibile specificare l'asse da utilizzare come riferimento per la linea del righello usando la proprietà YAxisRulerAlignment. È possibile allineare le linee con i segni sull'asse principale o secondario. Per default, le linee sono allineate con gli indicatori dell'asse principale.
• Per attivare lo zoom lungo l'asse orizzontale o verticale, attivare le proprietà HorizonalZoom e VerticalZoom.
• Per applicare la formattazione dello stato al grafico, utilizzare la proprietà SeriesStyle. Per ulteriori informazioni, vedere Esempio: applicazione della formattazione dello stato ai grafici.
Per aggiornare automaticamente i dati del grafico in fase di esecuzione, creare una funzione di aggiornamento automatico e associarla al servizio dati che contiene i dati del grafico. Per ulteriori informazioni, vedere Aggiornamento automatico. |
Aggiunta di un asse secondario
È possibile aggiungere un asse secondario per rappresentare due misure diverse per una categoria sull'asse X utilizzando la proprietà SecondYAxis. È possibile utilizzare l'asse secondario per visualizzare i dati di una o più serie di dati. Ad esempio è possibile tracciare una serie di dati sull'asse secondario di un istogramma per mostrare un valore percentuale.
Le proprietà dell'asse Y secondario sono disponibili solo in ThingWorx 9.1 e versioni successive. |
Quando NumberofSeries è impostato su un numero fisso, per ciascuna serie di dati sono visualizzate le proprietà DataFieldN e UseSecondAxisSeriesN. Per default, tutte le serie di dati vengono visualizzate sull'asse Y principale. Per visualizzare una serie di dati sull'asse Y secondario, attivare la proprietà UseSecondAxisSeriesN.
Per aggiungere un asse Y secondario al grafico, associare un'infotable che contenga due o più colonne con valori di dati.
1. Selezionare il grafico e aprire il pannello Proprietà.
2. Selezionare la casella di controllo accanto alla proprietà SecondYAxis. Vengono elencate proprietà aggiuntive dell'asse secondario.
Per default, la serie di dati all'interno dell'origine dati associata viene assegnata automaticamente all'asse secondario se si tratta di un formato o un tipo di dati diverso.
3. Fare clic su Salva e quindi su Visualizza mashup.
Per specificare manualmente i dati dell'asse secondario, attenersi alla procedura descritta di seguito.
1. Impostare la proprietà NumberOfSeries su un valore specifico. Per ciascuna serie di dati, al grafico vengono aggiunte le proprietà seguenti:
◦ DataField1..N - Specifica la colonna dell'infotable da utilizzare per i valori delle serie di dati.
◦ UseSecondaryAxis1..N - Visualizza la serie di dati N sull'asse Y secondario.
◦ SeriesStyle1..N - Consente di configurare la formattazione dello stato della serie di dati.
2. Selezionare la colonna dell'infotable da utilizzare per ciascuna serie di dati sul grafico usando la proprietà DataField..N.
3. Attivare la proprietà UseSecondAxisSeriesN per ciascuna serie di dati che si desidera visualizzare sull'asse secondario.
4. Se necessario, impostare il tipo e il formato di dati dell'asse secondario usando le proprietà SecondYAxisType e SecondYAxisFormat.
5. Fare clic su Salva e quindi su Visualizza mashup.
L'asse secondario è ora configurato e sono visualizzati i dati. Dopo avere aggiunto un asse secondario, è possibile eseguire una delle operazioni descritte di seguito.
• Specificare il tipo e il formato di dati degli assi principale e secondario.
• Impostare i valori minimo e massimo dell'asse.
• Utilizzare la proprietà SecondYAxisLabel per modificare l'etichetta di default.
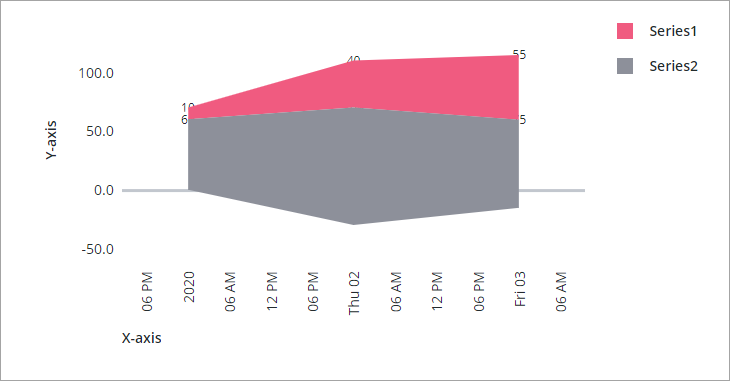
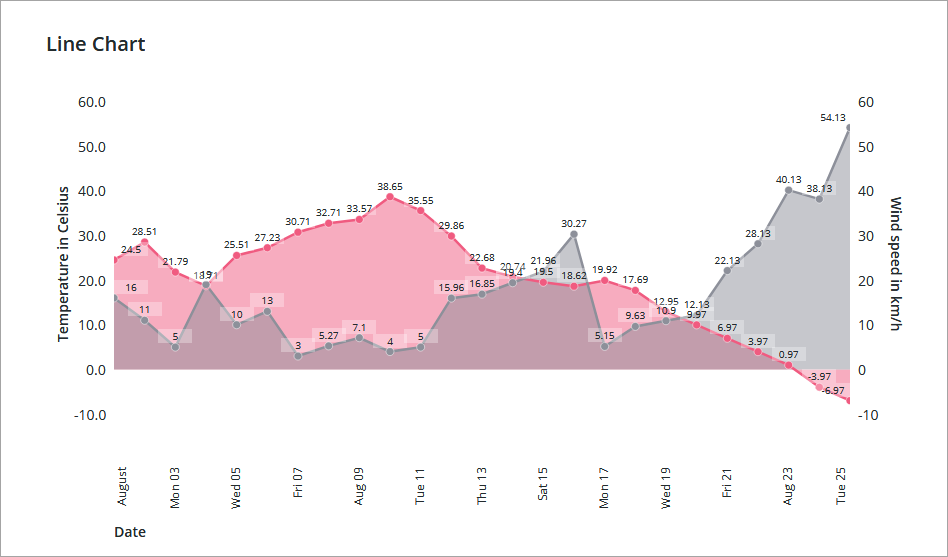
Nella figura riportata di seguito viene illustrato un widget Grafico a linee con un asse Y secondario. Sull'asse X è visualizzato un intervallo di date, mentre su ogni asse Y è visualizzato un tipo di misurazione dei dati per ogni data.

Il formato dell'asse X è impostato su Date/Time e gli assi Y sono impostati sui numeri con le proprietà YAxisFormat e SecondYAxisFormat.
Nella tabella seguente sono elencate le proprietà che è possibile utilizzare per attivare e configurare l'asse Y secondario:
Proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Supporto localizzazione | ||
|---|---|---|---|---|---|---|---|
SecondYAxisLabel | Specifica l'etichetta di testo dell'asse Y secondario. | STRING | False | Y | Y | ||
SecondYAxisLabelAlignment | Allinea l'etichetta dell'asse Y secondario In alto, In mezzoo In basso. Per default, l'etichetta è allineata in mezzo al widget. | STRING | In mezzo | Y | N | ||
SecondYAxisType | Imposta il formato dei valori dell'asse Y secondario. È possibile impostarlo su Stringa, Valore numerico o Data/ora. | STRING | Stringa | Y | N | ||
SecondYAxisFormat | Imposta il formato per i valori dell'asse Y secondario. Questa proprietà è disponibile solo quando si imposta la proprietà SecondYAxisType su un formato numerico. | STRING | 0000,0 | Y | N | ||
SecondYAxisMaxValue | Imposta l'intervallo massimo per i valori dell'asse Y secondario. Per default, l'intervallo viene calcolato automaticamente in base ai dati del widget. Quando si imposta il formato dell'asse su Data/ora, questa casella di input viene modificata e impostata su uno strumento per la selezione della data.
| NUMBER o DATETIME | N/D | Y | N | ||
SecondYAxisMinValue | Imposta l'intervallo massimo per i valori dell'asse Y secondario. Per default, l'intervallo viene calcolato automaticamente in base ai dati del widget.
| NUMBER o DATETIME | N/D | Y | N/D | ||
SecondYAxisDateFormatToken | Imposta i formati della data e dell'ora quando l'asse X è impostato su un formato Data/Time. Per default, il formato della data viene impostato utilizzando le impostazioni locali del sistema operativo dell'utente. | STRING | N/D | N | Sì | ||
UseSecondYAxis1..n | Visualizza i valori per la serie di dati N sull'asse Y secondario. Queste proprietà sono disponibili solo quando si imposta NumberOfSeries su un numero fisso. | BOOLEAN | False | N | N/D |
Configurazione della proprietà CurveFitting
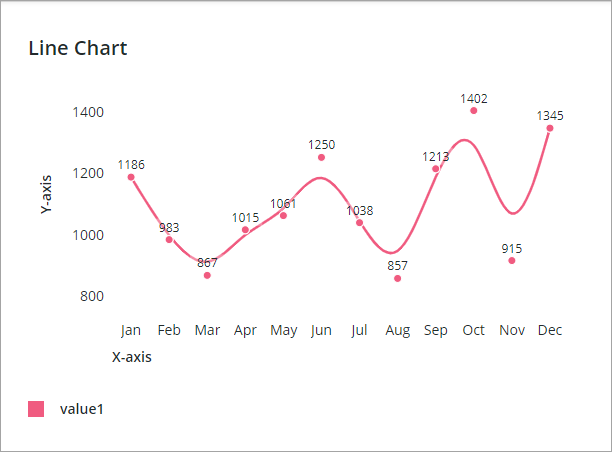
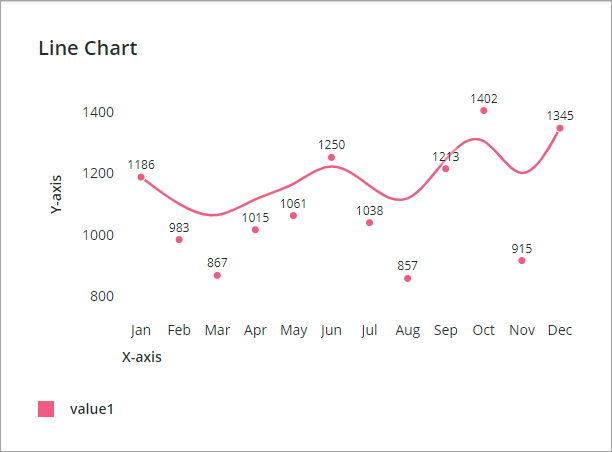
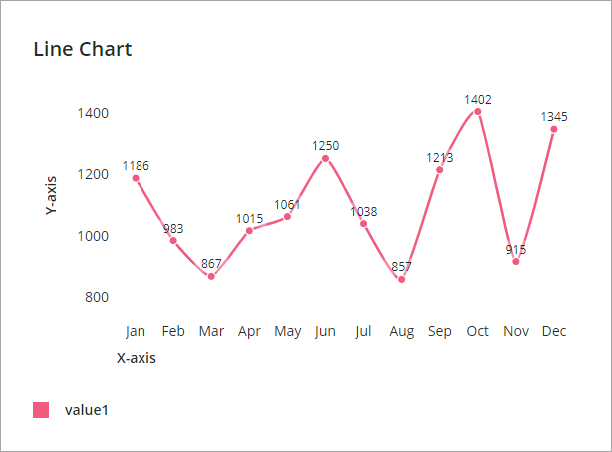
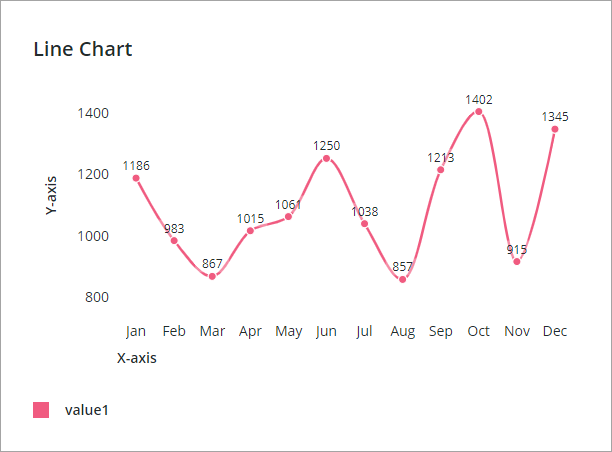
I widget Grafico a linee si basano sulla libreria JavaScript D3, che include il supporto per più funzioni che controllano la modalità di rappresentazione delle linee in un grafico a linee. In ThingWorx è possibile utilizzare la proprietà CurveFitting all'interno dei widget che supportano un grafico a linee per configurare la modalità di disegno delle linee. Nell'elenco seguente sono descritte le opzioni disponibili per questa proprietà.
Lineare - Una linea poligonale che collega i punti dati utilizzando linee rette.

Base - Una spline a base cubica che utilizza i punti di controllo specificati. Il primo e l'ultimo punto vengono triplicati in modo che la spline inizi dal primo punto e termini all'ultimo punto e che sia tangente alla linea tra il primo e il secondo punto e alla linea tra il penultimo e l'ultimo punto.

Fascio - Una spline a base cubica raddrizzata che utilizza i punti di controllo specificati, con la spline raddrizzata in base a un valore di curva beta impostato su 0.5.

Cardinale - Una spline cardinale cubica che utilizza i punti di controllo specificati, con differenze unilaterali utilizzate per il primo e l'ultimo pezzo. Il valore della tensione è impostato su 0.5.

Catmull-Rom - Una spline Catmull-Rom cubica che utilizza i punti di controllo specificati e un parametro alfa impostato su 0.5.

X monotona - Una spline cubica che mantiene la monotonicità nell'asse Y, presupponendo la monotonicità nell'asse X. Questa linea crea curve con anti-alias che passano per un insieme di punti dati senza false oscillazioni.

Y monotona - Una spline cubica che mantiene la monotonicità nell'asse X, presupponendo la monotonicità nell'asse Y. Questa linea crea una curva con anti-alias che passa per un insieme di punti dati senza false oscillazioni.

Naturale - Una spline cubica naturale con la derivata seconda della spline impostata su zero in corrispondenza degli endpoint dei dati.

A gradini - Una linea a gradini costituita da linee orizzontali e verticali alternate.

Per ulteriori informazioni su queste opzioni, fare riferimento alla documentazione relativa alla libreria D3 disponibile su GitHub:
Proprietà del widget
Nella tabella seguente sono elencate le proprietà disponibili in ThingWorx 9.4 o versioni successive:
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile | Localizzabile |
|---|---|---|---|---|---|
SampleSize | Specifica il numero di punti dati da visualizzare sul grafico. | NUMBER | n/d | N | N |
ShowZoomButtons | Mostra i pulsanti per lo zoom avanti e indietro sulla barra degli strumenti del grafico quando è attivato lo zoom orizzontale o verticale. | BOOLEAN | False | N | N |
EmptyChartIcon | Specifica l'icona da visualizzare quando il grafico è vuoto. | Entità multimediale | not visible | N | N |
EmptyChartLabel | Specifica il testo da visualizzare quando il grafico è vuoto. | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | Specifica l'icona da visualizzare quando il grafico è vuoto. | Entità multimediale | error | N | N |
ErrorStateLabel | Specifica il testo da visualizzare quando il grafico è vuoto. | STRING | N | Y | |
LoadingIcon | Specifica l'icona da visualizzare durante il caricamento dei dati del grafico. | Entità multimediale | chart loading icon | N | N |
NoDataSourceIcon | Specifica l'icona da visualizzare quando il grafico non è associato a un'origine dati. | Entità multimediale | bind | N | N |
NoDataSourceLabel | Specifica il testo da visualizzare quando il grafico non è associato a un'origine dati. | STRING | [[ChartStateLabelNoData]] | N | Y |
Nella tabella seguente sono elencate le proprietà disponibili in ThingWorx 9.3.5 e versioni successive:
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile | Localizzabile |
|---|---|---|---|---|---|
ShowZoomButtons | Mostra i pulsanti per lo zoom avanti e indietro sulla barra degli strumenti del grafico quando è attivato lo zoom orizzontale o verticale. | BOOLEAN | False | N | N |
Nella tabella seguente sono elencate le proprietà disponibili in ThingWorx 9.3.3 e versioni successive:
Nome proprietà | Descrizione | Tipo di base | Associabile | Localizzabile |
|---|---|---|---|---|
Series1..nMarkerType | Imposta la forma dell'indicatore da visualizzare per la serie N nella legenda del grafico. Opzioni: Default, Nessuna, Cerchio, Quadrato, Rombo | STRING | N | N |
Nella tabella seguente sono elencate le proprietà disponibili in ThingWorx 9.3.2 e versioni successive:
Nome proprietà | Descrizione | Tipo di base | Associabile | Localizzabile | ||
|---|---|---|---|---|---|---|
NumberOfXLabels | Imposta il numero di etichette da visualizzare sull'asse X. | NUMBER | N | N | ||
NumberOfYLabels | Imposta il numero di etichette da visualizzare sull'asse Y.
| NUMBER | N | Y |
Nella tabella seguente sono elencate le proprietà disponibili in ThingWorx 9.2 e versioni successive:
Nome proprietà | Descrizione | Tipo di base | Associabile | Localizzabile |
|---|---|---|---|---|
NumberOfReferenceLines | Specifica il numero di linee di riferimento da visualizzare nel grafico. È possibile aggiungere fino a 24 linee di riferimento. Per ogni linea di riferimento vengono aggiunte altre proprietà. | NUMBER | Y | N |
ReferecneLineNLabel | Imposta l'etichetta di testo della linea di riferimento N. | STRING | Y | Y |
ReferecneLineNValue | Imposta il valore della linea di riferimento N. È possibile specificare un valore numerico o una data in base al tipo di asse. | NUMBER o DATETIME | Y | N |
ReferenceLineNAxis | Specifica l'asse da utilizzare per la linea di riferimento N. Questa proprietà è disponibile solo quando un grafico contiene due assi con dati continui, ad esempio numeri o date. | STRING | N | N |
Le proprietà del widget Grafico a linee sono elencate di seguito.
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) | ||
|---|---|---|---|---|---|---|---|
ChartType | Imposta il tipo di grafico come Grafico a linee, Run chart, Grafico a gradini, Grafico ad area, Grafico a dispersione o Grafico di flusso. | STRING | Grafico a linee | N | N | ||
CurveFitting | Imposta la curva di linea come Lineare, Base, Fascio, Cardinale, Catmull-Rom, X monotona, Y monotona, Naturale o A gradini. Questa proprietà non è disponibile per il Grafico a gradini, il Grafico ad area e il Grafico a dispersione. Questa proprietà non è disponibile quando si seleziona la proprietà HideLines. | STRING | Lineare | Y | N | ||
CustomClass | Classe CSS definita dall'utente da applicare all'elemento div superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N | ||
Data | Origine dati dell'infotable per il grafico. | INFOTABLE | n/d | Y | N | ||
DataField1 - DataField24 | Queste proprietà vengono elencate quando si imposta NumberOfSereis su un numero fisso. È possibile utilizzare queste proprietà per selezionare la colonna dell'infotable da usare per ciascuna serie di dati. | Colonna infotable | n/d | N | N | ||
DataLabel1 - DataLabel24 | Queste proprietà vengono elencate quando si imposta NumberOfSereis su un numero specifico, in base al numero di serie nel grafico. È possibile utilizzare le proprietà per specificare un'etichetta personalizzata per ogni serie di dati nella legenda. Per ulteriori informazioni, vedere Personalizzazione della legenda del grafico. | STRING | n/d | N | Y | ||
DataSeriesStyle | Apre la finestra di dialogo per la configurazione della formattazione dello stato. È possibile applicare una definizione di stato a tutte le serie sul grafico. | Definizione stato | n/d | N | N | ||
DataSeriesStyle1 - DataSereisStyle24 | Queste proprietà vengono elencate quando si imposta NumberOfSereis su un numero fisso. È possibile utilizzare queste proprietà per applicare una formattazione dello stato distinta a ciascuna serie di dati sul grafico. | Definizione stato | n/d | N | N | ||
Disabled | Disattiva il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic sopra o selezionarlo. | BOOLEAN | False | Y | N | ||
DataPointSelection | Specifica il punto dati da selezionare rispetto alla posizione del puntatore. È possibile impostare la proprietà in modo da selezionare il punto dati più vicino sull'asse verticale, sull'asse orizzontale o su entrambi gli assi. Le opzioni disponibili sonoPosizione puntatore, Orizzontale più vicino, Verticale più vicino o Entrambi gli assi | STRING | Posizione puntatore | Y | N | ||
DirectSelectionZoom | Consente di eseguire lo zoom avanti selezionando gli elementi nel grafico. Le opzioni disponibili per questa proprietà sono Asse orizzontale, Asse verticale, Entrambi e Nessuno. Questa proprietà viene visualizzata nell'elenco delle proprietà quando si seleziona HorizontalZoom. | STRING | Nessuno | Y | N | ||
DragSelectionZoom | Consente di eseguire lo zoom avanti di una parte specifica del diagramma disegnando un riquadro di selezione intorno all'intervallo dei dati che si desidera visualizzare. Le opzioni disponibili per questa proprietà sono Asse orizzontale, Asse verticale, Entrambi e Nessuno. Questa proprietà viene visualizzata nell'elenco delle proprietà quando si seleziona HorizontalZoom. | STRING | Nessuno | Y | N | ||
HideLegend | Nasconde l'area della legenda. Quando si seleziona questa proprietà, le proprietà LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth e LegendPosition non vengono visualizzate nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HideLines | Nasconde le linee di connessione tra i punti dati. | BOOLEAN | False | N | N | ||
HideMarkers | Nasconde gli indicatori dei punto dati. Quando si seleziona questa proprietà, le proprietà MarkerShape e MarkerSize non vengono visualizzate nell'elenco delle proprietà. | BOOLEAN | False | N | N | ||
HideNotes | Nasconde l'area delle note. Quando si seleziona questa proprietà, le proprietà Notes, NotesAlignment e NotesPosition non vengono visualizzate nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HideValues | Nasconde tutte le etichette di valore nel grafico. | BOOLEAN | False | Y | N | ||
HideXAxis | Nasconde l'asse X. | BOOLEAN | False | Y | N | ||
HideYAxis | Nasconde l'asse Y. | BOOLEAN | False | Y | N | ||
HorizontalAxisMaxHeight | Imposta un'altezza massima per l'asse orizzontale. | NUMBER | 85 | Y | N | ||
HorizontalAxisLabelsRotation | Imposta l'angolo di rotazione delle etichette sull'asse orizzontale. È possibile immettere un valore compreso tra -180 e 180. | NUMBER | Ridimensionamento automatico | N | N | ||
HorizontalZoom | Consente di eseguire lo zoom avanti sull'asse orizzontale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà HorizontalIntervalControl, HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom e DragSelectionZoom nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HorizontalIntervalControl | Aggiunge i controlli che consentono di eseguire lo zoom avanti sull'asse orizzontale in base a intervalli specifici. Le opzioni disponibili sono Nessuno, ovvero la selezione di default, ed Elenco a discesa. Quando si seleziona Elenco a discesa, vengono visualizzate le proprietà HorizontalIntervalControlLabel e HorizontalIntervalData nell'elenco delle proprietà. | STRING | Nessuno | N | N | ||
HorizontalIntervalControlLabel | Specifica l'etichetta di testo dei controlli di zoom dell'intervallo per l'asse orizzontale. | STRING | n/d | Y | Y | ||
HorizontalIntervalData | L'origine dati per le opzioni di controllo dello zoom dell'intervallo. Quando si seleziona una voce dell'elenco a discesa dell'intervallo orizzontale, viene eseguito lo zoom avanti del grafico in base al valore di durata e al punto di ancoraggio iniziale o finale selezionati. | INFOTABLE | n/d | Y | N | ||
HorizontalIntervalAnchorPoint | Consente di selezionare la posizione di ancoraggio dell'intervallo all'interno dell'insieme di dati. Selezionare Inizio per posizionare l'intervallo all'inizio dell'insieme di dati o Fine per posizionare l'intervallo alla fine. Se, ad esempio, si specifica un intervallo di tre mesi in un insieme di dati di 12 mesi, è possibile selezionare Inizio per mostrare i primi 3 mesi o Fine per mostrare gli ultimi 3 mesi dell'insieme di dati. Questa proprietà viene visualizzata quando si seleziona la proprietà ShowHorizontalAnchorPointControl. | STRING | Inizio | Y | N | ||
HorizontalIntervalAnchorPointLabel | Specifica l'etichetta di testo per il punto di ancoraggio dell'intervallo per l'asse orizzontale. Questa proprietà viene visualizzata quando si seleziona la proprietà ShowHorizontalAnchorPointControl. | STRING | n/d | Y | Y | ||
HorizontalRangeZoom | Aggiunge i controlli che consentono di specificare un intervallo di valori per eseguire lo zoom avanti sull'asse orizzontale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà HorizontalStartZoomLabel e HorizontalEndZoomLabel nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HorizontalStartZoomLabel | Specifica l'etichetta di testo per l'inizio della selezione dell'intervallo. | STRING | n/d | Y | Y | ||
HorizontalEndZoomLabel | Specifica l'etichetta di testo per la fine della selezione dell'intervallo. | STRING | n/d | Y | Y | ||
HorizontalSliderZoom | Aggiunge un controllo del dispositivo di scorrimento che consente di visualizzare i dati tra un valore minimo e un valore massimo sull'asse orizzontale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà HorizontalSliderZoomMaxLabel e HorizontalSliderZoomMinLabel nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HorizontalSliderZoomMaxLabel | Specifica l'etichetta di testo per il valore massimo del controllo di zoom del dispositivo di scorrimento. | STRING | n/d | Y | Y | ||
HorizontalSliderZoomMinLabel | Specifica l'etichetta di testo per il valore minimo del controllo di zoom del dispositivo di scorrimento. | STRING | n/d | Y | Y | ||
Label | Visualizza l'etichetta di testo per il grafico a linee. | STRING | Grafico a linee | Y | Y | ||
LabelType | Seleziona il tipo di etichetta del grafico a linee come Intestazione, Sottointestazione, Etichetta o Corpo. | STRING | Sottointestazione | Y | N | ||
LabelAlignment | Allinea l'etichetta del widget Grafico a linee A sinistra, Al centro o A destra. | STRING | A sinistra | N | N | ||
LabelPosition | Imposta la posizione dell'etichetta In alto o In basso nel widget. | STRING | In alto | N | N | ||
LabelReset | Imposta l'etichetta visualizzata sul pulsante Reimposta per il controllo di zoom. | STRING | Reimposta | Y | Y | ||
LegendAlignment | Allinea il testo della legenda In alto, In mezzo o In basso. Le opzioni disponibili per questa proprietà dipendono dall'impostazione della proprietà LegendPosition. | STRING | In alto | N | N | ||
LegendFilter | Aggiunge un filtro delle legende che consente all'utente di filtrare il grafico in fase di esecuzione. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | Imposta la forma dell'indicatore della legenda della serie di dati come Quadrato o Cerchio. | STRING | Quadrato | N | N | ||
LegendMaxWidth | Imposta una larghezza massima per l'area della legenda. | NUMBER | 736 | Y | N | ||
LegendPosition | Imposta la posizione della legenda del grafico In alto, In basso, A sinistra o A destra. | STRING | A destra | N | N | ||
MarkerShape | Imposta la forma dell'indicatore dei punti dati sul grafico come Cerchio, Quadrato o Rombo. | STRING | Cerchio | Y | N | ||
MarkerSize | Imposta la dimensione dell'indicatore della serie. | NUMBER | 8 | Y | N | ||
MultipleDataSources | Utilizza più origini dati per le serie del grafico. Questo consente di visualizzare i dati di più origini nel grafico. | BOOLEAN | False | N | N | ||
Notes | Specifica il testo da visualizzare all'interno dell'area delle note nel diagramma. È possibile inserire una stringa o selezionare un token di localizzazione. | STRING | n/d | Y | Y | ||
NotesAlignment | Allinea il testo delle note A sinistra, A destra o Al centro. | STRING | A sinistra | N | N | ||
NotesPosition | Imposta la posizione dell'area delle note In alto o In basso. | STRING | In basso | N | N | ||
NumberOfSeries | Imposta il numero di serie di dati da visualizzare sul grafico. Quando si specifica il numero di serie da visualizzare sul grafico, vengono aggiunte altre proprietà DataField..N. Per default, l'impostazione automatica visualizza tutte le serie di dati nei dati dell'infotable. | NUMBER | Automatico | N | N | ||
PointerType | Specifica l'aspetto del puntatore al passaggio del mouse sul grafico. È possibile utilizzare le linee guida per tenere traccia di un valore di dati relativo a un asse. Le opzioni disponibili sono Standard, Linea orizzontale, Linea verticale o Mirino. | STRING | Standard | Y | N | ||
ResetToDefaultValue | Reimposta l'input di questo widget sui valori di default. | n/d | n/d | Y | N | ||
RulersInFront | Mostra i righelli davanti ai valori dei dati. Per default, i righelli vengono visualizzati dietro i dati. | BOOLEAN | False | Y | N | ||
ReverseXAxis | Visualizza i valori dell'asse X in ordine inverso. | BOOLEAN | False | N | N | ||
ReverseYAxis | Visualizza i valori dell'asse Y in ordine inverso. | BOOLEAN | False | N | N | ||
SeriesClicked | Attiva un evento quando si fa clic su un punto dati. | n/d | n/d | Y | N | ||
SeriesStacking | Controlla la modalità di impilamento della serie di dati sul grafico. Di seguito sono riportate le opzioni disponibili. • Nessuno - Disattiva l'impilamento. • Automatico - Impila i dati relativi a una linea di base, in base all'ordine di input. • Espansione - Impila le serie relative a una linea di base e normalizza i valori. La somma di tutti i valori è 1. Utilizzare questa opzione per evidenziare la dimensione relativa dei valori. • Divergente - Impila i valori positivi sopra zero, i valori negativi sotto zero e i valori zero su zero. • Silhouette - Sposta la linea di base verso il basso dove il centro del grafico di flusso è sempre a zero. • Ondulamento - Sposta la linea di base per ridurre al minimo l'ondulamento ponderato dei livelli. | STRING | Nessuno | Y | N | ||
ShowArea | Mostra i dati all'interno del grafico come aree. | BOOLEAN | False | Y | N | ||
ShowHorizontalAnchorPointControl | Aggiunge i controlli per regolare il valore di ancoraggio per l'asse orizzontale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà HorizontalIntervalAnchorPoint e HorizontalIntervalAnchorPointLabel nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
ShowHideLegend | Aggiunge un pulsante Mostra/Nascondi che consente di mostrare o nascondere la legenda del grafico in fase di esecuzione.
| BOOLEAN | False | N | N | ||
ShowXAxisRuler | Mostra il righello dell'asse X. | BOOLEAN | False | Y | N | ||
ShowYAxisRuler | Mostra il righello dell'asse Y. | BOOLEAN | False | Y | N | ||
ShowZeroValueRuler | Mostra il righello di valore zero. | BOOLEAN | False | Y | N | ||
SparkView | Mostra una vista semplificata della visualizzazione del diagramma. Attivare questa proprietà per nascondere etichette, legende e righelli. | BOOLEAN | False | Y | N | ||
TabSequence | Numero di sequenza del widget quando si preme il tasto TAB. | NUMBER | n/d | N | N | ||
VerticalAxisMaxWidth | Imposta la larghezza massima per l'asse verticale. | NUMBER | 85 | Y | N | ||
ValuesPosition | Imposta la posizione delle etichette dei valori dei dati relative ai punti dati come Sopra,Sovrapposizione o Sotto. | STRING | Sopra | N | N | ||
VerticalZoom | Consente di eseguire lo zoom avanti sull'asse verticale. Quando si seleziona questa proprietà, viene visualizzata la proprietà VerticalSliderZoom nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
VerticalSliderZoom | Aggiunge un controllo del dispositivo di scorrimento che consente di visualizzare i dati tra un valore minimo e un valore massimo sull'asse verticale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà VerticalZoomMaxLabel e VerticalZoomMinLabel nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
VerticalsliderZoomMaxLabel | Specifica l'etichetta di testo per il valore massimo del controllo di zoom del dispositivo di scorrimento. | STRING | n/d | Y | Y | ||
VerticalSliderZoomMinLabel | Specifica l'etichetta di testo per il valore minimo del controllo di zoom del dispositivo di scorrimento. | STRING | n/d | Y | Y | ||
XAxisField | Campo dell'infotable che rappresenta il contenuto della barra sull'asse X. Nell'elenco delle proprietà vengono visualizzate più origini dell'infotable XAxisField quando si seleziona la proprietà MultipleDataSources. | INFOTABLE | n/d | N | N | ||
XAxisLabel | Visualizza il testo dell'etichetta dell'asse X. | STRING | Asse X | Y | Y | ||
XAxisLabelAlignment | Allinea l'etichetta dell'asse X A sinistra, A destra o Al centro. | STRING | A sinistra | N | N | ||
XAxisType | Imposta il tipo di formato dei valori dell'asse X come Stringa, Valore numerico o Data/ora. Il tipo di default è Stringa. Quando si imposta XAxisType su Valore numerico o Data/ora, vengono visualizzate le proprietà XAxisMaximumValues e XAxisMinimumValues nell'elenco delle proprietà. Queste proprietà accettano valori numerici per la selezione Valore numerico e valori di dati per la selezione Data/ora. | STRING | Stringa | N | N | ||
XAxisMaximumValues | Imposta l'intervallo massimo per i valori dell'asse X. Per default, l'intervallo viene calcolato automaticamente in base ai dati del widget. Il valore di questa proprietà viene ignorato se i dati del grafico contengono un valore maggiore. Il tipo di valore di questa proprietà dipende dalla selezione della proprietà XAxisType. | STRING | n/d | Y | N | ||
XAxisMinimumValues | Imposta l'intervallo minimo per i valori dell'asse X. Per default, l'intervallo viene calcolato automaticamente in base ai dati del widget. Il valore di questa proprietà viene ignorato se i dati del grafico contengono un valore inferiore. Il tipo di valore di questa proprietà dipende dalla selezione della proprietà XAxisType. | STRING | n/d | Y | N | ||
XAxisDateFormatToken | Localizza il formato della data utilizzando lo schema GG-MM-AA per l'asse X. Questa proprietà è disponibile quando si imposta XAxisType suData/ora. | STRING | n/d | Y | Y | ||
XAxisFormat | Imposta il formato dei valori dell'asse X. Questa proprietà è disponibile quando si imposta XAxisType suValore numerico. | STRING | 0000,0 | Y | N | ||
YAxisLabel | Visualizza il testo dell'etichetta dell'asse Y. | STRING | Asse Y | Y | Y | ||
YAxisLabelAlignment | Allinea l'etichetta dell'asse Y In alto, In mezzo o In basso. | STRING | In mezzo | N | N | ||
YAxisType | Imposta il tipo di formato dei valori dell'asse Y come Stringa, Valore numerico o Data/ora. Il tipo di default è Stringa. Quando si imposta YAxisType su Valore numerico o Data/ora, vengono visualizzate le proprietà YAxisMaximumValues e YAxisMinimumValues nell'elenco delle proprietà. Queste proprietà accettano valori numerici per la selezione Valore numerico e valori di dati per la selezione Data/ora. | STRING | Stringa | N | N | ||
YAxisMaximumValues | Imposta l'intervallo massimo per i valori dell'asse Y. Per default, l'intervallo viene calcolato automaticamente in base ai dati del widget. Il valore di questa proprietà viene ignorato se i dati del grafico contengono un valore maggiore. Il tipo di valore di questa proprietà dipende dalla selezione della proprietà YAxisType. | STRING | n/d | Y | N | ||
YAxisMinimumValues | Imposta l'intervallo minimo per i valori dell'asse Y. Per default, l'intervallo viene calcolato automaticamente in base ai dati del widget. Il valore di questa proprietà viene ignorato se i dati del grafico contengono un valore inferiore. Il tipo di valore di questa proprietà dipende dalla selezione della proprietà YAxisType. | STRING | n/d | Y | N | ||
YAxisDateFormatToken | Localizza il formato della data utilizzando lo schema GG-MM-AA per l'asse Y. Questa proprietà è disponibile quando si imposta YAxisType suData/ora. | STRING | n/d | Y | Y | ||
YAxisFormat | Imposta il formato dei valori dell'asse Y. Questa proprietà è disponibile quando si imposta YAxisType suValore numerico. | STRING | 0000,0 | Y | N |