Widget Liste déroulante (thématisable)
|
|
Ce widget remplace la vue Zone de liste déroulante du widget Liste hérité.
|
Le widget Liste déroulante vous permet d'ajouter un menu déroulant qui ouvre une liste d'éléments au moment de l'exécution. Vous pouvez configurer le widget pour accepter une sélection unique ou multiple. Les éléments sélectionnés sont stockés dans la propriété SelectedText du widget, que vous pouvez lier en tant qu'entrée pour d'autres widgets, fonctions ou services de données. Vous pouvez définir des éléments et leur état en créant un service de données qui renvoie une table d'informations. Voici quelques exemples de configurations que vous pouvez effectuer à l'aide des propriétés du widget :
• Aligner les étiquettes d'élément à gauche, à droite ou au centre de la liste déroulante
• Activer la sélection unique ou multiple
• Ajouter une zone de filtre pour permettre aux utilisateurs de trouver plus rapidement des éléments dans de longues listes
• Appliquer le formatage de style aux éléments de la liste

Il est disponible en tant que widget standard sur la plateforme et en tant que composant Web à importer à partir d'un SDK. |
Format des données
Pour configurer les éléments de liste pour le widget Liste déroulante, vous devez créer un service de données qui renvoie une table d'informations avec les définitions de champ suivantes :
Champ d'affichage | Champ de valeur | Champ d'état | |
|---|---|---|---|
Type de base | STRING | STRING | Boolean |
Description | Etiquette à afficher pour les éléments de la liste déroulante. | Valeur réelle à utiliser pour chaque élément. Cette valeur est utilisée dans la propriété SelectedItems du widget lors de la liaison à d'autres widgets ou services de données. | Indique si un élément est activé ou désactivé. Vous ne pouvez pas sélectionner d'éléments désactivés. |
Exemple de ligne | English | en | True |
Chaque ligne de la table d'informations définit un élément dans la liste déroulante. Vous pouvez configurer votre service de données pour générer des éléments de manière statique, ou de manière dynamique en utilisant la saisie provenant d'autres widgets ou services de données.
Liaison de données d'éléments de liste
Pour lier les données de configuration au widget Liste déroulante, procédez comme suit :
1. Ajoutez un objet qui contient un service de données pour les éléments de liste à l'aide du panneau Données.
2. Liez la propriété All Data d'un service à la propriété Data du widget.
3. Liez le service à l'événement d'application composite Loaded.
4. Dans le panneau Propriétés, spécifiez les colonnes de la table d'informations à utiliser pour configurer les éléments de la liste déroulante :
◦ DisplayField : sélectionnez la colonne à utiliser pour les étiquettes des éléments.
◦ ValueField : sélectionnez la colonne à utiliser pour les valeurs réelles des éléments.
◦ StateField : sélectionnez la colonne à utiliser pour l'état des éléments.
5. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
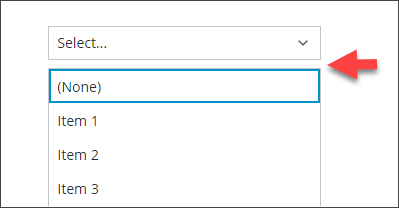
Au moment de l'exécution, les éléments de la liste s'affichent lorsque vous ouvrez la liste déroulante.
Définition de l'espace entre la liste et la liste déroulante
Utilisez la propriété ListMarginTop du widget pour spécifier l'espace entre la liste déroulante et la liste d'éléments. Par défaut, l'espace est défini sur 8 pixels. Pour supprimer l'espace, définissez la valeur de la propriété sur 0.

Ajout d'un élément pour effacer la sélection
Par défaut, le widget Liste déroulante ne permet pas aux utilisateurs d'effacer les sélections de la liste au moment de l'exécution. Pour les y autoriser, activez la propriété ClearSelectionItem. Un élément supplémentaire portant l'étiquette par défaut (Aucun) est ajouté à la liste. Les utilisateurs peuvent sélectionner cet élément s'ils ne souhaitent pas faire de choix dans la liste déroulante.

Propriétés des widgets
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
HintText | Texte de marque de réservation expliquant ce qu'il convient de renseigner dans le champ. | STRING | Sélectionner | O | O | ||
Label | Texte affiché en tant qu'étiquette du widget. | STRING | n/a | O | O | ||
LabelAlignment | Permet d'aligner l'étiquette à gauche, à droite ou au centre. | STRING | A gauche | O | N | ||
Alignment | Permet d'aligner les éléments textuels à gauche, à droite ou au centre de la liste déroulante. | STRING | A gauche | O | |||
ClearSelectionItem | Ajoute un élément de sélection vide à la liste déroulante. Permet à l'utilisateur d'effacer une sélection. | BOOLEAN | Vrai | O | |||
ClearSelectionLabel | Spécifie un texte personnalisé pour l'élément d'effacement de sélection de la liste déroulante. Définie sur Aucun par défaut. | STRING | Aucun | O | O | ||
Disabled | Utilisez cette propriété pour désactiver le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas cliquable. | BOOLEAN | Faux | O | N | ||
ShowListFilter | Permet d'ajouter un filtre dans la liste déroulante pour en filtrer les éléments à l'exécution. | BOOLEAN | Faux | N | N | ||
FilterHintText | Affiche un texte d'information pour le filtre de liste déroulante. | STRING | n/a | O | O | ||
ListMaxHeight | Permet de définir une hauteur maximale pour la liste déroulante qui s'affiche. Une barre de défilement est ajoutée dans l'affichage si le nombre d'éléments de la liste déroulante est supérieur à la hauteur de liste définie. | NUMBER | n/a | O | N | ||
StateField | Table d'informations qui représente l'état des éléments de ligne de la liste déroulante. Cette propriété peut être utilisée pour activer ou désactiver les éléments de ligne d'une liste déroulante. | INFOTABLE | n/a | N | N | ||
MultiSelect | Permet à l'utilisateur de sélectionner plusieurs éléments dans la liste déroulante. | BOOLEAN | Faux | N | N | ||
AutoSelectFirstRow | Permet de définir la première ligne comme l'option sélectionnée dans la liste déroulante.
| BOOLEAN | Faux | N | N | ||
RowHeight | Permet de définir la hauteur de ligne. | NUMBER | 34 | O | N | ||
CustomClass | Permet de définir la classe CSS à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
TabSequence | Priorité de mise en surbrillance du widget dans la séquence des widgets lorsque l'utilisateur utilise la touche de tabulation. | NUMBER | n/a | N | N | ||
Data | Source de table d'informations. | INFOTABLE | n/a | O | N | ||
DisplayField | Champ de table d'informations qui représente la valeur de données. | n/a | n/a | N | N | ||
ValueField | Champ utilisé pour SelectedText. | n/a | n/a | N | N | ||
SelectedText | Cette propriété fonctionne de deux manières différentes, selon sa direction de liaison lors de l'utilisation du mode de sélection unique : • Entrée : la propriété sélectionne l'élément avec une étiquette qui correspond à la valeur de propriété. • Sortie : la propriété récupère le texte de l'élément sélectionné dans la liste.
| STRING | n/a | O | O | ||
SelectedItems | Source de table d'informations pour les éléments sélectionnés dans la liste. | INFOTABLE | n/a | O | N | ||
ListFormat | Ouvre une boîte de dialogue qui vous permet de spécifier les règles de formatage et le rendu des données du widget. Dans ThingWorx 9.1 et versions ultérieures, vous pouvez également appliquer un formatage d'état au widget. | Rendu et formatage d'état | n/a | N | N | ||
ListMarginTop | Définit l'espace entre la liste déroulante et la liste d'éléments. | NUMBER | 8 | N | N | ||
TooltipField | Affiche un texte d'info-bulle lorsque vous pointez sur l'étiquette associée à la liste déroulante et la valeur sélectionnée dans la liste déroulante.
| STRING | n/a | O | O | ||
TooltipIcon | Définit une image d'icône pour l'info-bulle du widget Liste déroulante.
| MEDIA ENTITY | n/a | N | N |
Validation des données du widget Liste déroulante
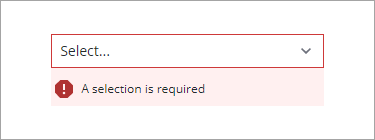
Vous pouvez utiliser les propriétés de validation pour valider la sélection d'éléments au moment de l'exécution. Par exemple, vous pouvez imposer la sélection d'un élément dans la liste déroulante et afficher un message d'erreur lorsqu'aucun élément n'est sélectionné.

Pour plus d'informations sur les propriétés de validation, consultez la rubrique Application de la validation aux widgets.
La table suivante répertorie les propriétés de validation disponibles dans le panneau Validation de ThingWorx 9.3.4 ou version ultérieure.
Propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
CriteriaMessage | Message affiché pour les critères de validation et lorsque la validation échoue. | STRING | n/a | O | O |
CriteriaMessageDetails | Détails affichés pour les critères de validation et le message d'échec. | STRING | n/a | O | O |
RequiredMessage | Message affiché lorsque la propriété ValueRequired est définie sur "vrai" et que l'élément n'est pas sélectionné. | STRING | Une sélection est requise | O | O |
ShowValidationCriteria | Affiche une astuce concernant l'entrée obligatoire lors de la sélection d'éléments dans la liste déroulante. | BOOLEAN | Faux | O | N |
ShowValidationFailure | Affiche un message d'échec lorsque la valeur entrée entraîne l'échec de la validation. | BOOLEAN | Faux | O | N |
ShowValidationSuccess | Affiche un message de succès lorsque la valeur entrée est validée avec succès. | BOOLEAN | Faux | O | N |
SuccessMessage | Message affiché lorsque la validation réussit. | STRING | n/a | O | O |
SuccessMessageDetails | Message secondaire qui affiche des informations supplémentaires sur le message de succès de la validation. | STRING | n/a | O | O |
Validate | Evénement pouvant être lié qui est déclenché lorsque la valeur du widget est modifiée. Liez cet événement à un service ou une fonction pour appliquer un motif ou une expression de validation. | event | n/a | O | N |
ValidationCriteriaIcon | Définit l'icône SVG à afficher dans l'astuce pour les critères de validation. | IMAGELINK | info | N | N |
ValidationFailureIcon | Définit l'icône SVG à afficher dans le message de statut en cas d'échec de la validation. | IMAGELINK | error | N | N |
ValidationOutput | Récupère la sortie de la validation du widget. Les valeurs renvoyées sont Undefined, Unvalidated, Valid ou Invalid. | STRING | n/a | O | N |
ValidationState | Propriété pouvant être liée qui définit l'état de la validation. Vous pouvez définir cette propriété sur Undefined, Unvalidated, Valid et Invalid. | STRING | Undefined | O | N |
ValidationSuccessIcon | Permet de sélectionner une icône SVG à afficher dans le message lorsque la validation réussit. | IMAGELINK | success | N | N |
ValueRequired | Requiert la sélection d'un élément de la liste. | BOOLEAN | Faux | O | N |