Widget Chargement de fichier (thématisable)
Le widget Chargement de fichier permet aux utilisateurs de charger un ou plusieurs fichiers dans un référentiel ThingWorx. Vous pouvez configurer le widget pour charger des fichiers de l'une des manières suivantes :
• sélection des fichiers dans le système local en cliquant sur un bouton Parcourir (les fichiers sélectionnés sont alors chargés lors d'un clic sur le bouton Charger) ;
• glissement des fichiers du système local vers la zone de dépôt du widget.
|
|
Le widget Chargement de fichier thématisé est disponible dans ThingWorx 9.3.4 et les versions ultérieures.
|
En outre, vous pouvez configurer des règles de validation pour appliquer des restrictions sur le type des fichiers, leur taille, leur quantité et d'autres critères.
Anatomie du widget
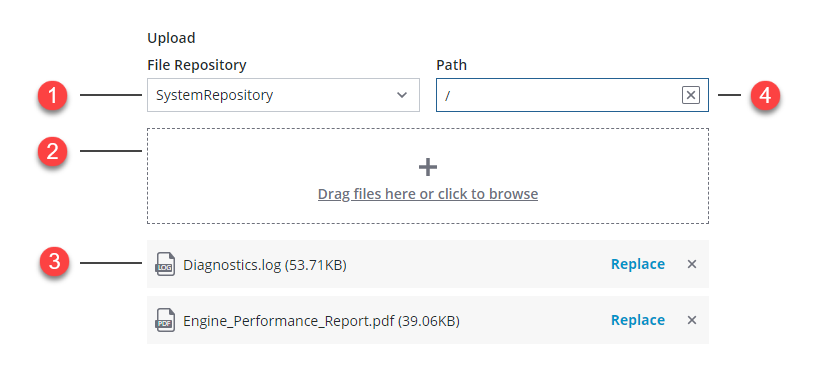
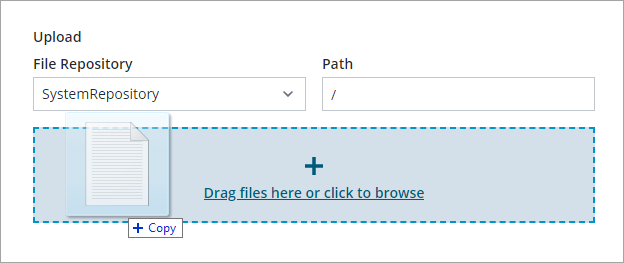
Glisser-déplacer

1. Sélecteur de référentiel de fichiers
2. Zone de dépôt de fichier
3. Fichiers chargés
4. Chemin du référentiel
Avec ce mode, lorsque vous faites glisser ou sélectionnez un fichier, il est instantanément chargé ou répertorié en fonction de la valeur de la propriété DisableInstantUpload. Si vous le souhaitez, vous pouvez désactiver la propriété AllowInstantUpload et charger les fichiers manuellement à l'aide d'un bouton ou du service Upload du widget. En outre, un bouton Remplacer s'affiche pour vous permettre de remplacer un fichier chargé dans le référentiel.
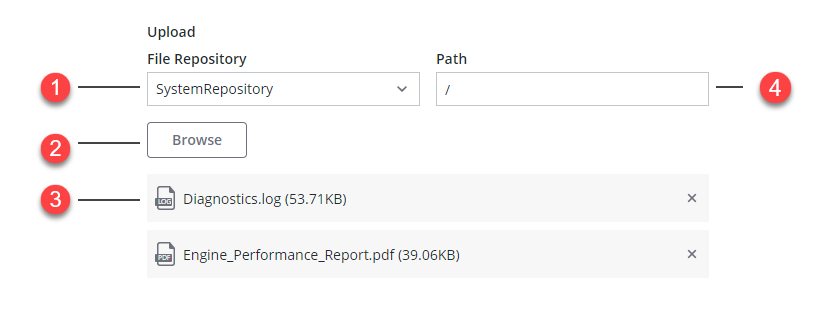
Bouton Parcourir uniquement

1. Sélecteur de référentiel de fichiers
2. Bouton Parcourir
3. Fichiers sélectionnés
4. Chemin du référentiel
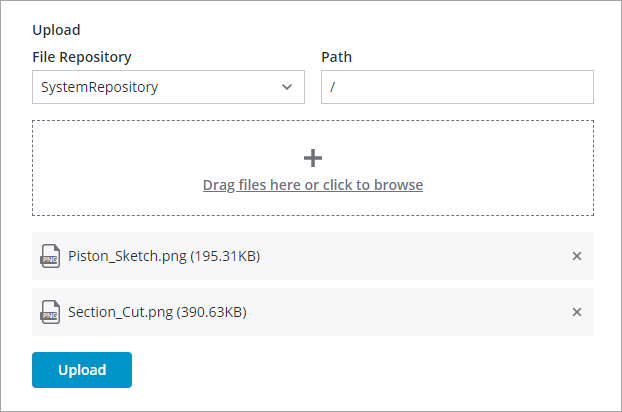
Désactivation du chargement immédiat
Par défaut, les fichiers sélectionnés sont automatiquement chargés dans le référentiel. Une barre de progression s'affiche pour indiquer la progression du chargement de chaque fichier.
Pour permettre aux utilisateurs de vérifier les fichiers sélectionnés avant de les charger, définissez les propriétés DisbaleInstantUpload et ShowUploadButton du widget sur "vrai". Au moment de l'exécution, les utilisateurs peuvent démarrer le chargement en cliquant sur le bouton Charger. Si vous le souhaitez, vous pouvez également lier un événement d'application composite, de fonction ou de widget au service Upload du widget pour démarrer le chargement en fonction d'une condition spécifique.

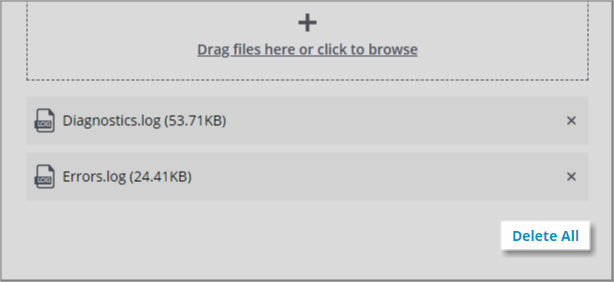
Ajout d'un bouton Supprimer
Vous pouvez ajouter un bouton de suppression pour permettre aux utilisateurs d'arrêter le chargement et de supprimer les fichiers sélectionnés de la liste. Les fichiers chargés sont supprimés de la liste, mais pas du référentiel ThingWorx. Pour supprimer des fichiers du référentiel, utilisez un service de données personnalisé.

Chargement de fichiers dans un référentiel ThingWorx
Par défaut, les utilisateurs peuvent utiliser les commandes disponibles pour sélectionner un référentiel et un dossier dans lesquels charger les fichiers. Pour empêcher les utilisateurs de choisir un référentiel ou un chemin de dossier, définissez les propriétés ShowRepositoryPath et ShowRepositorySelector sur "faux". Vous pouvez spécifier le nom du référentiel par défaut et le dossier à l'aide des propriétés RepositoryName et Path du widget. Pour plus d'informations sur les référentiels de la plateforme, consultez la section Gestion des référentiels de fichiers.
Validation de la taille du fichier
Par défaut, les utilisateurs peuvent charger des fichiers de n'importe quelle taille au moment de l'exécution. Vous pouvez limiter la taille de fichier maximale disponible pour le chargement à l'aide de la propriété MaxFileSize du widget dans le panneau Validation. Pour personnaliser les messages d'échec lorsqu'un fichier dépasse la taille autorisée, configurez les propriétés MaxFileSizeFailureMessage et MaxFileSizeFailureTitle.
Validation de la taille du chargement
Vous pouvez utiliser la propriété de validation MaxUploadSize pour limiter la taille du chargement total. Un message d'échec s'affiche lorsque la taille totale du chargement dépasse la limite. Pour personnaliser le message d'erreur, utilisez les propriétés MaxUploadSizeFailureMessage et MaxUploadSizeFailureTitle.
Nombre maximal de fichiers
Vous pouvez limiter le nombre maximal de fichiers que les utilisateurs peuvent charger à l'aide de la propriété MaxFileSize du widget dans le panneau Validation. Lorsque le nombre de fichiers sélectionnés est supérieur au maximum autorisé, un message d'échec s'affiche. Pour personnaliser le message d'erreur, utilisez la propriété MaxNumberOfFilesFailureMessage.
Restriction de types de fichier
Vous pouvez configurer le widget pour qu'il accepte des formats de fichier spécifiques à l'aide de la propriété AllowedFileTypes. Vous pouvez ajouter plusieurs types de fichiers séparés par une virgule. Par exemple, saisissez .pdf, .png pour autoriser uniquement les fichiers PDF et PNG. Utilisez les propriétés AllowedFileTypesMessage et AllowedFileTypesTitle pour personnaliser le message d'erreur qui s'affiche lors de l'ajout d'un type de fichier non pris en charge.
Pensez à répertorier les types de fichier pris en charge dans l'étiquette de la zone de dépôt. |
Configuration de la zone de dépôt de fichier
Vous pouvez faire glisser des fichiers dans la zone de dépôt ou cliquer sur l'étiquette pour ouvrir une boîte de dialogue de sélection de fichier. La couleur de la zone change automatiquement pour indiquer que vous pouvez déposer des fichiers.

Vous pouvez utiliser les propriétés suivantes pour configurer la zone de dépôt :
• DropZoneHeight : définit une hauteur spécifique pour la zone de dépôt.
• DropZoneIcon : affiche une entité de média sous la forme d'une icône.
• DropZoneLabel : définit l'étiquette à afficher. Vous pouvez utiliser cette propriété pour fournir des informations sur les types et tailles de fichier pris en charge.
Propriétés des widgets
La table ci-après répertorie les propriétés disponibles dans le panneau Propriétés.
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
BrowseButtonLabel | Définit l'étiquette du bouton Parcourir. | STRING | Parcourir | O | O |
BrowseButtonType | Définit le type du bouton Parcourir. Options : Principal, Secondaire, Tertiaire | STRING | Principal | N | N |
ClearList | Service pouvant être lié qui efface la liste des fichiers sélectionnés. | Service | n/a | O | N |
CustomClass | Définit la classe CSS à appliquer à l'élément div supérieur du widget. Vous pouvez entrer plusieurs classes séparées par une espace. | STRING | n/a | O | N |
DisableInstantUpload | Désactive le chargement immédiat lorsqu'un fichier est sélectionné. | BOOLEAN | Faux | ||
DropZoneHeight | Définit la hauteur de la zone de dépôt de fichier. | NUMBER | 96 | ||
DropZoneIcon | Définit l'icône à afficher dans la zone de dépôt. | IMAGELINK | n/a | ||
DropZoneLabel | Définit l'étiquette de la zone de dépôt. | STRING | Faites glisser les fichiers ici ou cliquez pour parcourir | ||
FileNames | Contient les noms des fichiers sélectionnés. | STRING | n/a | O | N |
FileUploadMode | Spécifie la façon dont les fichiers sont sélectionnés au moment de l'exécution. Vous pouvez proposer le glisser-déplacer ou afficher un bouton Parcourir. | STRING | Glisser-déplacer | N | N |
RepositoryName | Le nom du référentiel de fichiers utilisé par le widget. | THINGNAME | SystemRepository | O | N |
ShowRespositorySelector | Indique si le référentiel de fichiers de destination doit être modifiable. | BOOLEAN | Vrai | N | N |
Path | Chemin du dossier du référentiel dans lequel charger les fichiers. | STRING | n/a | O | N |
MultiFilesSelect | Active la sélection de plusieurs fichiers. | BOOLEAN | Faux | N | N |
ShowDataLoading | Affiche une icône tournante lors du chargement des données. | BOOLEAN | Vrai | N | N |
Width | Largeur du widget. | NUMBER | 302 | N | |
Height | Hauteur du widget. | NUMBER | 95 | N | N |
Visible | Définit la visibilité du widget à l'exécution. | Vrai | Vrai | N | N |
ClearList | Efface la liste des fichiers ajoutés au widget. | n/a | n/a | O | N |
DisbaleInstantUpload | Désactive le chargement immédiat au moment de la sélection d'un fichier. Lorsque cette option est définie sur "faux", les fichiers ne sont chargés que suite à un clic sur le bouton de chargement. | Faux | Faux | O | N |
ResetToDefaultValue | Restaure les valeurs par défaut des entrées du widget. | n/a | n/a | O | N |
ShowDeleteAllButton | Affiche le bouton Supprimer tout, et permet aux utilisateurs d'annuler le chargement et de supprimer tous les fichiers chargés. | BOOLEAN | Faux | N | N |
ShowRepositoryPath | Permet aux utilisateurs de spécifier un chemin dans le référentiel à l'aide d'un champ de texte. | BOOLEAN | Vrai | N | N |
ShowRepositorySelector | Affiche une liste déroulante qui permet aux utilisateurs de sélectionner le référentiel ThingWorx dans lequel charger les fichiers. | BOOLEAN | Vrai | N | N |
ShowUploadButton | Affiche un bouton Charger qui charge les fichiers sélectionnés. Cette propriété est uniquement disponible lorsque InstantUpload est défini sur "faux". | BOOLEAN | Faux | N | N |
UploadComplete | Evénement pouvant être lié qui se déclenche lorsque le chargement du fichier est terminé. | n/a | n/a | O | N |
Upload | Service pouvant être lié qui charge les fichiers sélectionnés. | Service | |||
UploadDescription | Définit le texte descriptif utilisé pour guider les utilisateurs dans la sélection des fichiers à charger. | n/a | n/a | O | N |
UploadDescriptionType | Type d'étiquette utilisé pour afficher le texte de description. | Corps | Corps | N | N |
UploadStarted | Evénement pouvant être lié qui se déclenche au démarrage du chargement. | n/a | n/a | O | N |
UploadFailed | Evénement pouvant être lié qui est déclenché lorsque le chargement d'un fichier échoue. | n/a | n/a | O | N |
Validation des données du widget Chargement de fichier
Contrairement aux autres widgets qui prennent en charge la validation, le widget Chargement de fichier ne prend pas en charge les messages de validation et de critères. Vous pouvez définir un message de critères et activer ShowFailureMessage pour afficher un message d'échec lorsque ValidationState est Invalid.
Seul l'état Invalid est disponible lorsque vous stylisez les messages d'échec dans le panneau Propriétés de style. |
Pour plus d'informations sur l'utilisation des propriétés de validation courantes, consultez la rubrique Widget Champ de texte (thématisable).
La table suivante répertorie les propriétés de validation disponibles dans le panneau Validation de ThingWorx 9.3.4 ou version ultérieure.
Nom | Description | Type de base | Valeur par défaut | Liaison possible ? | Localisable ? |
|---|---|---|---|---|---|
AllowedFileTypes | Définit les types de fichiers autorisés que les utilisateurs peuvent sélectionner, séparés par une virgule. Par ex. : .png, .pdf, .txt | STRING | N\A | O | N |
AllowedFileTypesMessage | Message affiché lors de l'ajout d'un type de fichier non pris en charge. | STRING | O | O | |
AllowedFileTypesMessageDetails | Détails du message énumérant les types de fichier autorisés. | STRING | O | O | |
CriteriaMessage | Message affiché pour les critères de validation et lorsque la validation échoue. | STRING | O | O | |
CriteriaMessageDetails | Détails affichés pour les critères de validation et le message d'échec. | STRING | O | O | |
FileRequired | Requiert un fichier à charger. | BOOLEAN | Faux | O | N |
FileRequiredMessage | Message affiché lorsqu'un fichier requis est manquant. | STRING | O | O | |
FileUploadErrorDetails | Message qui affiche des détails supplémentaires sur les fichiers dont le chargement a échoué. | STRING | O | O | |
FileUploadErrorMessage | Message affiché lorsque le chargement d'un fichier échoue. | STRING | O | O | |
MaxFileSize | Définit une limite de taille maximale pour chaque fichier individuel en mégaoctets. | NUMBER | N/A | O | N |
MaxFileSizeFailureMessage | Message affiché lorsqu'un fichier dépasse la taille maximale autorisée. | STRING | O | O | |
MaxFileSizeFailureTitle | Titre de la boîte de dialogue affichée lorsque la taille d'un fichier dépasse le maximum autorisé. | STRING | O | O | |
MaxNumberOfFiles | Définit le nombre maximal de fichiers que vous pouvez ajouter à la liste de chargement. | NUMBER | N/A | O | O |
MaxNumberOfFilesFailureMessage | Message affiché lorsque le nombre de fichiers ajoutés dépasse le maximum. | STRING | O | O | |
MaxUploadSize | Définit une limite de taille maximale en mégaoctets pour le chargement lorsque plusieurs fichiers sont sélectionnés. | NUMBER | N/A | O | N |
MaxUploadSizeFailureMessage | Message affiché lorsque la taille totale des fichiers dépasse la taille maximale autorisée. | STRING | O | O | |
MaxUploadSizeFailureTitle | Titre de la boîte de dialogue affichée lorsque la taille totale des fichiers dépasse le maximum autorisé. | STRING | O | O | |
ShowValidationFailure | Affiche un message d'échec en cas d'échec de la validation. | BOOLEAN | Faux | O | N |
Validate | Evénement qui se déclenche lorsque la valeur du widget est modifiée. Liez cet événement à un service ou une fonction pour appliquer un motif ou une expression de validation. | Evénement | N\A | O | N |
ValidationFailureIcon | Définit l'icône SVG à afficher dans le message de statut en cas d'échec de la validation. | IMAGELINK | cds:icon_error | N | N |
ValidationOutput | Récupère la sortie de la validation du widget. Les valeurs renvoyées sont Undefined, Unvalidated, Valid ou Invalid. | STRING | N\A | O | N |
ValidationState | Propriété pouvant être liée qui définit l'état de la validation. Vous pouvez définir cette propriété sur Undefined, Unvalidated, Valid ou Invalid. | STRING | Undefined | O | N |