Widget Sélecteur de date/heure (thématisable) dans 9.3.3 ou version ultérieure
La rubrique suivante contient des informations sur le widget dans ThingWorx 9.3.3 ou version ultérieure. Si vous utilisez une version antérieure de ThingWorx, consultez la rubrique Widget Sélecteur de date/heure.
Modifications apportées au widget dans 9.3.3
• Le bouton de sélection de la date actuelle est supprimé. Vous pouvez cliquer sur Sélectionner ou sur Annuler pour confirmer ou annuler les sélections.
• Ajout de nouvelles propriétés pour prendre en charge l'heure lors de la sélection d'une plage, d'une entrée avec masque, etc.
• Les zones de sélection de l'année, du mois et de l'heure prennent désormais en charge la saisie directe de valeurs.
• Par défaut, les propriétés telles que DateLabel et TimeLabel ne sont pas affectées à une valeur par défaut. Utilisez les propriétés du widget pour définir les étiquettes à afficher.
|
|
Les modifications apportées au widget Sélecteur de date/heure affectent également l'interface du widget Filtre de données à base de jeton lors de l'application des filtres de date ou d'heure.
|
Vue d'ensemble
Vous pouvez utiliser le widget Sélecteur de date/heure pour permettre aux utilisateurs de sélectionner soit une date ou une heure uniques, soit une plage dans une application composite. Au moment de l'exécution, le widget est affiché à l'état réduit. Cliquer sur l'icône de calendrier permet d'ouvrir la vue du calendrier avec des listes déroulantes de sélection en plus des jours de chaque mois. Les listes déroulantes du calendrier sont des zones de combinaison qui prennent en charge la saisie au clavier. Vous pouvez entrer une valeur pour sélectionner un élément plus rapidement. Le bouton de calendrier ouvre un calendrier dans une fenêtre contextuelle qui vous permet de sélectionner des dates de manière interactive. Différents contrôles sont affichés dans le calendrier selon la configuration du sélecteur de dates. Vous pouvez configurer le widget des deux manières suivantes :
• activer la sélection de plage ;
• appliquer une valeur minimale et une valeur maximale lors de la sélection dans une plage ;
• personnaliser le format de date et d'heure à l'aide de la syntaxe de la bibliothèque Moment.JS (pour plus d'informations, consultez la rubrique Formatage de la date et de l'heure pour les widgets) ;
• modifier l'ordre d'affichage de la date ;
• activer la sélection temporelle, avec ou sans secondes ;
• afficher l'heure au format 24 heures ou 12 heures.
Seul un clic sur le bouton Sélectionner permet d'enregistrer les sélections de dates, et non un clic sur une zone à l'extérieur du widget ou un appui sur la touche Echap.
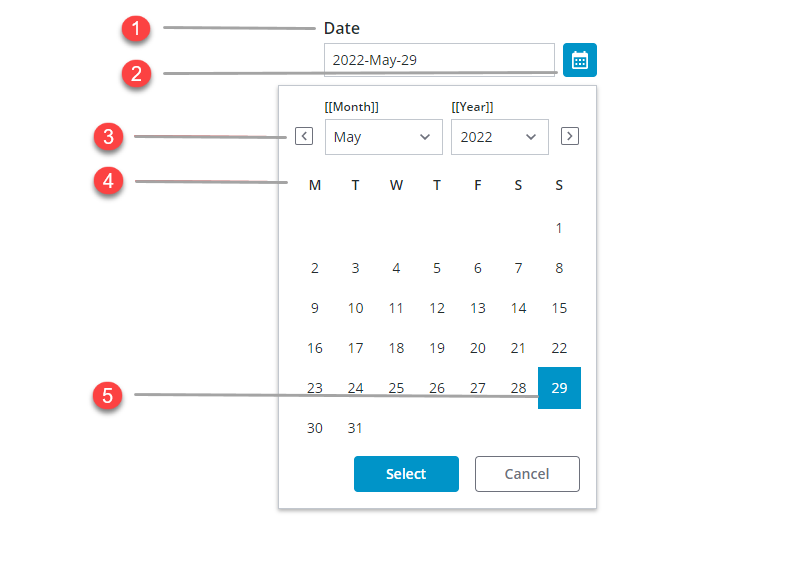
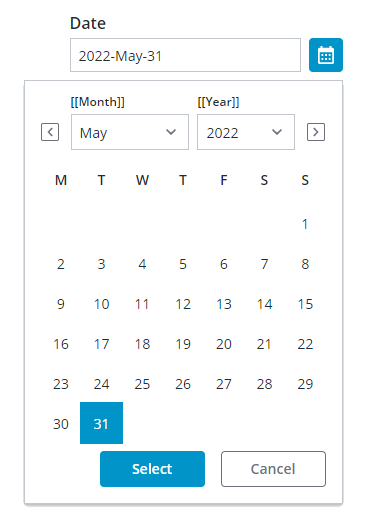
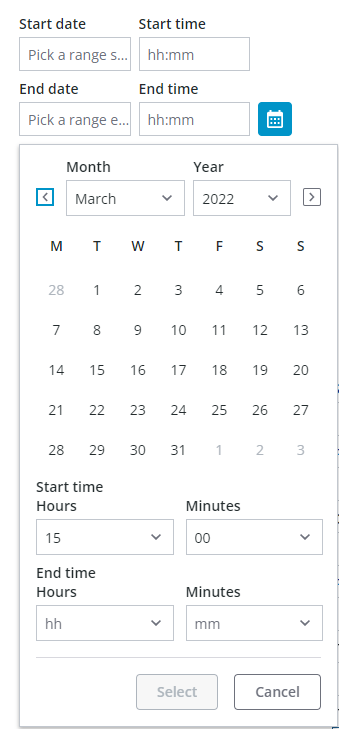
Anatomie du widget

1. Etiquette du widget
2. Bouton de calendrier
3. Boutons de mois suivant et mois précédent
4. Calendrier mensuel
5. Date sélectionnée
Des zones de sélection supplémentaires sont ajoutées au widget, en fonction de la sélection de date configurée. La table suivante répertorie les options disponibles :
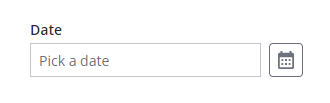
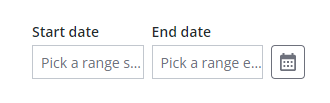
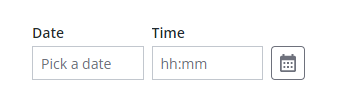
Etat et configuration | Sélection de date | Date avec sélection de plage | Sélection de date et d'heure | Date et heure avec sélection de plage |
|---|---|---|---|---|
Fermé |  |  |  |  |
Ouvert |  |  |  |  |
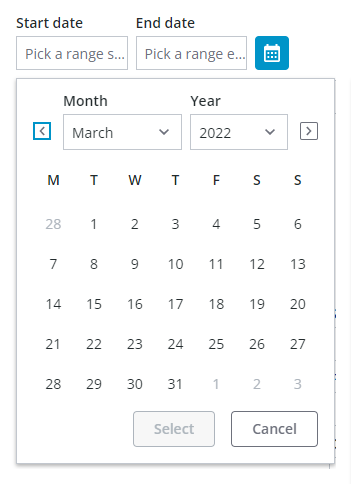
Activation de la sélection de plage

Lors de la sélection d'une plage, la première sélection est utilisée comme début de la plage. Toutefois, les dates sont automatiquement interverties de façon que la plage reste valide si la date sélectionnée en deuxième est antérieure à la première. En outre, si vous cliquez sur une nouvelle date, vous supprimez la plage existante et initialisez la sélection d'une nouvelle plage.
Application de restrictions sur les sélections de date
Vous pouvez limiter la plage de dates disponible pour la sélection dans le calendrier de l'une des trois manières suivantes :
• à l'aide des propriétés MinDate et MaxDate lors de la sélection d'une date unique, ou des propriétés MinStartDate, MaxStartDate, MinEndDate et MaxEndDate ;
• à l'aide de la propriété YearRange. Par défaut, la valeur de la plage est définie sur 10 ans ;
• à l'aide de la propriété MaxRange, pour limiter la date disponible à une plage spécifique.
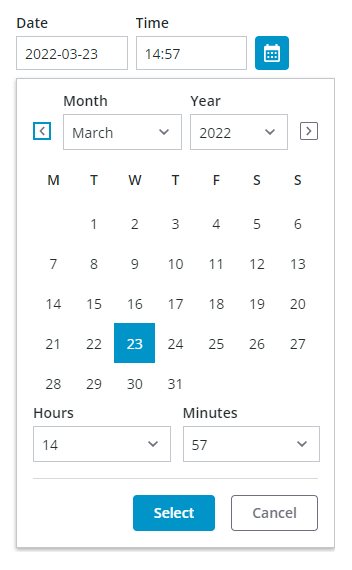
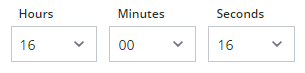
Activation de la sélection temporelle
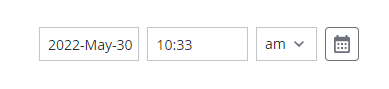
Par défaut, le sélecteur de date et d'heure vous permet de sélectionner des dates. L'activation de la sélection temporelle permet aux utilisateurs de sélectionner une date et une heure uniques ou une plage temporelle en plus des dates du calendrier. Pour ajouter la sélection temporelle au widget, définissez la propriété DateOnly du widget sur "faux". Par défaut, la sélection temporelle est configurée pour les heures et les minutes. Vous pouvez autoriser les utilisateurs à sélectionner des secondes en définissant la propriété DisplaySeconds sur "vrai". L'image ci-après illustre le widget avec une sélection temporelle qui inclut les secondes.

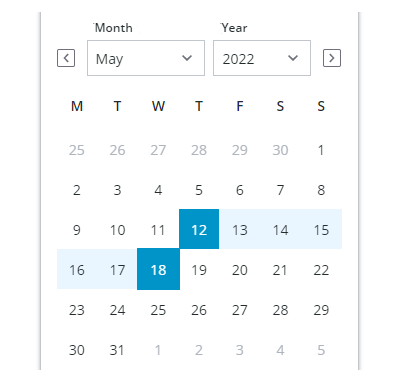
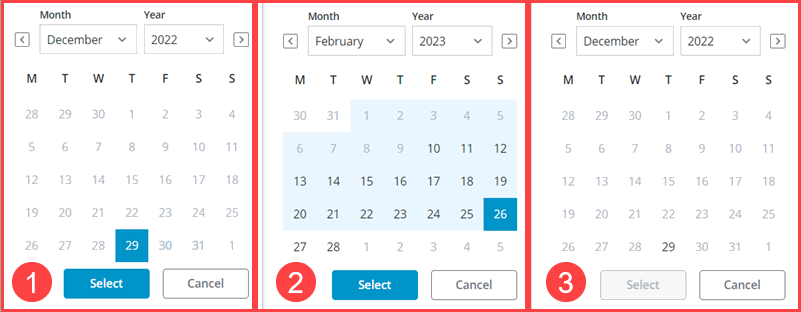
Personnalisation de la valeur de plage
Par défaut, le widget affiche toutes les dates. Vous pouvez utiliser la propriété MaxRange pour limiter la sélection de date à une plage spécifique. Par exemple, pour définir la plage possible sur 20 jours. Définissez la propriété DateRange sur "vrai" et la propriété MaxRange du panneau Validation sur 20.
La capture d'écran ci-après montre une valeur de plage sélectionnée et des dates hors plage. La plage est calculée à l'exécution une fois que l'utilisateur a sélectionné une date de début ou de fin initiale. MaxRange est comprise entre les dates de début et de fin minimum et maximum. Les dates sélectionnées en dehors de la valeur définie sont alors désactivées (voir l'exemple 3 dans l'illustration).

Personnalisation du format horaire
L'heure est affichée au format 24 heures par défaut. Pour afficher l'heure au format 12 heures, définissez la propriété TwelveHourClock du widget sur "vrai". Une liste déroulante supplémentaire s'affiche pour la sélection de l'option AM ou PM.

Vous pouvez utiliser les touches fléchées pour sélectionner PM ou AM. |
Définition d'intervalles de date et d'heure
Utilisez la propriété Interval pour décaler la valeur sélectionnée par défaut par rapport à la date ou l'heure actuelles lorsque le widget est affiché au moment de l'exécution. Vous pouvez décaler la valeur sélectionnée de plusieurs jours, heures, minutes ou secondes vers l'avant ou vers l'arrière à l'aide de la propriété IntervalType. Par exemple, pour avancer de 30 minutes l'heure sélectionnée dans le widget Sélecteur de dates, définissez la propriété IntervalType sur Minutes et la propriété Interval sur 30.
Personnalisation de l'ordre des dates
Par défaut, l'ordre des dates est automatiquement défini en fonction des paramètres régionaux de l'utilisateur qui consulte l'application composite. Par exemple, dans certaines zones géographiques, les dates sont affichées au format jour-mois-année, tandis que d'autres utilisent le format mois-jour-année. Vous pouvez définir manuellement l'ordre pour tous les utilisateurs à l'aide de la propriété DateOrder du widget. Lorsque vous appliquez un ordre spécifique, MonthFormat et DateDelimiter sont ajoutés à la liste des propriétés.
Personnalisation du format de date
Vous pouvez définir le format de date en configurant la propriété FormatToken du widget selon la syntaxe de la bibliothèque MomentJS. Pour plus d'informations sur les options de format de date, consultez la rubrique Formatage de la date et de l'heure pour les widgets.
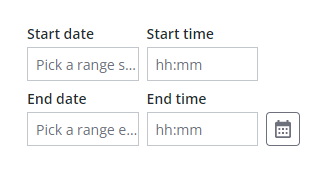
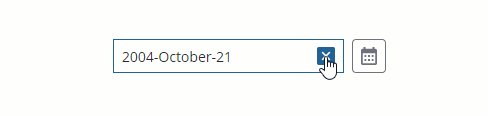
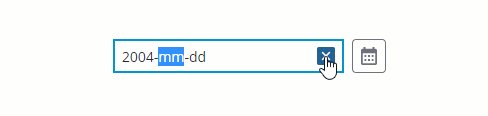
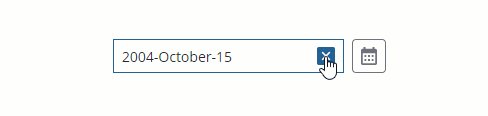
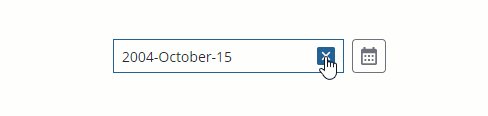
Utilisation des masques de saisie
Par défaut, le widget affiche une chaîne de caractères indiquant le format de date ou d'heure qui est pris en charge par le widget. L'utilisation de la zone de combinaison permet aux utilisateurs de saisir une valeur du widget plus rapidement, sans ouvrir le calendrier. Vous pouvez désactiver les masques de saisie en définissant la propriété DisableMaskedInput sur "vrai". L'image ci-après illustre la mise à jour d'une date avec des masques de saisie affichés.

Propriétés du widget
Propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? | ||
|---|---|---|---|---|---|---|---|
Label | Texte affiché dans l'étiquette du widget Sélecteur de date/heure. | STRING | N/A | O | O | ||
LabelAlignment | Aligne l'étiquette du widget A gauche, A droite ou Au centre. | STRING | A gauche | O | N | ||
Disabled | Utilisez cette propriété pour désactiver le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas cliquable. | BOOLEAN | Faux | O | N | ||
DisableMaskedInput | Désactive le masque de saisie qui affiche un aperçu du modèle de date au moment de l'exécution. | BOOLEAN | Faux | O | N | ||
HintText | Texte de marque de réservation expliquant ce qu'il convient de renseigner dans le champ. | STRING | SELECT DATE & TIME | O | O | ||
DateOnly | Permet aux utilisateurs de sélectionner uniquement des dates. Pour activer la sélection temporelle, définissez cette propriété sur "faux". | BOOLEAN | VRAI | N | N | ||
DisplaySeconds | Permet d'afficher l'heure avec les secondes. Disponible lorsque DateOnly est "faux". | BOOLEAN | FALSE | N | N | ||
DateDelimiter | Spécifie le caractère utilisé pour séparer le jour, le mois et l'année. Par exemple, un tiret (—) affiche la date sous la forme : 05–10–2020. | STRING | N/A | N | O | ||
MonthFormat | Vous permet de contrôler le format du mois dans la date. Options prises en charge : • Longue : octobre • Courte : oct • Numérique : 10 | STRING | Complet | N | N | ||
PrimaryActionPosition | Permet de définir la position du bouton de l'action principale sur A gauche ou A droite. L'action principale est le bouton • Terminé du groupe de boutons. | STRING | A gauche | N | N | ||
DateOrder | Permet de définir le format d'affichage de la date. Options prises en charge : • Automatique • Jour-mois-année • Mois-jour-année • Année-mois-jour Si vous définissez un ordre spécifique pour une propriété précédemment définie sur Automatique, les propriétés DateDelimiter et MonthFormat sont ajoutées au widget. | STRING | Automatique | N | N | ||
FormatToken | Lorsque la valeur par défaut, Auto, est sélectionnée, la date système s'affiche dans le widget. En outre, les propriétés DateDelimiter et MonthFormat sont masquées.
| STRING | N/A | N | O | ||
MinDate | Définit la date minimale disponible pour la sélection d'une date. | DATETIME | Texte d'information par défaut | Entrée | N | ||
MaxDate | Définit la date maximale disponible pour la sélection d'une date. | DATETIME | Texte d'information par défaut | Entrée | N | ||
DateRange | Active la sélection de plage pour les dates. | BOOLEAN | Faux | ||||
RangeChanged | Evénement qui se déclenche lorsque la plage de dates sélectionnée est modifiée. | Evénement | N/A | O | N | ||
HintText | Texte d'information à afficher en tant qu'espace réservé dans le widget. Le texte d'information indique le modèle appliqué lorsque le masquage de saisie est activé. | STRING | Autohint | O | O | ||
StartDateHintText | Définit le texte d'information à afficher pour la date de début lorsque la sélection de plage est activée. | STRING | Autohint | O | O | ||
EndDateHintText | Définit le texte d'information à afficher pour la date de fin lorsque la sélection de plage est activée. | STRING | Autohint | O | O | ||
StartDateLabel | Définit l'étiquette à afficher pour la date de début dans le calendrier. | STRING | N/A | O | O | ||
EndDateLabel | Définit l'étiquette à afficher pour la date de fin dans le calendrier. | STRING | N/A | O | O | ||
StartTimeLabel | Définit l'étiquette à afficher pour le champ d'heure de fin sur le widget. | STRING | De | O | O | ||
EndTimeLabel | Définit l'étiquette à afficher pour le champ d'heure de fin sur le widget. | STRING | A | O | O | ||
AMPMLabel | Définit l'étiquette à afficher pour la liste déroulante AM/PM lorsque le format 12 heures est utilisé. | STRING | AM/PM | O | O | ||
CalendarStartTimeLabel | Définit l'étiquette à afficher au-dessus du champ d'heure de début dans le calendrier lorsque la sélection de plage est activée. | STRING | N/A | O | O | ||
CalendarEndTimeLabel | Définit l'étiquette à afficher au-dessus du champ d'heure de fin dans le calendrier lorsque la sélection de plage est activée. | STRING | N/A | O | O | ||
MinStartDate | Définit la date minimale disponible pour la sélection d'une plage de dates. | DATETIME | Texte d'information par défaut | Entrée | N | ||
MaxStartDate | Définit la date maximale disponible pour la date de début lors de la sélection d'une plage de dates. | DATETIME | Texte d'information par défaut | Entrée | N | ||
MinEndDate | Définit la date minimale disponible pour la date de fin lors de la sélection d'une plage de dates. | DATETIME | Texte d'information par défaut | Entrée | N | ||
MaxEndDate | Définit la date maximale disponible pour la sélection d'une plage de dates. | DATETIME | Texte d'information par défaut | Entrée | N | ||
IntervalType | Permet de définir un type d'intervalle en Heures,Minutes,Secondes ou Jours. | STRING | Heures | N | N | ||
Interval | Définit l'intervalle de date ou d'heure. | NUMBER | N/A | N | N | ||
CustomClass | Permet de définir le nom de la classe CSS à appliquer à l'élément div supérieur du widget. Vous pouvez entrer plusieurs classes séparées par une espace. | STRING | N/A | O | N | ||
TabSequence | Priorité de mise en surbrillance du widget dans la séquence des widgets lorsque l'utilisateur utilise la touche de tabulation. | NUMBER | N/A | N | N | ||
WeeklyCalendarStart | Permet de configurer le calendrier hebdomadaire pour qu'il commence au dimanche ou au lundi. | STRING | Lundi | N | N | ||
InitializeWithCurrentDateTime | Affiche la date et l'heure actuelles comme sélection par défaut lorsque le widget est affiché au moment de l'exécution. | BOOLEAN | VRAI | N | N | ||
LabelAlignment | Permet d'aligner l'étiquette à gauche, à droite ou au centre du widget. | STRING | A gauche | N | N | ||
DateTime | Permet de définir ou de récupérer la valeur sélectionnée dans le widget. | DATETIME | N/A | O | N | ||
Changed | Evénement pouvant être lié à déclencher sur modification des données du widget. | N/A | N/A | O | N | ||
ResetToDefaultValue | Restaure la valeur par défaut des entrées du widget. | N/A | N/A | O | N | ||
Width | Largeur du widget. | NUMBER | N/A | N | N | ||
Height | Hauteur du widget. La hauteur correspond par défaut à la largeur maximale de l'étiquette. Elle est ajustée si l'étiquette du widget comprend plusieurs lignes. Spécifiez une valeur dans le panneau de propriétés ou redimensionnez le widget dans le canevas pour lui donner une hauteur fixe. | NUMBER | N/A | N | N |
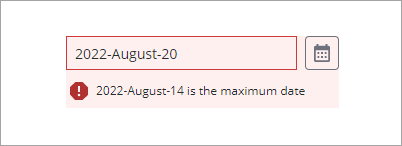
Validation des données du widget Sélecteur de date/heure
Outre les propriétés communes, vous pouvez utiliser les propriétés MaxDate et MinDate pour restreindre la plage de dates disponible dans le widget. Lorsqu'une date en dehors de la plage est sélectionnée, un message d'échec s'affiche.

Pour configurer les messages d'échec par défaut, utilisez les propriétés MinDateFailureMessage et MaxDateFailureMessage , ou la propriété MaxRangeFailureMessage.
Pour plus d'informations sur les propriétés de validation courantes, consultez la rubrique Application de la validation aux widgets.
Propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
CriteriaMessage | Message affiché pour les critères de validation et lorsque la validation échoue. | STRING | n/a | O | O | ||
CriteriaMessageDetails | Détails affichés pour les critères de validation et le message d'échec. | STRING | n/a | O | O | ||
MaxDate | Définit la date maximale disponible pour la sélection d'une date. | DATETIME | ${value} is the maximum value | O | N | ||
MaxRange | Définit un nombre maximal de jours pour restreindre la sélection par l'utilisateur des dates de début et de fin. | NUMBER | n/a | N | N | ||
MaxRangeFailureMessage | Message affiché lorsque la plage des dates de début et de fin sélectionnées dépasse la valeur de plage maximale. | TEXT FIELD | n/a | DANS | O | ||
MaxDateFailureMessage | Message affiché lorsque la date sélectionnée est postérieure à la valeur de date maximale. | DATETIME | ${value} is the maximum date | O | O | ||
MinDate | Date minimale disponible pour la sélection d'une date. | DATETIME | ${value} is the maximum date | O | N | ||
MinDateFailureMessage | Message affiché lorsque la date sélectionnée est antérieure à la valeur de date minimale. | DATETIME | ${value} is the minimum date | O | O | ||
RequiredMessage | Message affiché lorsqu'une valeur requise est manquante. | STRING | Une valeur est requise | O | O | ||
ShowValidationCriteria | Affiche une astuce concernant l'entrée obligatoire lors de la modification du sélecteur de date/heure. | BOOLEAN | Faux | O | N | ||
ShowValidationFailure | Affiche un message d'échec lorsque la valeur entrée entraîne l'échec de la validation. | BOOLEAN | Faux | O | N | ||
ShowValidationSuccess | Affiche un message de succès lorsque la valeur entrée est validée avec succès. | BOOLEAN | Faux | O | |||
SuccessMessage | Message affiché lorsque la valeur est valide. | STRING | n/a | O | O | ||
SuccessMessageDetails | Message secondaire qui complète le message de succès de la validation. | STRING | n/a | O | O | ||
Validate | Evénement pouvant être lié qui est déclenché lorsque la valeur du widget est modifiée. Liez cet événement à un service ou une fonction pour appliquer un motif ou une expression de validation. | Evénement | n/a | O | N | ||
ValidationCompleted | Evénement déclenché lorsque la validation de ce widget est terminée.
| Evénement | n/a | O | N | ||
ValidationCriteriaIcon | Définit l'icône SVG à afficher dans l'astuce pour les critères de validation. | IMAGELINK | info | N | N | ||
ValidationFailureIcon | Définit l'icône SVG à afficher dans le message de statut en cas d'échec de la validation. | IMAGELINK | error | N | N | ||
ValidationOutput | Récupère la sortie de la validation du widget. Les valeurs renvoyées sont undefined, unvalidated, valid ou invalid. | STRING | n/a | O | N | ||
ValidationState | Propriété pouvant être liée qui définit l'état de la validation. Vous pouvez définir cette propriété sur undefined, unvalidated, valid ou invalid. | STRING | undefined | O | N | ||
ValidationSuccessIcon | Permet de sélectionner une icône SVG à afficher dans le message de statut lorsque la validation réussit. | IMAGELINK | success | N | N | ||
ValueRequired | Requiert la sélection d'une date ou d'une heure dans le widget. | BOOLEAN | Faux | O | N |