Widget Grille
Utilisez le widget Grille pour inspecter, afficher et analyser des données provenant d'une source de table d'informations. Chaque colonne de table d'informations de la source de données s'affiche sous la forme d'une colonne dans la grille.
Les configurations suivantes sont disponibles dans ThingWorx 9.4 ou version ultérieure :
• Affichez les actions personnalisées dans la barre d'outils de la grille.
• Mettez en surbrillance les nouvelles lignes ajoutées à la grille.
• Configurez la propriété ShowRowNumbers de manière dynamique.
Les configurations suivantes sont disponibles dans ThingWorx 9.3.7 ou version ultérieure :
• Conservez les ID de ligne sélectionnés lorsque la grille est paginée et que la page est modifiée.
Les configurations suivantes sont disponibles dans ThingWorx 9.3.6 ou version ultérieure :
• Déclenchez un événement au lieu d'ouvrir une URL lorsque l'on clique sur un lien hypertexte. Par exemple, vous pouvez transmettre des données de lien et accéder à une application composite.
Les configurations suivantes sont disponibles dans ThingWorx 9.3.4 ou version ultérieure :
• Liez des données enfants pour créer une grille d'arborescence avec plusieurs niveaux de données parents et enfants.
• Définissez le nombre maximal de lignes que les utilisateurs peuvent développer au moment de l'exécution.
• Migrez des configurations dynamiques héritées à partir de grilles avancées.
• Développez automatiquement les lignes en spécifiant l'ID d'une ligne dans un service.
• Désactivez des lignes parents et leurs enfants.
• Configurez le comportement de sélection de la zone de focus lors de l'utilisation de la navigation au clavier.
• Configurez la visibilité et les icônes des messages de validation dans le panneau Validation.
Les configurations suivantes sont disponibles dans ThingWorx 9.3 ou version ultérieure :
• Activez la modification au niveau d'une grille, d'une ligne ou d'une cellule.
• Redimensionnez et réorganisez les colonnes au moment de l'exécution.
• Affichez un menu d'exécution qui permet aux utilisateurs d'afficher, de masquer et de réorganiser les colonnes de la grille.
• Définissez les règles de validation et les messages pour valider les entrées lorsque la modification est activée.
• Affichez le numéro de ligne dans une colonne distincte.
• Définissez une largeur minimale et maximale pour les colonnes de la grille.
• Configurez le widget de manière dynamique à l'aide de données de configuration JSON.
|
|
Vous devez mettre à jour la sortie des services de données existants pour le widget Grille (avancée) vers le format JSON.
|
• Ajoutez une section de pied de page.
• Affichez un message de confirmation lors de la suppression de lignes. Cette configuration est disponible dans ThingWorx 9.3.1 et versions ultérieures.
Voici la liste des configurations disponibles dans ThingWorx 9.2 :
• Mettez en forme les colonnes de données à l'aide de programmes de rendu et appliquez un formatage d'état.
• Triez les données des colonnes dans un ordre décroissant ou croissant.
• Filtrez les données à l'aide d'une zone de filtre.
• Alignez le contenu dans l'en-tête et les cellules du corps.
• Affichez une case à cocher permettant de sélectionner des lignes.
• Définissez la largeur de colonne automatiquement ou manuellement à l'aide de valeurs exprimées sous la forme d'un nombre de pixels, d'un pourcentage ou d'une fraction.
• Affichez l'en-tête et les lignes de corps sous la forme d'une seule ligne et empêchez le retour à la ligne.
• Définissez la hauteur minimale et maximale des lignes de la grille.
• Sélectionnez une ou plusieurs lignes dans la grille.
En outre, vous pouvez combiner la grille avec d'autres widgets comme Pagination, Filtre de données à base de jeton et Barre d'outils afin de créer des vues de données uniques et interactives dans une application composite.
|
|
Le widget Grille est également disponible en tant que composant Web dans le kit de développement ThingWorx Web Component SDK.
|
Performances
Le widget Grille prend en charge de grands jeux de données contenant des millions de lignes. Toutefois, l'affichage de lignes aussi nombreuses rallonge les temps de chargement et rend difficile la recherche et l'analyse d'informations. Voici les bonnes pratiques à suivre pour le widget Grille :
• Evitez de créer des tables de données comportant des millions de lignes.
• Définissez la hauteur de ligne minimale et maximale appropriée pour afficher les lignes de données de manière accessible.
• Utilisez la pagination pour scinder de grands ensembles en plusieurs pages et permettre aux utilisateurs de contrôler le nombre de lignes à afficher sur chaque page.
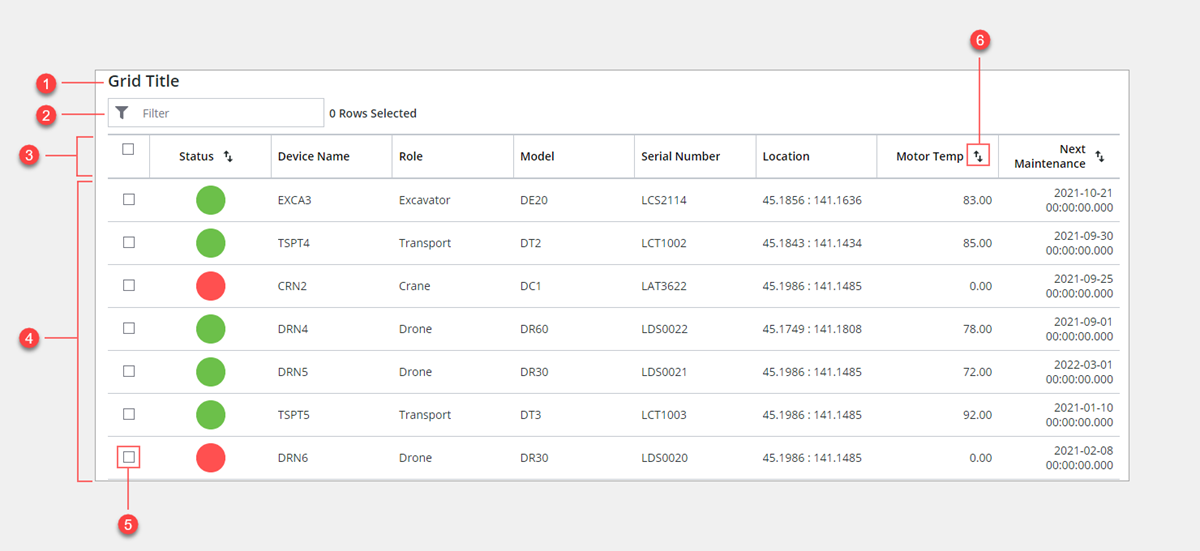
Anatomie du widget Grille

1. Titre
2. Zone de filtre de la grille
3. Ligne d'en-tête
4. Lignes du corps
5. Case à cocher de sélection de ligne
6. Bouton de tri de colonne
Touches de clavier
Touche | Grille | Grille d'arborescence |
|---|---|---|
TAB | Changez la zone de focus pour mettre en surbrillance les éléments principaux de la grille, tels que le filtre, la case de sélection et les boutons de tri dans l'en-tête. | Changez la zone de focus pour mettre en surbrillance les éléments principaux de la grille, tels que le filtre, la case de sélection et les boutons de tri dans l'en-tête. Vous pouvez configurer le focus à l'aide de Focus. |
Touches flèche | Utilisez les touches flèche Haut, Bas, Gauche et Droite pour modifier le focus verticalement ou horizontalement. | DROITE : développe la ligne sur laquelle le focus est positionné. GAUCHE : réduit la ligne sur laquelle le focus est positionné. HAUT et BAS : passe à la ligne ou la cellule cible suivante et précédente. |
DEBUT FIN | Place le focus sur la première ou la dernière cellule de la ligne actuelle. | Place le focus sur la première ou sur la dernière cellule ou ligne. |
PG PREC PG SUIV | Place le focus sur la première ou la dernière cellule visible dans la colonne ou la ligne actuelle. | Place le focus sur la première ou la dernière cellule ou ligne visible dans la vue de grille active. |
ESPACE ENTREE | Déclenchez un événement RowClicked ou sélectionnez la ligne actuelle lorsque la sélection de ligne est activée. | Développe ou réduit les lignes parents. |
Le tableau suivant répertorie les propriétés du widget Grille qui sont disponibles dans ThingWorx 9.4 ou version ultérieure :
Nom de propriété | Description | Type de base | Valeur par défaut | Liable | Localisable | ||
|---|---|---|---|---|---|---|---|
RowSelected | Renvoie la valeur "vrai" lorsqu'une ou plusieurs lignes de la grille sont sélectionnées. Par exemple, vous pouvez utiliser cette propriété pour afficher des actions personnalisées dans la barre d'outils lorsqu'une ou plusieurs lignes sont sélectionnées. | BOOLEAN | Faux | Y | N | ||
ToolbarActionsData | Table d'informations qui définit les actions personnalisées à afficher dans la barre d'outils de la grille. Lorsque vous liez un service à cette propriété, des propriétés supplémentaires sont ajoutées pour chaque action personnalisée dans le panneau Propriétés. | Infotable | Y | N | |||
ToolbarActionsPosition | Contrôle la position des actions personnalisées de la barre d'outils par rapport aux boutons de modification, d'ajout et de suppression de la grille. Options : Aucune, Avant ou Après.
| STRING | Après | N | |||
HighlightNewRows | Met en surbrillance les nouvelles lignes ajoutées à la grille au moment de l'exécution. | BOOLEAN | Faux | N | N |
Le tableau suivant répertorie les propriétés de widget disponibles dans ThingWorx 9.3.7 et versions ultérieures :
Nom de propriété | Description | Type de base | Valeur par défaut | Liable | Localisable | ||
|---|---|---|---|---|---|---|---|
SelectedRowsIDs | Table d'informations contenant la valeur IDFieldName de toutes les lignes sélectionnées de la grille. Lorsque les données de grille sont paginées, cette propriété renvoie les valeurs d'ID sélectionnées de toutes les pages. Vous pouvez utiliser cette propriété pour conserver les lignes sélectionnées lorsque la page est modifiée.
| Infotable | N/A | Y | N |
Le tableau suivant répertorie les propriétés de widget disponibles dans ThingWorx 9.3.6 et versions ultérieures :
Nom de propriété | Description | Type de base | Valeur par défaut | Liable | Localisable |
|---|---|---|---|---|---|
LinkClicked | Evénement qui se déclenche lors d'un clic sur un lien hypertexte dans une cellule de la grille. | Evénement | N/A | Y | N |
ClickedLinkData | Table d'informations qui contient les données de ligne pour le lien hypertexte. | Infotable | N/A | Y | N |
ClickedLinkColumn | Renvoie le nom de colonne du dernier lien hypertexte cliqué. Vous pouvez utiliser cette propriété lorsque la grille contient plusieurs colonnes avec des liens hypertexte. | STRING | N/A | Y | N |
Le tableau suivant répertorie les propriétés du widget Grille qui sont disponibles dans ThingWorx 9.3.4 ou version ultérieure :
Nom de propriété | Description | Type de base | Valeur par défaut | Liable | Localisable | ||
|---|---|---|---|---|---|---|---|
ChildData | Table d'informations qui définit la source de données des noeuds enfants qui se chargent dynamiquement lorsque les noeuds de l'arbre sont développés. Grille d'arborescence uniquement. | Infotable | N/A | Y | N | ||
ParentIDFieldName* | Spécifie la colonne de la table d'informations qui contient l'ID parent de chaque enfant dans les données de la grille d'arborescence. Cet ID est utilisé pour créer la structure arborescente hiérarchique. Grille d'arborescence uniquement. | STRING | parentId | Y | N | ||
HasChildrenFieldName* | Spécifie le nom de la colonne de la table d'informations utilisée pour indiquer si une ligne a des données enfants disponibles. Pour indiquer qu'une ligne n'a pas d'enfants, entrez l'une des valeurs suivantes : ‘0’, 0, ‘false’, false, une chaîne vide ou undefined. Toute autre valeur signifie que la ligne a des enfants. Grille d'arborescence uniquement. | STRING | hasChildren | N | N | ||
IncludeRowExpansionParents* | Détermine si les lignes parents qui ne sont pas incluses dans les données préchargées côté client seront incluses lors de la sélection ou du développement de lignes enfants. Lorsque la valeur est "vrai", les lignes parents sont récupérées avec les lignes enfants et la hiérarchie est conservée. Grille d'arborescence uniquement. | BOOLEAN | Faux | N | Y | ||
ExpandableRows | Table d'informations qui contient les ID des noeuds de l'arborescence qui peuvent être développés. Seule la colonne d'ID de ligne est obligatoire pour rendre une ligne de grille développable. Lorsque AlwaysExpanded est sélectionné, ces données sont ignorées et toutes les lignes sont développées. Grille d'arborescence uniquement. | Infotable | N/A | Y | N | ||
AlwaysExpanded* | Développe tous les noeuds de l'arborescence sur la grille. Pour utiliser la propriété PreserveRowExpansion, définissez cette propriété sur "faux". Grille d'arborescence uniquement. | BOOLEAN | Faux | N | N | ||
ExpandCollapseAll* | Ajoute des commandes qui vous permettent de développer et réduire tous les noeuds de l'arborescence sur la grille. Grille d'arborescence uniquement.
| BOOLEAN | Faux | N | N | ||
PreserveRowExpansion* | Conserve les lignes développées lorsque la grille est actualisée. Lorsque AlwaysExpanded est "vrai", toutes les lignes préchargées sont développées. Vous devez définir la propriété CacheRuntimeChanges pour conserver les lignes développées lors de la modification de la vue de grille ou de la navigation entre les pages. Grille d'arborescence uniquement. | BOOLEAN | Faux | N | N | ||
ExpandCollapseIcon* | Contrôle le type d'icône utilisé pour développer et réduire les noeuds de l'arbre sur la grille lorsqu'aucune donnée n'est liée à la propriété ChildData. Grille d'arborescence uniquement. Options prises en charge : Point d'insertion, Flèche, Plus/Moins | STRING | Point d'insertion | N | N | ||
ExpandLoadedRows | Développe automatiquement toutes les données préchargées lorsque la grille est lancée. Cette propriété doit être désactivée pour que la propriété PreserveRowExpansion soit utilisable. Grille d'arborescence uniquement. | BOOLEAN | Faux | Y | N | ||
SelectFocusedItem* | Lorsque la valeur est "vrai", la zone de focus est utilisée pour sélectionner des éléments. Si la valeur est "faux", les états sélectionnés sont définis indépendamment du focus. Grille d'arborescence uniquement. | BOOLEAN | Faux | N | N | ||
SelectParentOnly | Désactive la sélection automatique des noeuds enfants lorsqu'un parent est sélectionné. Grille d'arborescence uniquement. | BOOLEAN | N | N | |||
FocusNavigationMode* | Contrôle l'élément sur lequel placer initialement le focus lorsque ce dernier est modifié. Vous pouvez accéder aux lignes en premier, aux cellules en premier ou aux cellules uniquement. Grille d'arborescence uniquement. | STRING | Ligne en premier | N | N | ||
PrimaryColumnFixedSize* | Désactive le redimensionnement de la colonne principale et la définit sur une taille fixe. Grille d'arborescence uniquement. Cette propriété est ignorée lorsque ResizeColumns est "vrai". | BOOLEAN | Faux | N | N | ||
IDPathSeparator* | Permet de spécifier le caractère utilisé pour séparer le chemin d'ID. Le caractère séparateur de chemin est utilisé dans une grille d'arborescence pour les sélections de lignes qui sont chargées dynamiquement par la grille, mais qui ne sont pas chargées côté client. Grille d'arborescence uniquement. | STRING | :; | N | N | ||
AllowDisabledNodes | Permet de désactiver les noeuds sur la grille d'arborescence. | BOOLEAN | Faux | N | N | ||
DisableChildNodes | Désactive les lignes enfants d'un noeud parent qui est désactivé. | BOOLEAN | Faux | N | N | ||
DisabledStateField | Spécifie la colonne de la table d'informations utilisée pour définir l'état désactivé de chaque ligne de la grille d'arborescence. | INFOTABLE | N/A | N | N | ||
LegacyConfiguration | Propriété pouvant être liée qui vous permet de configurer la grille de manière dynamique à l'aide d'une chaîne de configuration au lieu de propriétés de widget. Cette propriété est utilisée pour prendre en charge la migration à partir du widget Grille (avancée). Pour ajouter une nouvelle configuration, utilisez plutôt la propriété de configuration JSON. | STRING | N/A | Y | N | ||
ResetButtonClicked | Evénement pouvant être lié qui se déclenche lors d'un clic sur le bouton Réinitialiser | Evénement | N/A | Y | N |
Le tableau suivant répertorie les propriétés du widget Grille qui sont disponibles dans ThingWorx 9.3 ou version ultérieure :
Les propriétés signalées par un astérisque (*) sont prises en charge dans la configuration de grille dynamique. Pour plus d'informations sur la configuration dynamique, consultez la rubrique Configuration de la grille à l'aide de données JSON. |
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? | Localisable ? (O/N) |
|---|---|---|---|---|---|
IsEditable* | Permet aux utilisateurs de modifier les données de grille au moment de l'exécution. Par défaut, les données de la grille sont enregistrées automatiquement lorsque le mode de modification est appliqué à l'ensemble de la grille. | BOOLEAN | Faux | In/Out | N |
EditLevel* | Contrôle la façon dont les utilisateurs peuvent modifier les données de la grille au moment de l'exécution. Sélectionnez Grille entière pour modifier et enregistrer toutes les modifications en même temps, Ligne unique pour modifier et enregistrer les modifications une ligne à la fois ou Cellule unique pour modifier et enregistrer les modifications une cellule à la fois. | STRING | Cellule unique | Non | N |
EditButton* | Affiche, dans la barre d'outils de la grille, un contrôle de modification qui permet aux utilisateurs d'activer ou de désactiver la modification. | BOOLEAN | Faux | Non | N |
RowAddButton* | Affiche, dans la barre d'outils de la grille, un bouton Ajouter qui permet aux utilisateurs d'ajouter de nouvelles lignes à la grille à l'aide d'un formulaire. | BOOLEAN | Faux | Non | N |
RowDeleteButton* | Affiche, dans la barre d'outils de la grille, un bouton qui permet aux utilisateurs de supprimer les lignes sélectionnées. | BOOLEAN | Faux | Non | N |
ConfirmDelete | Service pouvant être lié qui vous permet de lier le bouton Supprimer une ligne à une fonction Confirmation. | Service | N/A | Entrée | N |
DeleteRowClicked | Evénement qui se déclenche lorsque vous cliquez sur le bouton Supprimer une ligne de la barre d'outils de la grille. | Evénement | N/A | Sortie | N |
RowEditFormTitle* | Spécifie un titre à afficher pour le formulaire de modification de ligne. Pour masquer le titre et utiliser la zone du formulaire, ne renseignez pas cette valeur. | STRING | N/A | Entrée | Y |
EditControlVisibility* | Spécifie à quel moment afficher les contrôles d'édition sur la grille. Les options prises en charge sont Lors du pointage ou focus, Toujours et Aucun. | STRING | Lors du pointage ou focus | Entrée | N |
EditControlType* | Définit l'élément de contrôle à utiliser pour la modification de la grille. Les options disponibles sont Icône ou Lien. Vous pouvez choisir une icône ou définir le texte du lien à l'aide des propriétés EditControlIcon et EditControlLabel. | STRING | Lien | Non | N |
EditControlLabel* | Définit l'étiquette du contrôle de modification lorsque EditControlType est défini sur Lien. | STRING | Modifier | Entrée | Y |
EditControlIcon* | Icône à afficher pour le contrôle de modification lorsque EditControlType est défini sur Icône. | IMAGE | N/A | Non | N |
EditCellStarted | Evénement qui se déclenche lorsqu'un utilisateur commence à modifier une cellule de la grille. | Evénement | N/A | Sortie | N |
EditCellCompleted | Evénement qui se déclenche lorsqu'un utilisateur finit de modifier une cellule de la grille. | Evénement | N/A | Sortie | N |
EditRowStarted | Evénement qui se déclenche lorsqu'un utilisateur commence à modifier une cellule de la grille. | Evénement | N/A | Sortie | N |
EditRowCompleted | Evénement qui se déclenche lorsqu'un utilisateur finit de modifier une ligne de la grille. | Evénement | N/A | Sortie | N |
EditCanceled | Evénement qui se déclenche lorsqu'un utilisateur clique sur le bouton Annuler. | Evénement | N/A | Sortie | N |
Cancel | Service de données pouvant être lié qui annule les modifications actuelles apportées à la grille sans enregistrement. | Service | N/A | Entrée | N |
EditStarted | Evénement qui se déclenche lors d'un clic sur le bouton Modifier. | Evénement | N/A | Sortie | N |
EditCompleted | Evénement qui se déclenche lorsqu'un utilisateur clique sur le bouton Enregistrer après avoir apporté des modifications. | Evénement | N/A | Sortie | N |
EditedData | Table d'informations qui contient les éléments modifiés sur la grille. | INFOTABLE | N/A | Sortie | N |
DeletedData | Table d'informations qui contient les éléments supprimés sur la grille. Pour supprimer les données du serveur, liez la table d'informations à un service de données personnalisé. | INFOTABLE | N/A | Sortie | N |
HighlightDraftState | Met en surbrillance les cellules comportant des modifications non enregistrées à l'aide d'une couleur différente lors de la modification au niveau de la cellule. | BOOLEAN | Faux | Non | N |
ShowValidationSuccess* | Affiche un message de succès lorsque la validation des données entrées réussit. | BOOLEAN | Faux | Non | N |
ValidationSuccessIcon* | Icône à afficher en regard du message de succès. | sélecteur d'entité multimédia | Icône de réussite | Non | N |
ShowValidationFailure* | Affiche un message d'échec lorsque la validation des données entrées échoue. | BOOLEAN | Faux | Non | N |
ValidationFailureIcon* | Icône à afficher en regard du message d'échec. | sélecteur d'entité multimédia | Icône d'informations | Non | N |
ShowValidationCritera* | Affiche une astuce concernant le schéma d'entrée requis lors de la modification d'une cellule de la grille. | BOOLEAN | Faux | Non | N |
ValidationCriteriaIcon* | Icône à afficher en regard de l'astuce pour les critères de validation. | sélecteur d'entité multimédia | Icône d'informations | Non | N |
ShowFooter* | Ajoute une zone de pied de page à la grille. | BOOLEAN | Faux | Non | N |
ShowHeaderRowInFooter* | Affiche la ligne d'en-tête dans le pied de page de la grille lorsque ShowFooter est défini sur "vrai". | BOOLEAN | Faux | Non | N |
FooterData* | Table d'informations qui contient les données de configuration du pied de page de la grille. | INFOTABLE | N/A | Entrée | N |
ShowRowNumbers* | Affiche les numéros de ligne dans une colonne distincte de la grille. | BOOLEAN | Faux | N/A | N |
ColumnsMenuOptions* | Contrôle les options à afficher dans le menu de configuration des colonnes au moment de l'exécution. Sélectionnez Aucun pour masquer le menu. • Aucun : masque le bouton de menu. • Visibilité : en regard de chaque nom de colonne, affiche une case à cocher qui permet de contrôler la visibilité des colonnes. • Ordre : en regard de chaque nom de colonne, affiche une icône de glissement qui permet de réorganiser les colonnes. • Visibilité et ordre : affiche les deux options précédentes. | STRING | Aucun | Non | N |
ColumnsMenuVisibleItems* | Définit le nombre d'éléments à afficher initialement lorsque le menu de configuration des colonnes est ouvert au moment de l'exécution. Utilisez cette propriété pour limiter la hauteur du menu. Une barre de défilement s'affiche pour les colonnes supplémentaires. | NUMBER | 6 | Non | N |
Le tableau suivant répertorie les propriétés du widget Grille dans la version 9.2 ou ultérieure :
Propriété | Description | Type de base | Valeur par défaut | Liaison | Localisable | ||
|---|---|---|---|---|---|---|---|
CacheRuntimeChanges | Stocke les options de tri de la grille dans le cache du navigateur afin de les rendre persistantes lorsqu'un utilisateur accède à une autre page ou application composite. | BOOLEAN | Vrai | N/A | N | ||
ClearFilteredSelection | Détermine si la sélection de ligne est conservée lors du filtrage ou du tri des données de la grille. Activez cette propriété pour effacer les sélections lorsqu'une ligne sélectionnée se trouve en dehors de la vue de grille.
| BOOLEAN | N/A | N/A | N | ||
Data | Source de données de la table d'informations à afficher lorsque la grille est affichée lors de l'exécution. | INFOTABLE | N/A | Entrée | N | ||
DefaultSelectedRows* | Spécifie les numéros de ligne à sélectionner à l'avance lorsque la grille est chargée. Vous pouvez saisir une plage numérique telle que 1-10 ou une liste séparée par des virgules telle que 2, 4, 5.
| STRING | N/A | Entrée | N | ||
ShowFilter | Affiche une zone de filtre sur la grille. | BOOLEAN | Faux | Y | N | ||
Filter | Evénement qui se déclenche lorsque la grille est triée ou filtrée. | Evénement | N/A | N/A | N | ||
FilterLabel* | Définit l'étiquette de la zone de filtre. | STRING | N/A | Entrée | Y | ||
FilterString* | Chaîne de filtre de la zone de filtre simple. | STRING | N/A | In/Out | N | ||
HideHeaderRow* | Masque la ligne d'en-tête. | BOOLEAN | Faux | Entrée | N | ||
IDFieldName* | Sélectionnez la colonne de table d'informations contenant la clé principale ou l'ID de chaque ligne dans la grille. | STRING | id | N/A | N | ||
Label* | Spécifie le texte de l'étiquette de la grille. | STRING | Titre de grille | Entrée | Y | ||
LabelType* | Définit le type d'étiquette de la grille. | STRING | En-tête secondaire | N/A | N | ||
LastClickedRow | Table d'informations qui contient les données de la dernière ligne sur laquelle un clic a été effectué dans la grille. | INFOTABLE | N/A | N/A | N | ||
MaxHeaderHeight | Hauteur maximale en pixels de l'en-tête de la grille. | NUMBER | Automatique | Entrée | N | ||
MaxRowHeight | Spécifie la hauteur maximale en pixels des lignes de la grille. Par défaut, la valeur de hauteur est définie en fonction du contenu de chaque ligne. | NUMBER | Automatique | Entrée | N | ||
MinRowHeight | Spécifie la hauteur minimale en pixels des lignes de la grille. | NUMBER | 48 | Entrée | N | ||
QueryFilter | Propriété pouvant être liée qui contient la requête de filtrage à appliquer aux données de la grille. Vous pouvez lier la propriété à un widget Filtre de données et à un service de données pour filtrer les données de la grille. | QUERY | N/A | In/Out | N | ||
Reset | Service pouvant être lié qui vous permet de réinitialiser le widget Grille à sa configuration initiale lors de l'exécution. | Service | N/A | N/A | N | ||
RowClicked | Evénement qui se déclenche lorsqu'un clic est effectué sur une ligne de la grille. | Evénement | N/A | N/A | N | ||
RowFormat | Ouvre une boîte de dialogue qui permet de sélectionner une définition d'état que vous pouvez appliquer aux lignes de la grille. Vous pouvez remplacer ce formatage d'état pour les cellules en appliquant un formatage d'état aux colonnes dans la boîte de dialogue de configuration du widget. | Définition d'état | N/A | N/A | N | ||
RowSelection* | Contrôle le nombre de lignes de données de la grille qu'un utilisateur peut sélectionner en même temps. Les options disponibles sont les suivantes : Aucune (par défaut), Une seule et Plusieurs. | STRING | Aucun | Entrée | N | ||
SelectedRows | Propriété de table d'informations permettant de définir ou de récupérer les lignes de données sélectionnées dans la grille. Cette propriété ne conserve pas les données de ligne sélectionnées lors du déplacement d'une page à l'autre dans une grille paginée. Pour transmettre les lignes sélectionnées de toutes les pages, utilisez la propriété SelectedRowsIDs à la place. | INFOTABLE | N/A | In/Out | N | ||
SelectedRowsChanged | Evénement qui se déclenche lors de la modification des lignes sélectionnées. | Evénement | N/A | N/A | N | ||
SelectedRowsChangedCallback* | Déclenche l'événement SelectedRowsChanged lorsque les lignes sélectionnées sont modifiées manuellement ou à l'aide d'un service de données. Si cette option est définie sur "faux", l'événement est déclenché uniquement lorsque les lignes sélectionnées sont modifiées manuellement. | BOOLEAN | Vrai | N/A | |||
SelectionCheckBoxHeaderAlignment | Contrôle l'alignement vertical de la case à cocher de sélection dans la ligne d'en-tête. | STRING | Haut | N/A | N | ||
SelectionCheckboxRowAlignment | Contrôle l'alignement vertical des cases à cocher dans la colonne de sélection de ligne. | STRING | Haut | N/A | N | ||
SingleLineHeader* | Affiche le texte de la ligne d'en-tête sur une seule ligne. Le texte est tronqué lorsqu'il dépasse l'espace disponible. Par défaut, le texte de l'en-tête s'affiche sur plusieurs lignes. | BOOLEAN | Faux | Entrée | N | ||
SingleLineRows* | Affiche le contenu de chaque ligne sur une seule ligne. Des points de suspension s'affichent lorsque le contenu complet ne tient pas dans une ligne. Par défaut, le contenu s'affiche sur plusieurs lignes.
| BOOLEAN | Faux | Entrée | N | ||
SortSelectionColumn* | Ajoutez un bouton de tri à la colonne sélectionnée à l'aide de la case à cocher. Cela vous permet de trier les lignes de données selon qu'elles sont sélectionnées ou non. | BOOLEAN | Faux | N/A | N | ||
TabSequence | Numéro de séquence du widget lorsque vous appuyez sur la touche de tabulation. | NUMBER | 0 | N/A | N |