|
|
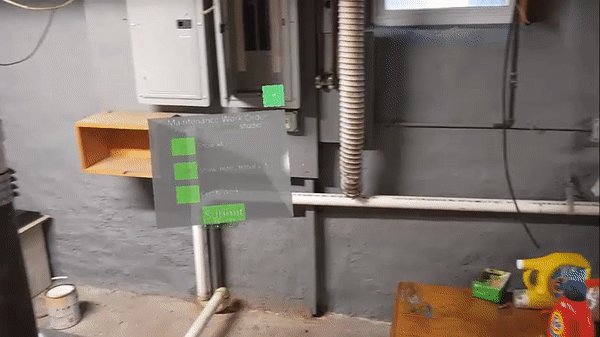
Una volta che un widget è annidato sotto il widget Pannello 3D, le coordinate della sua posizione sono relative al pannello e non all'area di lavoro.
|
|
|
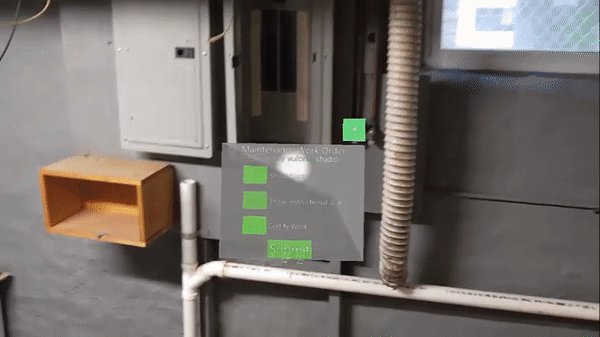
Una volta che un widget è annidato sotto il widget Pannello 3D, le coordinate della sua posizione sono relative al pannello e non all'area di lavoro.
|

Proprietà | JavaScript | Tipo | Descrizione |
Altezza | height | number | Altezza del pulsante 3D in metri. Il valore minimo è 0.04 metri. |
Larghezza | width | number | Larghezza del pulsante 3D in metri. Il valore minimo è 0.04 metri. |
Colore pulsante | buttonColor | color | Colore del pulsante raffigurante una puntina nell'angolo superiore destro. Selezionare un colore dal selettore colore. |
Colore pannello | panelColor | color | Colore del pannello. Selezionare un colore dal selettore colore. |
Coordinata X | x | number | Posizione del widget sull'asse X. |
Coordinata Y | y | number | Posizione del widget sull'asse Y. |
Coordinata Z | z | number | Posizione del widget sull'asse Z. |
Rotazione X | rx | number | Rotazione del widget intorno all'asse X. |
Rotazione Y | ry | number | Rotazione del widget intorno all'asse Y. |
Rotazione Z | rz | number | Rotazione del widget intorno all'asse Z. |
Visibile | visible | boolean | Quando questa casella di controllo è selezionata, il widget è visibile in fase di esecuzione. |
Accodamento | tagalong | boolean | Assicura che il pannello rimanga nel campo visivo e in una posizione appropriata nell'ambiente. Gli utenti possono inoltre bloccare e sbloccare il pannello durante la visualizzazione di un'esperienza mediante l'icona raffigurante una puntina:  In questo modo i singoli utenti che visualizzano un'esperienza possono cambiare la proprietà Accodamento. |
Le proprietà associabili elencate di seguito vengono visualizzate solo nella finestra Seleziona destinazione associazione quando si associa una proprietà al widget Pannello 3D. Ad esempio, se si trascina e si rilascia la proprietà Premuto di un widget Casella di controllo 3D nel pannello 3D, viene visualizzata la finestra Seleziona destinazione associazione dove sono disponibili per la selezione le tre proprietà riportate di seguito per l'associazione al pannello. |
Proprietà associabile | JavaScript | Tipo | Descrizione |
Offset X (m) | offsetx | number | Offset del pannello dall'utente sull'asse X (in metri). |
Offset Z (m) | offsetz | number | Offset del pannello dall'utente sull'asse Z (in metri). |
Distanza snap (m) | snap | number | Distanza (in metri) che se viene superata attiva il movimento del pannello se la proprietà Accodamento è selezionata. |
Servizio | JavaScript | Descrizione |
Mostra | show | Mostra il pannello. |
Nascondi | hide | Nasconde il pannello. |
Evento | JavaScript | Descrizione |
Con tethering | tethered | Attivato quando il pannello passa in modalità Follow. |
Senza tethering | untethered | Attivato quando il pannello esce dalla modalità Follow. |
Allineamento | aligning | Attivato se l'evento HoloLens aligningnative è inviato. Quando la proprietà Accodamento è attivata per il pannello, il pannello segue lo spostamento dell'utente. • Quando il pannello inizia a spostarsi, viene attivato l'evento aligning. • Quando il pannello smette di spostarsi, viene attivato l'evento aligned. |
Allineato | aligned | Attivato se l'evento aligningnative è inviato in HoloLens. Quando la proprietà Accodamento è attivata per il pannello, il pannello segue lo spostamento dell'utente. • Quando il pannello inizia a spostarsi, viene attivato l'evento aligning. • Quando il pannello smette di spostarsi, viene attivato l'evento aligned. |
Passi fondamentali richiesti per l'uso | Come si presenta | ||
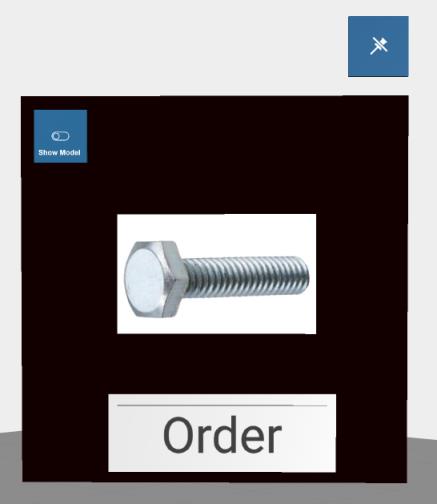
1. Trascinare e rilasciare un widget Pannello 3D nell'area di lavoro. 2. Trascinare e rilasciare i widget che si desidera visualizzare davanti al pannello. In questo esempio è stato aggiunto un widget Pulsante 3D, Immagine 3D e Pulsante interruttore 3D.
|  |