|
|
Disponibile solo nei progetti Smartglass 3D.
|
|
|
Disponibile solo nei progetti Smartglass 3D.
|
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Testo premuto
|
text
|
string
|
Specifica il testo visualizzato quando premuto.
|
|
Immagine premuta
|
src
|
string/resource url
|
Specifica l'immagine visualizzata quando premuta. Per includere un'immagine, è possibile eseguire una delle operazioni riportate di seguito.
• Fare clic accanto al campo per aggiungere un nuovo file immagine.
• Immettere o copiare e incollare l'URL dell'immagine direttamente nel campo.
• Selezionare un'immagine dal menu a discesa.
L'elenco che segue include alcuni dei formati di file supportati:
• .png
• .jpg
|
|
Testo non premuto
|
textNotPressed
|
string
|
Specifica il testo visualizzato quando non premuto.
|
|
Immagine non premuta
|
srcnotpressed
|
string/resource url
|
Specifica l'immagine visualizzata quando non premuta. Per includere un'immagine, è possibile eseguire una delle operazioni riportate di seguito.
• Fare clic accanto al campo per aggiungere un nuovo file immagine.
• Immettere o copiare e incollare l'URL dell'immagine direttamente nel campo.
• Selezionare un'immagine dal menu a discesa.
L'elenco che segue include alcuni dei formati di file supportati:
• .png
• .jpg
|
|
Premuto
|
pressed
|
boolean
|
Se questa proprietà è selezionata, il pulsante è premuto per default nell'esperienza.
|
|
Altezza
|
height
|
number
|
Altezza del pulsante in metri. Il valore minimo è 4 cm.
|
|
Larghezza
|
width
|
number
|
Larghezza del pulsante in metri. Il valore minimo è 4 cm.
|
|
Colore carattere
|
fontColor
|
color
|
Colore del carattere. Selezionare un colore dal selettore colore.
|
|
Colore pulsante
|
color
|
color
|
Colore del pulsante. Selezionare un colore dal selettore colore.
|
|
Coordinata X
|
x
|
number
|
Posizione del widget sull'asse X.
|
|
Coordinata Y
|
y
|
number
|
Posizione del widget sull'asse Y.
|
|
Coordinata Z
|
z
|
number
|
Posizione del widget sull'asse Z.
|
|
Rotazione X
|
rx
|
number
|
Rotazione del widget intorno all'asse X.
|
|
Rotazione Y
|
ry
|
number
|
Rotazione del widget intorno all'asse Y.
|
|
Rotazione Z
|
rz
|
number
|
Rotazione del widget intorno all'asse Z.
|
|
Visibile
|
visible
|
boolean
|
Quando questa casella di controllo è selezionata, il widget è visibile.
|
|
Disattivato
|
disabled
|
boolean
|
Quando questa casella di controllo è selezionata, viene disattivata la possibilità di fare clic sul widget.
|
|
Servizio
|
JavaScript
|
Descrizione
|
|
Imposta
|
set
|
Mette il pulsante nello stato premuto. Se il pulsante è selezionato, l'evento premuto viene attivato.
|
|
Reimposta
|
reset
|
Mette il pulsante in uno stato non premuto. Se il pulsante è selezionato, l'evento non premuto viene attivato.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Premuto
|
pressed
|
Attivato quando il pulsante è premuto. Se il pulsante è disattivato, l'evento non viene attivato.
|
|
Non premuto
|
unpressed
|
Attivato quando il pulsante non è premuto. Se il pulsante è disattivato, l'evento non viene attivato.
|
|
Passi fondamentali richiesti per l'uso
|
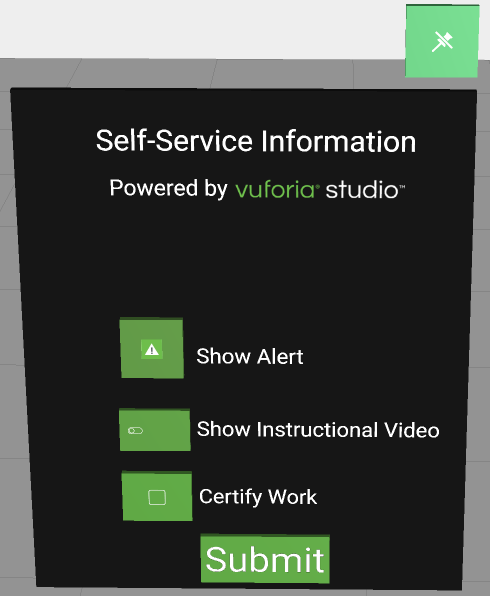
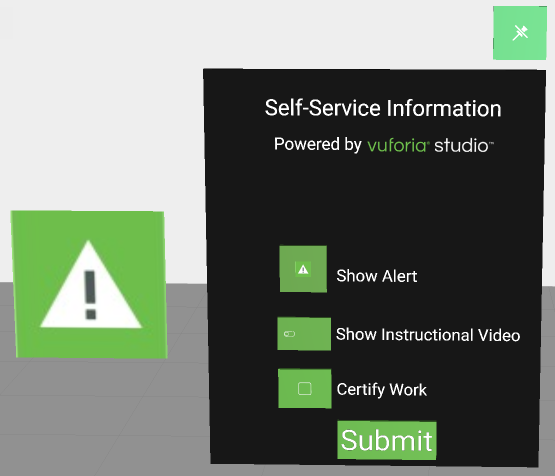
Come si presenta
|
||||
1. Trascinare e rilasciare un widget Pannello 3D nell'area di lavoro.
2. Trascinare e rilasciare un widget Pulsante immagine 3D nell'area di lavoro. Spostare il widget nella posizione desiderata.
3. Selezionare le immagini che si desidera visualizzare per Immagine premuta e Immagine non premuta. In questo esempio è stata utilizzata solo un'immagine di avviso per Immagine premuta ( 4. Anche in questo esempio è stata aggiunta un'Etichetta 3D accanto al Pulsante immagine 3D con il testo Show Alert. 5. Trascinare e rilasciare un widget Immagine 3D nell'area di lavoro. Questo widget verrà utilizzato per visualizzare l'avviso all'utente. 6. Aggiungere il codice seguente al file Home.js: $scope.showAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = true; } $scope.hideAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = false; } 7. Tornare al riquadro DETTAGLI del Pulsante immagine 3D e scorrere verso il basso fino a EVENTI. 8. Fare clic su JS accanto all'evento Premuto e immettere showAlert(). 9. Fare clic su JS accanto all'evento Non premuto e immettere hideAlert(). |
 A questo punto, una volta premuto il pulsante immagine Show Alert, viene visualizzato l'avviso.  |