|
|
Disponibile solo nei progetti Smartglass 3D.
|
|
|
Disponibile solo nei progetti Smartglass 3D.
|
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Testo
|
text
|
string
|
Testo visualizzato accanto al pulsante interruttore 3D.
|
|
Premuto
|
pressed
|
boolean
|
Se questa proprietà è selezionata, l'interruttore è premuto per default nell'esperienza.
|
|
Altezza
|
height
|
number
|
Altezza del pulsante in metri. Il valore minimo è 0.04 metri.
|
|
Larghezza
|
width
|
number
|
Larghezza del pulsante in metri. Il valore minimo è 0.04 metri.
|
|
Colore carattere
|
fontColor
|
color
|
Colore del carattere. Selezionare un colore dal selettore colore.
|
|
Colore pulsante
|
color
|
color
|
Colore del pulsante. Selezionare un colore dal selettore colore.
|
|
Coordinata X
|
x
|
number
|
Posizione del modello sull'asse X.
|
|
Coordinata Y
|
y
|
number
|
Posizione del modello sull'asse Y.
|
|
Coordinata Z
|
z
|
number
|
Posizione del modello sull'asse Z.
|
|
Rotazione X
|
rx
|
number
|
Rotazione del modello intorno all'asse X.
|
|
Rotazione Y
|
ry
|
number
|
Rotazione del modello intorno all'asse Y.
|
|
Rotazione Z
|
rz
|
number
|
Rotazione del modello intorno all'asse Z.
|
|
Disattivato
|
disabled
|
boolean
|
Quando questa casella di controllo è selezionata, non è possibile fare clic sul widget.
|
|
Servizio
|
JavaScript
|
Descrizione
|
|
Imposta
|
set
|
Mette il pulsante nello stato premuto. Se il pulsante è selezionato, l'evento premuto viene attivato.
|
|
Reimposta
|
reset
|
Mette il pulsante in uno stato non premuto. Se il pulsante è selezionato, l'evento non premuto viene attivato.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Premuto
|
pressed
|
Attivato quando il pulsante è premuto. Se il pulsante è disattivato, l'evento non viene attivato.
|
|
Non premuto
|
unpressed
|
Attivato quando il pulsante non è premuto. Se il pulsante è disattivato, l'evento non viene attivato.
|
|
Istruzioni
|
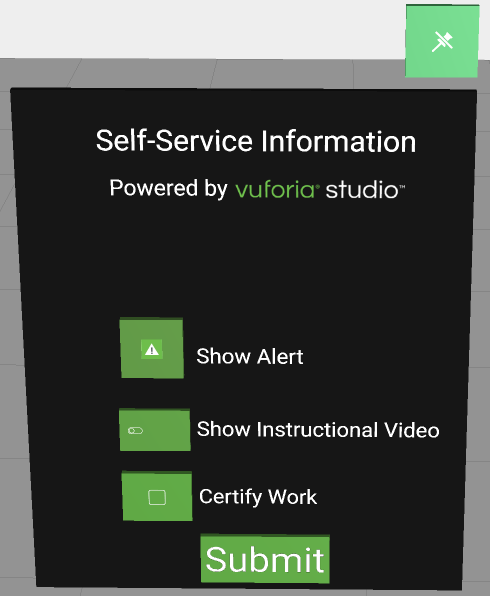
Come si presenta
|
||||
1. Trascinare e rilasciare un widget Pannello 3D nell'area di lavoro.
2. Trascinare e rilasciare un widget Pulsante interruttore 3D nell'area di lavoro. Spostare il widget nella posizione desiderata.
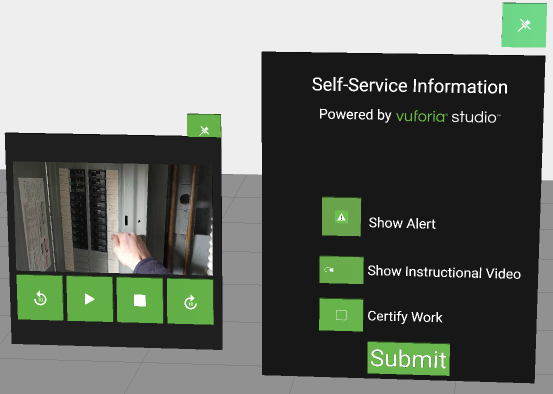
3. Anche in questo esempio è stata aggiunta un'Etichetta 3D accanto al Pulsante interruttore 3D con il testo Show Instructional Video.
4. Trascinare e rilasciare un widget Video 3D nell'area di lavoro.
5. Aggiungere il codice seguente al file Home.js:
$scope.showVideo = function(){
$scope.view.wdg['3DVideo-1']['visible'] = true; } $scope.hideVideo = function(){ $scope.view.wdg['3DVideo-1']['visible'] = false; } 6. Tornare al riquadro DETTAGLI del Pulsante interruttore 3D e scorrere verso il basso fino a EVENTI.
7. Fare clic su JS accanto all'evento Premuto e immettere showVideo().
8. Fare clic su JS accanto all'evento Non premuto e immettere hideVideo().
|
 A questo punto, quando si commuta il pulsante Show Instructional Video, viene visualizzato il video 3D.  |