|
|
Disponibile solo nei progetti Smartglass 3D.
|
|
|
Disponibile solo nei progetti Smartglass 3D.
|
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Testo
|
text
|
string
|
Se viene immesso del testo per questa proprietà, viene visualizzato accanto alla casella di controllo 3D.
|
|
Premuto
|
pressed
|
boolean
|
Se questa proprietà è selezionata, la casella di controllo viene selezionata per default nell'esperienza.
|
|
Altezza
|
height
|
number
|
Altezza della casella di controllo 3D in metri. Il valore minimo è 0.04 metri.
|
|
Larghezza
|
width
|
number
|
Larghezza della casella di controllo 3D in metri. Il valore minimo è 0.04 metri.
|
|
Colore carattere
|
fontColor
|
color
|
Colore del carattere. Selezionare un colore dal selettore colore.
|
|
Coordinata X
|
x
|
number
|
Posizione del widget sull'asse X.
|
|
Coordinata Y
|
y
|
number
|
Posizione del widget sull'asse Y.
|
|
Coordinata Z
|
z
|
number
|
Posizione del widget sull'asse Z.
|
|
Rotazione X
|
rx
|
number
|
Rotazione del widget intorno all'asse X.
|
|
Rotazione Y
|
ry
|
number
|
Rotazione del widget intorno all'asse Y.
|
|
Rotazione Z
|
rz
|
number
|
Rotazione del widget intorno all'asse Z.
|
|
Colore pulsante
|
color
|
color
|
Colore del pulsante. Selezionare un colore dal selettore colore.
|
|
Disattivato
|
disabled
|
boolean
|
Disattiva la possibilità di fare clic sul widget.
|
|
Servizio
|
JavaScript
|
Descrizione
|
|
Imposta
|
set
|
Mette la casella di controllo nello stato premuto. Se la casella di controllo è selezionata, l'evento premuto viene attivato.
|
|
Reimposta
|
reset
|
Mette la casella di controllo in uno stato non premuto. Se la casella di controllo è selezionata, l'evento non premuto viene attivato.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Premuto
|
pressed
|
Attivato quando la casella di controllo passa da uno stato non selezionato a uno stato selezionato. Se la casella di controllo è disattivata, l'evento non viene attivato.
|
|
Non premuto
|
unpressed
|
Attivato quando la casella di controllo passa da uno stato selezionato a uno stato non selezionato. Se il pulsante è disattivato, l'evento non viene attivato.
|
|
Passi fondamentali richiesti per l'uso
|
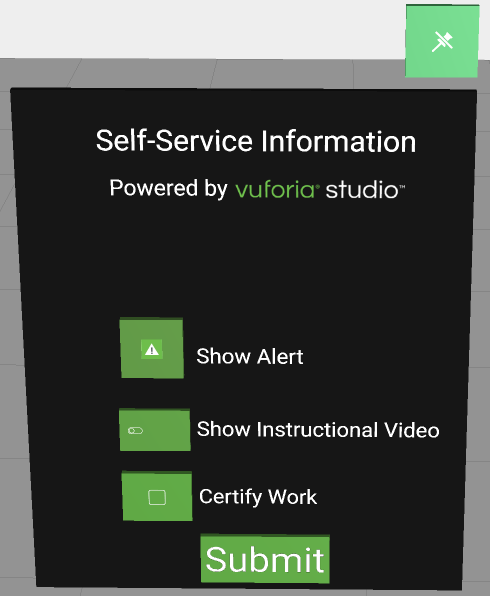
Come si presenta
|
||||
1. Trascinare e rilasciare un widget Pannello 3D nell'area di lavoro.
2. Trascinare e rilasciare un widget Casella di controllo 3D nell'area di lavoro. Spostare il widget nella posizione desiderata.
3. Anche in questo esempio è stata aggiunta un'Etichetta 3D accanto alla Casella di controllo 3D con il testo Certify Work.
4. È possibile quindi aggiungere JavaScript o le associazioni appropriate per registrare che l'utente ha completato il lavoro in questa parte dell'esperienza.
|
 |