|
|
Disponibile solo nei progetti Smartglass 3D.
|
|
|
Disponibile solo nei progetti Smartglass 3D.
|
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Testo
|
text
|
string
|
Testo presente sul pulsante.
|
|
Immagine
|
src
|
resource url
|
Per includere un'immagine, è possibile eseguire una delle operazioni riportate di seguito.
• Fare clic accanto al campo per aggiungere un nuovo file immagine.
• Immettere o copiare e incollare l'URL dell'immagine direttamente nel campo.
• Selezionare un'immagine dal menu a discesa.
L'elenco che segue include alcuni dei formati di file supportati:
• .png
• .jpg
|
|
Altezza
|
height
|
number
|
Altezza del pulsante in metri. Il valore minimo è 4 cm.
|
|
Larghezza
|
width
|
number
|
Larghezza del pulsante in metri. Il valore minimo è 4 cm.
|
|
Colore carattere
|
fontColor
|
color
|
Colore del carattere. Selezionare un colore dal selettore colore.
|
|
Coordinata X
|
x
|
number
|
Posizione del pulsante sull'asse X.
|
|
Coordinata Y
|
y
|
number
|
Posizione del pulsante sull'asse Y.
|
|
Coordinata Z
|
z
|
number
|
Posizione del pulsante sull'asse Z.
|
|
Rotazione X
|
rx
|
number
|
Rotazione del pulsante intorno all'asse X.
|
|
Rotazione Y
|
ry
|
number
|
Rotazione del pulsante intorno all'asse Y.
|
|
Rotazione Z
|
rz
|
number
|
Rotazione del pulsante intorno all'asse Z.
|
|
Colore pulsante
|
color
|
color
|
Colore del pulsante. Selezionare un colore dal selettore colore.
|
|
Visibile
|
visible
|
boolean
|
Quando questa casella di controllo è selezionata, il widget è visibile in fase di esecuzione.
|
|
Disattivato
|
disabled
|
boolean
|
Se selezionata, questa casella di controllo disattiva la possibilità di fare clic sul widget.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Premuto
|
pressed
|
Attivato quando il pulsante è premuto. Se il pulsante è disattivato, l'evento non viene attivato.
|
|
Passi fondamentali richiesti per l'uso
|
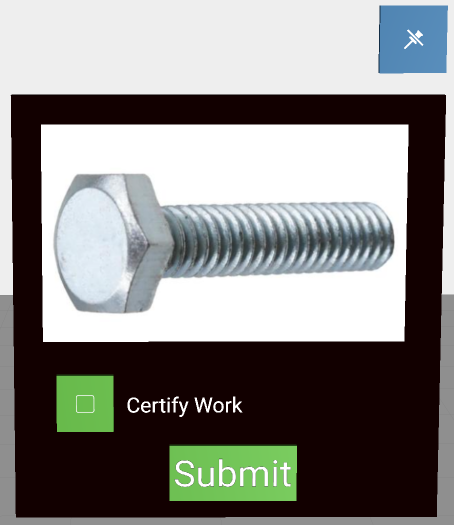
Come si presenta
|
||||||
1. Trascinare e rilasciare un widget Pannello 3D nell'area di lavoro.
2. Trascinare e rilasciare un widget Pulsante a pressione 3D nell'area di lavoro. Spostare il widget nella posizione desiderata.
3. Immettere il testo che si desidera visualizzare nel campo Testo o associare una proprietà dati al campo Testo del widget. In questo esempio è stato utilizzato Submit.
4. Aggiungere il codice seguente al file Home.js:
$scope.hidePanel = function(){
$scope.view.wdg['3DPanel-1']['visible'] = false; $scope.view.wdg['3DPressButton-1']['visible'] = false; }
Ciò assicura che tutti i widget annidati sotto il pannello siano nascosti anche quando si fa clic sul pulsante a pressione 3D Submit.
5. Tornare al riquadro DETTAGLI del Pulsante a pressione 3D e scorrere verso il basso fino a EVENTI.
6. Fare clic su JS accanto all'evento Premuto e immettere hidePanel().
|
 |