|
|
Sobald ein Widget unter dem 3D-Bereichs-Widget verschachtelt ist, ist seine Koordinatenposition relativ zum Bereich und nicht zur Canvas.
|
|
|
Sobald ein Widget unter dem 3D-Bereichs-Widget verschachtelt ist, ist seine Koordinatenposition relativ zum Bereich und nicht zur Canvas.
|

Eigenschaft | JavaScript | Typ | Beschreibung |
Höhe | height | number | Höhe der 3D-Schaltfläche in Metern. Der Mindestwert ist 0.04 Meter. |
Breite | width | number | Breite der 3D-Schaltfläche in Metern. Der Mindestwert ist 0.04 Meter. |
Schaltflächenfarbe | buttonColor | color | Farbe der Schaltfläche zum Anheften in der oberen rechten Ecke. Wählen Sie eine Farbe aus der Farbauswahl aus. |
Bereichsfarbe | panelColor | color | Farbe des Bereichs. Wählen Sie eine Farbe aus der Farbauswahl aus. |
X-Koordinate | x | number | Position des Widgets auf der X-Achse. |
Y-Koordinate | y | number | Position des Widgets auf der Y-Achse. |
Z-Koordinate | z | number | Position des Widgets auf der Z-Achse. |
X-Drehung | rx | number | Drehung des Widgets um die X-Achse. |
Y-Drehung | ry | number | Drehung des Widgets um die Y-Achse. |
Z-Drehung | rz | number | Drehung des Widgets um die Z-Achse. |
Sichtbar | visible | boolean | Ist dieses Kontrollkästchen aktiviert, so wird das Widget zur Laufzeit angezeigt. |
Folgen | tagalong | boolean | Stellt sicher, dass die Frontansicht für den Bereich beibehalten wird und der Bereich an einer geeigneten Position in der Umgebung platziert wird. Benutzer können den Bereich auch anpinnen und lösen, wenn sie ein Erlebnis mit dem Pinnen-Symbol anzeigen:  Auf diese Weise können einzelne Benutzer ein Erlebnis anzeigen, um die Eigenschaft Folgen zu ändern. |
Die nachfolgend aufgeführten bindbaren Eigenschaften werden nur dann im Fenster Bindungsziel auswählen angezeigt, wenn eine Eigenschaft an das Widget "3D-Bereich" gebunden wird. Wenn Sie beispielsweise die Eigenschaft Gedrückt des Widgets 3D-Kontrollkästchen in das 3D-Fenster ziehen und dort ablegen, wird das Fenster Bindungsziel auswählen angezeigt, und es können die drei nachfolgend aufgeführten Eigenschaften ausgewählt werden, um sie an das Widget "3D-Bereich" zu binden. |
Bindbare Eigenschaft | JavaScript | Typ | Beschreibung |
Versatz X (m) | offsetx | number | Versatz des Bereichs vom Benutzer auf der X-Achse (in Metern). |
Versatz Z (m) | offsetz | number | Versatz des Bereichs vom Benutzer auf der Z-Achse (in Metern). |
Einrastabstand (m) | snap | number | Der Abstand (in Metern), ab dem der Bereich verschoben wird, falls der Benutzer diesen Abstand überschreitet, wenn Folgen ausgewählt ist. |
Dienst | JavaScript | Beschreibung |
Anzeigen | show | Zeigt den Bereich an. |
Ausblenden | hide | Blendet den Bereich aus. |
Ereignis | JavaScript | Beschreibung |
Verbunden | tethered | Wird ausgelöst, wenn der Bereich in den Folgemodus geändert wird. |
Nicht verbunden | untethered | Wird ausgelöst, wenn der Folgemodus für den Bereich aufgehoben wird. |
Wird ausgerichtet | aligning | Wird ausgelöst, wenn das Ereignis aligningnative in HoloLens versendet wird. Wenn die Eigenschaft Folgen für den Bereich aktiviert ist, so folgt der Bereich der Bewegung des Benutzers. • Beginnt sich der Bereich zu bewegen, so wird das Ereignis aligning ausgelöst. • Bewegt sich der Bereich nicht länger, so wird das Ereignis aligned ausgelöst. |
Ausgerichtet | aligned | Wird ausgelöst, wenn das Ereignis aligningnative in HoloLens versendet wird. Wenn die Eigenschaft Folgen für den Bereich aktiviert ist, so folgt der Bereich der Bewegung des Benutzers. • Beginnt sich der Bereich zu bewegen, so wird das Ereignis aligning ausgelöst. • Bewegt sich der Bereich nicht länger, so wird das Ereignis aligned ausgelöst. |
Minimale Schritte, die für die Verwendung erforderlich sind | Wie das Ergebnis aussieht | ||
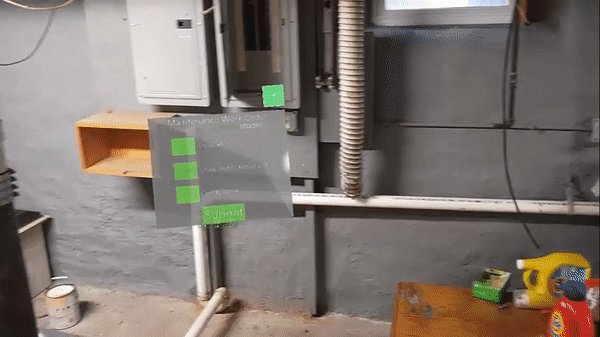
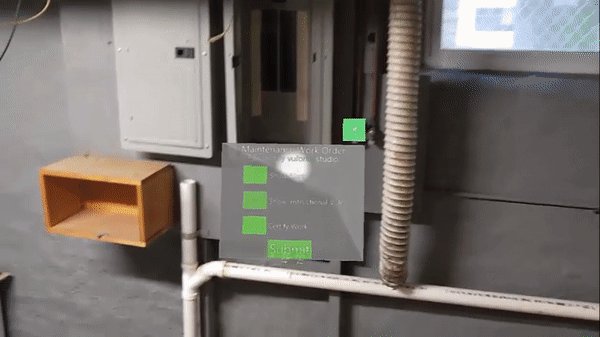
1. Ziehen Sie ein 3D-Bereich-Widget in die Canvas, und legen Sie es ab. 2. Ziehen Sie die Widgets, die Sie anzeigen möchten, vor den Bereich. Für dieses Beispiel haben wir die Widgets 3D-Schaltfläche, 3D-Bild und 3D-Umschaltfläche hinzugefügt.
|  |