|
|
Nur in 3D-Brillen-Projekten verfügbar.
|
|
|
Nur in 3D-Brillen-Projekten verfügbar.
|
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Text
|
text
|
string
|
Text, der auf der Schaltfläche angezeigt wird
|
|
Bild
|
src
|
resource url
|
Sie können einen der folgenden Schritte ausführen, um ein Bild einzuschließen:
• Klicken Sie neben das Feld, um eine neue Bilddatei hinzuzufügen.
• Geben oder fügen Sie eine Bild-URL direkt in das Feld ein.
• Wählen Sie im Dropdown-Menü ein Bild aus.
Zu den unterstützten Dateiformaten gehören:
• .png
• .jpg
|
|
Höhe
|
height
|
number
|
Höhe der Schaltfläche in Metern. Der Mindestwert ist 4 cm.
|
|
Breite
|
width
|
number
|
Breite der Schaltfläche in Metern. Der Mindestwert ist 4 cm.
|
|
Schriftartfarbe
|
fontColor
|
color
|
Farbe der Schriftart. Wählen Sie eine Farbe aus der Farbauswahl aus.
|
|
X-Koordinate
|
x
|
number
|
Position der Schaltfläche auf der X-Achse.
|
|
Y-Koordinate
|
y
|
number
|
Position der Schaltfläche auf der Y-Achse.
|
|
Z-Koordinate
|
z
|
number
|
Position der Schaltfläche auf der Z-Achse.
|
|
X-Drehung
|
rx
|
number
|
Drehung der Schaltfläche um die X-Achse.
|
|
Y-Drehung
|
ry
|
number
|
Drehung der Schaltfläche um die Y-Achse.
|
|
Z-Drehung
|
rz
|
number
|
Drehung der Schaltfläche um die Z-Achse.
|
|
Schaltflächenfarbe
|
color
|
color
|
Farbe der Schaltfläche. Wählen Sie eine Farbe aus der Farbauswahl aus.
|
|
Sichtbar
|
visible
|
boolean
|
Ist dieses Kontrollkästchen aktiviert, so wird das Widget zur Laufzeit angezeigt.
|
|
Deaktiviert
|
disabled
|
boolean
|
Bei Auswahl dieses Kontrollkästchens wird das Klicken auf das Widget deaktiviert.
|
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Gedrückt
|
pressed
|
Wird beim Drücken der Schaltfläche ausgelöst. Ist die Schaltfläche deaktiviert, so wird das Ereignis nicht ausgelöst.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
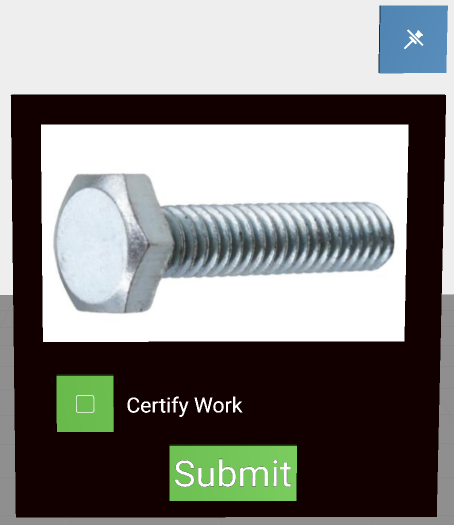
Wie das Ergebnis aussieht
|
||||||
1. Ziehen Sie ein 3D-Bereich-Widget in die Canvas, und legen Sie es ab.
2. Ziehen Sie ein 3D-Druckschaltfläche-Widget in die Canvas, und legen Sie es ab. Verschieben Sie das Widget an die gewünschte Position.
3. Geben Sie den Text, der im Feld Text angezeigt werden soll, ein oder binden Sie eine Dateneigenschaft an das Feld Text des Widgets. Für dieses Beispiel haben wir Submit verwendet.
4. Fügen Sie den folgenden Code zu Home.js hinzu:
$scope.hidePanel = function(){
$scope.view.wdg['3DPanel-1']['visible'] = false; $scope.view.wdg['3DPressButton-1']['visible'] = false; }
Dadurch wird sichergestellt, dass alle Widgets, die unter dem Bereich verschachtelt sind, auch ausgeblendet werden, wenn Sie auf die 3D-Druckschaltfläche Submit klicken.
5. Navigieren Sie zurück zum Fensterbereich DETAILS für die 3D-Druckschaltfläche, und führen Sie einen Bildlauf nach unten zu EREIGNISSE durch.
6. Klicken Sie auf JS neben dem Ereignis Gedrückt, und geben Sie hidePanel() ein.
|
 |