|
|
Nur in 3D-Brillen-Projekten verfügbar.
|
|
|
Nur in 3D-Brillen-Projekten verfügbar.
|
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Text gedrückt
|
text
|
string
|
Gibt den Text an, der angezeigt wird, wenn gedrückt.
|
|
Bild gedrückt
|
src
|
string/resource url
|
Gibt das Bild an, das angezeigt wird, wenn gedrückt. Sie können einen der folgenden Schritte ausführen, um ein Bild einzuschließen:
• Klicken Sie neben das Feld, um eine neue Bilddatei hinzuzufügen.
• Geben oder fügen Sie eine Bild-URL direkt in das Feld ein.
• Wählen Sie im Dropdown-Menü ein Bild aus.
Zu den unterstützten Dateiformaten gehören:
• .png
• .jpg
|
|
Text nicht gedrückt
|
textNotPressed
|
string
|
Gibt den Text an, der angezeigt wird, wenn nicht gedrückt.
|
|
Bild nicht gedrückt
|
srcnotpressed
|
string/resource url
|
Gibt das Bild an, das angezeigt wird, wenn nicht gedrückt. Sie können einen der folgenden Schritte ausführen, um ein Bild einzuschließen:
• Klicken Sie neben das Feld, um eine neue Bilddatei hinzuzufügen.
• Geben oder fügen Sie eine Bild-URL direkt in das Feld ein.
• Wählen Sie im Dropdown-Menü ein Bild aus.
Zu den unterstützten Dateiformaten gehören:
• .png
• .jpg
|
|
Gedrückt
|
pressed
|
boolean
|
Wenn ausgewählt, wird die Schaltfläche in Ihrem Erlebnis standardmäßig gedrückt.
|
|
Höhe
|
height
|
number
|
Höhe der Schaltfläche in Metern. Der Mindestwert ist 4 cm.
|
|
Breite
|
width
|
number
|
Breite der Schaltfläche in Metern. Der Mindestwert ist 4 cm.
|
|
Schriftartfarbe
|
fontColor
|
color
|
Farbe der Schriftart. Wählen Sie eine Farbe aus der Farbauswahl aus.
|
|
Schaltflächenfarbe
|
color
|
color
|
Farbe der Schaltfläche. Wählen Sie eine Farbe aus der Farbauswahl aus.
|
|
X-Koordinate
|
x
|
number
|
Position des Widgets auf der X-Achse.
|
|
Y-Koordinate
|
y
|
number
|
Position des Widgets auf der Y-Achse.
|
|
Z-Koordinate
|
z
|
number
|
Position des Widgets auf der Z-Achse.
|
|
X-Drehung
|
rx
|
number
|
Drehung des Widgets um die X-Achse.
|
|
Y-Drehung
|
ry
|
number
|
Drehung des Widgets um die Y-Achse.
|
|
Z-Drehung
|
rz
|
number
|
Drehung des Widgets um die Z-Achse.
|
|
Sichtbar
|
visible
|
boolean
|
Ist dieses Kontrollkästchen aktiviert, so wird das Widget angezeigt.
|
|
Deaktiviert
|
disabled
|
boolean
|
Ist dieses Kontrollkästchen aktiviert, so ist das Klicken auf das Widget deaktiviert.
|
|
Dienst
|
JavaScript
|
Beschreibung
|
|
Festlegen
|
set
|
Legt die Schaltfläche auf "Gedrückt" fest. Ist die Schaltfläche ausgewählt, so wird das gedrückte Ereignis ausgelöst.
|
|
Zurücksetzen
|
reset
|
Legt die Schaltfläche auf "Nicht gedrückt" fest. Ist die Schaltfläche ausgewählt, so wird das nicht gedrückte Ereignis ausgelöst.
|
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Gedrückt
|
pressed
|
Wird beim Drücken der Schaltfläche ausgelöst. Ist die Schaltfläche deaktiviert, so wird das Ereignis nicht ausgelöst.
|
|
Nicht gedrückt
|
unpressed
|
Wird ausgelöst, wenn die Schaltfläche nicht gedrückt wird. Ist die Schaltfläche deaktiviert, so wird das Ereignis nicht ausgelöst.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
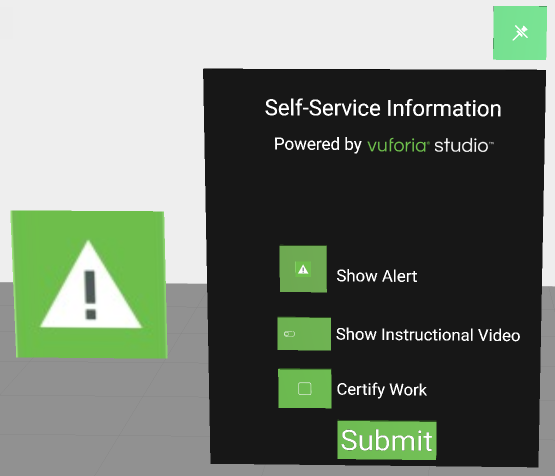
Wie das Ergebnis aussieht
|
||||
1. Ziehen Sie ein 3D-Bereich-Widget in die Canvas, und legen Sie es ab.
2. Ziehen Sie ein 3D-Bildschaltfläche-Widget in die Canvas, und legen Sie es ab. Verschieben Sie das Widget an die gewünschte Position.
3. Wählen Sie die Bilder aus, die für Bild gedrückt und Bild nicht gedrückt angezeigt werden sollen. Für dieses Beispiel haben wir lediglich ein Warnungsbild für Bild gedrückt ( 4. Außerdem haben wir für dieses Beispiel eine 3D-Beschriftung neben der 3D-Bildschaltfläche mit dem Text Show Alert hinzugefügt. 5. Ziehen Sie ein 3D-Bild-Widget in die Canvas, und legen Sie es ab. Dieses Widget wird verwendet, um die Warnung für den Benutzer anzuzeigen. 6. Fügen Sie den folgenden Code zu Home.js hinzu: $scope.showAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = true; } $scope.hideAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = false; } 7. Navigieren Sie zum Fensterbereich DETAILS für die 3D-Bildschaltfläche zurück, und führen Sie einen Bildlauf nach unten zu EREIGNISSE durch. 8. Klicken Sie auf JS neben dem Ereignis Gedrückt, und geben Sie showAlert() ein. 9. Klicken Sie auf JS neben dem Ereignis Nicht gedrückt, und geben Sie hideAlert() ein. |
 Wenn Sie jetzt die Bildschaltfläche Show Alert drücken, wird die Warnung angezeigt.  |