|
|
Nur in 3D-Brillen-Projekten verfügbar.
|
|
|
Nur in 3D-Brillen-Projekten verfügbar.
|
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Text
|
text
|
string
|
Text, der neben der 3D-Umschaltfläche angezeigt wird.
|
|
Gedrückt
|
pressed
|
boolean
|
Ist diese Option aktiviert, wird die Umschaltfläche in Ihrem Erlebnis standardmäßig gedrückt.
|
|
Höhe
|
height
|
number
|
Höhe der Schaltfläche in Metern. Der Mindestwert ist 0.04 Meter.
|
|
Breite
|
width
|
number
|
Breite der Schaltfläche in Metern. Der Mindestwert ist 0.04 Meter.
|
|
Schriftartfarbe
|
fontColor
|
color
|
Farbe der Schriftart. Wählen Sie eine Farbe aus der Farbauswahl aus.
|
|
Schaltflächenfarbe
|
color
|
color
|
Farbe der Schaltfläche. Wählen Sie eine Farbe aus der Farbauswahl aus.
|
|
X-Koordinate
|
x
|
number
|
Position des Modells auf der X-Achse.
|
|
Y-Koordinate
|
y
|
number
|
Position des Modells auf der Y-Achse.
|
|
Z-Koordinate
|
z
|
number
|
Position des Modells auf der Z-Achse.
|
|
X-Drehung
|
rx
|
number
|
Rotation des Modells um die X-Achse.
|
|
Y-Drehung
|
ry
|
number
|
Rotation des Modells um die Y-Achse.
|
|
Z-Drehung
|
rz
|
number
|
Rotation des Modells um die Z-Achse.
|
|
Deaktiviert
|
disabled
|
boolean
|
Ist dieses Kontrollkästchen aktiviert, so kann das Widget nicht geklickt werden.
|
|
Dienst
|
JavaScript
|
Beschreibung
|
|
Festlegen
|
set
|
Legt die Schaltfläche auf "Gedrückt" fest. Ist die Schaltfläche ausgewählt, so wird das gedrückte Ereignis ausgelöst.
|
|
Zurücksetzen
|
reset
|
Legt die Schaltfläche auf "Nicht gedrückt" fest. Ist die Schaltfläche ausgewählt, so wird das nicht gedrückte Ereignis ausgelöst.
|
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Gedrückt
|
pressed
|
Wird beim Drücken der Schaltfläche ausgelöst. Ist die Schaltfläche deaktiviert, so wird das Ereignis nicht ausgelöst.
|
|
Nicht gedrückt
|
unpressed
|
Wird ausgelöst, wenn die Schaltfläche nicht gedrückt wird. Ist die Schaltfläche deaktiviert, so wird das Ereignis nicht ausgelöst.
|
|
Anweisungen
|
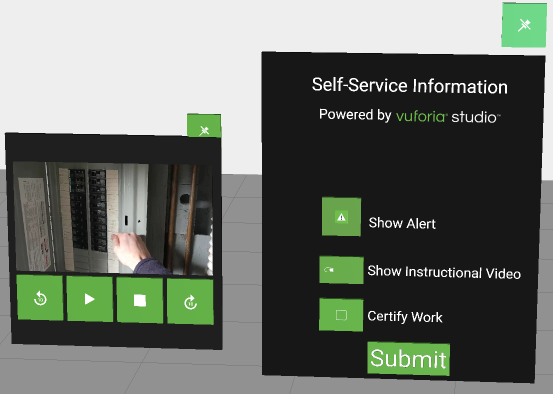
Wie das Ergebnis aussieht
|
||||
1. Ziehen Sie ein 3D-Bereich-Widget in die Canvas, und legen Sie es ab.
2. Ziehen Sie ein 3D-Umschaltfläche-Widget in die Canvas, und legen Sie es ab. Verschieben Sie das Widget an die gewünschte Position.
3. Für dieses Beispiel haben wir eine 3D-Beschriftung neben der 3D-Umschaltfläche mit dem Text Show Instructional Video hinzugefügt.
4. Ziehen Sie ein 3D-Video-Widget in die Canvas, und legen Sie es ab.
5. Fügen Sie den folgenden Code zu Home.js hinzu:
$scope.showVideo = function(){
$scope.view.wdg['3DVideo-1']['visible'] = true; } $scope.hideVideo = function(){ $scope.view.wdg['3DVideo-1']['visible'] = false; } 6. Navigieren Sie zurück zum Fensterbereich DETAILS für die 3D-Umschaltfläche, und führen Sie einen Bildlauf nach unten zu EREIGNISSE durch.
7. Klicken Sie auf JS neben dem Ereignis Gedrückt, und geben Sie showVideo() ein.
8. Klicken Sie auf JS neben dem Ereignis Nicht gedrückt, und geben Sie hideVideo() ein.
|
 Wenn Sie die Schaltfläche Show Instructional Video jetzt umschalten, wird das 3D-Video angezeigt.  |