Dépannage des erreurs liées à Content Security Policy
L'activation de Content Security Policy (CSP) sur un serveur ThingWorx peut avoir un impact significatif sur le comportement des applications composites et extensions qui chargent du contenu provenant de sources externes. Les directives CSP par défaut appliquées à ThingWorx bloquent tout contenu provenant de sources externes. En tant qu'administrateur ThingWorx, vous devez définir une politique de contenu qui s'aligne sur les exigences fonctionnelles et de sécurité de vos applications composites. Cette rubrique décrit les cas d'utilisation courants susceptibles d'être affectés par les directives CSP par défaut et fournit des conseils sur l'identification et la résolution des erreurs liées à CSP.
Identification des widgets, fonctions et mises en page affectés dans une application composite
La table ci-après répertorie les différents types de contenu d'application composite qui peuvent être bloqués lorsque CSP est activé.
|
Contenu de l'application composite
|
Directive CSP
|
Résolution
|
|---|---|---|
|
Widgets qui incorporent du contenu à l'aide de liens directs, comme le widget Frame Web. Ce widget prend en charge l'intégration de contenu dans une application composite en spécifiant des liens provenant de sources externes à l'aide d'une propriété URL.
|
frame-src
|
Testez tous les widgets de frame Web et assurez-vous que la directive frame-src ne bloque pas la valeur de la propriété URL. Ajoutez les URL requises aux valeurs de la directive CSP frame-src.
|
|
Eléments d'application composite, tels que des widgets, des fonctions ou des conteneurs avec une ou plusieurs propriétés qui prennent en charge le chargement d'images à partir d'une URL. Par exemple, lorsque la propriété ImageSRC d'un widget Image est définie pour charger une image à partir d'une URL. Cette option est disponible dans le sélecteur d'entités de média du Mashup Builder.  Les éléments suivants d'une application composite contiennent une ou plusieurs propriétés qui prennent en charge le chargement d'images à partir d'une URL : • Widgets : Widget Bouton (thématisable), Widget Case à cocher (thématisable), Widget Sélecteur de date/heure (thématisable), Widget Liste déroulante (thématisable), Widget Panneau dynamique (thématisé), Widget Chargement de fichier (thématisable), Widget Grille, Widget Icône (thématisable), Widget Image (thématisable), Widget Etiquette (thématisable), Widget Bouton d'option (thématisable), Widget Espace de texte, Widget Champ de texte (thématisable), Widget Bouton à bascule (thématisable), Widget Affichage de valeur (thématisable), Widget Barre de menus (thématisable), Widget Onglets (hérité), Onglets - Widget dynamique (hérité) • Fonctions : fonction Confirmation • Conteneur : Conteneur Flexbox |
img-src
|
Vérifiez les valeurs d'URL d'image pour ces éléments et ajoutez des URL à la directive img-src.
|
|
Les widgets qui utilisent des entités Définition d'état, Définition de style ou Définition de menu peuvent être liés à une image sur une URL externe.
|
img-src
|
Examinez les entités de média utilisées dans les définitions de style ou d'état de widget et ajoutez toutes les entités externes ; URL de la directive CSP img-src.
|
|
Les widgets qui affichent des données telles que Grille et Affichage de valeur peuvent contenir du code HTML ou exécuter du code JavaScript. Le chargement de ce type de contenu dans une application composite nécessite plusieurs types de directives CSP, par exemple lorsqu'un widget affiche du code HTML qui intègre des images ou des objets de référence.
|
Toutes
|
Vérifiez tout code HTML qui s'affiche et assurez-vous que toutes les références sont conformes à la politique CSP. Mettez à jour les directives requises pour afficher les données HTML.
|
|
Les applications composites utilisant des CSS personnalisées peuvent être affectées lorsque des images, des polices ou des styles externes sont référencés. Par défaut, l'utilisation de l'instruction @import pour importer des fichiers qui ne sont pas placés dans /Thingworx/FileRepositories est bloquée.
|
style-src, image-src, font-src
|
Examinez l'onglet CSS personnalisée à la recherche de toutes les applications composites ou thèmes stylistiques affectés et mettez à jour les directives CSP appropriées.
|
|
Extensions importées, telles que les widgets personnalisés qui contiennent des références externes à des frames, images, polices, styles ou URL.
|
Toutes
|
Examinez les références externes requises pour le chargement et l'utilisation de l'extension, puis mettez à jour les valeurs de la directive CSP afin d'autoriser les références requises.
|
Affichage des directives CSP appliquées à une application composite lors de l'exécution
Vous pouvez afficher les directives CSP actuelles qui sont appliquées à une application composite à l'aide des outils de développement de votre navigateur.
1. Dans Composer, ouvrez l'application composite que vous souhaitez vérifier, puis cliquez sur Afficher l'application composite.
2. Dans votre navigateur, ouvrez les outils de développement et rechargez la page pour capturer le trafic réseau.
3. Dans l'onglet Network, sélectionnez un service ou le fichier index.html chargé à partir du serveur ThingWorx.
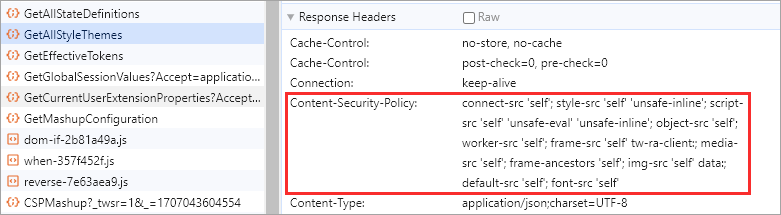
4. Sous Response Headers, inspectez l'en-tête Content-Security-Policy.

Les directives CSP appliquées sont répertoriées. Chaque directive est séparée par un point-virgule.
La mise à jour des modifications apportées aux directives CSP de l'onglet Règles de Content Security Policy du PlatformSystem peut prendre jusqu'à une minute. |
Résolution des messages d'erreur liés aux directives CSP dans une application composite
1. Dans Composer, ouvrez l'application composite que vous souhaitez vérifier, puis cliquez sur Afficher l'application composite.
2. Ouvrez les outils de développement de votre navigateur, puis affichez le journal Console.
Un message d'erreur CSP s'affiche lorsque le contenu de l'application composite va à l'encontre d'une directive CSP. Chaque message contient la valeur de la ressource qui enfreint une directive et le nom de la directive CSP qui empêche le chargement de la ressource.
3. Collaborez avec votre administrateur ThingWorx pour mettre à jour les directives CSP qui sont définies dans le PlatformSubsystem.
Pour plus d'informations sur la mise à jour des directives CSP, consultez la section dédiée à Content Security Policy (CSP) dans ThingWorx.
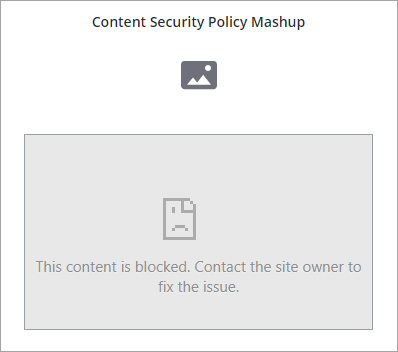
L'image ci-après illustre un exemple d'application composite qui ne parvient pas à charger du contenu en raison de directives CSP :

Chacun des widgets ci-après est configuré avec les valeurs suivantes :
• Etiquette : CSS personnalisée qui charge une police personnalisée à partir d'une source externe : https://fonts.google.com/
• Image : la propriété ImageURL est définie pour charger une image à partir d'un site externe : wikimedia.org
• Frame Web : la propriété URL est définie pour charger une page Web externe : https://www.ptc.com
En outre, les règles CSS personnalisées sont également appliquées à l'application composite :
@import url("/Thingworx/FileRepositories/Systemrepository/alerts.css");
@font-face {
font-family: "Open Sans";
src: url('https://fonts.google.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
}
@font-face {
font-family: "Open Sans";
src: url('https://fonts.google.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
}
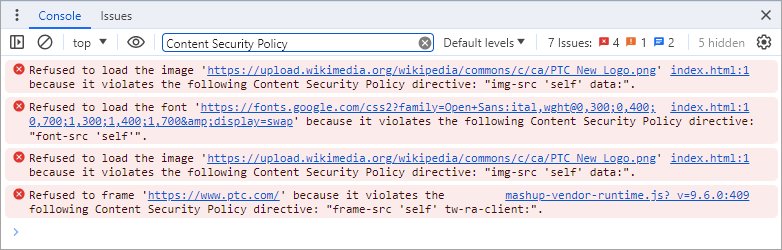
Au moment de l'exécution, le journal de la console affiche les erreurs CSP suivantes.

Les directives par défaut suivantes empêchent le chargement de contenu dans cette application composite :
• img-src 'self' data: : empêche le chargement d'images provenant de sources externes.
• font-src 'self' : bloque les polices qui sont importées à l'aide d'une instruction @font-face.
• frame-src 'self' tw-ra-client: : empêche les frames de charger des pages Web qui ne sont pas hébergées sur le même nom de domaine que le serveur ThingWorx.
Pour corriger ces erreurs, vous devez mettre à jour les directives CSP concernées qui empêchent le chargement de ce contenu. Vous pouvez ajouter des URL de manière sélective pour les sites de confiance requis afin de charger le contenu. Dans cet exemple, pour charger le contenu, vous pouvez ajouter les valeurs suivantes à chaque directive :
• img-src: *wikimedia.org : autorise le chargement d'images depuis wikimedia.org et tous ses sous-domaines.
• frame-src: ptc.com : autorise le chargement de frames depuis ptc.com.
• font-src: https://fonts.google.com : autorise le chargement de polices depuis fonts.google.com via HTTPS uniquement.
Pour plus d'informations sur les directives CSP et leurs valeurs prises en charge, consultez les ressources suivantes :
• Guide de référence rapide sur les en-têtes Content Security Policy (CSP)
• Content Security Policy (CSP) sur le réseau des développeurs Mozilla