Widget Bouton (thématisable)
Visionnez la vidéo suivante qui montre comment ajouter le widget à une application composite et comment le lier à un service de données. Pour ouvrir la vidéo dans un nouvel onglet, cliquez sur le titre du lecteur.
Le widget Bouton vous permet d'ajouter un bouton à votre application composite qui déclenchera un événement lorsque l'utilisateur cliquera dessus.

|
|
Il est disponible en tant que widget standard sur la plateforme et en tant que composant Web à importer à partir d'un SDK.
|
Variantes de bouton
• Principal : les actions principales que les utilisateurs peuvent effectuer dans une application composite, telles que le bouton Supprimer. En général, une application composite ou une boîte de dialogue doit contenir une seule action principale pouvant être effectuée par les utilisateurs, comme le bouton Appliquer dans une boîte de dialogue de confirmation.

• Secondaire : actions secondaires que les utilisateurs peuvent effectuer sur une application composite en plus de l'action principale, comme le bouton Annuler dans une boîte de dialogue de confirmation.

• Tertiaire : actions indépendantes qui ne sont pas obligatoires dans un processus.

• Danger : actions critiques qui peuvent affecter des données stockées ou provoquer des modifications irréversibles. Evitez d'ajouter plusieurs boutons de danger à une application composite.

• Transparent : actions qui ne sont pas pertinentes pour certains utilisateurs et ne font pas partie de la fonction principale de l'application composite. Les boutons transparents se présentent comme des liens.

Vous pouvez personnaliser le style par défaut de ces types de boutons dans l'onglet Styles des thèmes stylistiques de l'application composite.
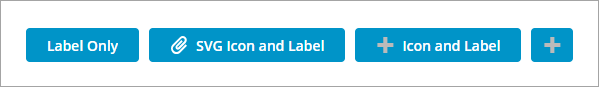
Configuration du contenu des boutons
Vous pouvez afficher des étiquettes et plusieurs types d'icône dans le widget.

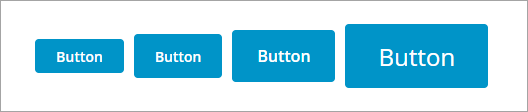
Configuration de la taille des boutons
Vous pouvez configurer la taille des boutons de l'une des manières suivantes :
• En tant que widget dynamique qui s'ajuste en fonction de son contenu.
Sélectionnez l'une des tailles prédéfinies à l'aide de la propriété ButtonSize du widget. Options : Standard, Moyenne, Grande et Très grande. La taille de la police de l'étiquette et le remplissage autour de l'étiquette et de l'icône du bouton dépendent de la taille du bouton. Lors de la conception d'applications composites pour les appareils à écran tactile, nous vous recommandons d'utiliser un bouton de taille Moyenne ou plus grande.

• En tant que widget dynamique qui remplit son conteneur.
Ajoutez un bouton à un conteneur Flexbox avec positionnement dynamique dans une mise en page, puis définissez la propriété ButtonSize du widget sur Remplissage. Le bouton remplit l'espace disponible lorsqu'il s'agit du seul widget dans le conteneur. Vous pouvez utiliser cette option lorsque vous concevez des applications composites pour les appareils à écran tactile. Pour configurer la taille du bouton lorsqu'il est défini sur Remplissage, utilisez les options de mise en page disponibles pour son conteneur parent dans le panneau Mise en page. Par exemple, vous pouvez définir les valeurs de remplissage ou de marge du conteneur afin d'ajouter un espacement entre les boutons.
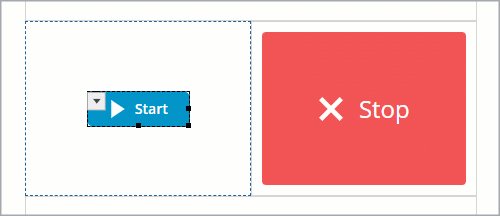
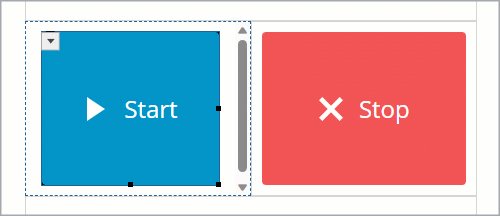
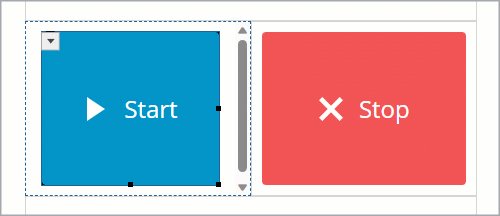
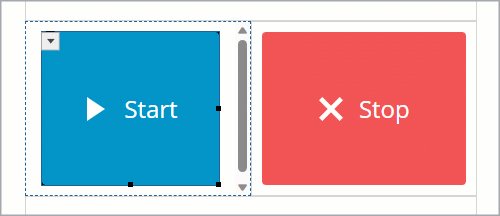
L'exemple suivant montre un bouton standard sur la gauche qui s'étend pour remplir son conteneur à la conception lorsque la propriété ButtonSize est redéfinie sur Remplissage.

La mise en page utilise deux conteneurs avec positionnement dynamique et une valeur de remplissage de 10 pixels est définie pour les deux conteneurs afin d'ajouter un espacement entre les boutons. A l'exécution, les widgets bouton ajustent leur taille en fonction de l'espace disponible pour le conteneur.

Lorsque vous sélectionnez Très grande ou Remplissage, la taille par défaut de l'icône passe de 18 x 18 pixels à 24 x 24 pixels. |
• En tant que widget de taille fixe.
Utilisez les propriétés de style et les propriétés du widget pour définir le bouton sur une taille fixe. Par défaut, la taille du bouton s'ajuste en fonction de son contenu. Lorsqu'une taille fixe est appliquée, le contenu du bouton est tronqué lorsque son contenu dépasse l'espace disponible.
Les propriétés du widget Bouton sont répertoriées ci-dessous :
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
Icon | Permet d'ajouter une image d'icône dans le widget Bouton. | n/a | n/a | N | N | ||
IconPosition | Définit la position de l'icône par rapport à l'étiquette. Options : A gauche, A droite, En haut, En bas | STRING | A gauche | N | N | ||
Label | Texte affiché dans l'étiquette du widget Bouton. | STRING | Bouton | O | O | ||
Disabled | Utilisez cette propriété pour désactiver le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas cliquable. | BOOLEAN | Faux | O | N | ||
CustomClass | Permet de définir la classe CSS à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
ContextID | Permet de définir un ID pour le widget. | STRING | n/a | O | N | ||
LabelAlignment | Permet d'aligner l'étiquette du widget, à gauche, à droite ou au centre. | STRING | Au centre | N | N | ||
MaxWidth | Permet de définir la largeur maximale du widget Bouton. L'étiquette du bouton est tronquée si elle est supérieure à la largeur maximale.
| NUMBER | n/a | N | N | ||
MaxHeight | Définit la hauteur maximale du bouton lorsque la propriété MultiLine est définie sur Vrai. | NUMBER | n/a | O | N | ||
MultiLine | Permet de faire continuer le texte de l'étiquette sur une autre ligne. | BOOLEAN | Faux | N | N | ||
SVGIcon | Vous permet de sélectionner une icône SVG à afficher sur le widget Bouton. Pour afficher une entité de média, utilisez la propriété Icon standard.
| MEDIA ENTITY | n/a | N | N | ||
Size | Définit la taille du widget Bouton. Options : Standard, Moyenne, Grande, Très grande et Remplissage. Lorsque cette propriété est définie sur Remplissage, la taille du bouton s'agrandit ou se réduit pour s'adapter à celle du conteneur dans la mise en page. | STRING | Standard | N | N | ||
ButtonType | Permet de définir un type de bouton. Les types de bouton disponibles sont les suivants : Principal, Secondaire, Tertiaire, Danger et Transparent. Chaque type de bouton utilise un style différent. | STRING | Principal | O | N | ||
TabSequence | Priorité de mise en surbrillance du widget dans la séquence des widgets lorsque l'utilisateur utilise la touche TAB. | NUMBER | n/a | N | N | ||
Clicked | Déclenche un événement lorsque l'utilisateur clique sur le widget Bouton. | n/a | n/a | O | N | ||
TriggerClick | Service pouvant être lié que déclenche le clic sur le bouton. | n/a | n/a | O | N | ||
Width | Largeur du widget. La largeur correspond par défaut à la largeur de l'étiquette. Spécifiez une valeur dans le panneau de propriétés ou redimensionnez le widget dans le canevas pour lui donner une largeur fixe.
| NUMBER | n/a | N | N | ||
Height | Hauteur du widget. La hauteur correspond par défaut à la largeur maximale de l'étiquette. Spécifiez une valeur dans le panneau de propriétés ou redimensionnez le widget dans le canevas pour lui donner une hauteur fixe. | NUMBER | n/a | N | N | ||
TooltipField | Définit un texte d'info-bulle qui s'affiche lorsque vous placez le pointeur de la souris sur le widget. | STRING | n/a | O | O | ||
TooltipIcon | Définit une image d'icône pour l'info-bulle du widget. Vous pouvez ajouter une image ou spécifier le chemin URL d'une image. | MEDIA ENTITY | n/a | N | N |