Widget Barre de menus (thématisable)
|
|
Ce widget est un composant Web disponible à titre de version préliminaire. Il inclut un sous-ensemble de fonctions du widget Menu actuel. Des fonctionnalités supplémentaires ainsi qu'une prise en charge de la migration seront ajoutées dans les prochaines versions.
|
Utilisez le widget Barre de menus pour créer un outil de navigation pour les solutions incluant plusieurs applications composites ou pages. Le widget affiche des liens de navigation sous la forme d'une liste d'éléments sélectionnables par l'utilisateur. Vous pouvez configurer chaque élément du widget de sorte qu'il donne accès à une application composite ou à une page Web, ou qu'il ouvre un sous-menu. Le widget est affiché de façon permanente du côté gauche du conteneur de niveau supérieur dans la mise en page. Vous pouvez l'utiliser pour créer des menus à un seul niveau ou plusieurs niveaux de navigation. Vous pouvez définir les éléments de menu en créant des entités de menu dans Composer, ou en écrivant des services de données qui génèrent des menus pilotés par les données. Cela vous permet de créer des applications composites plus complexes avec des vues différentes sur plusieurs pages.
Visionnez la vidéo suivante qui vous explique comment définir vos éléments de menu et utiliser le widget pour remplacer une application composite contenue. Pour ouvrir la vidéo dans un nouvel onglet, cliquez sur le titre du lecteur.
Outre le Mashup Builder, le widget Barre de menus inclut les composants suivants :
• La forme de données MenuEntry. Celle-ci s'utilise pour définir la table d'informations pour la configuration de la barre de menus dans un service de données.
• Une application composite et un modèle de mise en page maître incluant une barre de menu et des conteneurs de mise en page préconfigurés. Utilisez ce modèle pour créer rapidement une mise en page simple.
Choix d'une conception de menu : en accordéon ou en cascade
Vous pouvez configurer le widget pour contrôler l'affichage des différents niveaux de navigation de votre barre de menu à l'aide de la propriété SubMenuType. Les sous-menus s'affichent de l'une des deux manières suivantes :
• Menus en cascade (par défaut) : ouverture sur la droite et affichage de chaque niveau de navigation sous la forme d'un sous-menu distinct.
• Sections en accordéon imbriquées : ouverture verticale avec décalage de chaque élément de navigation vers la droite.
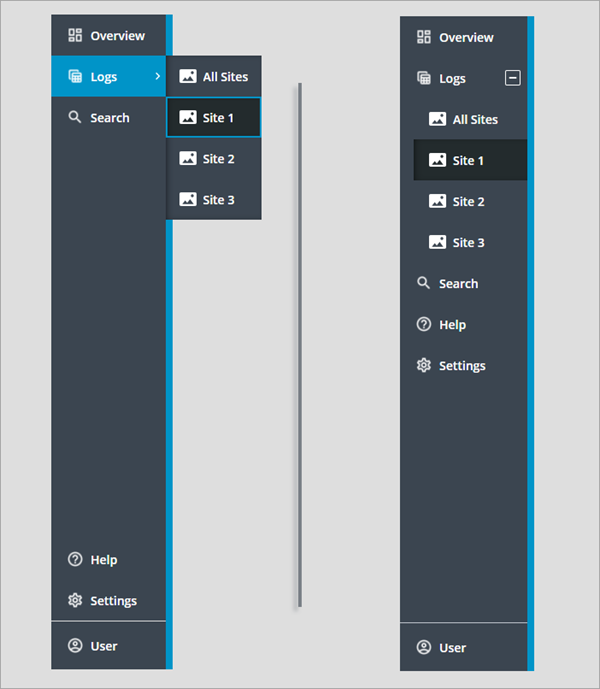
Les deux types de menu sont illustrés ci-dessous : le menu en cascade par défaut à gauche et le menu en accordéon imbriqué sur la droite.

La vue compacte est désactivée dans ces deux widgets Barre de menus, et les mêmes entités de menu sont sélectionnées pour les propriétés de données de navigation principale et secondaire. Le menu en cascade est divisé en trois sections. La section supérieure est utilisée pour afficher les éléments de navigation principale. Les deux sections inférieures affichent les éléments de navigation secondaire et le pied de page. Dans le menu en accordéon, les éléments de navigation secondaire qui s'affichent au-dessus du pied de page sont combinés avec les éléments principaux au sein d'une seule et même section.
La section du pied de page n'est pas affectée par le type de barre de menus choisi. |
Anatomie du widget Barre de menu
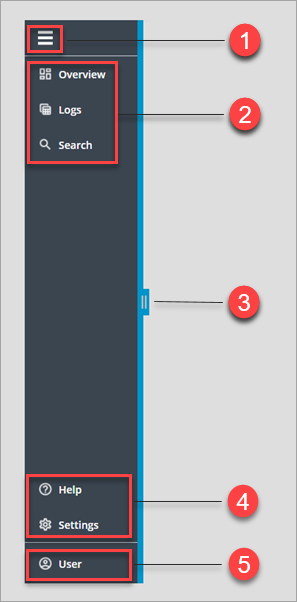
Il existe plusieurs manières de configurer le widget Barre de menus. Dans la capture d'écran suivante, il est illustré dans sa configuration par défaut sous la forme d'un menu en cascade.

1. Bouton bascule de développement et réduction (facultatif)
2. Eléments de navigation principale
3. Poignée disponible pour élargir ou diminuer la largeur de la barre de menus (facultatif).
4. Eléments de navigation secondaire (facultatif)
5. Section du pied de page (facultatif)
Les éléments situés au niveau supérieur du widget sont répertoriés verticalement. Le widget contient plusieurs sections dans lesquelles vous pouvez afficher des éléments de menu, en fonction de la configuration active.
Navigation au clavier et focus clavier
Vous pouvez utiliser les raccourcis clavier habituels pour naviguer entre les éléments de la barre de menus, comme suit.
Touche | Description |
|---|---|
TAB MAJ+TAB | Déplace la zone de focus sur la section suivante du widget, à savoir le bouton de développement/réduction, les éléments de navigation secondaire et principale, et le pied de page. Pour placer le focus sur la section précédente, appuyez sur MAJ+TAB. |
ENTREE ESPACE | Développe ou réduit un élément parent qui contient un sous-menu. Ouvre ou ferme une section. |
Flèche BAS/HAUT | Place le focus sur l'élément de menu suivant ou précédent dans la section active. |
Flèche DROITE/GAUCHE | Place le focus sur le niveau de sous-menu suivant ou précédent dans la section active. |
DEBUT | Place le focus sur le premier élément de la section active. |
FIN | Place le focus sur le dernier élément de la section active. |
Propriétés du widget
La table suivante répertorie les propriétés du widget Barre de menus.
Propriété | Description | Type de base | Valeur par défaut | Liaison | Localisable |
|---|---|---|---|---|---|
AlwaysOpen | Masque le bouton de développement/réduction permettant de basculer le menu entre la vue développée et la vue compacte. Pour désactiver le mode d'affichage compact, définissez cette propriété sur "vrai". | BOOLEAN | Faux | Aucune | N |
DataSource | Indique si les éléments de la barre de menus sont définis à l'aide d'une table d'informations ou d'une entité de menu. Vous pouvez sélectionner l'une des options suivantes : • Entité de menu : permet de sélectionner une entité de menu avec les options de menu à afficher. Pour sélectionner des entités de menu, utilisez les propriétés PrimaryNavMenu et SecondaryNavMenu. • Table d'informations : permet de lier une table d'informations fournissant la définition des éléments de menu depuis un service de données. Vous devez formater la table d'informations à l'aide de la forme de données MenuEntry. Pour lier les données de menu, utilisez les propriétés PrimaryNavData et SecondaryNavData. | STRING | Table d'informations | Entrée | N |
DisableResizing | Supprime la poignée de déplacement permettant à l'utilisateur de modifier la largeur de la barre de menus à l'exécution. | BOOLEAN | Faux | Aucune | N |
Disabled | Désactive le widget dans l'application composite. Les widgets désactivés sont visibles, mais ne sont pas interactifs. | BOOLEAN | Faux | Entrée | N |
FooterIcon | Icône à afficher dans la section de pied de page. L'icône de pied de page est visible pour tous les types de menu, y compris en cascade et en accordéon. | IMAGE | N/A | Aucune | N |
FooterLinkTargetWindow | Contrôle si le lien du pied de page s'ouvre dans la même fenêtre ou dans une nouvelle fenêtre. Vous pouvez définir cette propriété sur Même fenêtre ou sur Nouvelle fenêtre. | STRING | Même fenêtre | Aucune | N |
FooterText | Spécifie le texte à afficher dans la section de pied de page. | STRING | N/A | Entrée | Oui |
FooterURL | Définit l'URL à laquelle accéder lorsque le lien du pied de page est cliqué. | STRING | N/A | Entrée | N |
FooterLogo | Spécifie le logo à afficher dans la section de pied de page lorsque le widget est développé. | IMAGE | N/A | Aucune | N |
HideAlteranteIcons | Masque les icônes de remplacement qui s'affichent automatiquement lorsque les éléments de menu ne disposent pas d'icônes personnalisées. | BOOLEAN | Faux | Aucune | N |
HideFooter | Masque la section de pied de page sur la barre de menus. | BOOLEAN | Faux | Entrée | N |
MashupControl | Contrôle la façon dont la barre de menu bascule d'une application composite à l'autre à l'exécution. Vous pouvez sélectionner l'une des options suivantes : • Contrôler l'application composite active : remplace la totalité de l'application composite. • Lier aux paramètres de l'application composite : seule l'application composite contenue est remplacée. Ajoute une propriété de widget nommée Mashup que vous devez lier au widget Application composite contenue. | STRING | Contrôler l'application composite active | Aucune | N |
Mashup | Propriété de texte qui contient le nom de l'application composite sélectionnée sur la barre de menus. Utilisez cette propriété pour spécifier l'application composite à afficher dans le widget Application composite contenue. | STRING | N/A | Sortie | N |
MaxWidth | Largeur maximale de la barre de menus. Cette propriété est appliquée lorsque la barre de menus est élargie. | NUMBER | N/A | Entrée | N |
MinWidth | Largeur minimale de la barre de menus. | NUMBER | N/A | Entrée | N |
PrimaryNavData | Permet de lier une table d'informations pour définir les éléments de la section de navigation principale. Vous devez formater la table d'informations à l'aide de la forme de données MenuEntry. | INFOTABLE | N/A | Entrée | N |
PrimaryNavIcons | Affiche les icônes des éléments de navigation principale sur la barre de menus. Les icônes sont définies dans l'entité de menu sélectionnée ou la table d'informations liée. | IMAGE | Faux | Aucune | N |
PrimaryNavMaxItems | Définit le nombre maximal d'éléments à afficher dans la section de navigation principale. Les autres éléments de l'entité de menu s'affichent dans un menu de débordement. | NUMBER | 5 | Entrée | N |
SecondaryNavIcons | Affiche les icônes des éléments de navigation secondaire sur la barre de menus. Les icônes sont définies dans l'entité de menu sélectionnée ou la table d'informations liée. | IMAGE | Faux | Aucune | N |
SecondaryNavData | Permet de lier une table d'informations définissant les éléments de navigation secondaire. La table d'informations doit être formatée à l'aide de la forme de données MenuEntry. | INFOTABLE | N/A | Entrée | N |
ShowDataLoading | Permet de lier une table d'informations pour définir les éléments de la section de navigation secondaire. Vous devez formater la table d'informations à l'aide de la forme de données MenuEntry. | BOOLEAN | Vrai | Aucune | N |
StayOpenOnSelection | Garder les sections en accordéon ouvertes lors de la sélection d'un élément dans la barre de menus. | BOOLEAN | Faux | Aucune | N |
SubMenuMaxWidth | Largeur maximale des sous-menus en cascade. | NUMBER | N/A | Aucune | N |
SubMenuMinWidth | Largeur minimale des sous-menus en cascade. | NUMBER | N/A | Aucune | N |
SubMenuType | Contrôle la façon dont les éléments de menu s'affichent lorsque le widget contient plusieurs niveaux de navigation. • Menu en cascade • Accordéon imbriqué | STRING | Menu en cascade | Entrée | N |
TabSequence | Numéro de séquence du widget lorsque vous appuyez sur la touche TAB. | NUMBER | N/A | Aucune | N |
Visible | Contrôle la visibilité du widget Barre de menus. | BOOLEAN | Vrai | Entrée | N |