Configuring Job Card and Appointment Tooltips
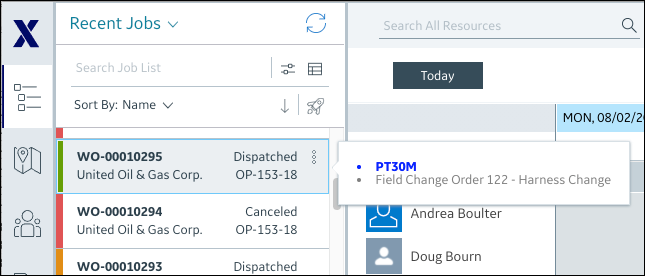
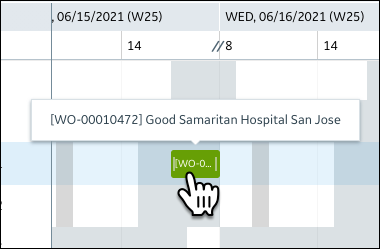
You can configure tooltips for Job Cards in the Scheduler and Map tabs, and Appointments in the Scheduler Calendar. To do so, you activate the Additional Info field and define code to automatically generate information when users move their mouse pointers over a card.
|
|
Tooltips are regenerated whenever Job or Appointment records are saved. You cannot configure tooltips for temporary appointments in the Multi-Resource Calendar.
|
To configure Job Card and Appointment tooltips:
1. In Max Designer, on the Developer Tools ( ) launchpad menu, click Fields, and then in the list view, locate and open the Additional Info field used by the Job or Appointment object.
) launchpad menu, click Fields, and then in the list view, locate and open the Additional Info field used by the Job or Appointment object.
2. To configure a Job Card tooltip, on the Additional Info field record page, on the Code tab, in the Custom Code field, implement Groovy code, for example:
"<h4>Job Card Tooltip Example</h4>" +
"<br>" +
"<li style='font-weight:bold;color:gray;font-style:oblique;'>${svmx_name}</li>" +
"<li>${svmx_workflow}</li>"
"<br>" +
"<li style='font-weight:bold;color:gray;font-style:oblique;'>${svmx_name}</li>" +
"<li>${svmx_workflow}</li>"

3. To configure an Appointment tooltip, on the Additional Info field record page, on the Code tab, in the Custom Code field, implement Groovy code, for example:
"""
<span>${svmx_name}</span>
<li>Resource: ${svmx_assigned_to?.svmx_name}</li>
<li>Start: ${svmx_start_datetime}</li>
<li>End: ${svmx_end_datetime}</li>
<li>Travel Time to Location: ${svmx_travel_time_to_location}</li>
<li>Status: ${svmx_workflow}</li>
"""
<span>${svmx_name}</span>
<li>Resource: ${svmx_assigned_to?.svmx_name}</li>
<li>Start: ${svmx_start_datetime}</li>
<li>End: ${svmx_end_datetime}</li>
<li>Travel Time to Location: ${svmx_travel_time_to_location}</li>
<li>Status: ${svmx_workflow}</li>
"""

4. To include data from other fields in the proper formats, in the Custom Code field, add the following lines of Groovy code based on the relevant data types.
• For the Timestamp, Date, Interval, and Percent data types, be sure to enclose field values in asterisks (*) and specify the full identifier for the data type after the value. • Full identifiers are optional for the Timestamp data type, but if the Date, Interval, or Percent values are passed without full identifiers, dates and intervals are formatted as timestamp values, and percentages are returned as original values. • You can configure timestamp information to render in Since format, which shows elapsed time since the last location data update. Values less than 5 minutes in the past render as Just now, and values more than 5 minutes in the past render as N minutes ago. |
Data Type | Job Tooltip | Appointment Tooltip | ||||
|---|---|---|---|---|---|---|
Timestamp | "<li>*${io_updated_on}*(io_timestamp)</li>"
| "<li>*${svmx_start_datetime}*(io_timestamp)</li>"
| ||||
Date | "<li>*${io_showcase_date}*(io_date)</li>" | |||||
Interval | "<li>*${io_showcase_interval}*(io_interval)</li>" | |||||
Percent | "<li>*${io_showcase_percent}*(io_percent)</li>" | |||||
Address | No markup is needed for this data type. The following code returns the first value in the array: "<li>${io_showcase_address ? io_showcase_address[0] : ''}</li>" | |||||
Currency Amount | No markup is needed for this data type. The following code invokes the getDisplayValue function to format the value: "<li>${io_showcase_currency_amount?.getDisplayValue() ?: ''}</li>" | |||||
Quantity | No markup is needed for this data type. The following code invokes the getDisplayValue function to format the value. Optionally, to support localization, specify the full identifier for the data type enclosed in asterisks. "<li>*${io_showcase_quantity?.getDisplayValue() ?: ''}*(io_quantity)</li>" | |||||
Workflow | Optionally, to support localization, specify: "<li>*${svmx_workflow ? svmx_workflow.getStateDefinitionUUID() : ''}*(io_workflow)</li>" | |||||
Option List | Optionally, to support localization, specify: "<li>*${svmx_priority ? svmx_priority[0].getRecordId() : ''}*(io_option_list)</li>" | |||||
HTML syntax support for Job Card and Appointment tooltips is based on the following rules, which are not user-configurable. • All HTML tags are permitted. • All style attributes for HTML tags are permitted. • All CSS attributes are permitted. • For a tags, only the href, name, and target attributes are permitted. • For img tags, only the src attribute is permitted. • For input tags, only the type attribute is permitted. |
5. On the System Info tab, select the Active check box, and then in the top left corner, click Save ( ).
).
6. On the Development Actions ( ) launchpad menu, click Synchronize.
) launchpad menu, click Synchronize.
• Job creation and update operations fail if you activate the Additional Info field but do not define calculation logic. • Appointment object metadata is cached in the client after the first load, and loaded into tooltips on demand thereafter. After you activate the Additional Info field, you must refresh the browser to show updated Appointment tooltip information in the proper format. When Appointments are directly or indirectly updated, the Appointment tooltip cache is automatically cleared, and content is reloaded from the server and displayed when users move the mouse over an Appointment block on the Calendar. • To manually clear the cache of Appointment tooltips, refresh the Job List or the browser. |
For more information: