Configuring Event Tooltips
You can configure tooltips for Events on the Scheduler Calendar. To do so, you activate the Additional Info field and define code to automatically generate information when users move their mouse pointers over an Event block.
|
|
Tooltips are regenerated whenever Event records are saved.
|
To configure Event tooltips:
1. In Max Designer, on the Developer Tools ( ) launchpad menu, click Fields, and then in the list view, click the Additional Info field record used by the Event object.
) launchpad menu, click Fields, and then in the list view, click the Additional Info field record used by the Event object.
2. To configure an Event tooltip, on the Additional Info field record page, on the Code tab, in the Custom Code field, implement Groovy code.
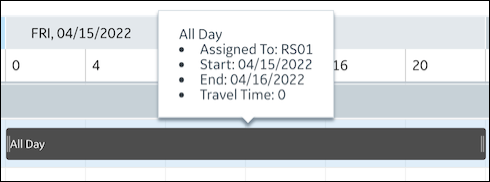
For example, to configure a tooltip that shows values from the Name, Start, End, Assign To Resource, and Travel Time to Location fields:
def start = "*${svmx_start}*(io_timestamp)"
def end = "*${svmx_end}*(io_timestamp)"
if (svmx_all_day_event) {
start = svmx_start.withZone(DateTimeZone.UTC).toString('MM/dd/YYYY')
end = svmx_end.withZone(DateTimeZone.UTC).plusDays(1).toString('MM/dd/YYYY')
}
"""
${svmx_name}
<li>Assigned To: ${svmx_assigned_to.svmx_name}</li>
<li>Start: ${start}</li>
<li>End: ${end}</li>
<li>Travel Time: *${svmx_travel_time_to_location}*(io_interval)</li>
"""
def end = "*${svmx_end}*(io_timestamp)"
if (svmx_all_day_event) {
start = svmx_start.withZone(DateTimeZone.UTC).toString('MM/dd/YYYY')
end = svmx_end.withZone(DateTimeZone.UTC).plusDays(1).toString('MM/dd/YYYY')
}
"""
${svmx_name}
<li>Assigned To: ${svmx_assigned_to.svmx_name}</li>
<li>Start: ${start}</li>
<li>End: ${end}</li>
<li>Travel Time: *${svmx_travel_time_to_location}*(io_interval)</li>
"""

3. To include data from other fields in the proper formats, add the following lines of Groovy code to the Custom Code field based on the relevant data types.
• For the Timestamp, Date, Interval, and Percent data types, be sure to enclose field values in asterisks (*) and specify the full identifier for the data type after the value. • Full identifiers are optional for the Timestamp data type, but if the Date, Interval, or Percent values are passed without full identifiers, dates and intervals are formatted as timestamp values, and percentages are returned as original values. • You can configure timestamp information to render in Since format, which shows elapsed time since the last location data update. Values less than 5 minutes in the past render as Just now, values more than 5 minutes in the past render as N minutes ago, and values in the future render in the default timestamp datatype format. |
Data Type | Tooltip | ||
|---|---|---|---|
Timestamp | "<li>*${svmx_start_datetime}*(io_timestamp)</li>"
| ||
Date | "<li>*${io_showcase_date}*(io_date)</li>" | ||
Interval | "<li>*${io_showcase_interval}*(io_interval)</li>" | ||
Percent | "<li>*${io_showcase_percent}*(io_percent)</li>" | ||
Address | No markup is needed for this data type. The following code returns the first value in the array: "<li>${io_showcase_address ? io_showcase_address[0] : ''}</li>" | ||
Currency Amount | No markup is needed for this data type. The following code invokes the getDisplayValue function to format the value: "<li>${io_showcase_currency_amount?.getDisplayValue() ?: ''}</li>" | ||
Quantity | No markup is needed for this data type. The following code invokes the getDisplayValue function to format the value. Optionally, to support localization, specify the full identifier for the data type enclosed in asterisks. "<li>*${io_showcase_quantity?.getDisplayValue() ?: ''}*(io_quantity)</li>" | ||
Option List | Optionally, to support localization, specify: "<li>*${svmx_priority ? svmx_priority[0].getRecordId() : ''}*(io_option_list)</li>" |
HTML syntax support for Job Card and Appointment tooltips is based on the following rules, which are not user-configurable. • All HTML tags are permitted. • All style attributes for HTML tags are permitted. • All CSS attributes are permitted. • For a tags, only the href, name, and target attributes are permitted. • For img tags, only the src attribute is permitted. • For input tags, only the type attribute is permitted. |
4. On the System Info tab, select the Active check box, and then in the top left corner, click Save ( ).
).
5. On the Development Actions ( ) launchpad menu, click Synchronize.
) launchpad menu, click Synchronize.
• Event object metadata is cached in the client after the first load, and loaded into tooltips on demand thereafter. After you activate the Additional Info field, you must refresh the browser to show updated Event tooltip information in the proper format. When Events are directly or indirectly updated, the Event tooltip cache is automatically cleared, and content is reloaded from the server and displayed when users move the mouse over an Event block on the Calendar. • To manually clear the cache of Event tooltips, refresh the Job List or the browser. |
For more information: