|
|
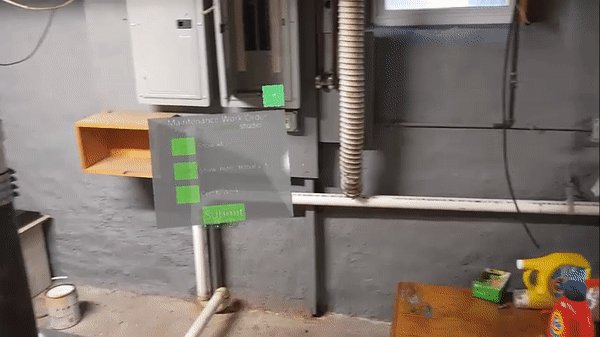
Une fois qu'un widget a été imbriqué sous le widget Panneau 3D, la position de ses coordonnées est exprimée par rapport au panneau, et non au canevas.
|
|
|
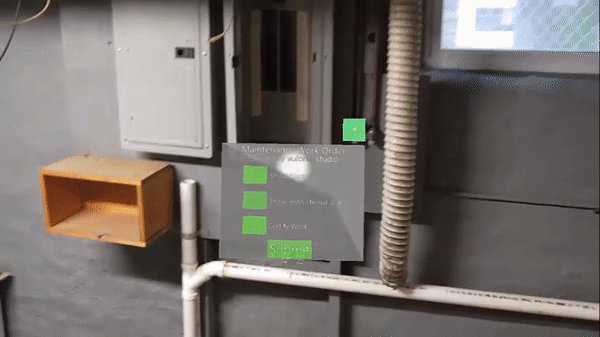
Une fois qu'un widget a été imbriqué sous le widget Panneau 3D, la position de ses coordonnées est exprimée par rapport au panneau, et non au canevas.
|

Propriété | JavaScript | Type | Description |
Hauteur | height | number | Hauteur du bouton 3D en mètres. La valeur minimale est 0.04 mètres. |
Largeur | width | number | Largeur du bouton 3D en mètres. La valeur minimale est 0.04 mètres. |
Couleur du bouton | buttonColor | color | Couleur du bouton épingle dans le coin supérieur droit. Sélectionnez une couleur dans le sélecteur de couleurs. |
Couleur du panneau | panelColor | color | Couleur du panneau. Sélectionnez une couleur dans le sélecteur de couleurs. |
Coordonnée X | x | number | Position du widget sur l'axe X. |
Coordonnée Y | y | number | Position du widget sur l'axe Y. |
Coordonnée Z | z | number | Position du widget sur l'axe Z. |
Rotation X | rx | number | Rotation du widget autour de l'axe X. |
Rotation Y | ry | number | Rotation du widget autour de l'axe Y. |
Rotation Z | rz | number | Rotation du widget autour de l'axe Z. |
Visible | visible | boolean | Lorsque cette case est cochée, le widget est visible lors de l'exécution. |
Suivre | tagalong | boolean | Force le panneau à rester dans votre champ de vision et garantit son placement approprié dans l'environnement. Les utilisateurs peuvent également épingler et détacher le panneau lors de la visualisation d'une expérience à l'aide de l'icône d'épingle :  Cela permet à chaque utilisateur visualisant une expérience de modifier la propriété Suivre. |
Les propriétés pouvant être liées répertoriées ci-dessous s'affichent uniquement dans la fenêtre Sélectionner une cible de liaison, lors de la liaison d'une propriété au widget Panneau 3D. Par exemple, si vous faites glisser et déposez la propriété Appuyé d'un widget Case à cocher 3D sur le panneau 3D, la fenêtre Sélectionner une cible de liaison s'affiche et les trois propriétés ci-dessous sont disponibles pour la liaison au panneau. |
Propriété pouvant être liée | JavaScript | Type | Description |
Décalage X (m) | offsetx | number | Décalage du panneau par rapport à l'utilisateur sur l'axe X (en mètres). |
Décalage Z (m) | offsetz | number | Décalage du panneau par rapport à l'utilisateur sur l'axe Z (en mètres). |
Distance d'aimantation (m) | snap | number | Distance au-delà de laquelle le panneau doit commencer à se déplacer si l'utilisateur la dépasse et si Suivre a été sélectionné (en mètres). |
Service | JavaScript | Description |
Afficher | show | Affiche le panneau. |
Masquer | hide | Masque le panneau. |
Evénement | JavaScript | Description |
Attaché | tethered | Déclenché lorsque le panneau est basculé en mode Suivre. |
Non attaché | untethered | Déclenché lorsque le panneau est retiré du mode Suivre. |
Alignement | aligning | Déclenché si l'événement HoloLens aligningnative est distribué. Lorsque la propriété Suivre est activée pour le panneau, le panneau suit le mouvement de l'utilisateur. • Lorsque le panneau commence à bouger, l'événement aligning est déclenché. • Lorsque le panneau s'arrête de bouger, l'événement aligned est déclenché. |
Aligné | aligned | Déclenché si l'événement aligningnative est transmis dans HoloLens. Lorsque la propriété Suivre est activée pour le panneau, le panneau suit le mouvement de l'utilisateur. • Lorsque le panneau commence à bouger, l'événement aligning est déclenché. • Lorsque le panneau s'arrête de bouger, l'événement aligned est déclenché. |
Etapes minimales requise pour l'utilisation | Apparence | ||
1. Faites glisser et déposez un widget Panneau 3D sur le canevas. 2. Faites glisser et déposez les widgets que vous souhaitez afficher à l'avant du panneau. Dans cet exemple, nous avons ajouté des widgets Bouton 3D, Image 3D et Bouton bascule 3D.
|  |