|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Texte appuyé
|
text
|
string
|
Spécifie le texte affiché lorsque vous appuyez sur le bouton.
|
|
Image appuyée
|
src
|
string/resource url
|
Spécifie l'image affichée lorsque vous appuyez sur le bouton. Pour inclure une image, vous pouvez effectuer l'une des opérations suivantes :
• Cliquez sur Suivant en regard du champ pour ajouter un nouveau fichier image.
• Entrez ou copiez et collez une URL d'image directement dans le champ.
• Sélectionnez une image dans le menu déroulant.
Les formats de fichier pris en charge sont les suivants :
• .png
• .jpg
|
|
Texte non appuyé
|
textNotPressed
|
string
|
Spécifie le texte affiché lorsque vous n'appuyez pas sur le bouton.
|
|
Image non appuyée
|
srcnotpressed
|
string/resource url
|
Spécifie l'image affichée lorsque vous n'appuyez pas sur le bouton. Pour inclure une image, vous pouvez effectuer l'une des opérations suivantes :
• Cliquez sur Suivant en regard du champ pour ajouter un nouveau fichier image.
• Entrez ou copiez et collez une URL d'image directement dans le champ.
• Sélectionnez une image dans le menu déroulant.
Les formats de fichier pris en charge sont les suivants :
• .png
• .jpg
|
|
Appuyé
|
pressed
|
boolean
|
Si cette option est sélectionnée, le bouton est appuyé par défaut dans votre expérience.
|
|
Hauteur
|
height
|
number
|
Hauteur du bouton en mètres. La valeur minimale est 4 cm.
|
|
Largeur
|
width
|
number
|
Largeur du bouton en mètres. La valeur minimale est 4 cm.
|
|
Couleur de la police
|
fontColor
|
color
|
Couleur de la police. Sélectionnez une couleur dans le sélecteur de couleurs.
|
|
Couleur du bouton
|
color
|
color
|
Couleur du bouton. Sélectionnez une couleur dans le sélecteur de couleurs.
|
|
Coordonnée X
|
x
|
number
|
Position du widget sur l'axe X.
|
|
Coordonnée Y
|
y
|
number
|
Position du widget sur l'axe Y.
|
|
Coordonnée Z
|
z
|
number
|
Position du widget sur l'axe Z.
|
|
Rotation X
|
rx
|
number
|
Rotation du widget autour de l'axe X.
|
|
Rotation Y
|
ry
|
number
|
Rotation du widget autour de l'axe Y.
|
|
Rotation Z
|
rz
|
number
|
Rotation du widget autour de l'axe Z.
|
|
Visible
|
visible
|
boolean
|
Lorsque cette case est cochée, le widget est visible.
|
|
Désactivé
|
disabled
|
boolean
|
Lorsque cette case est cochée, il n'est pas possible de cliquer sur le widget.
|
|
Service
|
JavaScript
|
Description
|
|
Définir
|
set
|
Place le bouton à l'état appuyé. Si le bouton est sélectionné, l'événement "appuyé" se déclenche.
|
|
Réinitialiser
|
reset
|
Place le bouton à l'état non appuyé. Si le bouton est sélectionné, l'événement "non appuyé" se déclenche.
|
|
Evénement
|
JavaScript
|
Description
|
|
Appuyé
|
pressed
|
Déclenché lorsque le bouton est appuyé. Si le bouton est désactivé, l'événement n'est pas déclenché.
|
|
Non appuyé
|
unpressed
|
Déclenché lorsque le bouton n'est pas appuyé. Si le bouton est désactivé, l'événement n'est pas déclenché.
|
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
||||
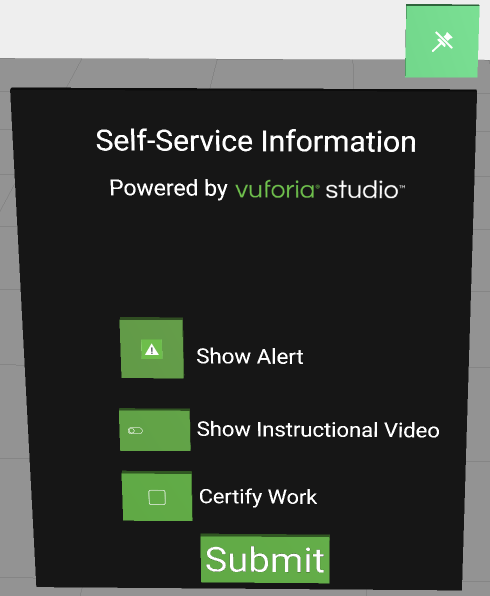
1. Faites glisser et déposez un widget Panneau 3D sur le canevas.
2. Faites glisser et déposez un widget Bouton image 3D sur le canevas. Positionnez le widget à l'endroit souhaité.
3. Sélectionnez les images que vous souhaitez afficher pour les options Image appuyée et Image non appuyée. Dans cet exemple, nous avons seulement utilisé une image d'alerte pour l'Image appuyée ( 4. Par ailleurs, dans cet exemple, nous avons ajouté une Etiquette 3D en regard du Bouton image 3D intitulée Show Alert. 5. Faites glisser et déposez un widget Image 3D sur le canevas. Ce widget sera utilisé pour afficher l'alerte à l'utilisateur. 6. Ajoutez le code suivant à Home.js : $scope.showAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = true; } $scope.hideAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = false; } 7. Revenez dans le volet DETAILS du Bouton Image 3D et faites défiler vers le bas jusqu'à EVENEMENTS. 8. Cliquez sur JS en regard de l'événement Appuyé, puis entrez showAlert(). 9. Cliquez sur JS en regard de l'événement Non appuyé, puis entrez hideAlert(). |
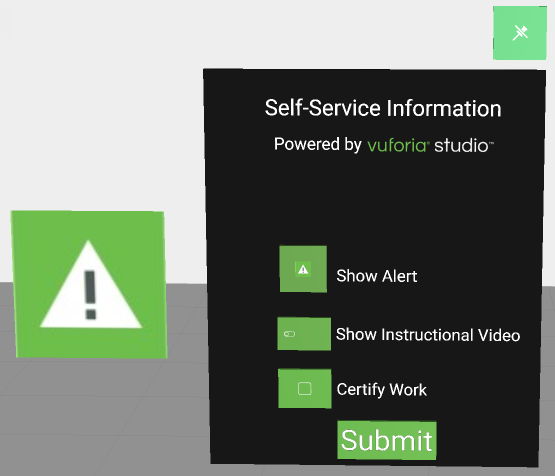
 Maintenant, dès que appuyez sur le bouton image Show Alert, l'alerte s'affiche.  |