|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Texte
|
text
|
string
|
Si du texte est entré pour cette propriété, il apparaît en regard de la case à cocher 3D.
|
|
Appuyé
|
pressed
|
boolean
|
Si cette option est sélectionnée, la case est cochée est activée par défaut dans votre expérience.
|
|
Hauteur
|
height
|
number
|
Hauteur de la case à cocher 3D en mètres. La valeur minimale est 0.04 mètres.
|
|
Largeur
|
width
|
number
|
Largeur de la case à cocher 3D en mètres. La valeur minimale est 0.04 mètres.
|
|
Couleur de la police
|
fontColor
|
color
|
Couleur de la police. Sélectionnez une couleur dans le sélecteur de couleurs.
|
|
Coordonnée X
|
x
|
number
|
Position du widget sur l'axe X.
|
|
Coordonnée Y
|
y
|
number
|
Position du widget sur l'axe Y.
|
|
Coordonnée Z
|
z
|
number
|
Position du widget sur l'axe Z.
|
|
Rotation X
|
rx
|
number
|
Rotation du widget autour de l'axe X.
|
|
Rotation Y
|
ry
|
number
|
Rotation du widget autour de l'axe Y.
|
|
Rotation Z
|
rz
|
number
|
Rotation du widget autour de l'axe Z.
|
|
Couleur du bouton
|
color
|
color
|
Couleur du bouton. Sélectionnez une couleur dans le sélecteur de couleurs.
|
|
Désactivé
|
disabled
|
boolean
|
Désactive le clic sur le widget.
|
|
Service
|
JavaScript
|
Description
|
|
Définir
|
set
|
Place la case à l'état appuyé. Si la case à cocher est sélectionnée, l'événement "appuyé" se déclenche.
|
|
Réinitialiser
|
reset
|
Place la case à l'état non appuyé. Si la case à cocher est sélectionnée, l'événement "non appuyé" se déclenche.
|
|
Evénement
|
JavaScript
|
Description
|
|
Appuyé
|
pressed
|
Déclenché lorsque la case à cocher passe de l'état Non coché à l'état Coché. Si la case à cocher est désactivée, l'événement n'est pas déclenché.
|
|
Non appuyé
|
unpressed
|
Déclenché lorsque la case à cocher passe de l'état Coché à l'état Non coché. Si le bouton est désactivé, l'événement n'est pas déclenché.
|
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
||||
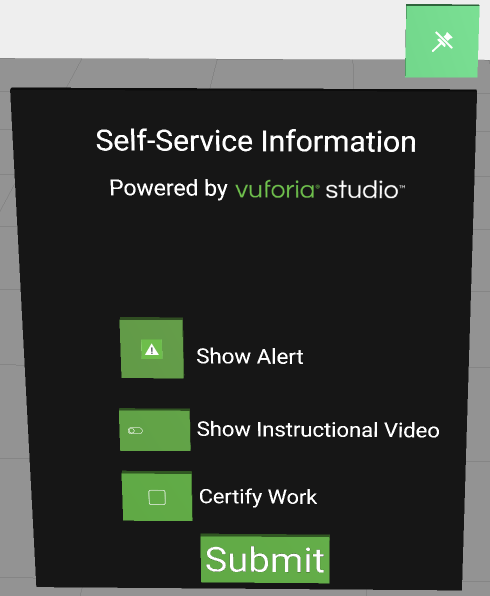
1. Faites glisser et déposez un widget Panneau 3D sur le canevas.
2. Faites glisser et déposez un widget Case à cocher 3D sur le canevas. Positionnez le widget à l'endroit souhaité.
3. Par ailleurs, dans cet exemple, nous avons ajouté une Etiquette 3D en regard de la Case à cocher 3D intitulée Certify Work.
4. Vous pouvez ensuite ajouter les liaisons ou JavaScript appropriés pour consigner le fait que l'utilisateur a complété sa tâche dans cette partie de l'expérience.
|
 |