|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Texte
|
text
|
string
|
Texte qui s'affiche en regard du bouton bascule 3D.
|
|
Appuyé
|
pressed
|
boolean
|
Si cette option est sélectionnée, le bouton bascule est appuyé par défaut dans votre expérience.
|
|
Hauteur
|
height
|
number
|
Hauteur du bouton en mètres. La valeur minimale est 0.04 mètres.
|
|
Largeur
|
width
|
number
|
Largeur du bouton en mètres. La valeur minimale est 0.04 mètres.
|
|
Couleur de la police
|
fontColor
|
color
|
Couleur de la police. Sélectionnez une couleur dans le sélecteur de couleurs.
|
|
Couleur du bouton
|
color
|
color
|
Couleur du bouton. Sélectionnez une couleur dans le sélecteur de couleurs.
|
|
Coordonnée X
|
x
|
number
|
Position du modèle sur l'axe X.
|
|
Coordonnée Y
|
y
|
number
|
Position du modèle sur l'axe Y.
|
|
Coordonnée Z
|
z
|
number
|
Position du modèle sur l'axe Z.
|
|
Rotation X
|
rx
|
number
|
Rotation du modèle autour de l'axe X.
|
|
Rotation Y
|
ry
|
number
|
Rotation du modèle autour de l'axe Y.
|
|
Rotation Z
|
rz
|
number
|
Rotation du modèle autour de l'axe Z.
|
|
Désactivé
|
disabled
|
boolean
|
Lorsque cette case est cochée, il n'est pas possible de cliquer sur le widget.
|
|
Service
|
JavaScript
|
Description
|
|
Définir
|
set
|
Place le bouton à l'état appuyé. Si le bouton est sélectionné, l'événement "appuyé" se déclenche.
|
|
Réinitialiser
|
reset
|
Place le bouton à l'état non appuyé. Si le bouton est sélectionné, l'événement "non appuyé" se déclenche.
|
|
Evénement
|
JavaScript
|
Description
|
|
Appuyé
|
pressed
|
Déclenché lorsque le bouton est appuyé. Si le bouton est désactivé, l'événement n'est pas déclenché.
|
|
Non appuyé
|
unpressed
|
Déclenché lorsque le bouton n'est pas appuyé. Si le bouton est désactivé, l'événement n'est pas déclenché.
|
|
Instructions
|
Apparence
|
||||
1. Faites glisser et déposez un widget Panneau 3D sur le canevas.
2. Faites glisser et déposez un widget Bouton bascule 3D sur le canevas. Positionnez le widget à l'endroit souhaité.
3. Par ailleurs, dans cet exemple, nous avons ajouté une Etiquette 3D en regard du Bouton bascule 3D intitulée Show Instructional Video.
4. Faites glisser et déposez un widget Vidéo 3D sur le canevas.
5. Ajoutez le code suivant à Home.js :
$scope.showVideo = function(){
$scope.view.wdg['3DVideo-1']['visible'] = true; } $scope.hideVideo = function(){ $scope.view.wdg['3DVideo-1']['visible'] = false; } 6. Revenez dans le volet DETAILS du Bouton bascule 3D et faites défiler vers le bas jusqu'à EVENEMENTS.
7. Cliquez sur JS en regard de l'événement Appuyé, puis entrez showVideo().
8. Cliquez sur JS en regard de l'événement Non appuyé, puis entrez hideVideo().
|
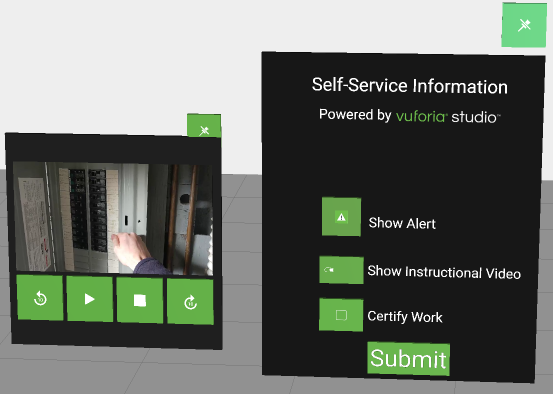
 Maintenant, dès que vous activez le bouton Show Instructional Video, la vidéo 3D s'affiche.  |