|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Texte
|
text
|
string
|
Texte qui apparaît sur le bouton.
|
|
Image
|
src
|
resource url
|
Pour inclure une image, vous pouvez effectuer l'une des opérations suivantes :
• Cliquez sur Suivant en regard du champ pour ajouter un nouveau fichier image.
• Entrez ou copiez et collez une URL d'image directement dans le champ.
• Sélectionnez une image dans le menu déroulant.
Les formats de fichier pris en charge sont les suivants :
• .png
• .jpg
|
|
Hauteur
|
height
|
number
|
Hauteur du bouton en mètres. La valeur minimale est 4 cm.
|
|
Largeur
|
width
|
number
|
Largeur du bouton en mètres. La valeur minimale est 4 cm.
|
|
Couleur de la police
|
fontColor
|
color
|
Couleur de la police. Sélectionnez une couleur dans le sélecteur de couleurs.
|
|
Coordonnée X
|
x
|
number
|
Position du bouton sur l'axe X.
|
|
Coordonnée Y
|
y
|
number
|
Position du bouton sur l'axe Y.
|
|
Coordonnée Z
|
z
|
number
|
Position du bouton sur l'axe Z.
|
|
Rotation X
|
rx
|
number
|
Rotation du bouton autour de l'axe X.
|
|
Rotation Y
|
ry
|
number
|
Rotation du bouton autour de l'axe Y.
|
|
Rotation Z
|
rz
|
number
|
Rotation du bouton autour de l'axe Z.
|
|
Couleur du bouton
|
color
|
color
|
Couleur du bouton. Sélectionnez une couleur dans le sélecteur de couleurs.
|
|
Visible
|
visible
|
boolean
|
Lorsque cette case est cochée, le widget est visible lors de l'exécution.
|
|
Désactivé
|
disabled
|
boolean
|
Lorsque cette case est cochée, il n'est pas possible de cliquer sur le widget.
|
|
Evénement
|
JavaScript
|
Description
|
|
Appuyé
|
pressed
|
Déclenché lorsque le bouton est appuyé. Si le bouton est désactivé, l'événement n'est pas déclenché.
|
|
Etapes minimales requise pour l'utilisation
|
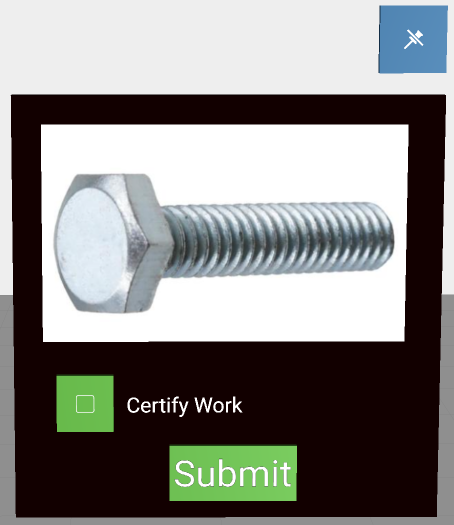
Apparence
|
||||||
1. Faites glisser et déposez un widget Panneau 3D sur le canevas.
2. Faites glisser et déposez un widget Bouton-poussoir 3D sur le canevas. Positionnez le widget à l'endroit souhaité.
3. Entrez le texte que vous souhaitez afficher dans le champ Texte, ou liez une propriété de données dans le champ Texte du widget. Dans cet exemple, nous avons utilisé Submit.
4. Ajoutez le code suivant à Home.js :
$scope.hidePanel = function(){
$scope.view.wdg['3DPanel-1']['visible'] = false; $scope.view.wdg['3DPressButton-1']['visible'] = false; }
Cela permet de s'assurer que tous les widgets imbriqués sous le panneau sont également masqués lorsque vous cliquez sur le bouton-poussoir 3D Submit.
5. Revenez dans le volet DETAILS du Bouton-poussoir 3D et faites défiler vers le bas jusqu'à EVENEMENTS.
6. Cliquez sur JS en regard de l'événement Appuyé, puis entrez hidePanel().
|
 |