|
|
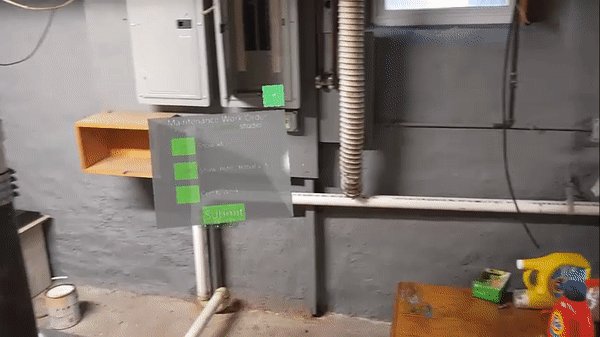
Una vez que un widget está anidado debajo del widget de Panel 3D, su posición de coordenadas es relativa al panel, no al lienzo.
|
|
|
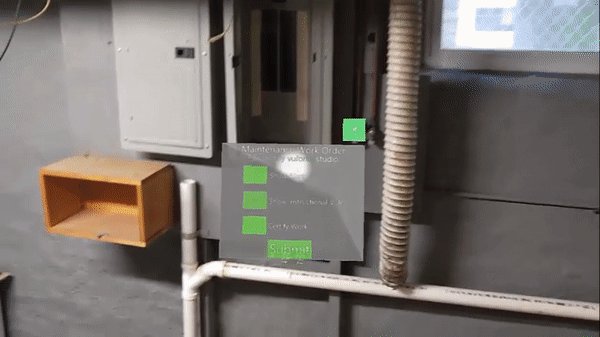
Una vez que un widget está anidado debajo del widget de Panel 3D, su posición de coordenadas es relativa al panel, no al lienzo.
|

Propiedad | JavaScript | Tipo | Descripción |
Altura | height | number | Altura del botón 3D en metros. El valor mínimo es de 0,04 metros. |
Anchura | width | number | Ancho del botón 3D en metros. El valor mínimo es de 0,04 metros. |
Color del botón | buttonColor | color | Color del botón del pin en la esquina superior derecha. Seleccione un color en el selector de color. |
Color de panel | panelColor | color | Color del panel. Seleccione un color en el selector de color. |
Coordenada X | x | number | Ubicación del widget en el eje de las X. |
Coordenada Y | y | number | Ubicación del widget en el eje de las Y. |
Coordenada Z | z | number | Ubicación del widget en el eje de las Z. |
Rotación X | rx | number | Rotación del widget en torno al eje de las X. |
Rotación Y | ry | number | Rotación del widget en torno al eje de las Y. |
Rotación Z | rz | number | Rotación del widget en torno al eje de las Z. |
Visible | visible | boolean | Cuando se selecciona esta casilla, el widget está visible en tiempo de ejecución. |
Seguir línea de visión | tagalong | boolean | Hace que el panel permanezca en la vista de la línea frontal y asegura que se coloque en una ubicación adecuada en el entorno. Los usuarios también pueden anclar y desanclar el panel al ver una experiencia mediante el icono de anclaje:  De esta forma, los usuarios pueden ver una experiencia para cambiar la propiedad Seguir línea de visión. |
Las propiedades enlazables enumeradas a continuación solo se muestran en la ventana Seleccionar destino de enlace cuando se enlaza una propiedad al widget de Panel 3D. Por ejemplo, si se arrastra la propiedad Pulsado de un widget de Casilla 3D y se suelta en el Panel 3D, aparece la ventana Seleccionar destino de enlace y se pueden seleccionar las tres propiedades siguientes para enlazar con el panel. |
Propiedad enlazable | JavaScript | Tipo | Descripción |
Desvío X (m) | offsetx | number | Desplazamiento del panel respecto al usuario en el eje X (en metros). |
Desvío Z (m) | offsetz | number | Desplazamiento del panel respecto al usuario en el eje Z (en metros). |
Distancia de reacción (m) | snap | number | Distancia a la que el panel comenzará a moverse si el usuario supera esta distancia en caso de que esté seleccionado Seguir línea de visión (en metros). |
Servicio | JavaScript | Descripción |
Mostrar | show | Muestra el panel. |
Ocultar | hide | Oculta el panel. |
Evento | JavaScript | Descripción |
Anclado | tethered | Se activa cuando el panel se conmuta al modo de seguimiento. |
No anclado | untethered | Se activa cuando el panel se quita del modo de seguimiento. |
Alineando | aligning | Se activa si se envía el evento aligningnative de HoloLens. Cuando la propiedad Tagalong está activada para el panel, este sigue el movimiento del usuario. • Cuando el panel comienza a moverse, se activa el evento aligning. • Cuando el panel deja de moverse, se activa el evento aligned. |
Alineado | aligned | Se activa si se envía el evento aligningnative en HoloLens. Cuando la propiedad Tagalong está activada para el panel, este sigue el movimiento del usuario. • Cuando el panel comienza a moverse, se activa el evento aligning. • Cuando el panel deja de moverse, se activa el evento aligned. |
Pasos mínimos para utilizarlo | Aspecto | ||
1. Arrastre un widget de Panel 3D y suéltelo en el lienzo. 2. Arrastre los widgets que se deban mostrar y suéltelos en la parte frontal del panel. En este ejemplo, se ha añadido un widget de Botón 3D, Imagen 3D y Botón para alternar 3D.
|  |