|
|
Disponible solo en proyectos de gafas 3D.
|
|
|
Disponible solo en proyectos de gafas 3D.
|
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Texto pulsado
|
text
|
string
|
Especifica el texto que se muestra al pulsarlo.
|
|
Imagen pulsada
|
src
|
string/resource url
|
Especifica la imagen que se muestra cuando se pulsa. Para incluir una imagen, se puede realizar una de las acciones siguientes:
• Pulse en Siguiente junto al campo para añadir un nuevo fichero de imagen.
• Escriba o copie y pegue el URL de la imagen en el campo.
• Seleccione una imagen del menú desplegable.
Formatos de fichero soportados:
• .png
• .jpg
|
|
Texto no pulsado
|
textNotPressed
|
string
|
Especifica el texto cuando está sin pulsar.
|
|
Imagen no pulsada
|
srcnotpressed
|
string/resource url
|
Especifica la imagen que se muestra cuando no se pulsa. Para incluir una imagen, se puede realizar una de las acciones siguientes:
• Pulse en Siguiente junto al campo para añadir un nuevo fichero de imagen.
• Escriba o copie y pegue el URL de la imagen en el campo.
• Seleccione una imagen del menú desplegable.
Formatos de fichero soportados:
• .png
• .jpg
|
|
Pulsado
|
pressed
|
boolean
|
Si se selecciona, el botón se pulsará por defecto en su experiencia.
|
|
Altura
|
height
|
number
|
Altura del botón en metros. El valor mínimo es 4 cm.
|
|
Anchura
|
width
|
number
|
Anchura del botón en metros. El valor mínimo es 4 cm.
|
|
Color de fuente
|
fontColor
|
color
|
Color de la fuente. Seleccione un color en el selector de color.
|
|
Color del botón
|
color
|
color
|
El color del botón. Seleccione un color en el selector de color.
|
|
Coordenada X
|
x
|
number
|
Ubicación del widget en el eje de las X.
|
|
Coordenada Y
|
y
|
number
|
Ubicación del widget en el eje de las Y.
|
|
Coordenada Z
|
z
|
number
|
Ubicación del widget en el eje de las Z.
|
|
Rotación X
|
rx
|
number
|
Rotación del widget en torno al eje de las X.
|
|
Rotación Y
|
ry
|
number
|
Rotación del widget en torno al eje de las Y.
|
|
Rotación Z
|
rz
|
number
|
Rotación del widget en torno al eje de las Z.
|
|
Visible
|
visible
|
boolean
|
Cuando esta casilla está seleccionada, el widget está visible.
|
|
Desactivado
|
disabled
|
boolean
|
Cuando esta casilla está seleccionada, no se puede pulsar en el widget.
|
|
Servicio
|
JavaScript
|
Descripción
|
|
Definir
|
set
|
Coloca el botón en estado de "pulsado". Si el botón está seleccionado, arrancará el evento pulsado.
|
|
Redefinir
|
reset
|
Coloca el botón en un estado de "sin pulsar". Si el botón está seleccionado, arrancará el evento sin pulsar.
|
|
Evento
|
JavaScript
|
Descripción
|
|
Pulsado
|
pressed
|
Se activa al pulsar el botón. Si el botón está desactivado, el evento no se activa.
|
|
Sin pulsar
|
unpressed
|
Se activa si no se pulsa el botón. Si el botón está desactivado, el evento no se activa.
|
|
Pasos mínimos para utilizarlo
|
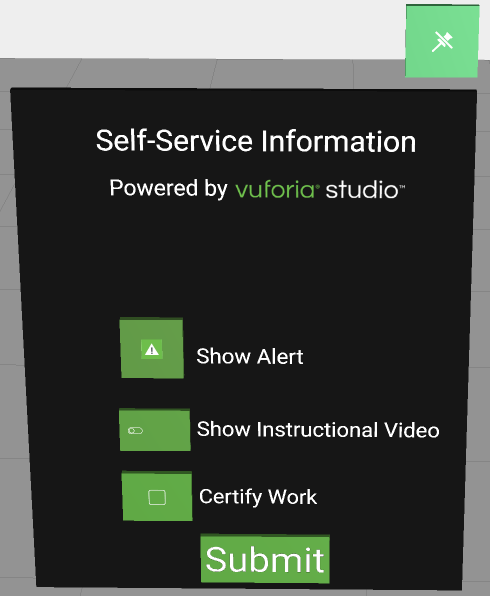
Aspecto
|
||||
1. Arrastre un widget de Panel 3D y suéltelo en el lienzo.
2. Arrastre un widget de Botón de imagen 3D y suéltelo en el lienzo. Desplace el widget a la posición que desee.
3. Seleccione las imágenes que se deben mostrar para Imagen pulsada e Imagen no pulsada. Para este ejemplo, solo se ha utilizado una imagen de alerta para Imagen pulsada ( 4. En este ejemplo, también se ha añadido una Etiqueta 3D junto a Botón de imagen 3D que indica Show Alert. 5. Arrastre un widget de Imagen 3D y suéltelo en el lienzo. Este widget se utilizará para mostrar la alerta al usuario. 6. Añada el código siguiente a Home.js: $scope.showAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = true; } $scope.hideAlert = function(){ $scope.view.wdg['3DImage-2']['visible'] = false; } 7. Vuelva al panel DETALLES de Botón de imagen 3D y desplácese hasta Eventos. 8. Pulse en JS junto al evento Pulsado y escriba showAlert(). 9. Pulse en JS junto al evento Sin pulsar y escriba hideAlert(). |
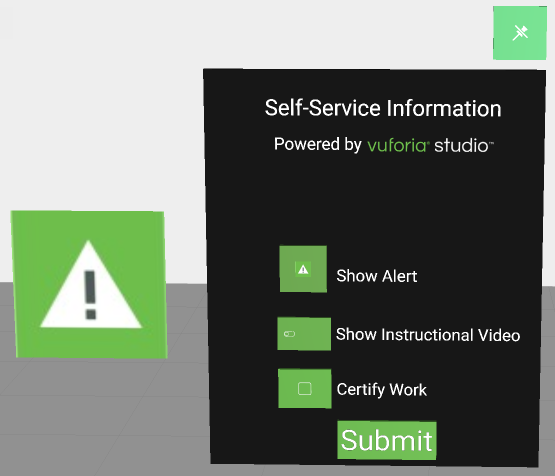
 Después de pulsar el botón de imagen Show Alert, se muestra la alerta.  |