|
|
Disponible solo en proyectos de gafas 3D.
|
|
|
Disponible solo en proyectos de gafas 3D.
|
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Texto
|
text
|
string
|
El texto que aparece en el botón.
|
|
Imagen
|
src
|
resource url
|
Para incluir una imagen, se puede realizar una de las acciones siguientes:
• Pulse en Siguiente junto al campo para añadir un nuevo fichero de imagen.
• Escriba o copie y pegue el URL de la imagen en el campo.
• Seleccione una imagen del menú desplegable.
Formatos de fichero soportados:
• .png
• .jpg
|
|
Altura
|
height
|
number
|
Altura del botón en metros. El valor mínimo es 4 cm.
|
|
Anchura
|
width
|
number
|
Anchura del botón en metros. El valor mínimo es 4 cm.
|
|
Color de fuente
|
fontColor
|
color
|
Color de la fuente. Seleccione un color en el selector de color.
|
|
Coordenada X
|
x
|
number
|
Ubicación del botón en el eje de las X.
|
|
Coordenada Y
|
y
|
number
|
Ubicación del botón en el eje de las Y.
|
|
Coordenada Z
|
z
|
number
|
Ubicación del botón en el eje de las Z.
|
|
Rotación X
|
rx
|
number
|
Rotación del botón en torno al eje de las X.
|
|
Rotación Y
|
ry
|
number
|
Rotación del botón en torno al eje de las Y.
|
|
Rotación Z
|
rz
|
number
|
Rotación del botón en torno al eje de las Z.
|
|
Color del botón
|
color
|
color
|
El color del botón. Seleccione un color en el selector de color.
|
|
Visible
|
visible
|
boolean
|
Cuando se selecciona esta casilla, el widget está visible en tiempo de ejecución.
|
|
Desactivado
|
disabled
|
boolean
|
Al seleccionar esta casilla, se desactiva la pulsación del widget.
|
|
Evento
|
JavaScript
|
Descripción
|
|
Pulsado
|
pressed
|
Se activa al pulsar el botón. Si el botón está desactivado, el evento no se activa.
|
|
Pasos mínimos para utilizarlo
|
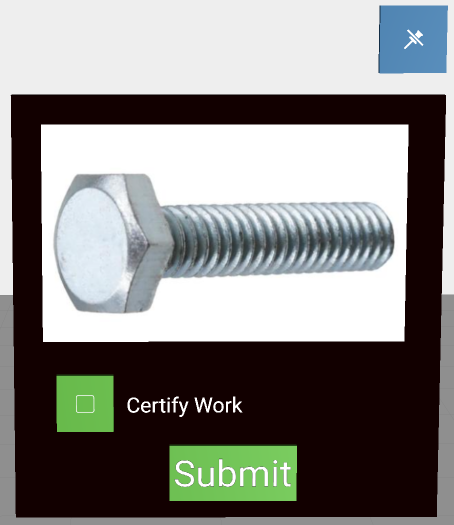
Aspecto
|
||||||
1. Arrastre un widget de Panel 3D y suéltelo en el lienzo.
2. Arrastre un widget de Botón de pulsación 3D y suéltelo en el lienzo. Desplace el widget a la posición que desee.
3. Escriba el texto que se debe mostrar en el campo Texto; también se puede enlazar una propiedad de datos al campo Texto del widget. En este ejemplo, se ha utilizado Enviar.
4. Añada el código siguiente a Home.js:
$scope.hidePanel = function(){
$scope.view.wdg['3DPanel-1']['visible'] = false; $scope.view.wdg['3DPressButton-1']['visible'] = false; }
Esto garantiza que todos los widgets que se anidan debajo del panel también se oculten cuando se haga clic en el botón Enviar Botón de pulsación 3D.
5. Vuelva al panel DETALLES de Botón de pulsación 3D y desplácese hasta Eventos.
6. Pulse en JS junto al evento Pulsado y escriba hidePanel().
|
 |