|
|
Disponible solo en proyectos de gafas 3D.
|
|
|
Disponible solo en proyectos de gafas 3D.
|
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Texto
|
text
|
string
|
Texto que aparece junto al botón para alternar 3D.
|
|
Pulsado
|
pressed
|
boolean
|
Si se selecciona, la opción de alternar se pulsará por defecto en su experiencia.
|
|
Altura
|
height
|
number
|
Altura del botón en metros. El valor mínimo es de 0,04 metros.
|
|
Anchura
|
width
|
number
|
Anchura del botón en metros. El valor mínimo es de 0,04 metros.
|
|
Color de fuente
|
fontColor
|
color
|
Color de la fuente. Seleccione un color en el selector de color.
|
|
Color del botón
|
color
|
color
|
El color del botón. Seleccione un color en el selector de color.
|
|
Coordenada X
|
x
|
number
|
Ubicación del modelo en el eje X.
|
|
Coordenada Y
|
y
|
number
|
Ubicación del modelo en el eje Y.
|
|
Coordenada Z
|
z
|
number
|
Ubicación del modelo en el eje Z.
|
|
Rotación X
|
rx
|
number
|
Rotación del modelo en torno al eje X.
|
|
Rotación Y
|
ry
|
number
|
Rotación del modelo en torno al eje Y.
|
|
Rotación Z
|
rz
|
number
|
Rotación del modelo en torno al eje Z.
|
|
Desactivado
|
disabled
|
boolean
|
Cuando se selecciona esta casilla, no se puede pulsar en el widget.
|
|
Servicio
|
JavaScript
|
Descripción
|
|
Definir
|
set
|
Coloca el botón en estado de "pulsado". Si el botón está seleccionado, arrancará el evento pulsado.
|
|
Redefinir
|
reset
|
Coloca el botón en un estado de "sin pulsar". Si el botón está seleccionado, arrancará el evento sin pulsar.
|
|
Evento
|
JavaScript
|
Descripción
|
|
Pulsado
|
pressed
|
Se activa al pulsar el botón. Si el botón está desactivado, el evento no se activa.
|
|
Sin pulsar
|
unpressed
|
Se activa si no se pulsa el botón. Si el botón está desactivado, el evento no se activa.
|
|
Instrucciones
|
Aspecto
|
||||
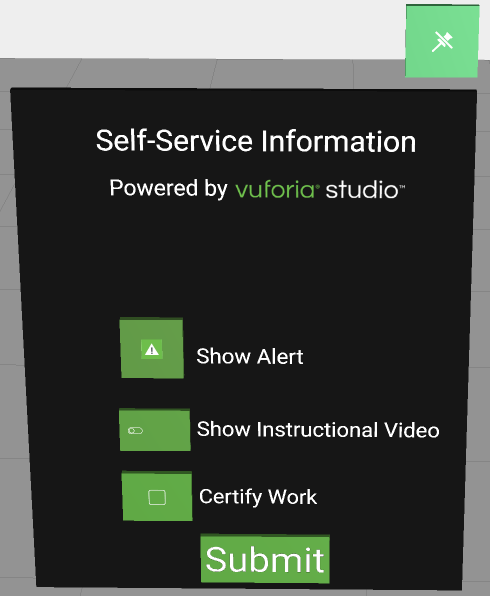
1. Arrastre un widget de Panel 3D y suéltelo en el lienzo.
2. Arrastre un widget de Botón para alternar 3D y suéltelo en el lienzo. Desplace el widget a la posición que desee.
3. En este ejemplo, también se ha añadido una Etiqueta 3D junto a Botón para alternar 3D que indica Show Instructional Video.
4. Arrastre un widget de Vídeo 3D y suéltelo en el lienzo.
5. Añada el código siguiente a Home.js:
$scope.showVideo = function(){
$scope.view.wdg['3DVideo-1']['visible'] = true; } $scope.hideVideo = function(){ $scope.view.wdg['3DVideo-1']['visible'] = false; } 6. Vuelva al panel DETALLES de Botón para alternar 3D y desplácese hasta Eventos.
7. Pulse en JS junto al evento Pulsado y escriba showVideo().
8. Pulse en JS junto al evento Sin pulsar y escriba hideVideo().
|
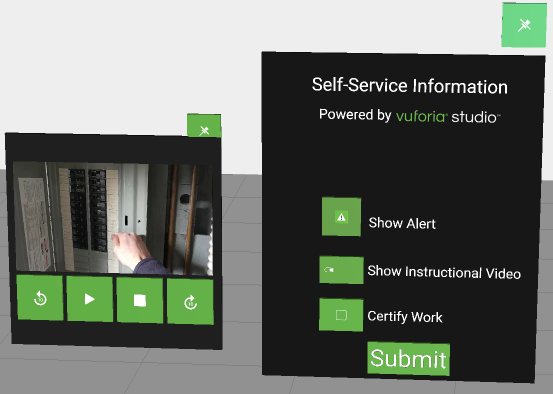
 Al alternar el botón Show Instructional Video, aparece Vídeo 3D.  |