|
|
Disponible solo en proyectos de gafas 3D.
|
|
|
Disponible solo en proyectos de gafas 3D.
|
|
Propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Texto
|
text
|
string
|
Si se introduce un texto para esta propiedad, aparecerá junto a la casilla 3D.
|
|
Pulsado
|
pressed
|
boolean
|
Si se selecciona, la casilla se marcará por defecto en su experiencia.
|
|
Altura
|
height
|
number
|
Altura de la casilla 3D en metros. El valor mínimo es de 0,04 metros.
|
|
Anchura
|
width
|
number
|
Anchura de la casilla 3D en metros. El valor mínimo es de 0,04 metros.
|
|
Color de fuente
|
fontColor
|
color
|
Color de la fuente. Seleccione un color en el selector de color.
|
|
Coordenada X
|
x
|
number
|
Ubicación del widget en el eje de las X.
|
|
Coordenada Y
|
y
|
number
|
Ubicación del widget en el eje de las Y.
|
|
Coordenada Z
|
z
|
number
|
Ubicación del widget en el eje de las Z.
|
|
Rotación X
|
rx
|
number
|
Rotación del widget en torno al eje de las X.
|
|
Rotación Y
|
ry
|
number
|
Rotación del widget en torno al eje de las Y.
|
|
Rotación Z
|
rz
|
number
|
Rotación del widget en torno al eje de las Z.
|
|
Color del botón
|
color
|
color
|
El color del botón. Seleccione un color en el selector de color.
|
|
Desactivado
|
disabled
|
boolean
|
Desactiva la pulsación del widget.
|
|
Servicio
|
JavaScript
|
Descripción
|
|
Definir
|
set
|
Coloca la casilla en estado de "pulsado". Si la casilla está seleccionada, arrancará el evento pulsado.
|
|
Redefinir
|
reset
|
Coloca la casilla en un estado de "sin pulsar". Si la casilla está seleccionada, arrancará el evento no pulsado.
|
|
Evento
|
JavaScript
|
Descripción
|
|
Pulsado
|
pressed
|
Se activa cuando la casilla de verificación pasa de un estado sin marcar a uno marcado. Si la casilla está desactivada, el evento no se activa.
|
|
Sin pulsar
|
unpressed
|
Se activa cuando la casilla pasa de un estado marcado a uno sin marcar. Si el botón está desactivado, el evento no se activa.
|
|
Pasos mínimos para utilizarlo
|
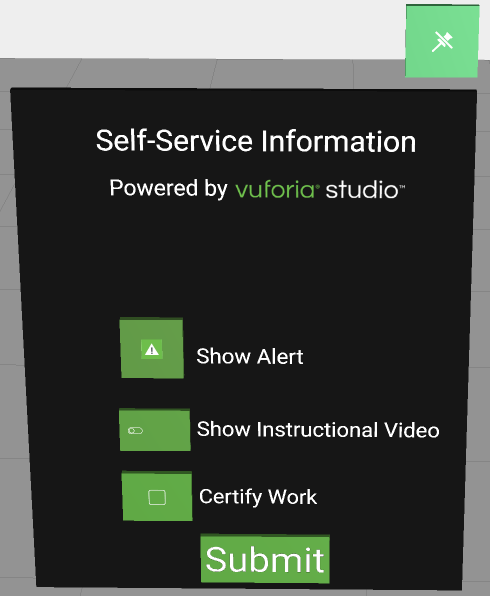
Aspecto
|
||||
1. Arrastre un widget de Panel 3D y suéltelo en el lienzo.
2. Arrastre un widget de Casilla 3D y suéltelo en el lienzo. Desplace el widget a la posición que desee.
3. En este ejemplo, también se ha añadido una Etiqueta 3D junto a Casilla 3D que indica Certify Work.
4. A continuación se pueden añadir los correspondientes enlaces o JavaScript para registrar que el usuario ha completado el trabajo en esta parte de la experiencia.
|
 |